I recently went camping, and being off-grid, my smartphone’s capabilities were pretty limited. My weather app didn’t populate any data, I couldn’t see my location on Apple Maps, and I couldn’t send or receive any direct messages. A digital age nightmare.
Now imagine having perfect internet and cellular connection but dealing with the exact same issue—that’s how useless our tech would be without application programming interfaces (APIs) and webhooks. Both are essential for communication between software, so how do webhooks vs. APIs differ? Here’s the gist:
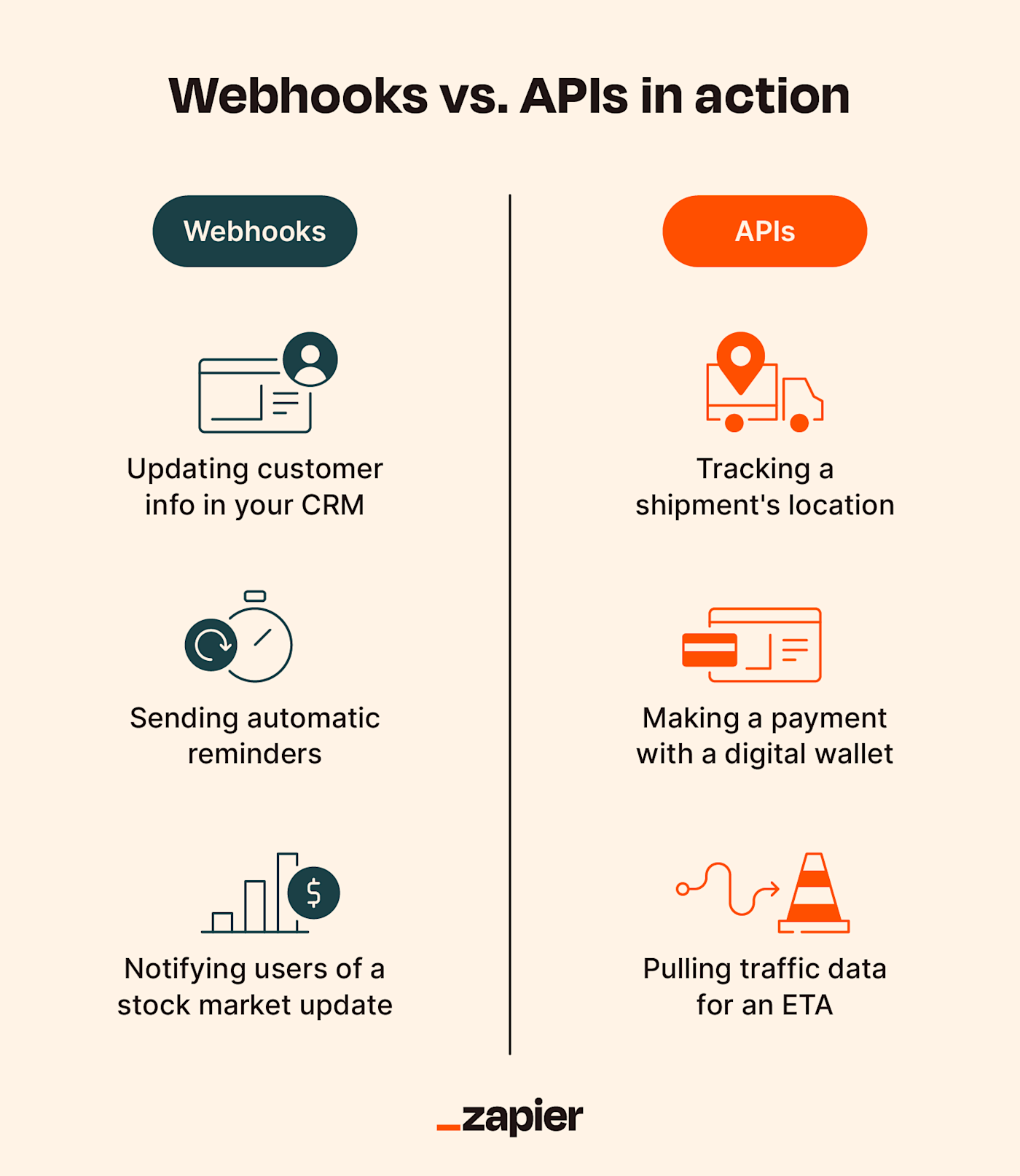
-
APIs open the door to back-and-forth communication between software applications via requests—App A requests information from App B, and App B decides whether to send the information.
-
A webhook is a type of event-driven API. Rather than sending information in response to another app’s request, a webhook sends information or performs a specific function in response to a trigger—like the time of day, clicking a button, or receiving a form submission. Since the application sending the data initiates the transfer, webhooks are often referred to as “reverse APIs.”
In this guide, I’ll demystify webhooks and APIs so that you can get your apps chatting and automatically pushing data from one to another.
