Much like my real-life chats with humans, my conversations with Claude are long-running and filled with tangents. This is all fine and good until I need to revisit an earlier portion of our chat—like the code snippet or diagram I asked it to generate. It’s not impossible to work with these outputs within the chat, but when they’re sandwiched between other irrelevant text boxes, things get messy.
That’s where Artifacts come in. They allow you to work on substantial, standalone content in a separate window next to your main conversation.
Here’s everything you need to know about how to use Claude Artifacts.
Table of contents:
What are Claude Artifacts?
Claude Artifacts are self-contained outputs that are generated from a Claude chat and appear in a dedicated window next to the main conversation.
Let’s say you ask Claude to summarize a PDF. It’ll respond to your request in the chat—for example, “I’ve generated a summary of the article to focus on the most important aspects of [topic]”—and automatically display that summary (the Artifact) in a separate window.

Claude automatically generates Artifacts when it determines that the content is substantial enough to warrant being separate from the main conversation. “Substantial,” in this case may mean that it contains over 15 lines of content, it’s a complex piece of content that can stand on its own, or it’s something you’ll likely want to edit, iterate on, or reuse later on.
How to turn on Claude Artifacts
If you’re using Claude 3.5 Sonnet, Artifacts should be enabled by default. If not, here’s how to turn on Claude Artifacts.
-
Go to claude.ai, and log in or sign up (you can access Claude Artifacts on a free account).
-
Click your profile in the sidebar.
-
Click Settings.
-
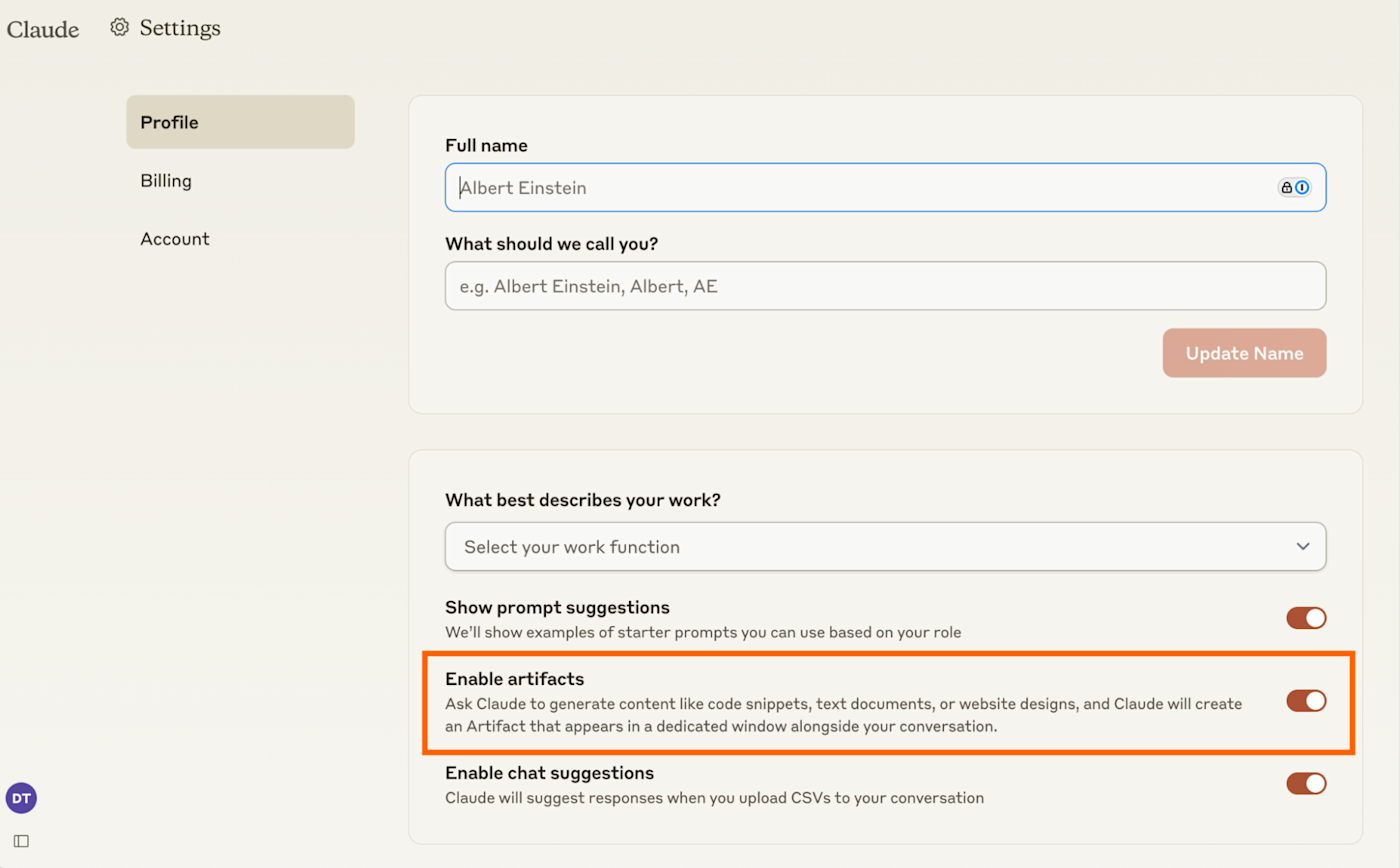
In the Profile tab, scroll down to Enable artifacts. Toggle the switch to the right to turn it on.

How to use Claude Artifacts
-
Chat with Claude as usual.
-
Claude will automatically create an Artifact for specific types of content (more on that in a bit). When it does, the Artifact will appear in a new dedicated window next to the main chat.
-
If it doesn’t, you can explicitly instruct Claude to output an Artifact by saying as much in the prompt.

How to edit Claude Artifacts
You can edit your Artifact in a few ways:
-
Get a new Artifact. If the output isn’t quite what you’re looking for, and you want to use the same prompt, click Retry below Claude’s last response in the main chat.
-
Enter a new AI prompt. Tell Claude how you want to modify the Artifact by entering a new prompt in the main chat.
-
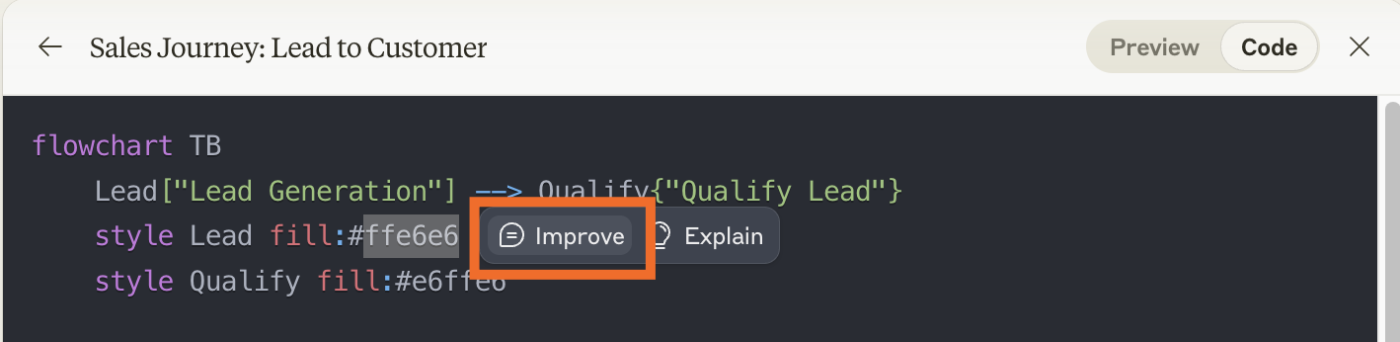
Improve a specific element. In the Artifact window, highlight the specific element you want Claude to edit. In the floating toolbar that appears, click Improve, and then enter your prompt.

