Tell me if this sounds familiar: you need to take a screenshot of a whole web page (or, at least, more than one small part of it), so a drag-and-snap screenshot is out. You also need to capture info “below the fold” (content that’s only visible after you scroll), so that’s another no to your usual screenshot method.
So how can you avoid the painful task of scrolling down a page at a time, capturing one window screenshot again and again, and then cobbling it all together at the end?
Well, you could use a screenshot app or a browser extension, but many of these won’t help you with full page screenshots (or will be just as long and painful as the first method).
Instead, try one of Google Chrome’s hidden gems: the built-in, full page screenshot tool.
Here’s the short version of how to take a full page screenshot on Chrome (keep scrolling for a detailed version with screenshots):
-
With the web page open, press
command+option+I(on Mac) orCtrl+Shift+I(on Windows). -
Then, press
command+shift+P(on Mac) orCtrl+Shift+P(on Windows). -
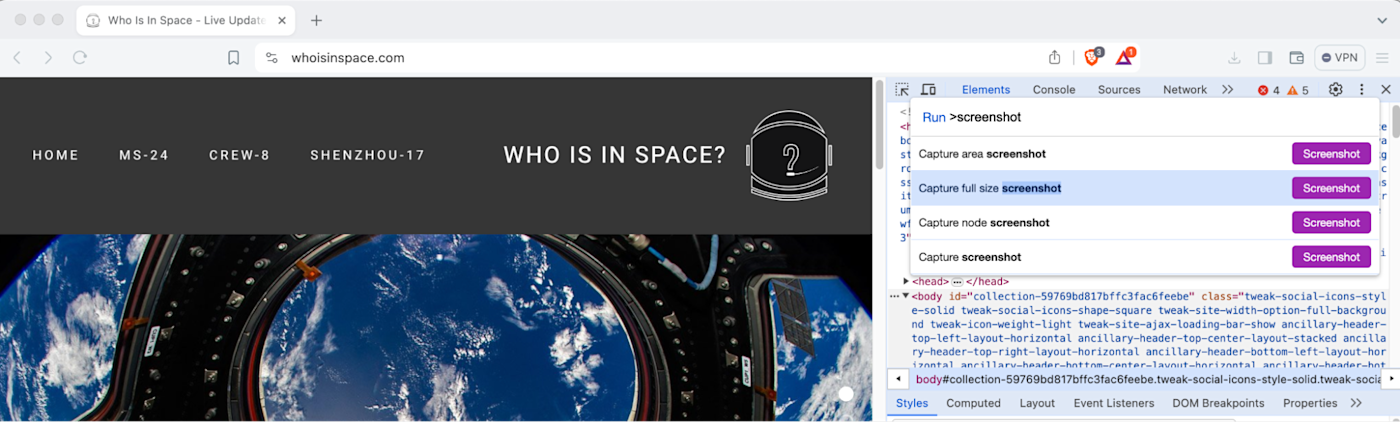
In the search bar, immediately after the word Run >, type “screenshot.”
-
Select Capture full size screenshot, and Chrome will automatically save a full page screenshot to your Downloads folder.
Note: This tool works best on text-heavy pages and won’t necessarily work on web apps. After testing this tool with several different web apps, it seems to depend on the app. For example, in Google Docs, the tool will capture only the visible window, while on Zapier, it captures the entire length of the page.
Table of contents:
How to take a full page screenshot on Chrome
Google has to know that people are mishmashing screenshots together, so it’s a real mystery why their built-in screenshot tool is hidden. But now that you know about it, check out how simple it is to get a full page screenshot using a few keyboard shortcuts. (These are the same instructions as above, just with some screenshots to help you visualize the process.)
-
With the web page open, press
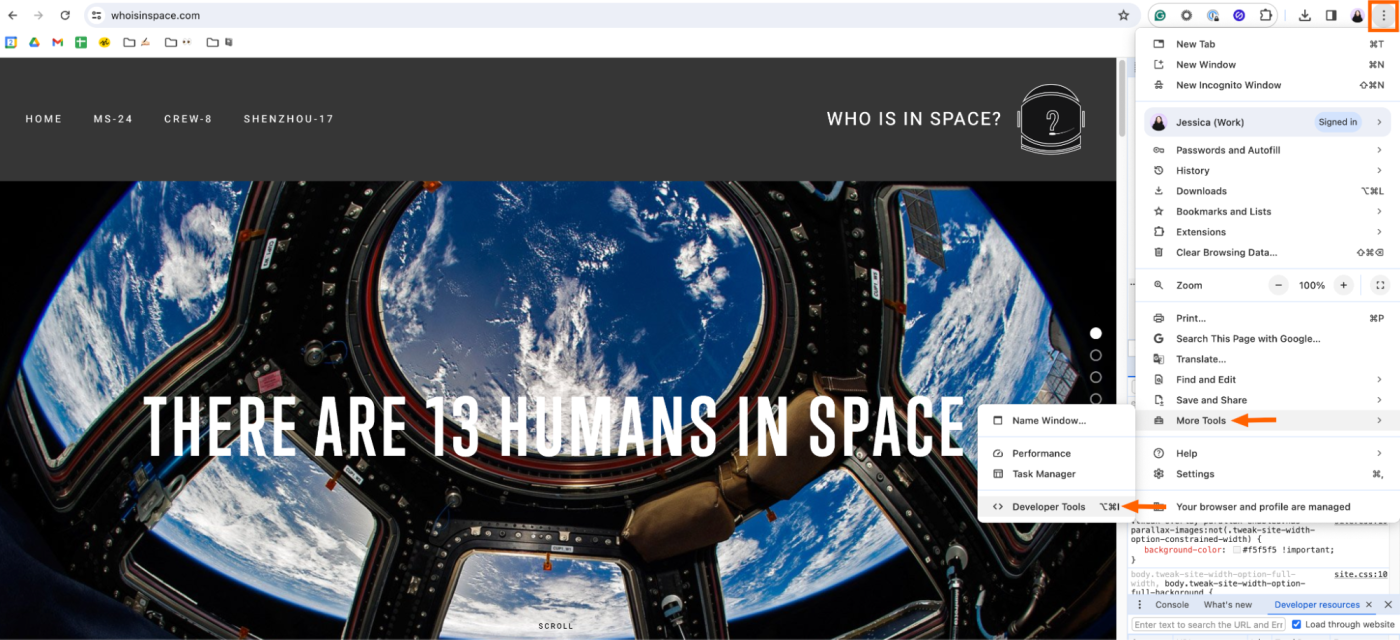
command+option+I(on Mac) orCtrl+Shift+I(on Windows) to open Developer Tools. You can also do this by clicking the menu on your Chrome toolbar (⋮), then selecting More Tools > Developer Tools.