Table of contents:
When to use a webhook

Webhooks don’t require much “talking”—data flows in one direction rather than two. They’re just API endpoints specified by a developer, which makes them pretty simple compared to full-on APIs.
Since they’re programmed not to have access to as much information as entire API systems, their uses are pretty limited. However, they prove useful when a user wants to complete an app function without ever needing to open the app. Here are a few ideas for when a webhook would make the most sense:
-
Updating user subscription status in your customer relationship management (CRM) system when a user unsubscribes
-
Sending automatic reminders about meetings five minutes before they’re scheduled to begin
-
Sending email notifications that tell users trying to contact an employee on PTO about their return date
-
Notifying a user who owns stock in a company when the stock price drops by 5% in a day
When a webhook request isn’t formatted correctly, you won’t get a verbose response telling you why your function failed—you’ll just get a status code like a 200 or a 404. For this reason, it’s important to test your webhook (and double-check it regularly) to make sure it’s working properly.
For example, you may want a webhook to add a user’s name to your CRM, but the webhook might be configured to only accept a specific name format (e.g., only two sets of characters—”first name” and “last name”). In this case, every user who enters a middle name or who has two first names (e.g., “George Michael Smith”) would confuse the webhook and wouldn’t be added to the CRM. Double-checking your webhook’s configuration could identify this issue and prevent data loss.
Webhook setup examples
FedEx Supply Chain
FedEx Supply Chain is a logistics provider and subsidiary of FedEx that specializes in warehousing and distribution. You can generate a webhook URL in the app to keep track of events that happen in it. This way, you don’t need to make frequent calls for fresh data—you just get updates as they occur. For example, a webhook could be programmed to send updates as a product moves through the stages of the distribution process.
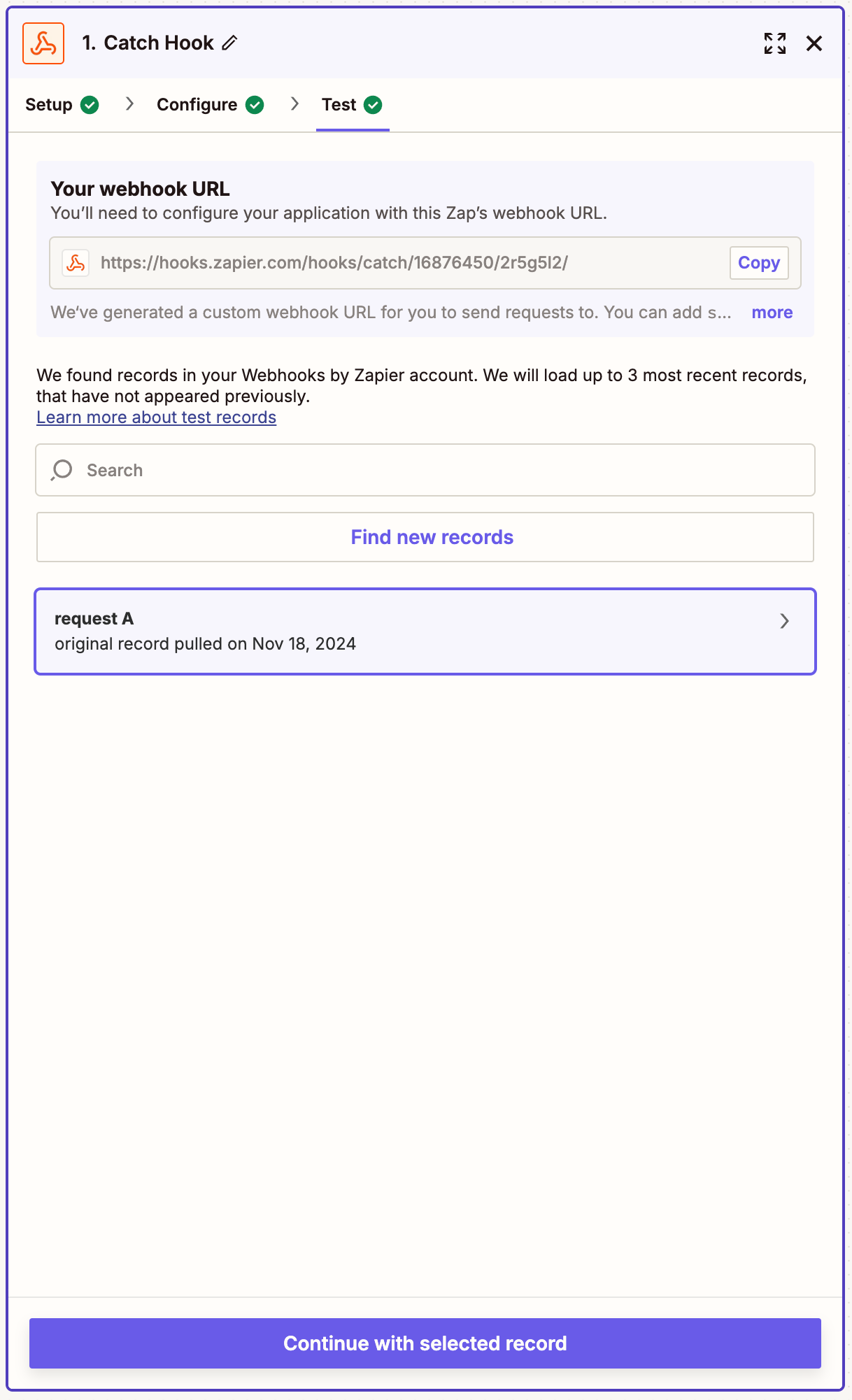
Zapier

Webhooks are all about integrations—Zapier‘s specialty. With Webhooks by Zapier, you don’t have to play around with code to set up a webhook. You can easily enable your apps to talk to each other and customize the message you want to be sent as a webhook. Just grab the URL that Zapier generates for the recipient, plug it into whatever platform you want the notification to come from, and draft your message in Zapier.