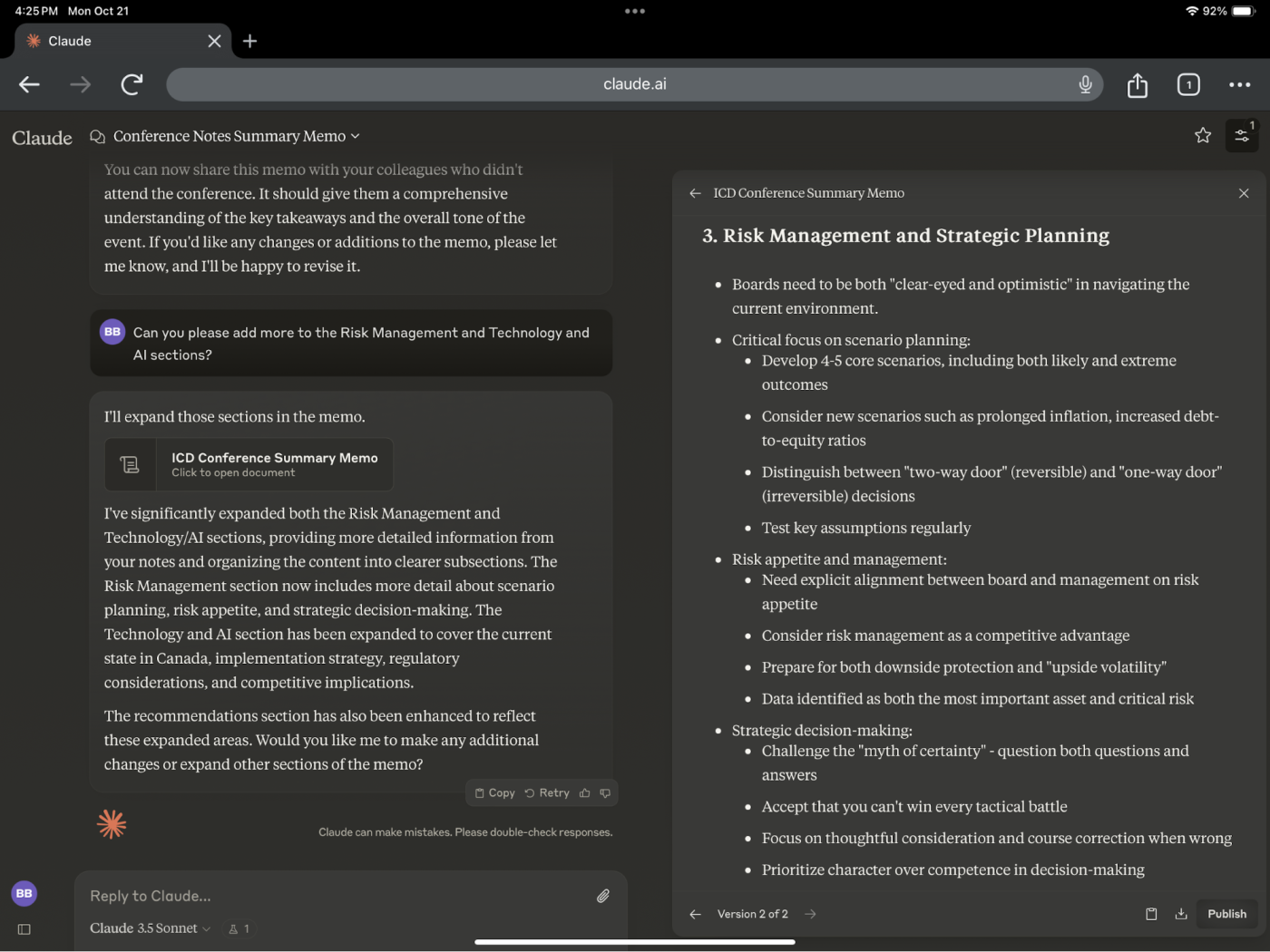
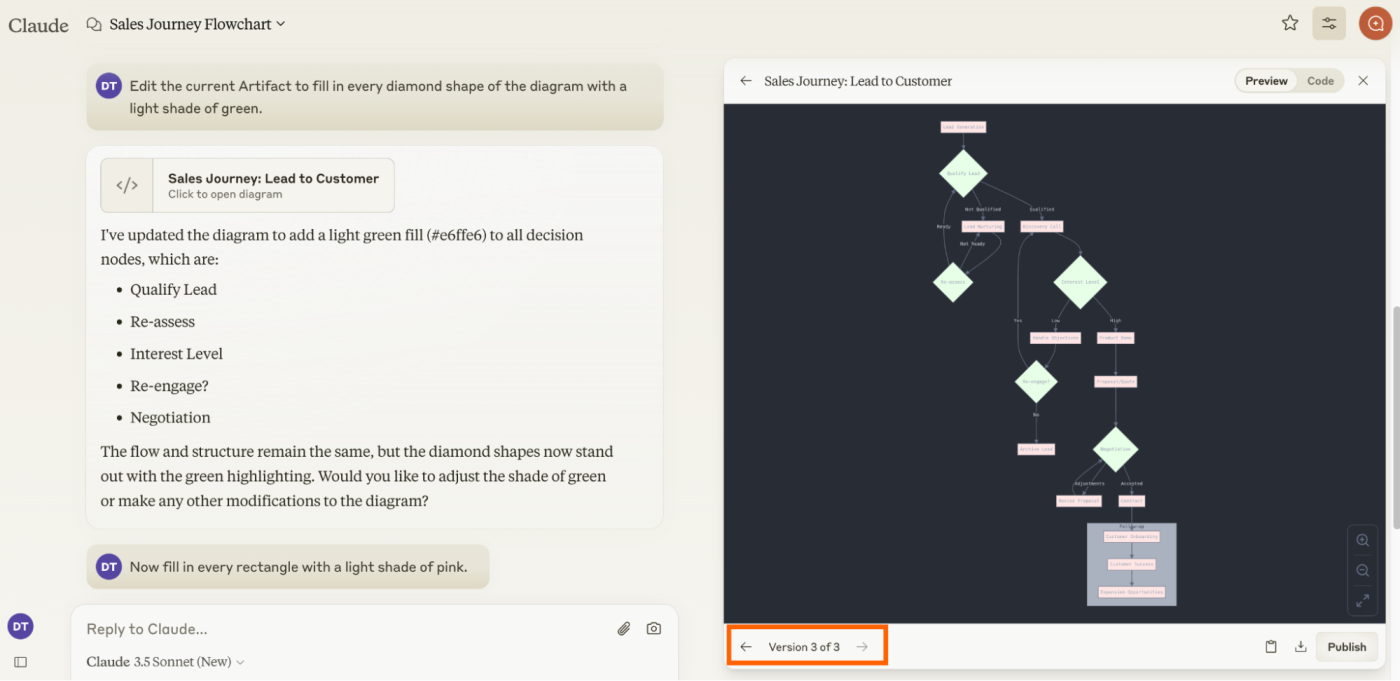
No matter how you edit, Claude will generate a new version of the Artifact—it won’t override previous versions. You can toggle between versions using the arrows at the bottom of the Artifact window.

How to interact with Claude Artifacts
Apart from editing your Artifact, you have a number of other options for interacting with it.