-
Next, press
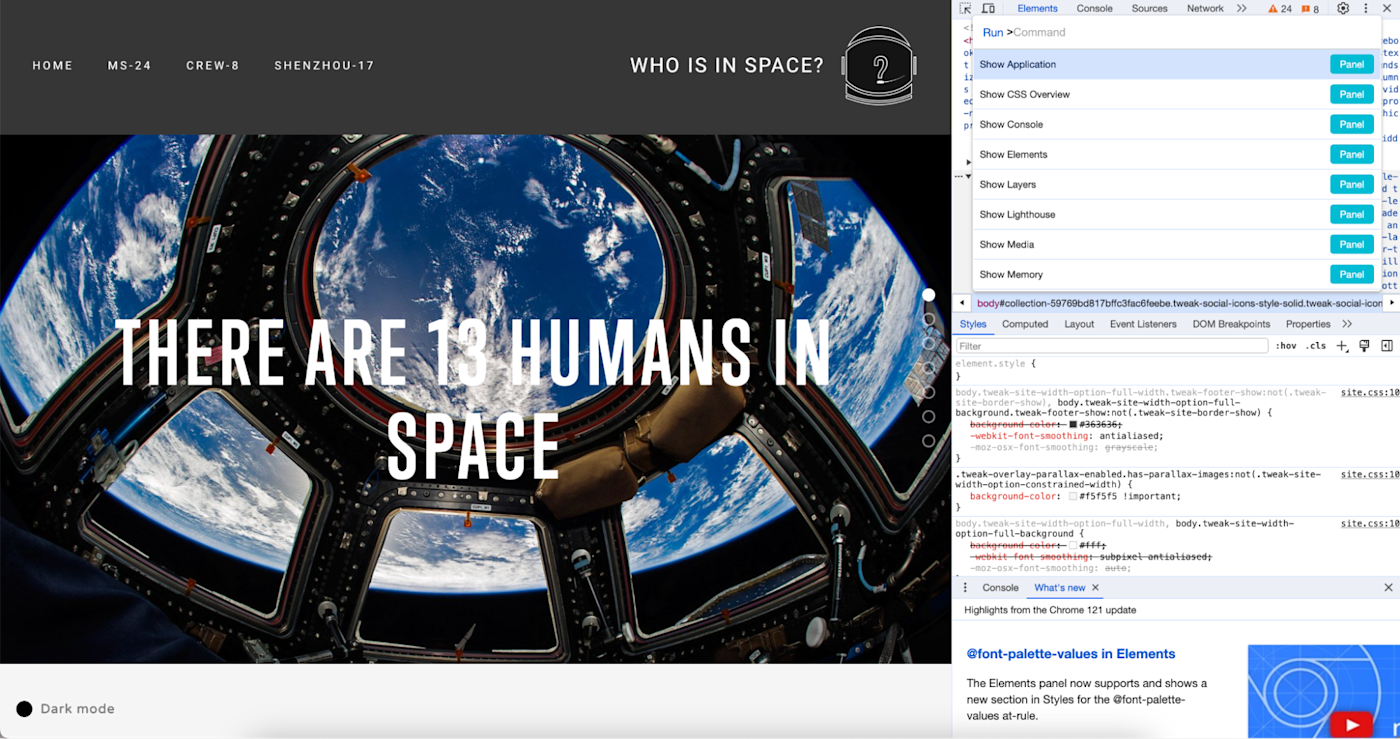
command+shift+P(on Mac) orCtrl+Shift+P(on Windows). This will open Chrome’s developer menu.
-
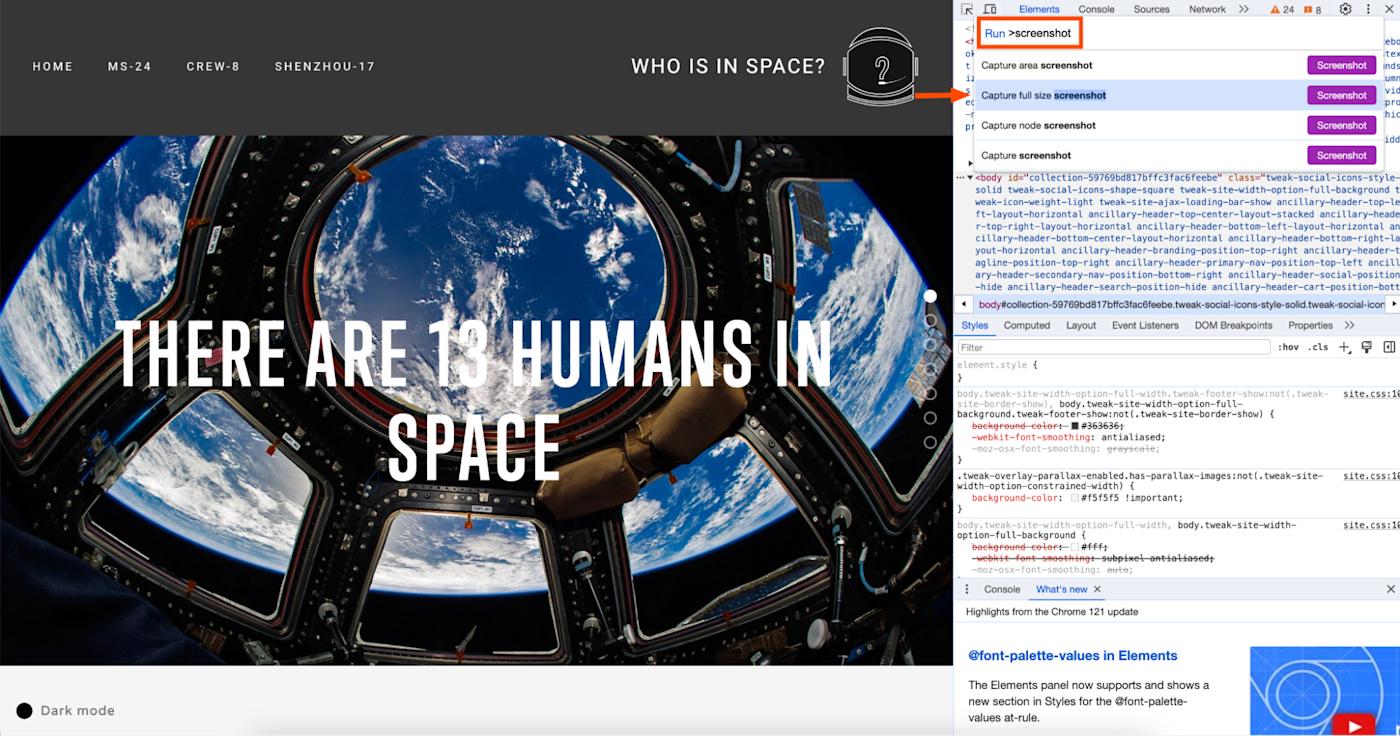
In the search bar, immediately after Run >, type “screenshot” for your command.