Slack
Slack offers webhooks as a way to connect with external applications and services. With incoming webhooks, you can send automated messages from other apps directly into your Slack channels. For example, you could set up a webhook to notify your team about new leads, customer support tickets, or file uploads.
When to use an API

APIs keep communication flowing between your apps in a machine-readable format (usually JSON or XML), so they’re your best bet when working with data that you know is constantly changing or being updated. Think weather- and location-based data—there’s virtually always something new to load.
The communicative nature of APIs also enables them to perform tasks that webhooks alone cannot. Here are some common examples of instances when an API would be preferable to a webhook:
-
Tracking shipments for an eCommerce business
-
Pulling traffic data for a maps app
-
Using a third-party MFA app to log in to your company’s portal
Examples of APIs in action
PayPal
Through APIs, PayPal enables its customers to complete a variety of transactions, including payments, subscriptions, invoicing, and more. It makes sense why PayPal relies on APIs. It’s a digital wallet, which means it has to communicate with your bank(s) as well as countless POS systems in order to complete transactions.
Spotify
Like any other music streaming application, Spotify relies on APIs to retrieve music data and maintain users’ playlists. When a user searches for a specific artist, album, or track, Spotify shows results for the user’s search via an API. The platform even pulls data from a user’s listening history to curate mixes and playlists designed specifically for them.
Uber

It should come as no surprise that Uber uses APIs to function. There’s a lot of communication that needs to happen between databases, users, and software for the app to identify the user’s and the driver’s locations, to collect trip and rating data, and to share that data with both parties.
Webhook vs. API: The bottom line
Webhooks and APIs are both widely used across the software we use on a daily basis, and they’re so similar that their individual uses can get confusing. Since a webhook is just a specific type of API, the confusion makes sense.
To summarize, webhooks enable lightweight data sharing between software when a specific action takes place, whereas APIs require user input on one end to request or modify data on the other end.
If you’re looking to send a notification or update information as soon as a certain criterion is met, avoid the hassle of an API—just implement a simple webhook. If you’re dealing with fluctuating data or want to modify data rather than merely push a notification, you’ll probably need to implement an API.
When choosing between the two, the most important question to ask is whether the data you want to access is constantly being updated. If it is, an API will likely make more sense than a webhook. If it isn’t, consider implementing a webhook instead.
In the end, there’s no need to start a webhook vs. API debate—both are necessary for the apps we love to function.
Connect all your apps using Webhooks by Zapier
Toying with your apps’ code can be tedious and frustrating—or impossible, if you’re not a programmer—which is why Webhooks by Zapier enables you to connect your apps and implement webhooks without needing to enter your apps’ backends and add JSON script. It’s no-code webhooks, and it lets you connect all your apps to keep your mission-critical workflows running. Here are some examples to get you started.
Zapier is the leader in workflow automation—integrating with thousands of apps from partners like Google, Salesforce, and Microsoft. Use interfaces, data tables, and logic to build secure, automated systems for your business-critical workflows across your organization’s technology stack. Learn more.
Webhook vs. API FAQ
Whether you’re still puzzled or just looking for a refresher, you’ll find clear answers to common questions here.
What is the key difference between a webhook and an API?
APIs are manual—they need to be asked to pull or modify data. Webhooks automatically send data in response to a specific event without any request from another software.
Webhooks are a subset of APIs and are, therefore, far more limited than APIs—they can only send information. APIs are more versatile. They’re the intermediary between different software, so when you, as the user, attempt to learn or modify something in another software, the API verifies whether you have the right to do that and either approves or denies the request.
Is a webhook just a REST API?
REST is a set of rules or architectural constraints placed on APIs, whereas a webhook is a subset of an API. Since a REST API requires a user to request data for that data to be sent, it’s not the same as a webhook, which doesn’t require a data request.
Which one is better?
Neither webhooks nor APIs are better than the other—they’re just used for different circumstances. APIs are certainly more versatile than webhooks, whereas webhooks are simpler and more lightweight.
Related reading:
This article was originally published in December 2022. The most recent update, with contributions from Allisa Boulette, was in December 2024.