-
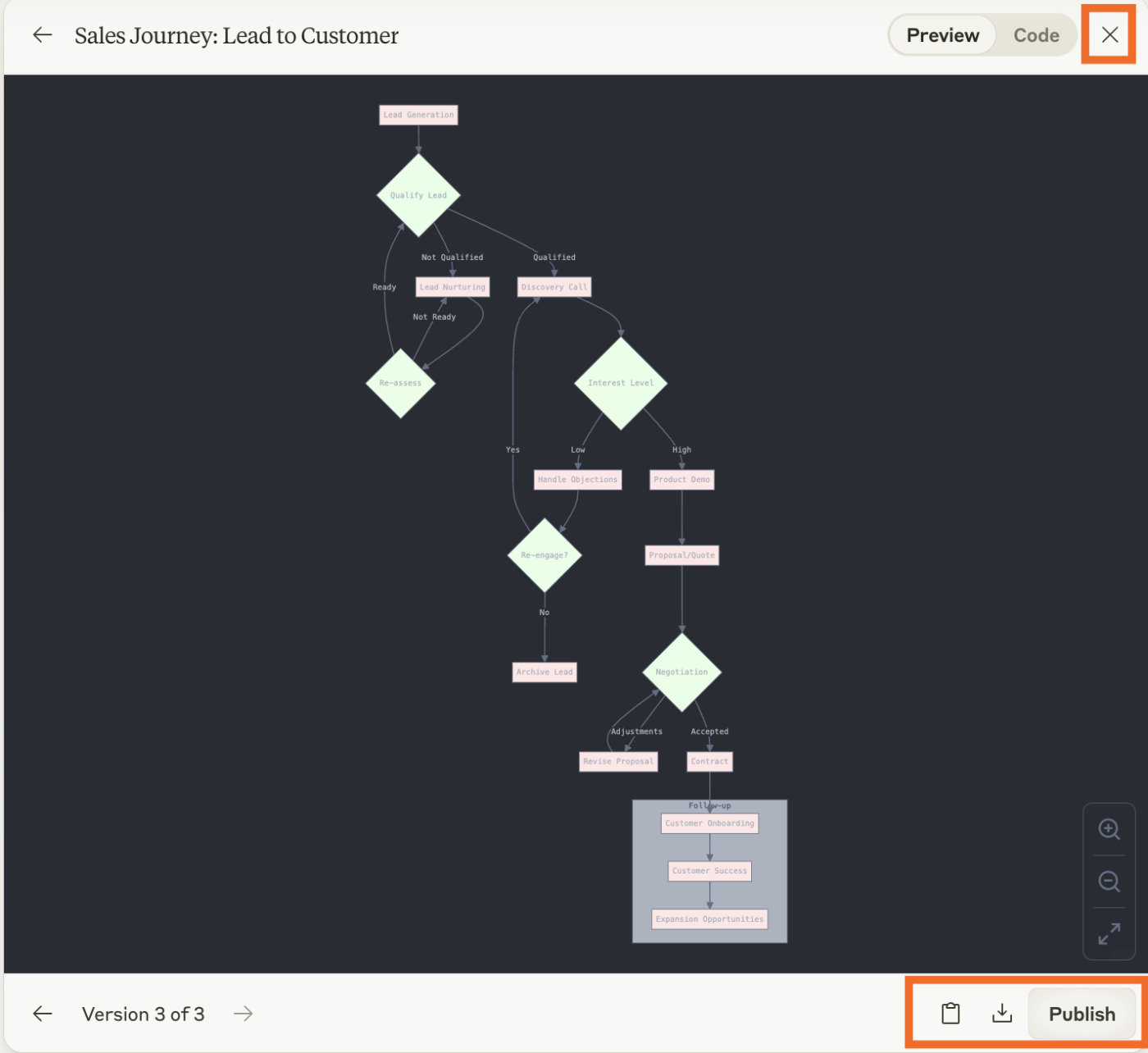
Copy the Artifact. Click the Copy content icon, which looks like a clipboard, and paste it wherever you want to use it. Note: If you copy an Artifact that contains a diagram, it’ll copy the diagram code.
-
Download the Artifact. Click the Download to file icon, which looks like an arrow pointing down into a box.
-
Publish the Artifact. Click Publish to share your Artifact with anyone on the internet (your chat will remain private). In the popup that appears, click Publish & Copy Link, and share your link as you normally would.
-
Hide the Artifact. Click X at the top of the Artifact window to close it.
-
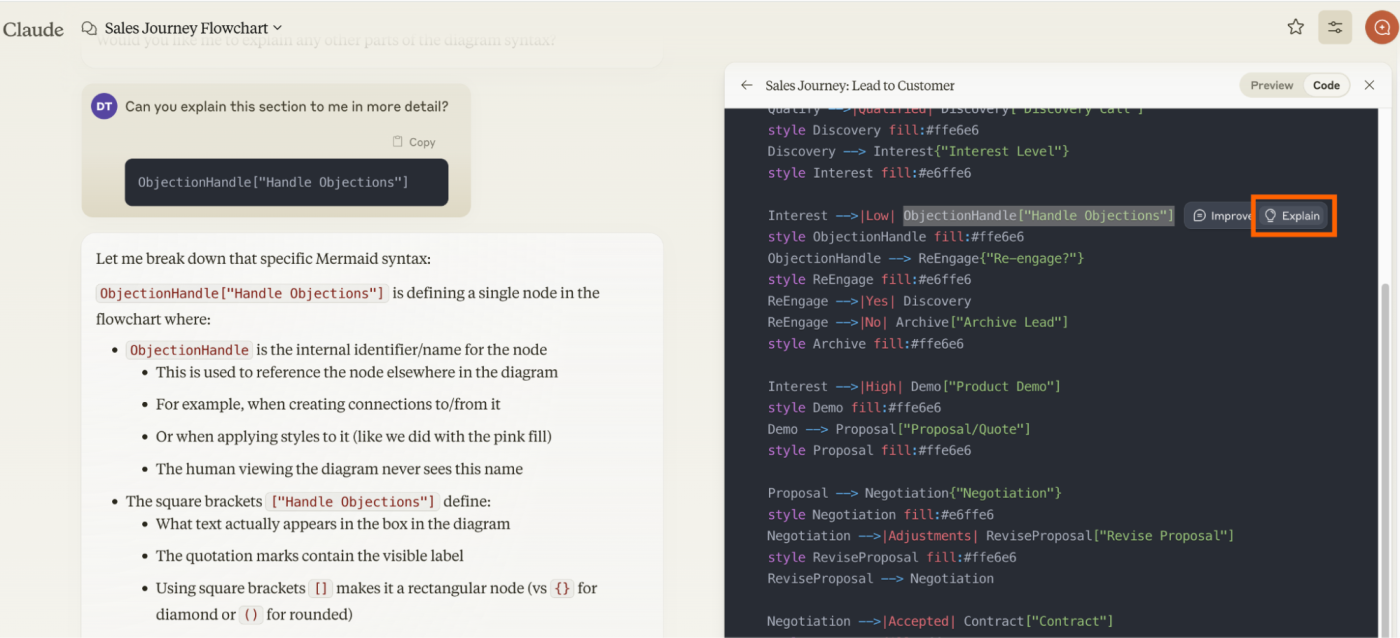
Ask Claude to explain an Artifact element. Highlight an element in the Artifact window (text or code). In the floating toolbar that appears, click Explain, and Claude will break down the highlighted component in the main chat.