-
Select Capture full size screenshot.

You can now find your full page screenshot in your Downloads folder.
How to take a full page screenshot on Chrome with a custom size
The keyboard shortcut method is a great way to quickly capture a full page screenshot, but if you want to customize the size of your screenshot, you’ll have to take a few more steps to get it.
-
Open developer tools in Chrome using the keyboard shortcut from before:
command+option+I(on Mac) orCtrl+Shift+I(on Windows). -
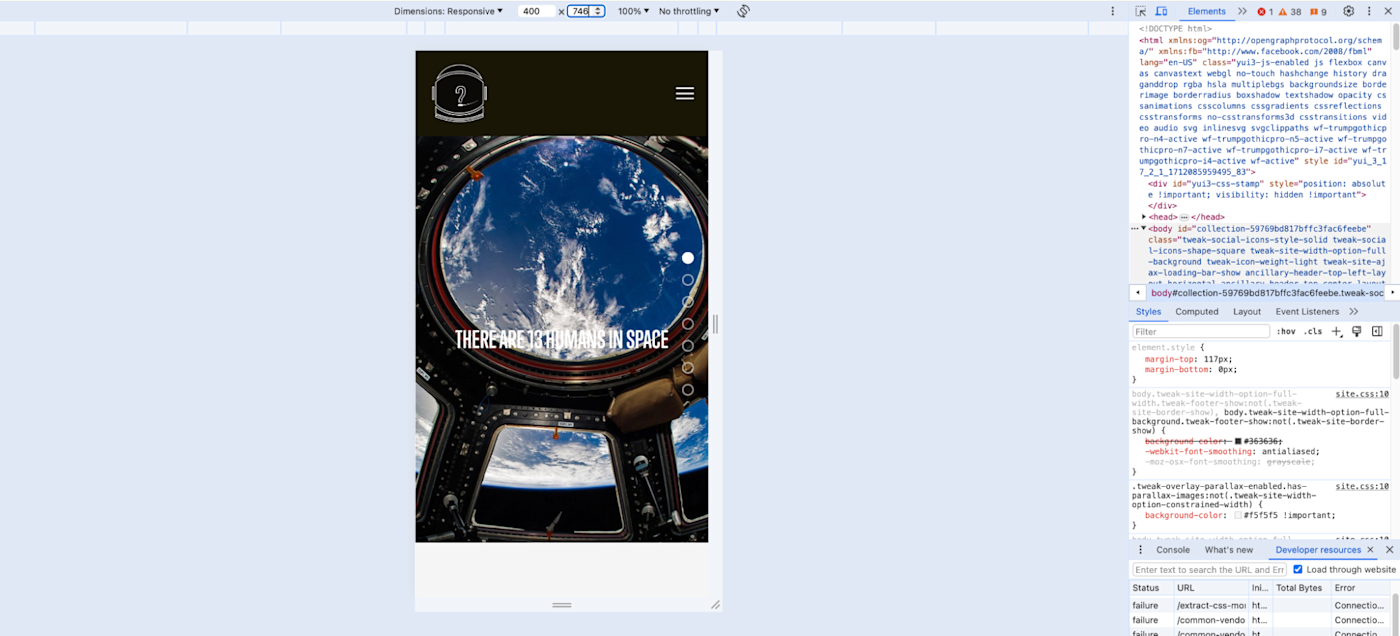
Click the device toolbar, which looks like a phone on top of a tablet (or two rectangles overlapping), from the menu bar. This will open a responsive version of the web page.

-
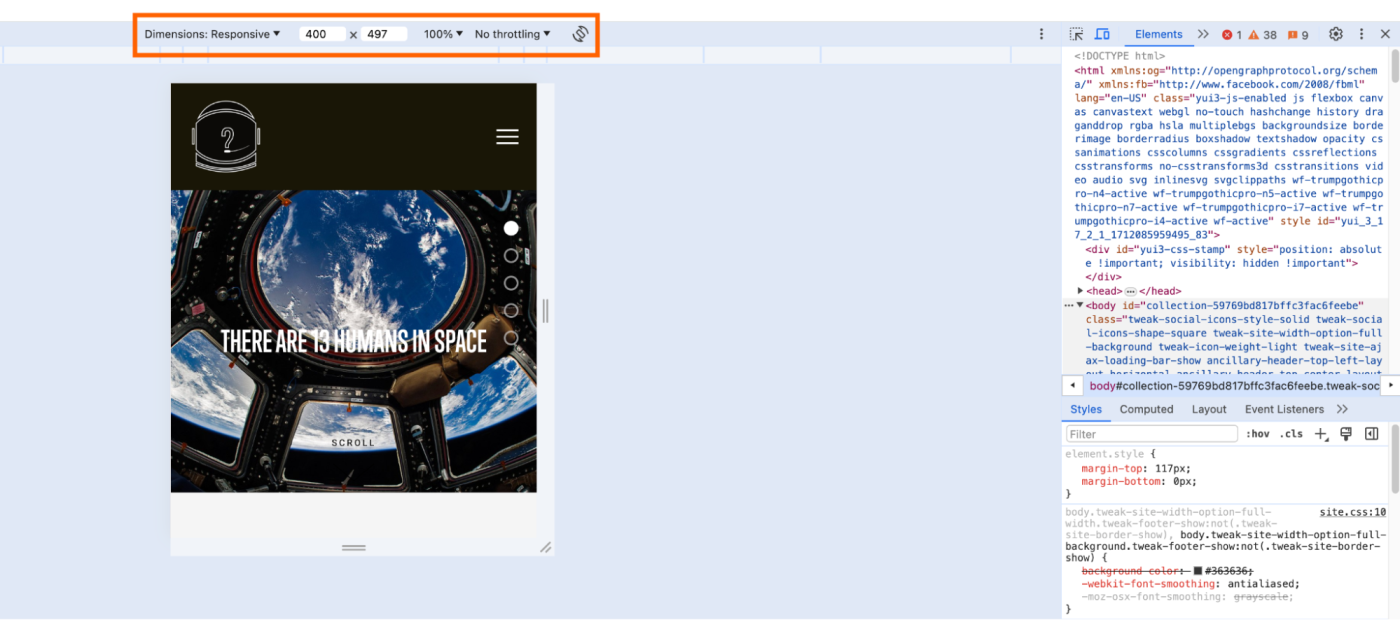
Enter the custom width and height of your screenshot in the dimensions bar found directly above the responsive view of the web page. Alternatively, you can change the view using the dropdown menu (by default, this is set to Responsive) or by adjusting the zoom level.