Types of Claude Artifacts
Claude currently generates six types of Artifacts:
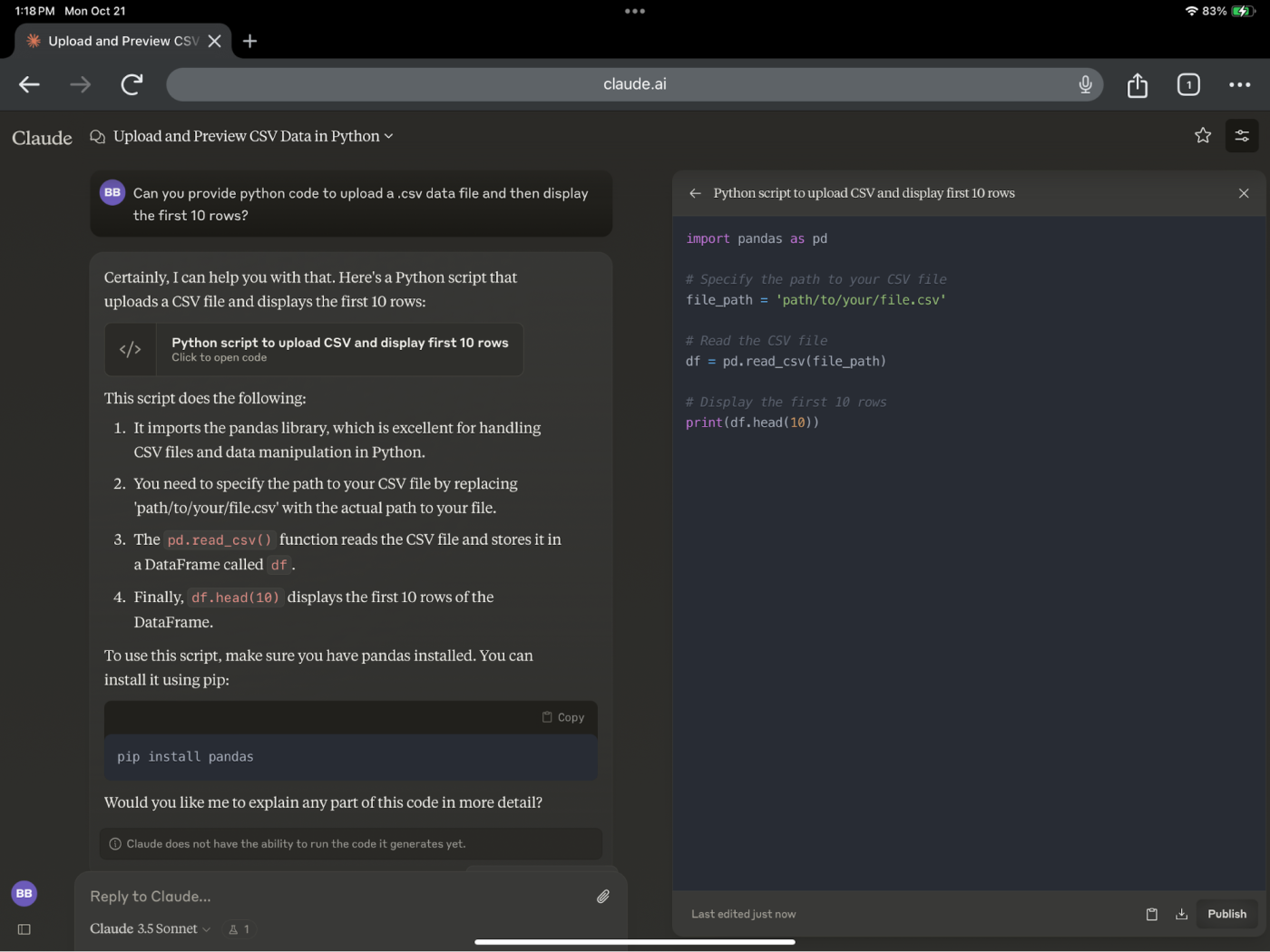
Code snippets
True to one of its key strengths (generating code), Claude can create an Artifact with code in all major programming languages, including Python, JavaScript, and C#. For larger projects, I recommend asking Claude to modularize your code by generating functions or classes to keep things organized.

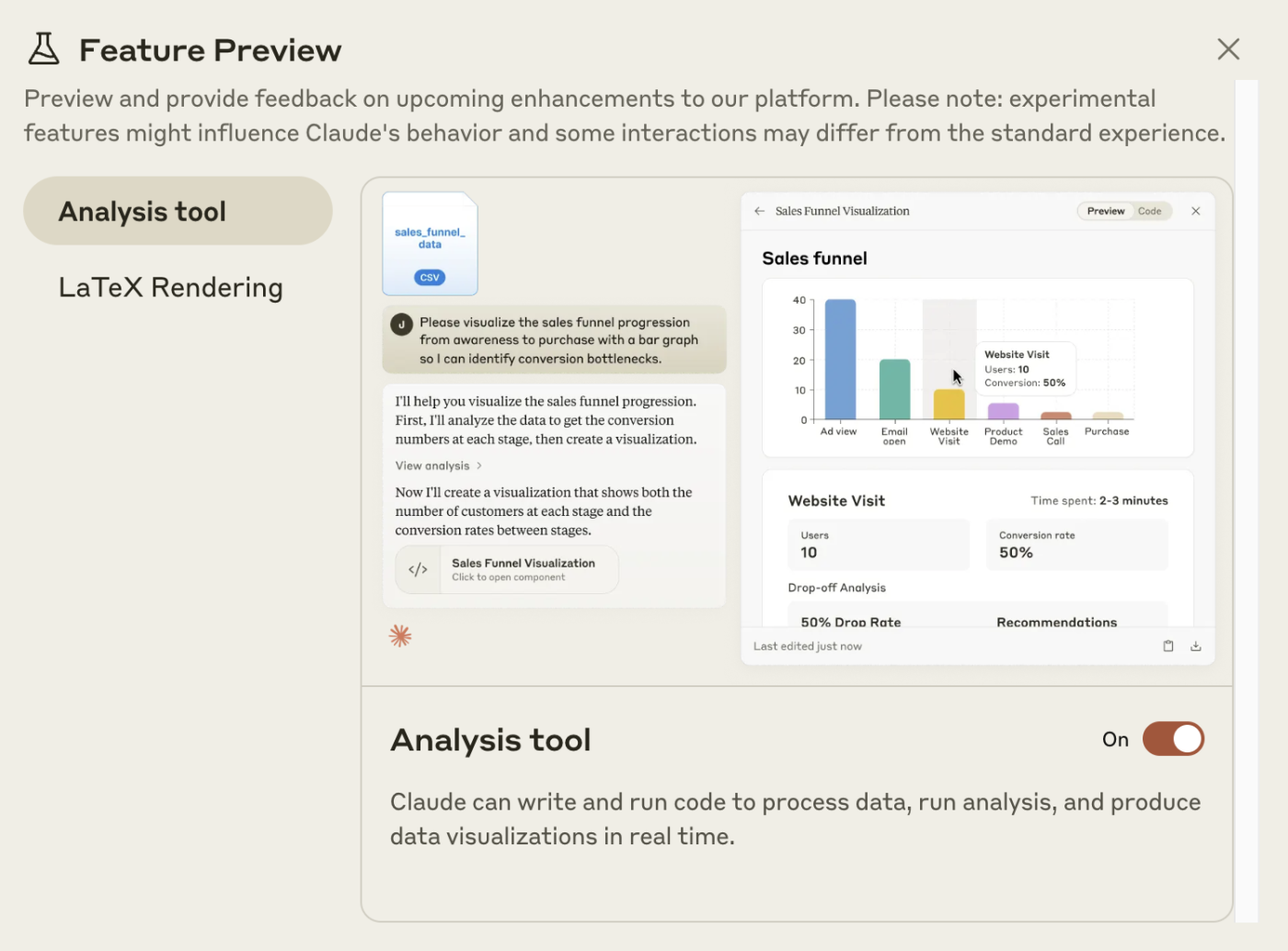
Previously, you needed to run the code in an external environment to execute it. But Anthropic recently released the analysis tool in Claude which allows it to write and run JavaScript code. But first, you have to enable the feature.
-
Click your profile in the sidebar.
-
Click Feature Preview.
-
Toggle the switch next to Analysis tool to turn it on.

Documents
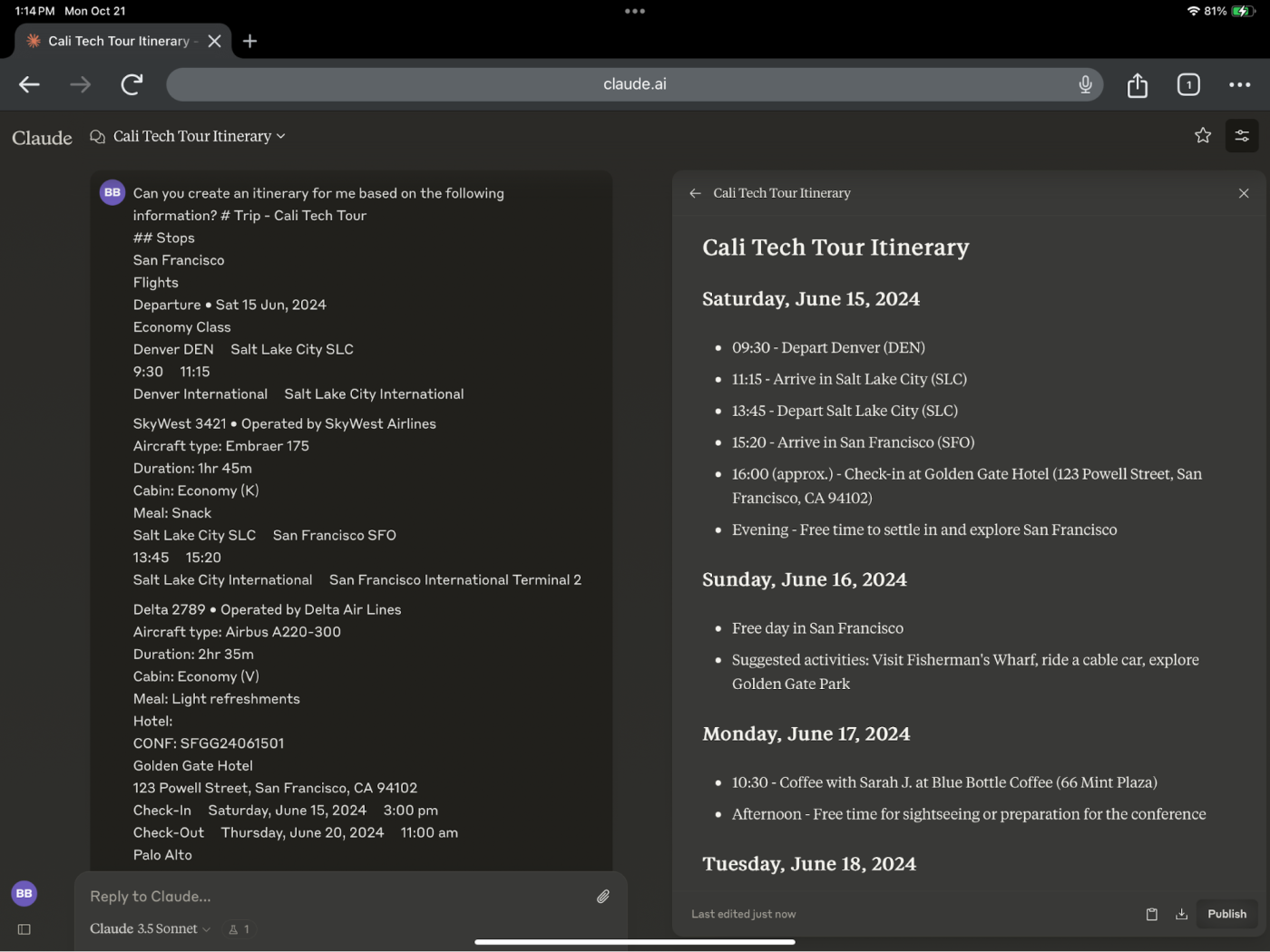
Since Claude has a large context window, it’s a great AI productivity tool for taking large amounts of text and distilling it into organized content. Whether you ask Claude to generate article summaries, trip itineraries, or any type or long-form content, it’ll spit these Artifacts out as plain text or Markdown documents.

Single page websites
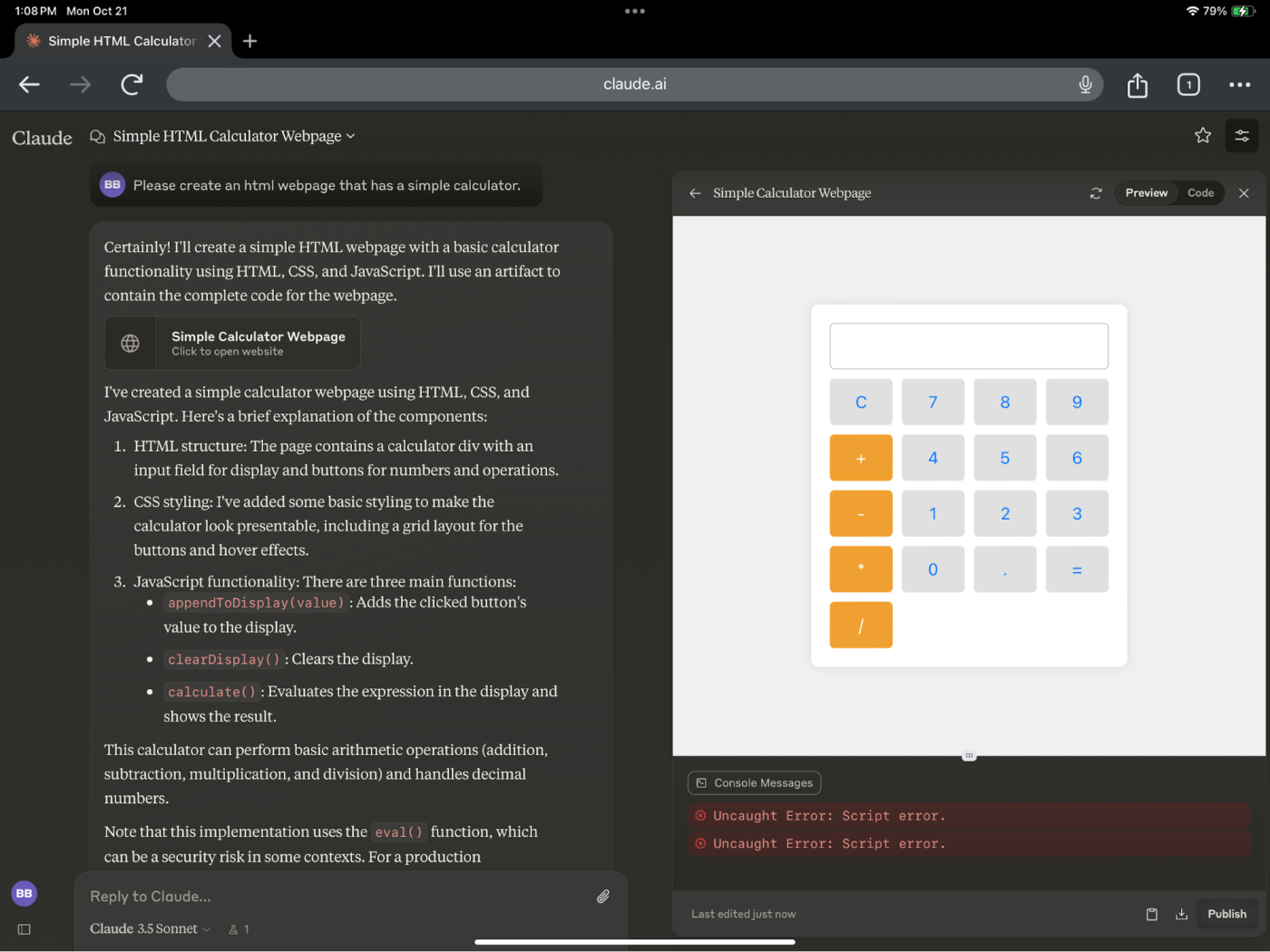
Claude can generate single page websites using HTML (for structure), CSS (for styling), and JavaScript (for interactivity) all in the same Artifact. This way, you can create anything from simple static pages to design-focused, interactive websites. For example, Claude helped me create a functional calculator webpage using just HTML and JavaScript with a single prompt. Pretty slick.