-
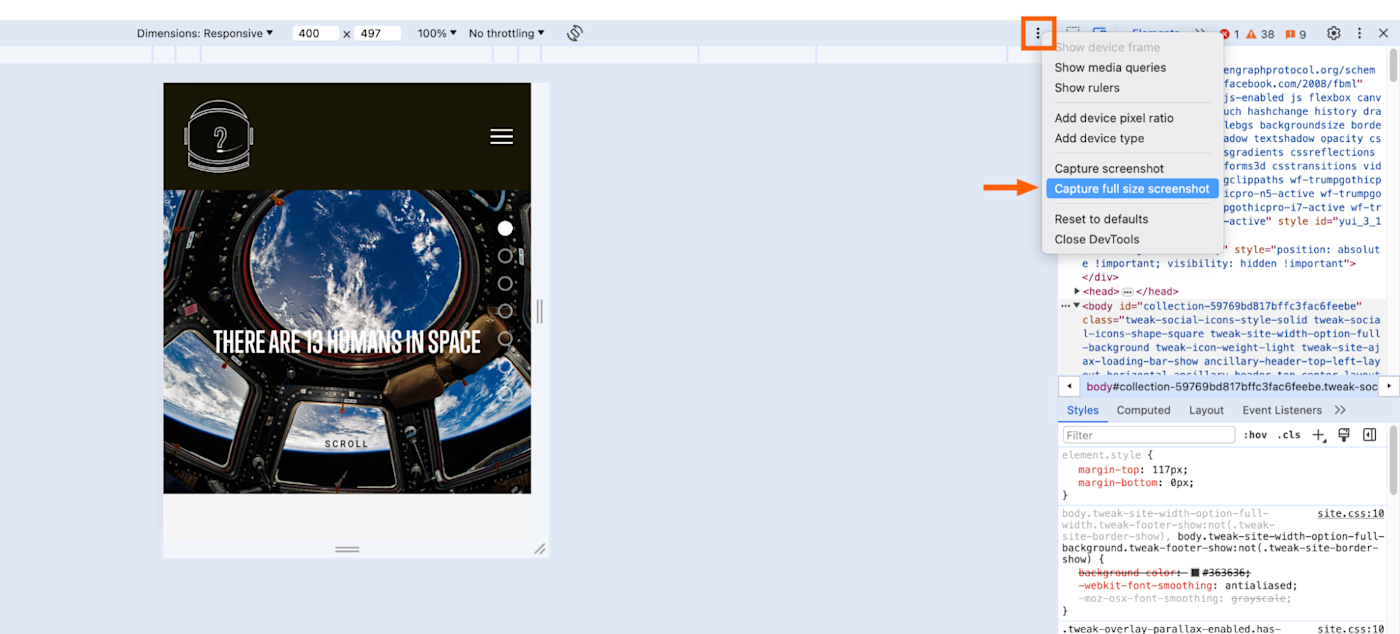
Click the menu (
⋮) in the dimensions bar, and select Capture full size screenshot.
Chrome will automatically download the full page. From there, you can crop your image or add some pizazz.
How to take a full page screenshot using other browsers
If you want to screenshot an entire webpage not in Chrome, here’s how to do it in other popular web browsers. (If you’re looking for a specific browser, feel free to jump ahead.)
How to take a full page screenshot in Arc
Here’s how to screenshot an entire webpage in Arc.
-
With the web page open, enter
command+T. -
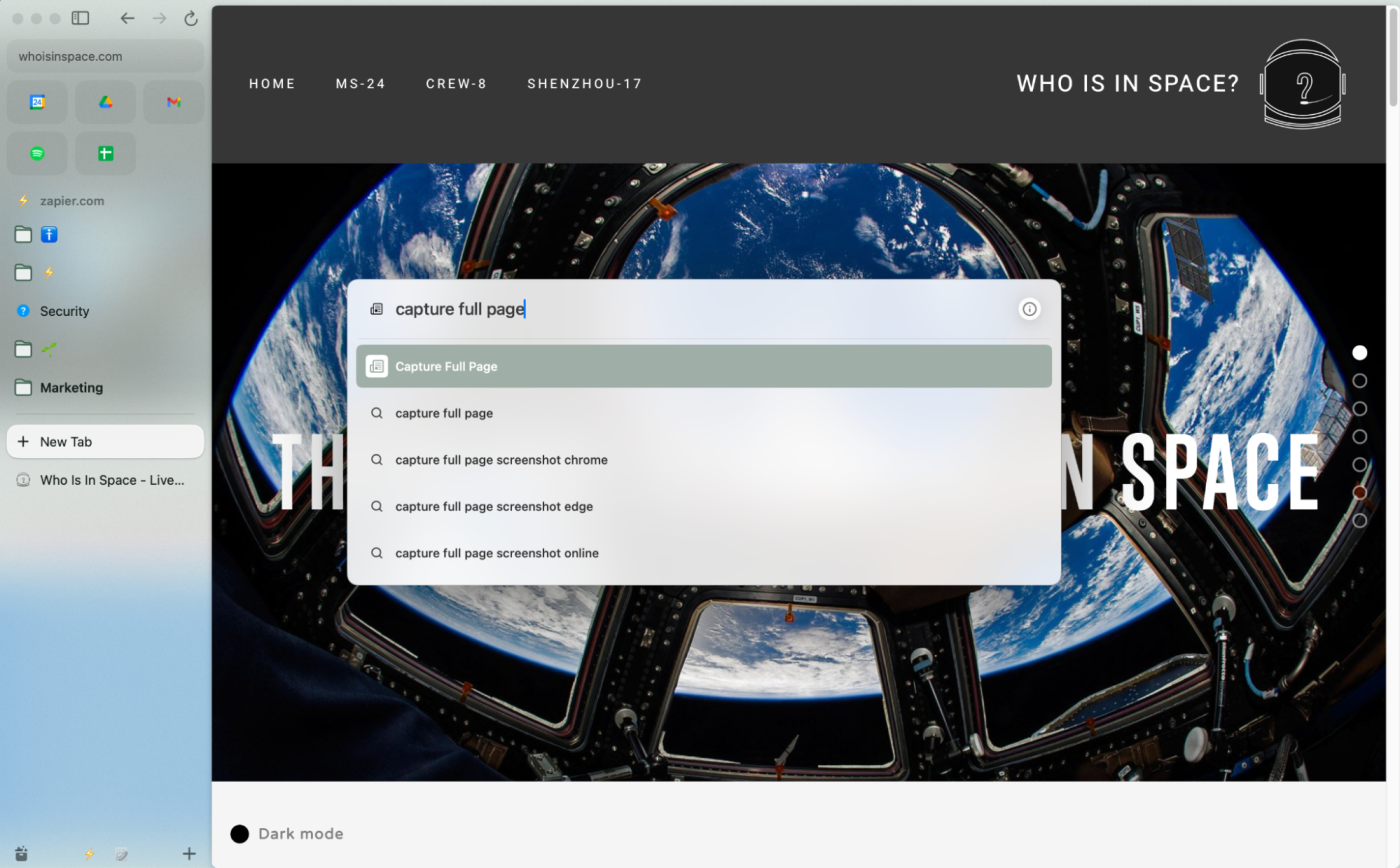
In the search bar that appears, enter “capture full page,” and click Capture Full Page from the list of options that appear.

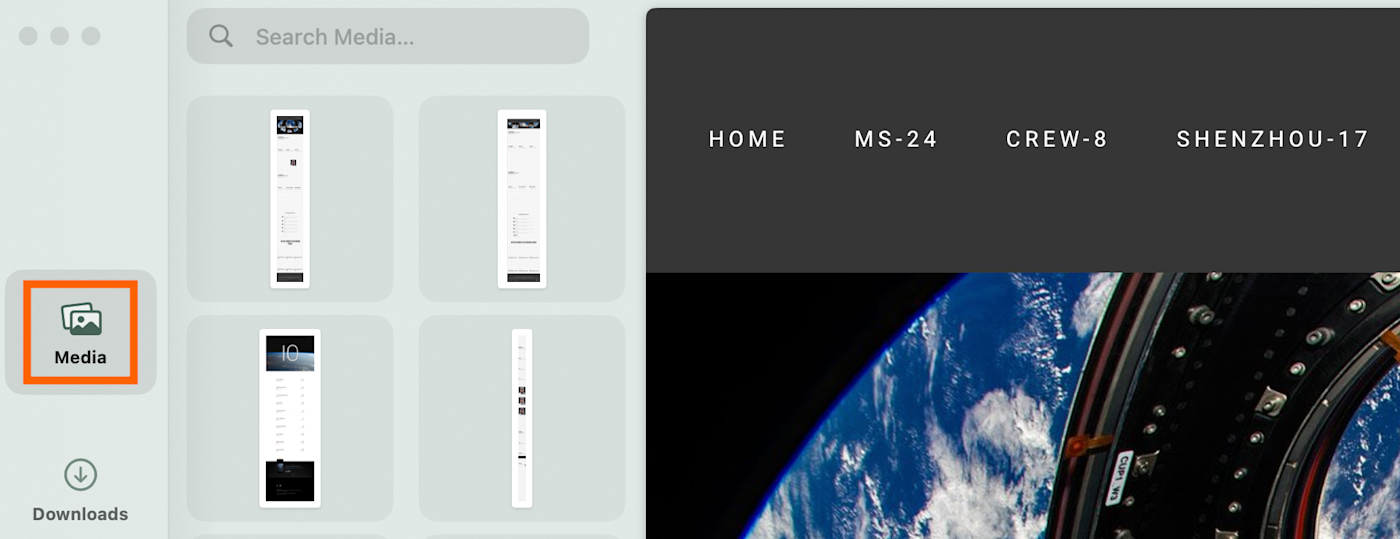
By default, the image will be stored in the Media folder of your Arc Library.

How to take a full page screenshot in Brave
If you’re a Brave user, I have good news: the steps to take a full page screenshot are the exact same as doing it in Chrome. Similar to Chrome, your images are automatically saved locally in your Downloads folder.

How to take a full page screenshot in Edge
Here’s how to screenshot a whole page in Microsoft Edge.
-
With the web page open, press
command+shift+S(on Mac) orCtrl+Shift+S(on Windows). -
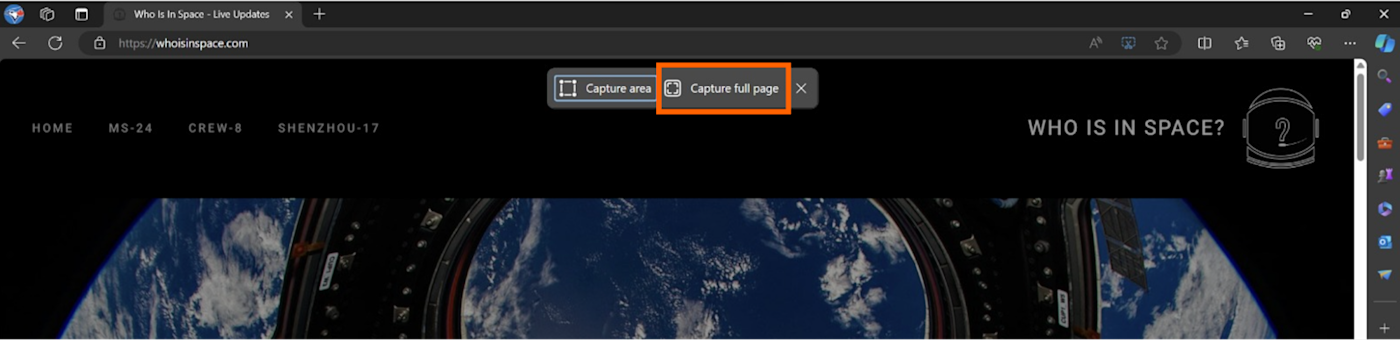
Click Capture full page.

-
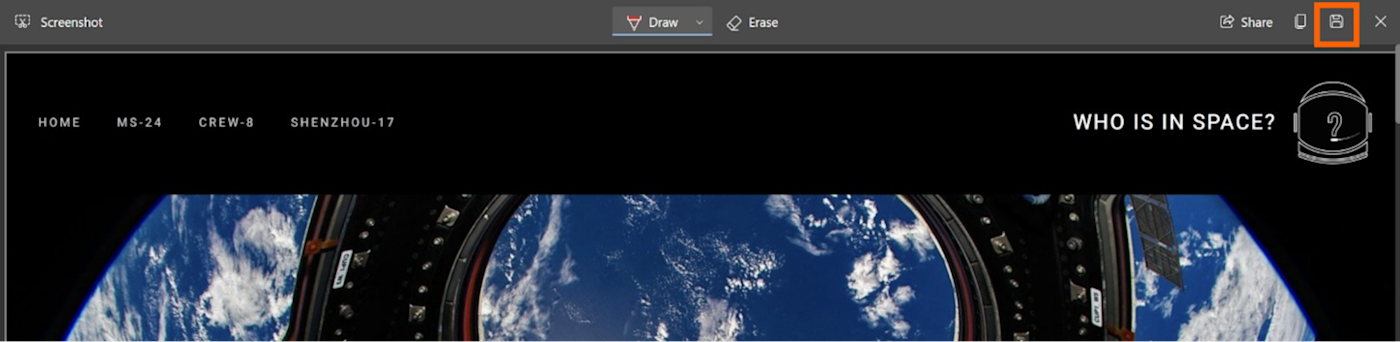
Click the Save icon, which looks like a floppy disk.

The file will automatically save locally in your Downloads folder.
How to take a full page screenshot in Firefox
The easiest way to take a full page screenshot in Firefox is by using the browser’s built-in tool.
-
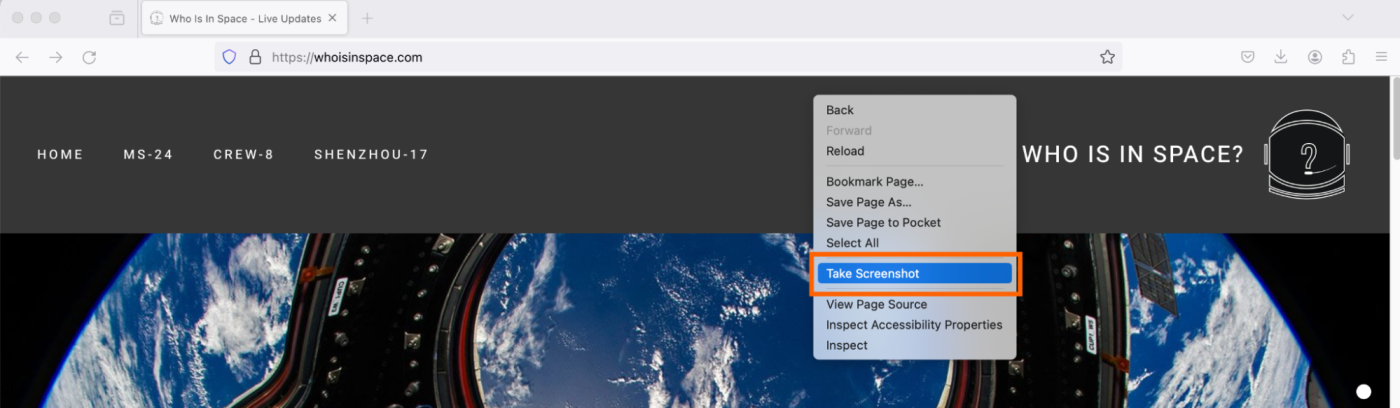
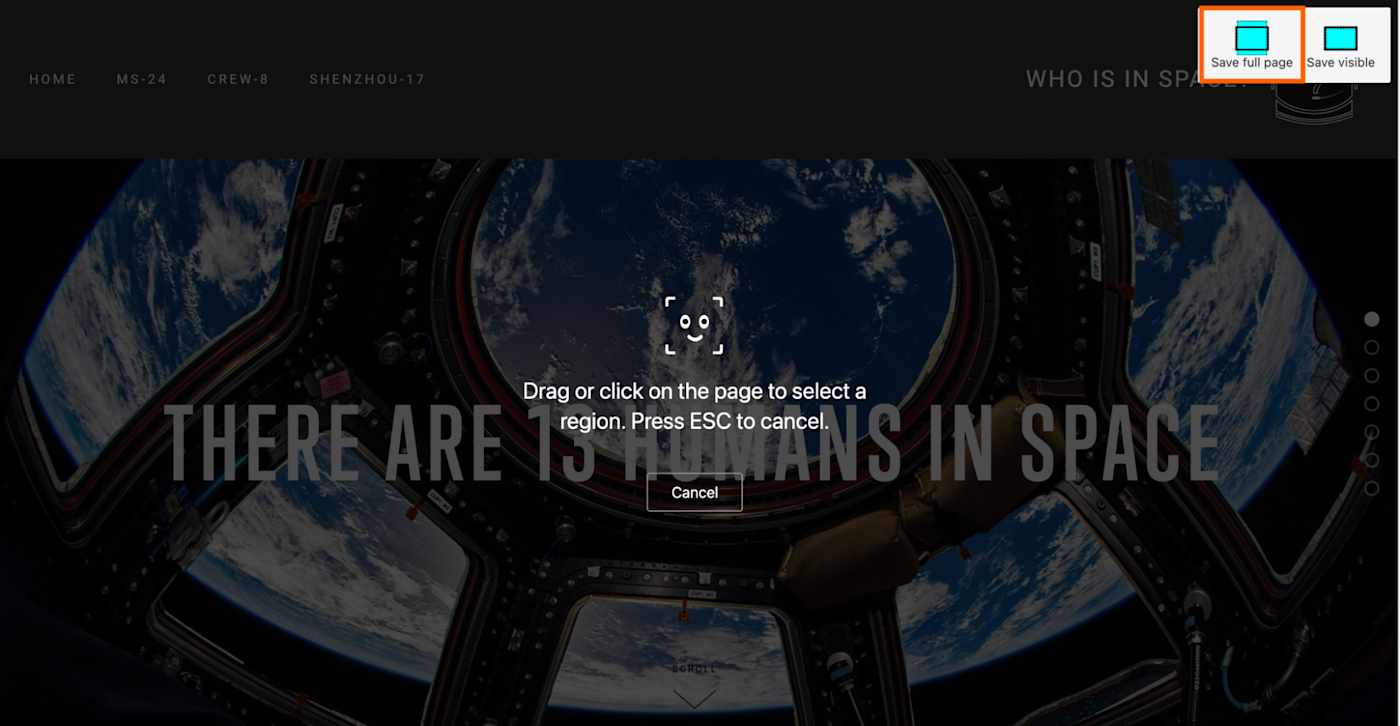
Right-click the webpage you want to capture, and select Take Screenshot.

-
Click Save full page.

-
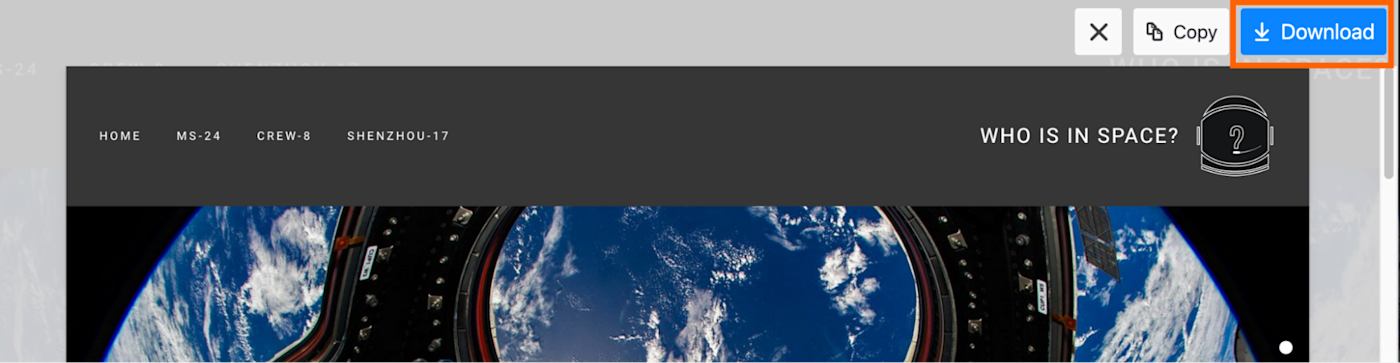
In the screenshot preview that appears, click Download.

Firefox will save the screenshot in your Downloads folder.
How to take a full page screenshot in Safari
Before you can take a full page screenshot in Safari, be sure the Develop menu is visible in your Safari menu bar. If that’s not the case for you, here’s how to change that.
-
With Safari open, click Safari in the menu bar, and then select Settings. Or use your keyboard shortcut:
command+,. -
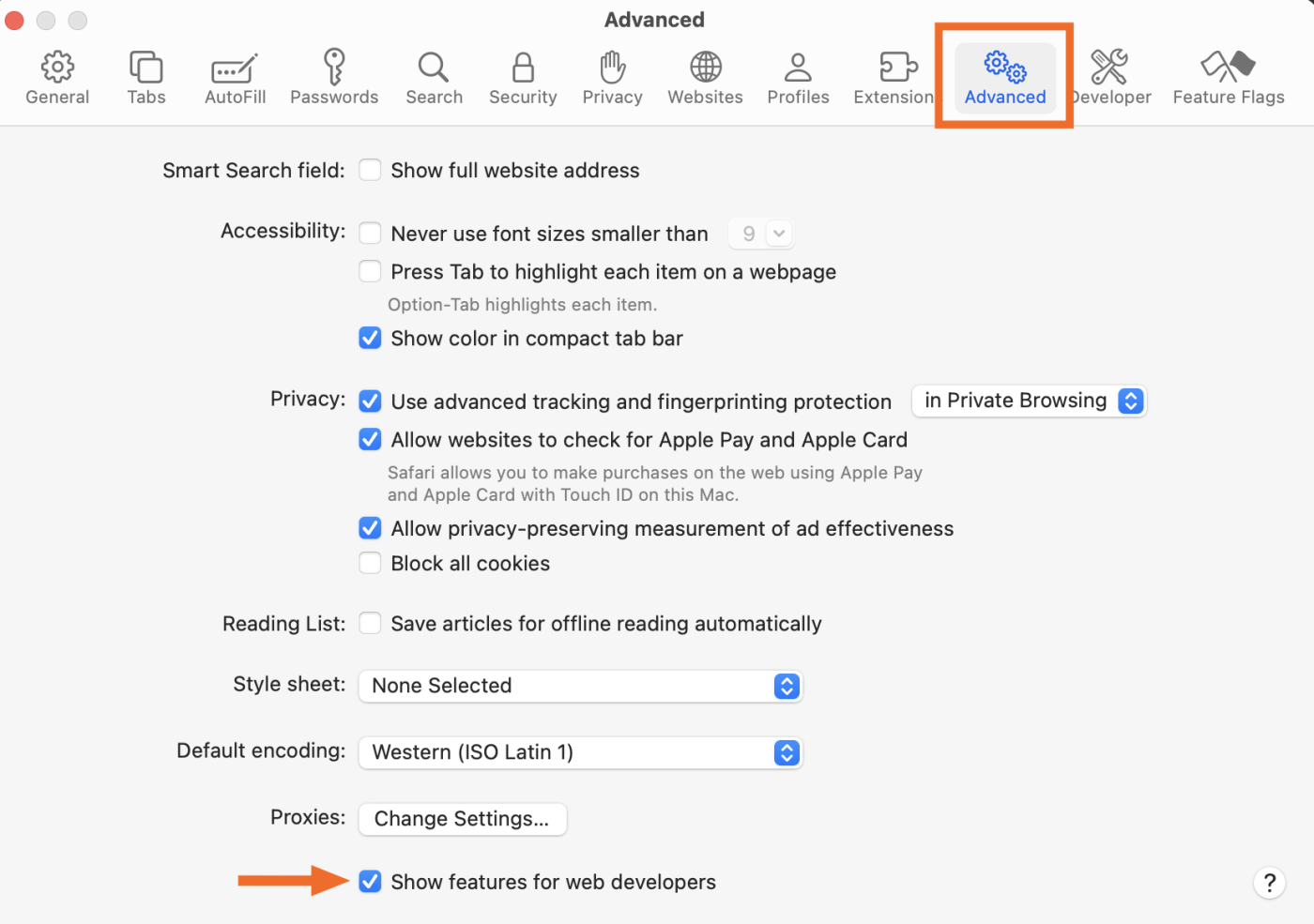
In the Advanced window, click Advanced.
-
Click the checkbox next to Show features for web developers.

Now that you’ve made your developer tools visible, you can take a full page screenshot.
-
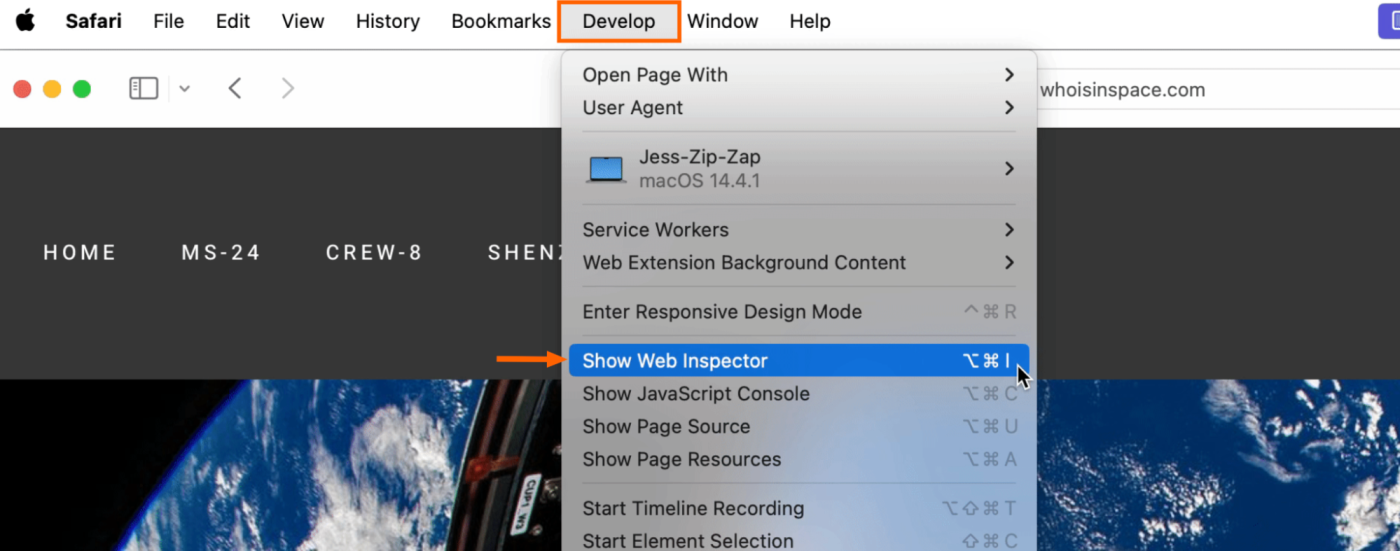
With the web page open, click Develop in the menu bar, and then select Show Web Inspector. Alternatively, you can use your keyboard shortcut:
option+command+I.
-
By default, the developer tool should open with the Elements tab visible. If not, click Elements.
-
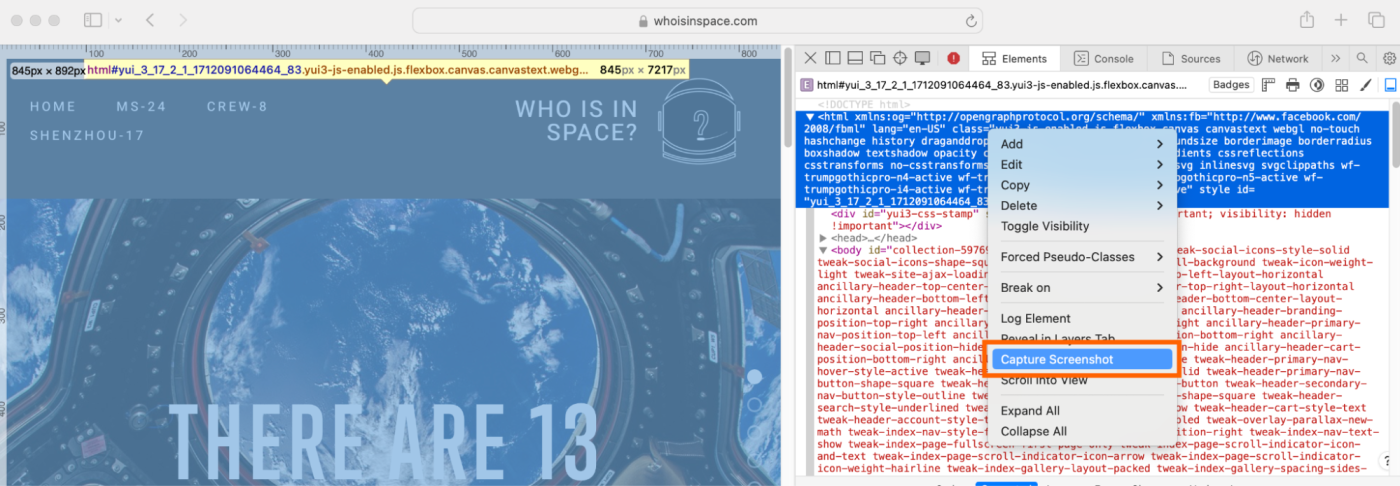
Right-click the line of code that begins with <html (you may have to scroll to the top of your elements log).
-
Click Capture Screenshot.

-
Choose where to save the file.
That’s it.
Related reading:
This article was originally published in 2017 by Jamie Irish. The most recent update was in April 2024.