If you want more control over your site’s design, you can upload a reference—anything from a pencil sketch on a napkin to a Figma mockup—and ask Claude to generate the code based on it.
SVG images
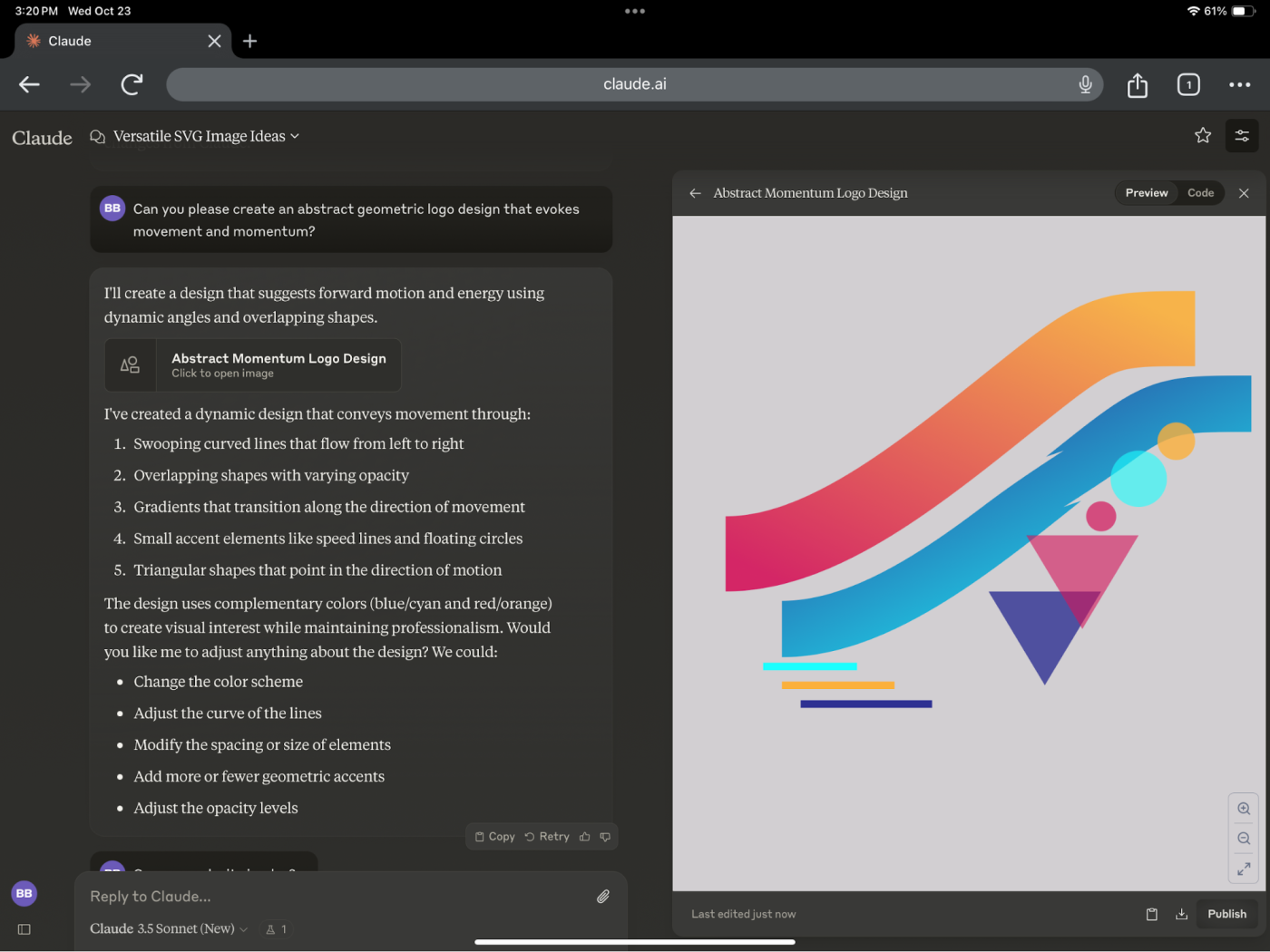
Need to create a logo for your brand? Or maybe you want to spice up your website with flashy graphics? With Claude, you can create scalable vector graphic (SVG) images that are outputted as Artifacts. In my experience, Claude had a harder time generating complex images. I’m expecting this to improve, but for now, I recommend keeping your image requests simple.

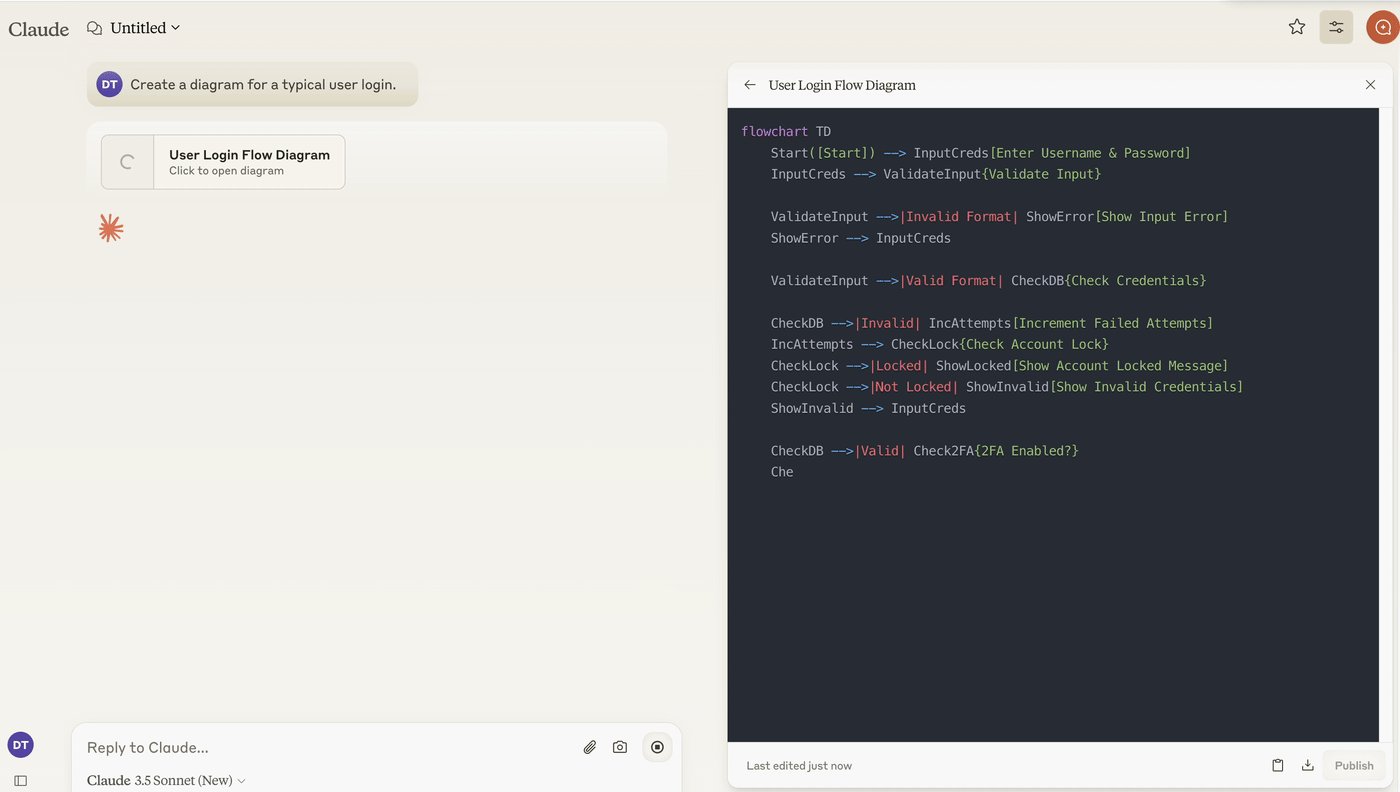
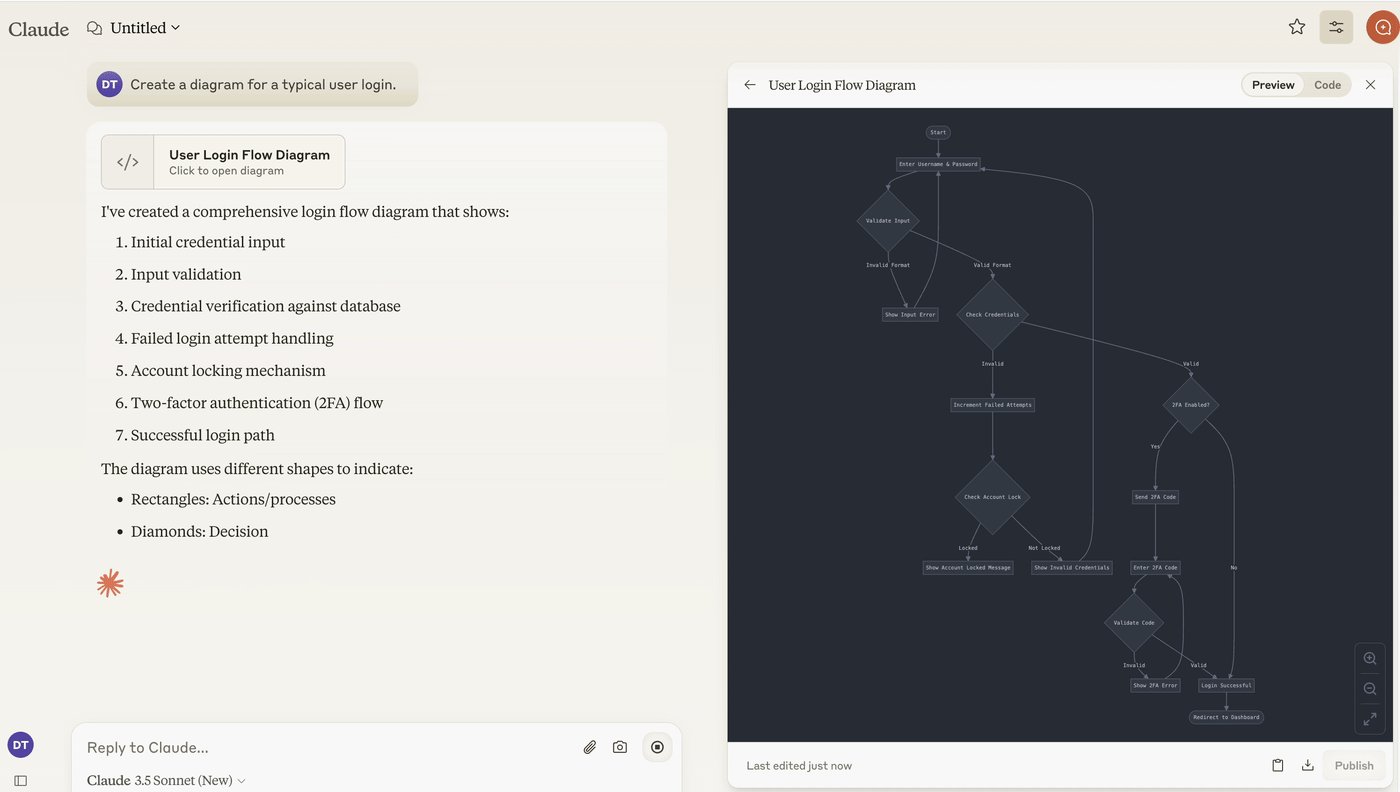
Diagrams and flowcharts
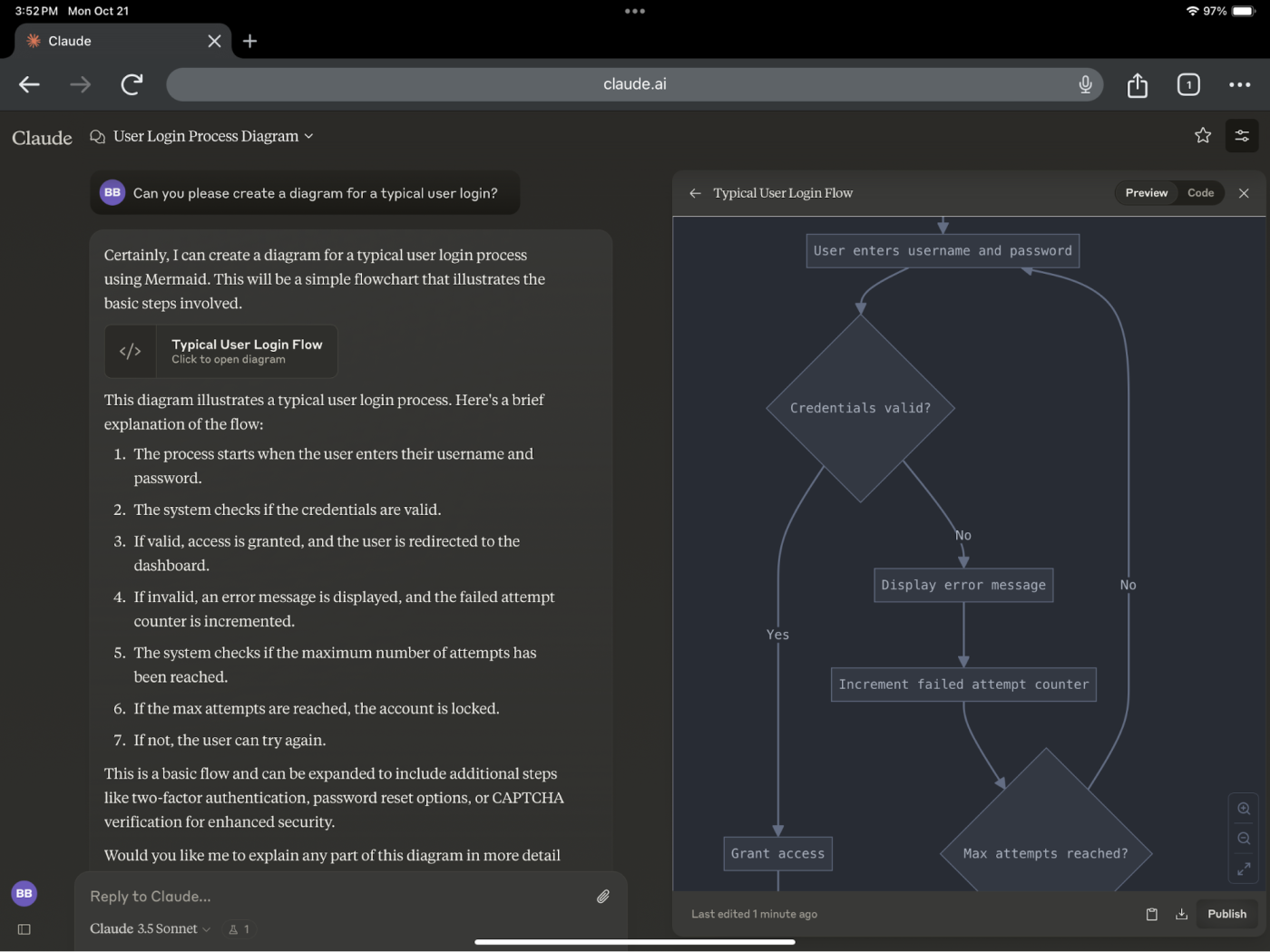
If you want help visualizing a workflow, Claude can generate Artifacts containing diagrams, flowcharts, or Gantt charts in a matter of seconds using Mermaid. You can also upload your own draft diagram or chart and have Claude recreate it using Mermaid.

Interactive React components
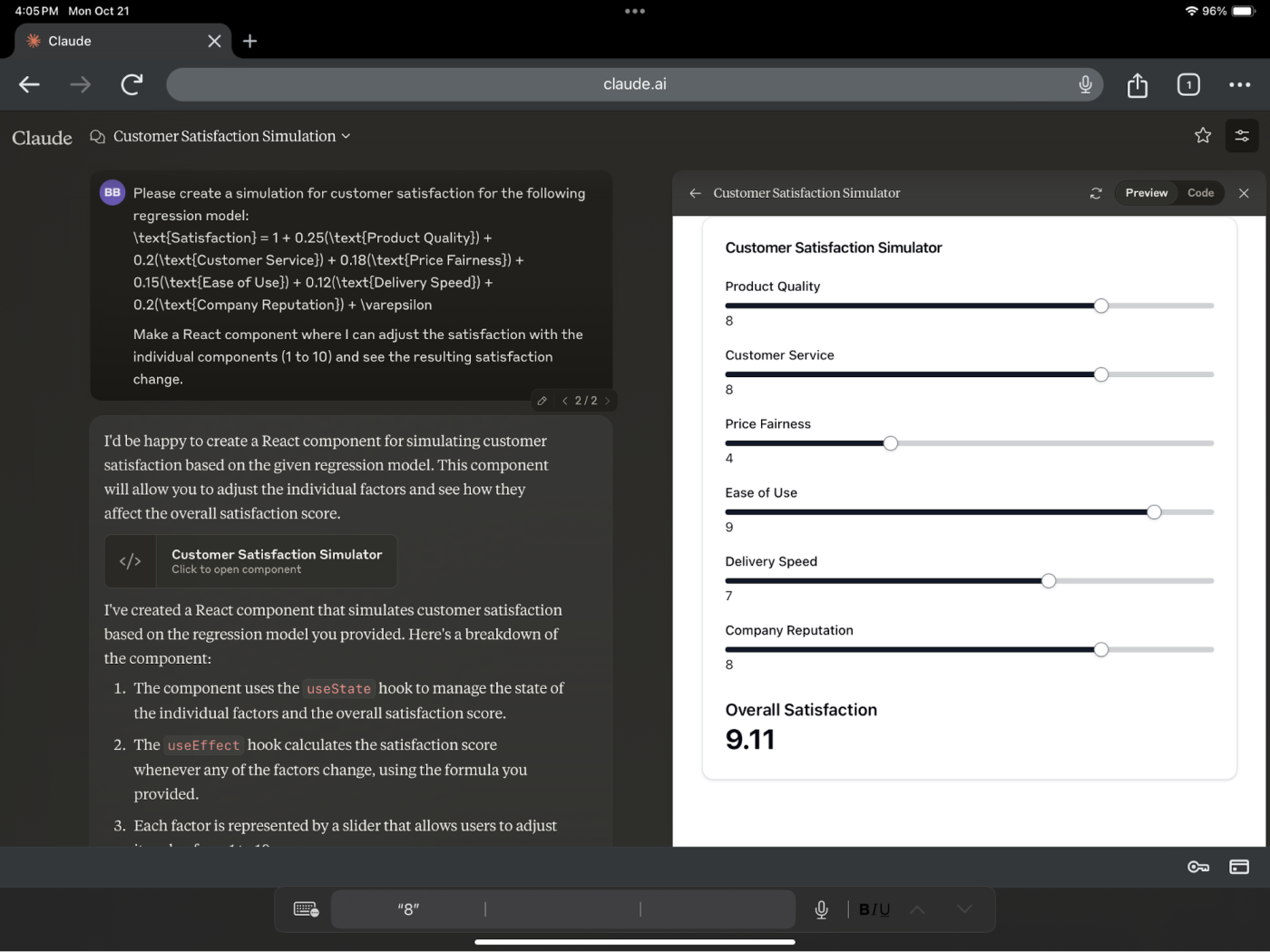
React components are the last—and I’d say, my favorite—type of Artifact Claude can make. Using these Artifacts, you can create prototypes and build interactive, reusable UI elements. Let’s say you have a customer satisfaction model. You can prompt Claude to create a simulator to calculate how much impact the various components have on overall satisfaction in various scenarios.

Limitations of Claude Artifacts
While Artifacts offer incredible functionality, they’re far from perfect. Here are some limitations I ran into when using them.
-
Inability to browse the web. As of this writing, Claude can’t browse the web. This means that if you want Claude to reference external information, you’ll have to upload that data manually. If you’re working with research-heavy content, expect to spend extra time preparing and uploading these files.
-
Bullet points and lists. When it comes to text, Claude tends to default to outputting bullet points and lists. But you can prevent this by instructing Claude to write in paragraph form, if that’s what you want.
-
Placeholders. Claude also has a tendency to shorten or condense content by adding placeholders, especially when working with longer documents and code. You may find that when you’re iterating on the content, documents get chopped up into smaller sections when you ask for changes, meaning you’ll have to manually stitch them back together or update them yourself. This can be a bit of a hassle, but it’s an easy fix if you keep an eye on the flow of your content.
-
Hallucinations. As with other AI tools, Claude is prone to making things up. Always double-check the content for accuracy and consistency before relying on it.
Automate Claude
Artifacts offer one way to speed up your workflows. Using Zapier to connect Claude with the rest of your apps offers another with thousands of possibilities. For example, you can automatically send Claude-generated summaries of action items from meeting minutes to your project management app. Or get Claude to analyze form responses stored in your survey app. Learn more about how to automate Claude with Zapier, or get started with one of these pre-made templates.
Zapier is the leader in workflow automation—integrating with thousands of apps from partners like Google, Salesforce, and Microsoft. Use interfaces, data tables, and logic to build secure, automated systems for your business-critical workflows across your organization’s technology stack. Learn more.
Related reading: