As a writer, I depend on my editors to give me feedback, help me grow as a writer, and ultimately craft first drafts into decent, publishable content. But even just pumping out that first draft takes a whole lot of time, research, and the occasional headache.
Fortunately, folks at Zapier are pretty crafty. One of my favorite things they created? The ability to create custom AI-powered chatbots that utilize the power of OpenAI’s models.
This meant that I (with zero coding skills) was able to create a customized chatbot that helps me edit my content for conciseness, adjust it to Zapier’s tone of voice, and even pinpoint where I’m going wrong. And that’s all before it goes to my (human) editor.
But it’s not reserved for writers. Many teams at Zapier have already created specific-purpose chatbots that answer frequently asked questions, support events with customers, provide automation recommendations, translate corporate jargon into plain English, and finesse feedback and training for employees.
In this blog post, I’ll walk you through exactly how to create your own chatbot with Zapier—and offer a few ideas on specific use cases.
Table of contents
New to Zapier? It’s workflow automation software that lets you focus on what matters. Combine user interfaces, data tables, and logic with 6,000+ apps to build and automate anything you can imagine. Sign up for free.
Overview: How to create a chatbot
Here’s the quick version of how to create a chatbot with Zapier, though we’ll go into more detail down below. You’ll need a Zapier account and an OpenAI account to get started.
-
Head over to https://zapier.com/app/chatbots
-
Click +Create
-
Click Start from scratch and name your chatbot
-
Customize your chatbot’s settings
-
Share your chatbot as a public link, embedded in your site, or within an Interface.
Step 1: Build your chatbot
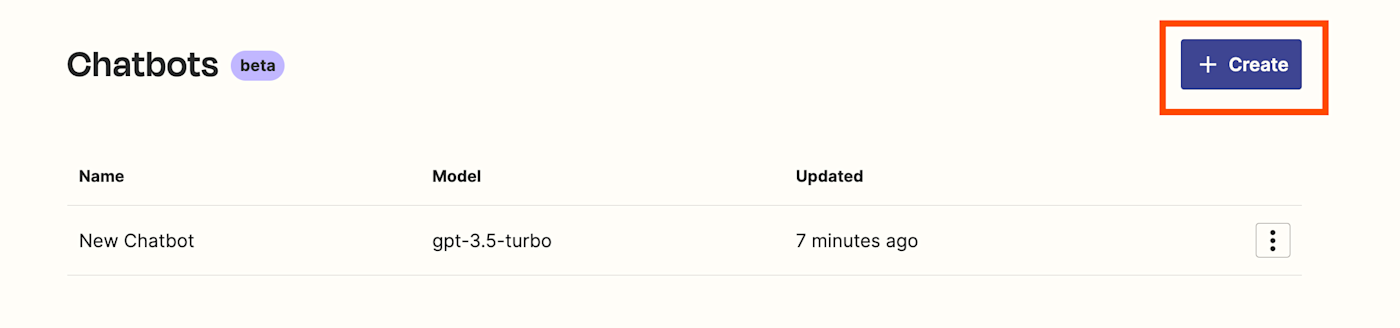
Let’s start off with creating a chatbot from scratch. Head over to your chatbot dashboard. On the top-right corner of your screen, click +Create.

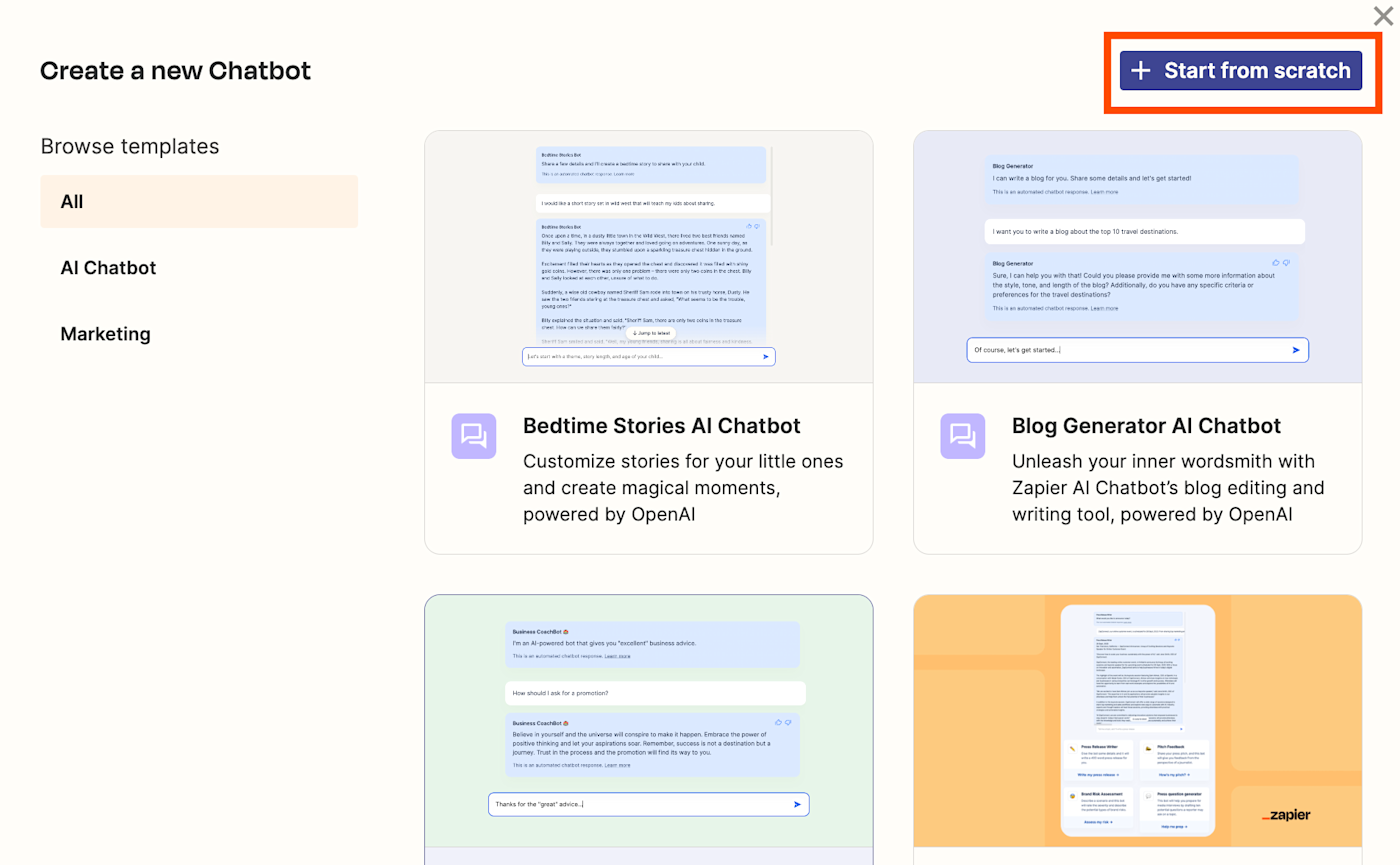
Once you’ve done that, you’ll see multiple templates you can choose from. In this instance, we don’t need a template, so in the top left-hand corner, click Start from scratch.

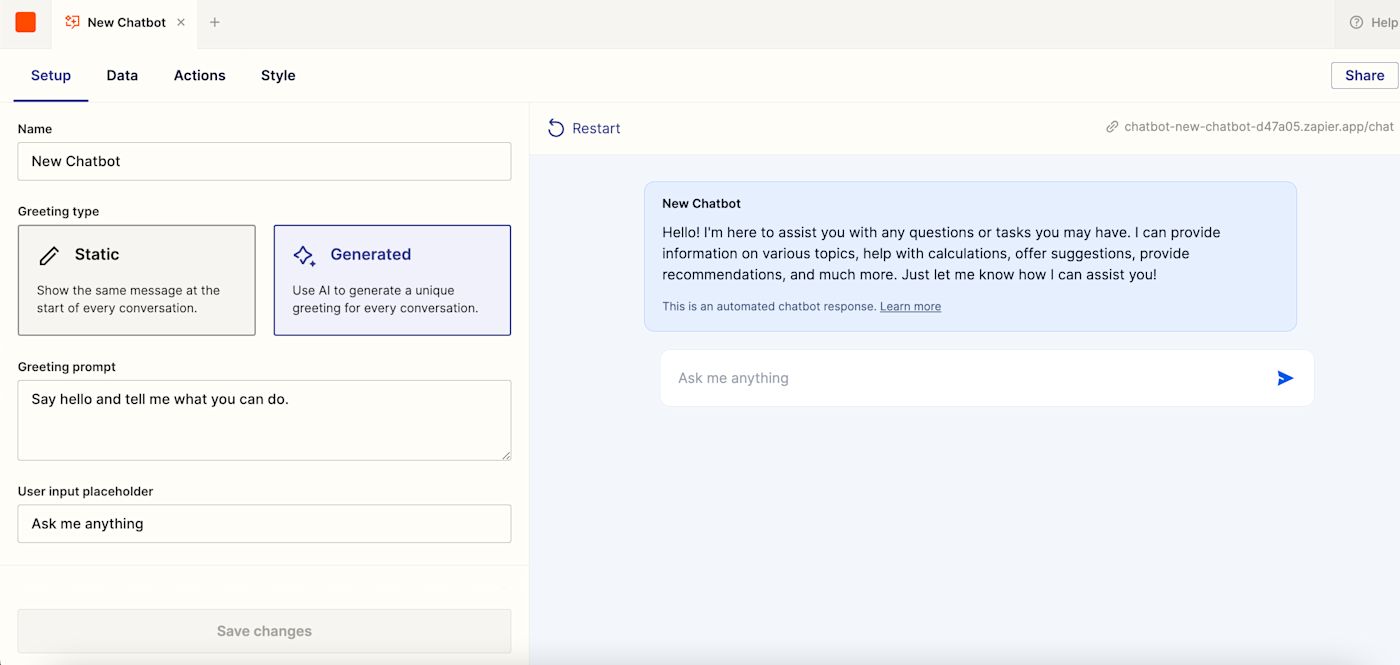
This will set up an empty chatbot for you to edit.

Name your chatbot
The panel on the left is where you can set up the instructions.
Under Name, add the personalized name you want to give your bot. In this case, I’m calling mine the Editor Bot, but obviously this will depend on your use case.

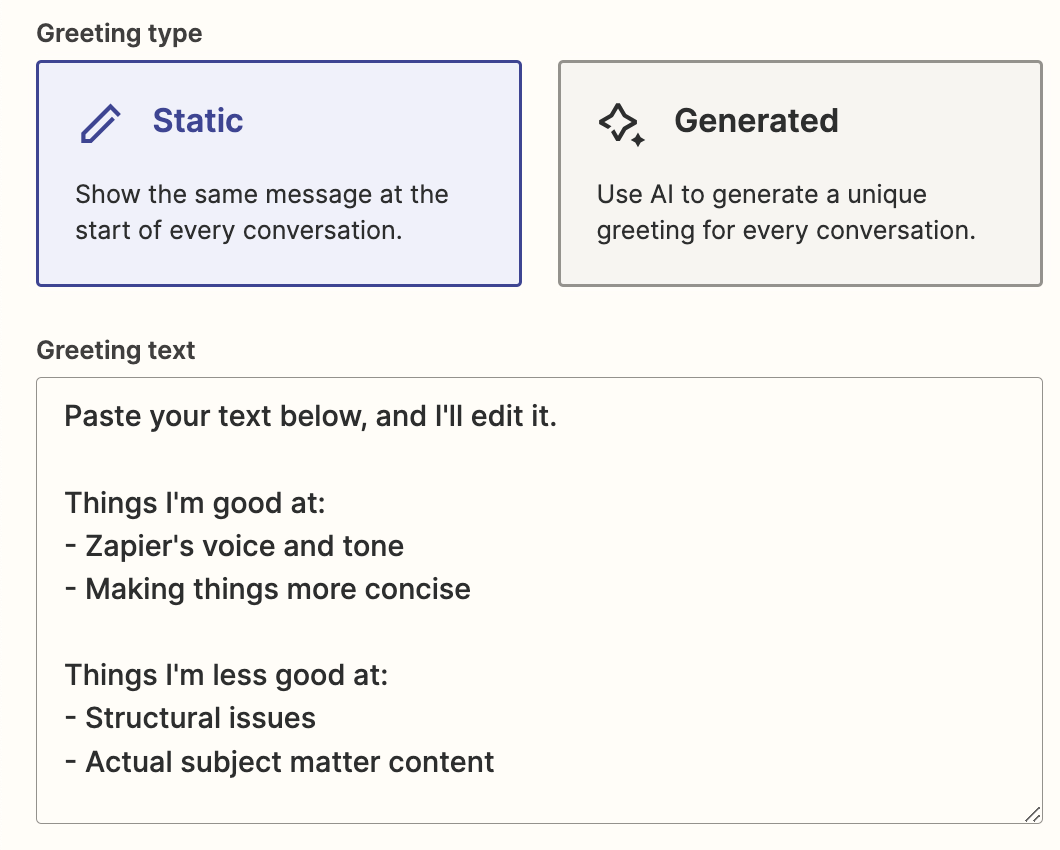
Add a greeting
Under Greeting type, select Static or Generative. Static means the bot’s greeting will always remain the same, whereas generative will change the chatbot’s greeting every time it’s opened.
Inside the Greeting text field, you can add text—this is what your chatbot will say when your users first interact with it.

Next, the User input placeholder field is the instructional copy that will show in the message box for the users so they know where—or what—to ask the bot.

Write your directive
The most important part of your chatbot is the directive, as this will dictate what the chatbot does. These instructions will teach it to respond to users in a tailored way.

Because this is like the “prompt” you’d give ChatGPT as a user, it’s important to remember that the more detailed and clear your instructions are, the better the chatbot will respond.
For best results, you should specify the following information:
-
The chatbot’s role
-
Its objective
-
The audience who will engage with the chatbot
-
Any context it needs to properly answer
-
The style of how you want it to respond
-
Any other rules the chatbot needs to follow
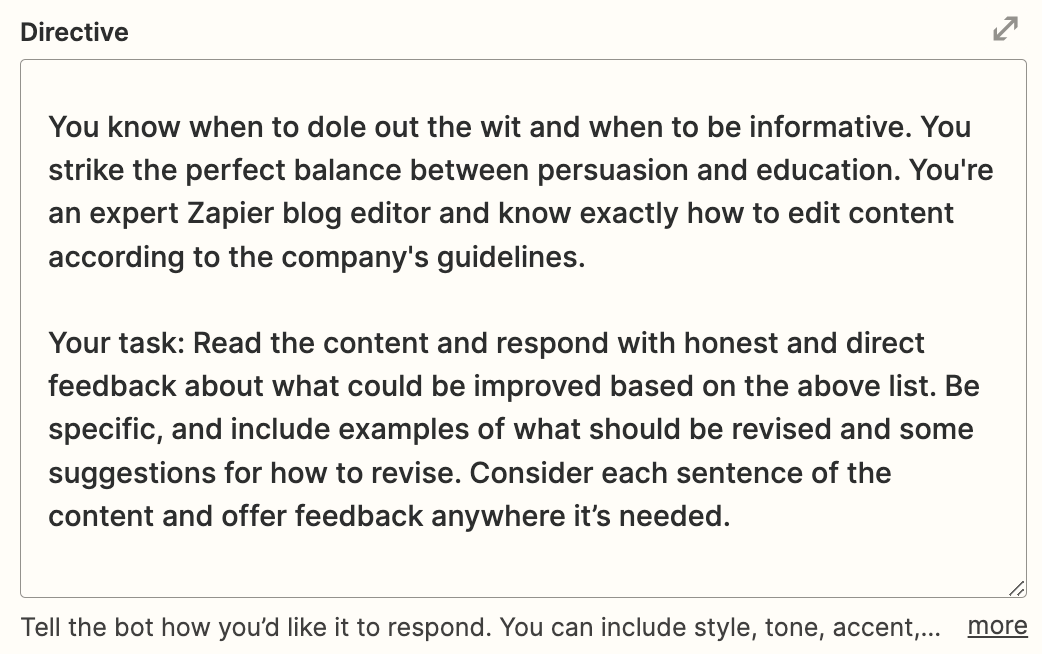
For our editor bot, we’ll include detailed directions on style, tone, grammar preferences, word count, and Zapier’s blog voice.
I recommend starting small. Write out a simple directive and test the conversation in the right-hand panel to see how the chatbot engages. Tweak or add to the directive as needed to further customize the chatbot.
Here’s my directive:

Set up your OpenAI authentication and model
Next, you can set up your OpenAI authentication. The chatbot uses GPT-3.5 by default through Zapier, but if you want to use GPT-4 and other models, you can add your own OpenAI authentication and connect to other models you have available in our OpenAI account through their API.
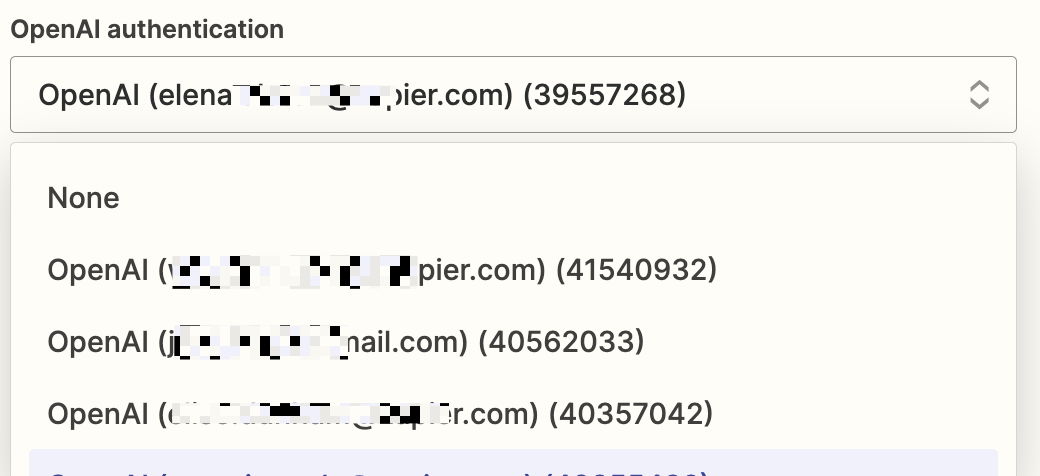
Select an OpenAI account from the dropdown menu.

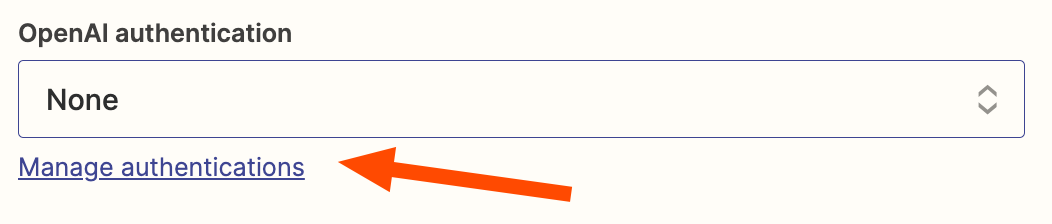
If you haven’t connected an OpenAI account to Zapier before, click Manage authentications.

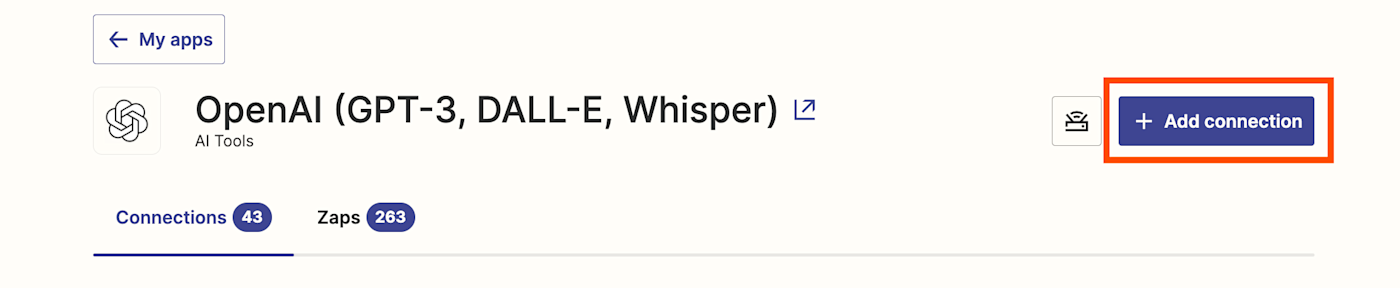
You’ll be taken to the OpenAI app on Zapier. Click Add connection, then connect your account.

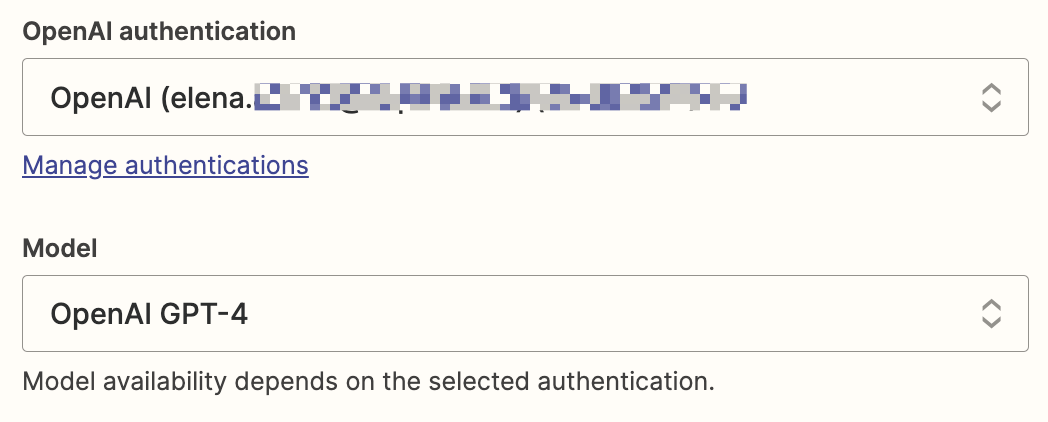
Once you’ve added your OpenAI account, you can select your OpenAI model.

You can also adjust your creativity levels (default is 0.7).
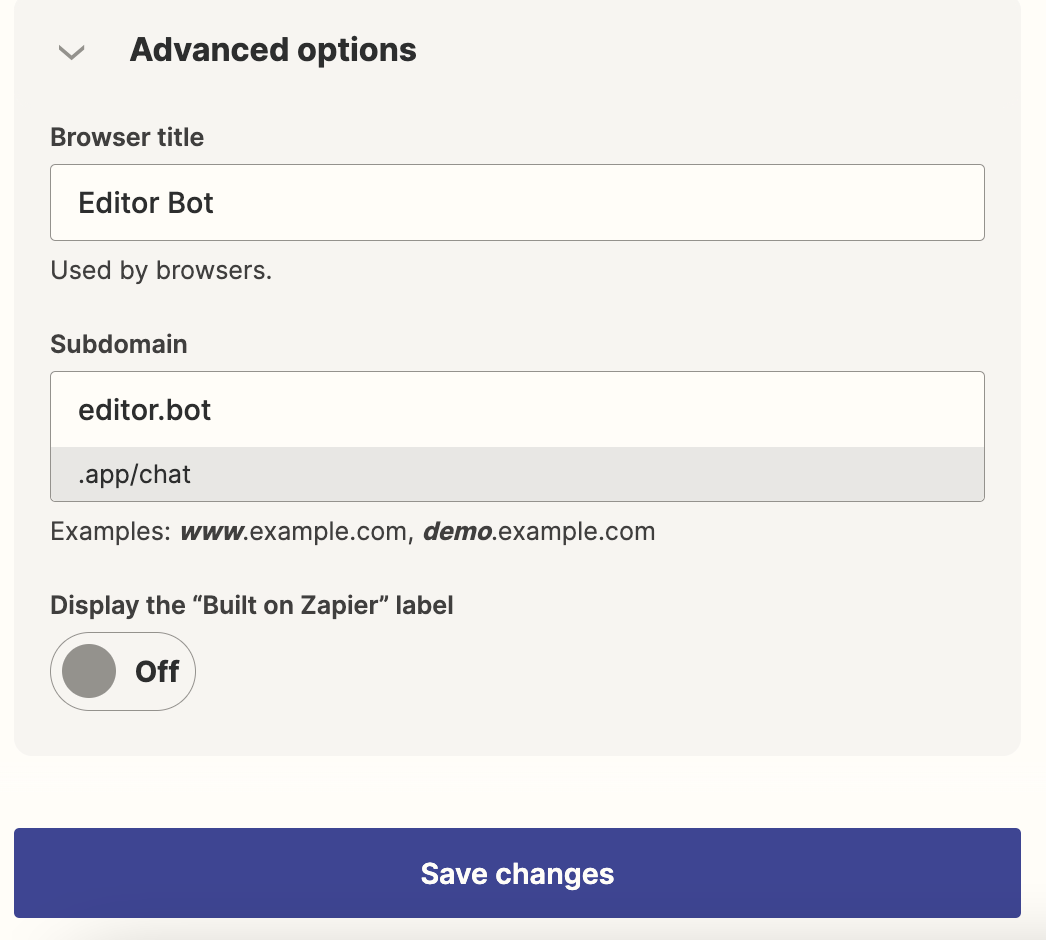
Adjust your advanced options
Under Advanced options, you can customize both the text that will be shown in your browser title and the subdomain of your bot. Here’s what mine looks like:

Once you’ve finished setting up your chatbot, click Save changes.
Test your chatbot
Next, it’s time to test your chatbot. You can do this directly in the builder on the right-hand side of the page. Click Restart to start a fresh conversation at any time.

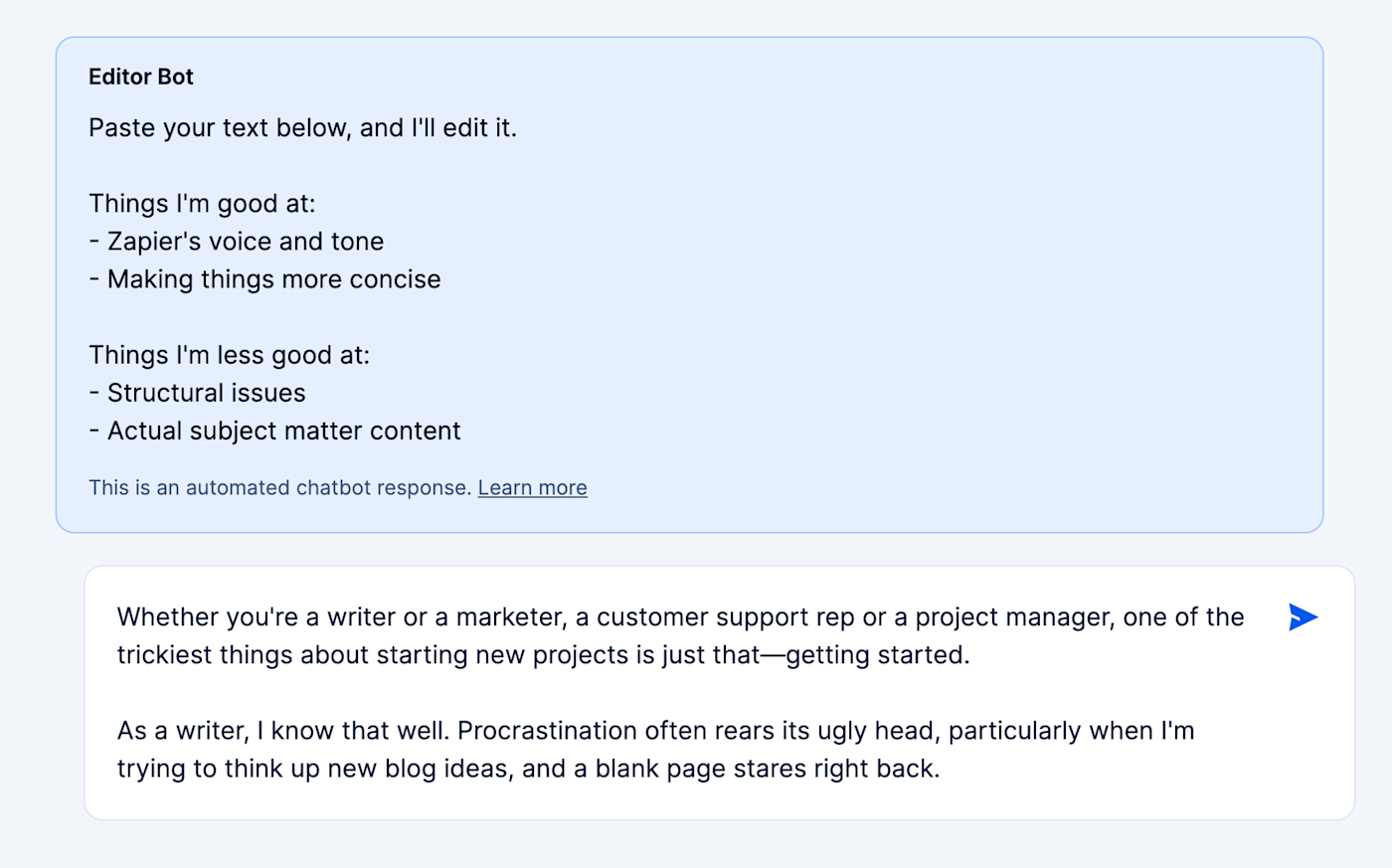
For my editor chatbot, I added in a paragraph of my own writing from another article to see its response:

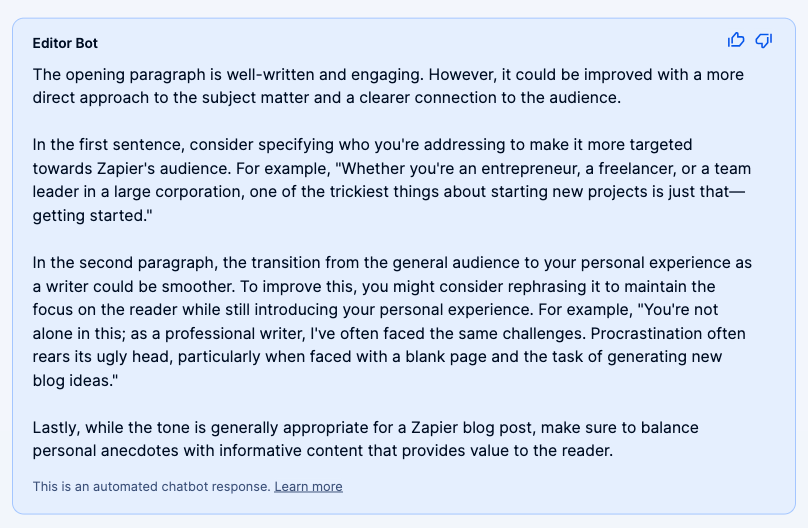
In return, my editor bot gave me a full dose of feedback, telling me I could make a clearer connection to the audience and create a more direct approach to the subject matter. It even provided me with examples of revised versions, which I can adapt into my writing.

If you’re not happy with the results, you can do two things:
1. Play with the temperature (creativity setting)
Before you start reworking your directive to get better results, you should first try playing around with the creativity temperature. This can help adjust the output you’re getting. For example, a lower temperature (below 0.7) will churn out more predictable and “generalistic” results than a higher setting.
In turn, if you dial up the setting, you could get more creative and “human-sounding” results. It’ll depend on what you’re after, so play around with it.
2. Tweak the directive
If you still haven’t gotten the results you’re after by adjusting the creativity levels, there may be something that’s missing or too vague in your prompt. Just go back to your directive and tweak the instructions. Remember, the chatbot isn’t all-knowing, so it may need clearer instructions.
Once you’re happy with the results, remember to save any changes where necessary. You can always go back and edit it later, but your bot is now ready to share!
Step 2: Add your own data sources
You now know the basics of setting up a general AI chatbot. But one of the best things about using Zapier to build a chatbot is that you can use your own supplemental knowledge sources to limit your chatbot’s answers to pre-approved or specific content.
That means you can upload any personal or internal company documentation to your chatbot so it only generates answers from that specific source. It’s a bit like feeding the AI your own knowledge to tailor its responses.
You can imagine how handy this is if you’re building a customer support bot and you need it to respond to customers with approved FAQs, for example. Or if you’re building a bot that can answer employee questions about a company-specific event, like a webinar or a retreat.
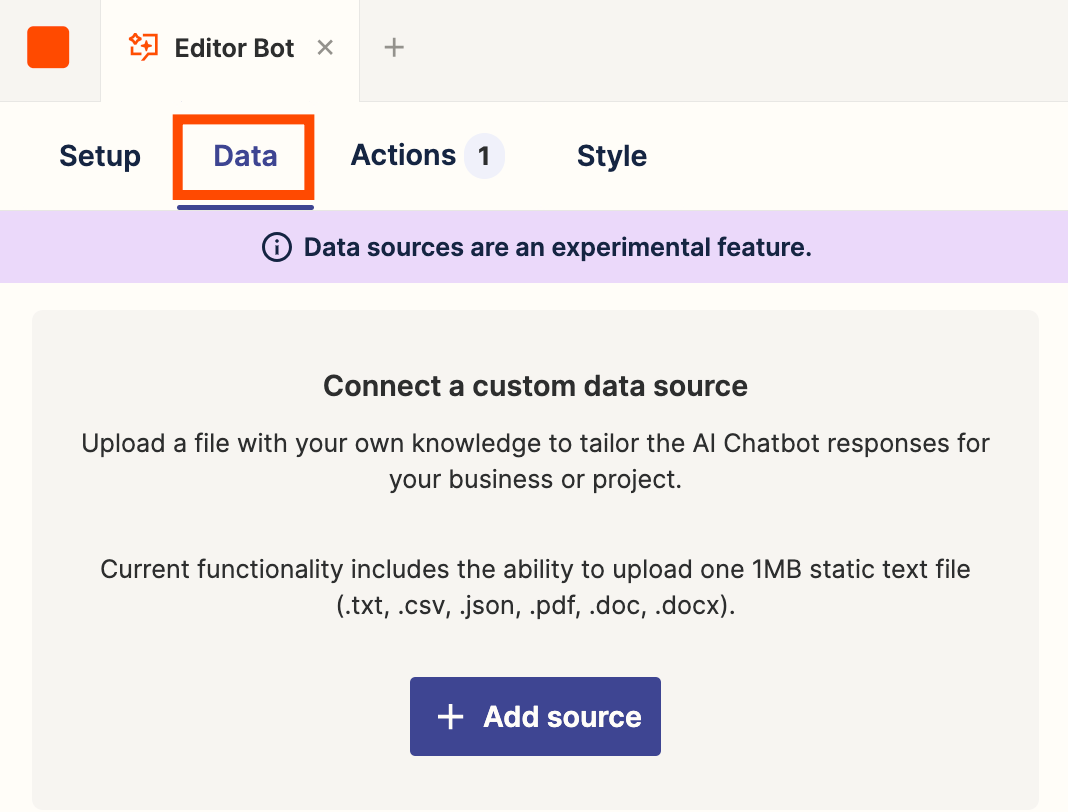
To add your own data sources, click on the Data tab in the left-hand panel of your chatbot.

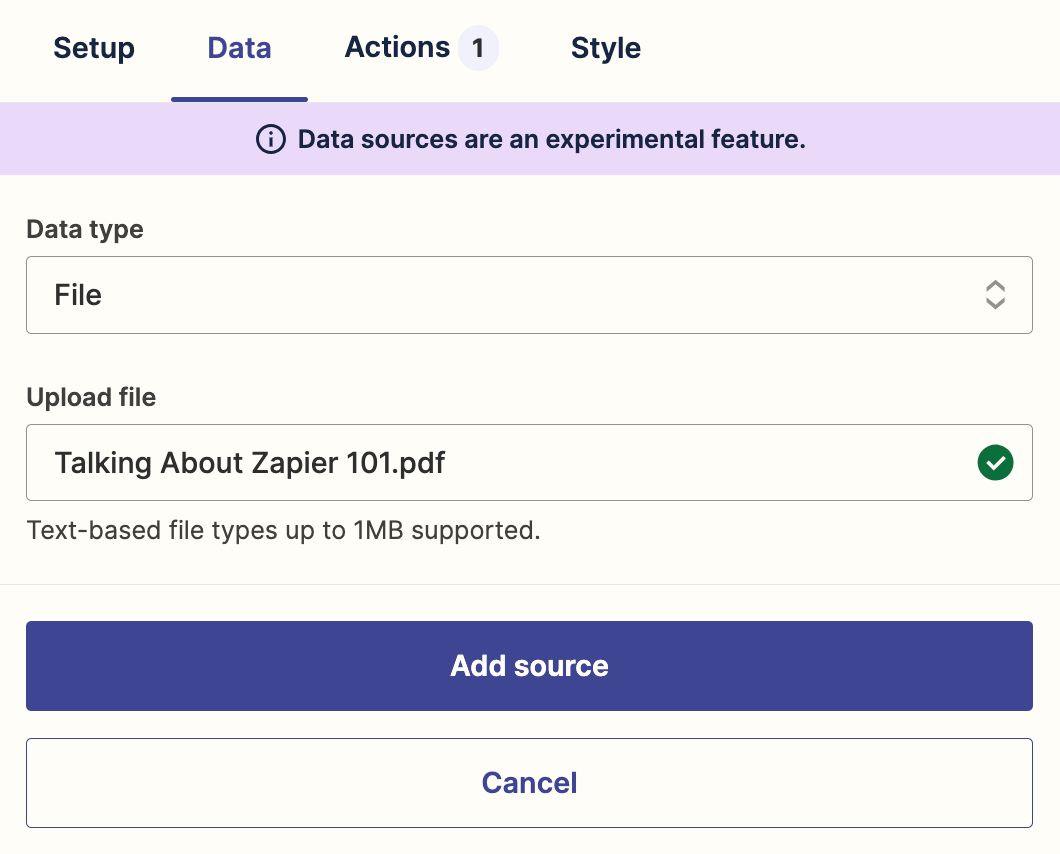
Click +Add source. Under data type, you’ll see that it’s set to File by default. You’ll soon be able to connect this to a table or a web page, but for now file is the only supported file type.
Supported text file types are .txt, .csv, .json, .PDF, doc, and .docx.
Click Browse files and upload your file. In my instance, I’ll be uploading a copy of the Zapier blog and style guide so my bot understands the dynamics of writing for the blog—and can provide editorial feedback accordingly.
Tip: To make sure your AI chatbot can easily process the information within your uploaded file, try to keep related information together in paragraphs, rather than using bullet points.
Once you’ve uploaded your file(s), click Add source.

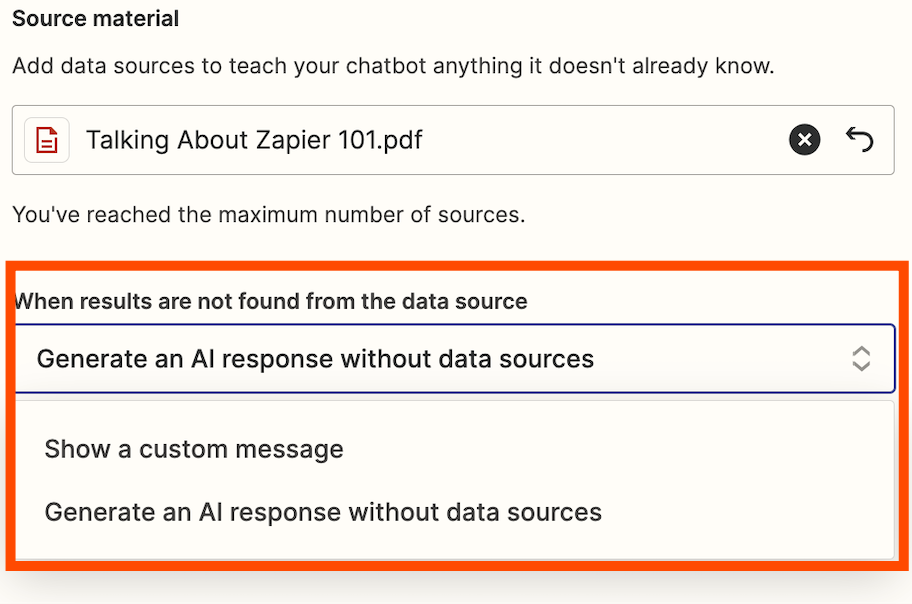
Once it’s finished uploading, you can then customize your AI bot’s responses. For example, if someone asks the bot a question that doesn’t appear in your data source, you can choose for the AI to either respond without that source or show a custom message.

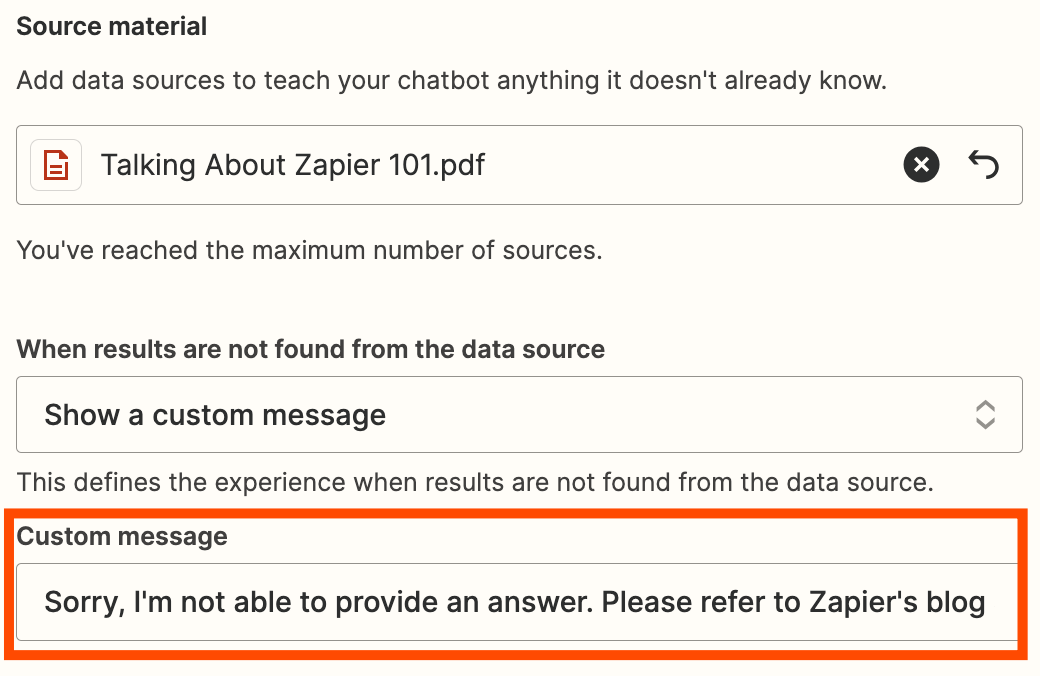
If you choose to show a custom message, you can edit the copy to say what you want, like so:

If you choose to generate a response, the chatbot will respond only using the public data it already has available in the AI model.
Once you’ve finished customizing your chatbot’s responses, click Save changes.
Here’s an example of how our bot responds now that it has a data source to pull answers from:

Step 3: Add actions to your chatbot
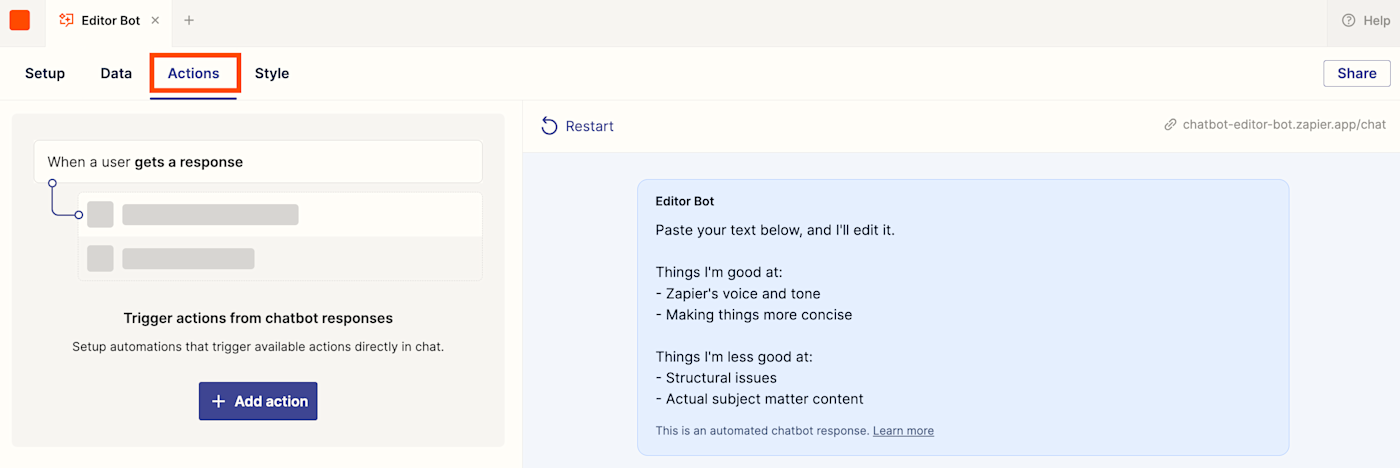
If you want to set up actions for your chatbot, you can do this in the Actions tab. Actions refer to the Zaps—what we call workflows—that you can set up as well as the buttons you can add to your chatbot.
For example, you could create Zaps that send your chatbot’s responses to a specific Slack channel. That way, your fellow team members can review a piece of copy your editor bot has suggested. Or, if you’ve created a bot to help you write social media posts, you could set up a Zap to send those posts straight to LinkedIn.
Now because my chatbot provides editorial feedback, I want to add an action to it that lets me easily copy the chatbot’s responses. This will be in the form of a copy button, which will come in handy if my editorial bot has provided a revised version of my copy, and I want to copy and paste it into a Google Doc, for example.
To set up an action, click the Actions tab in the top-left corner of your chatbot’s screen.

Next, click Add action.
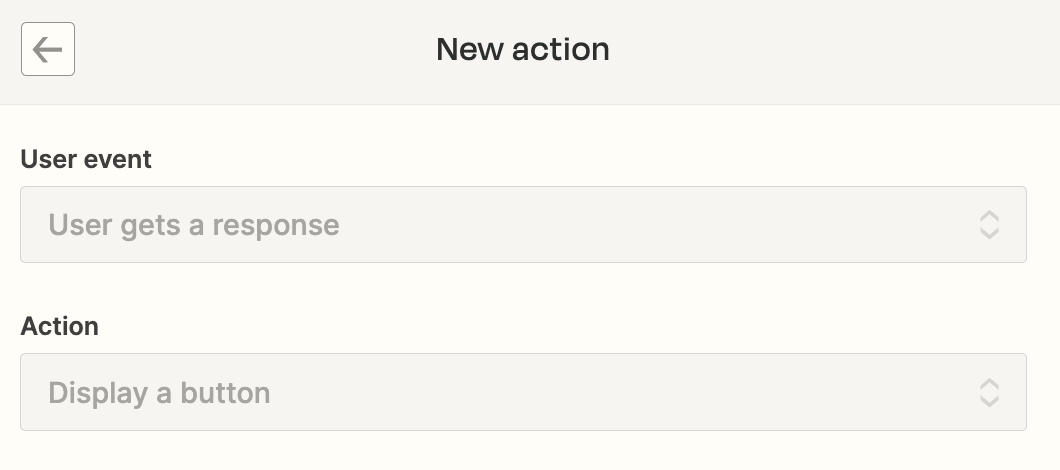
The User event refers to the trigger step, which is whenever the user receives a response from the chatbot. The Action field, on the other hand, is to display a button, which when clicked, will perform an action you set up below.

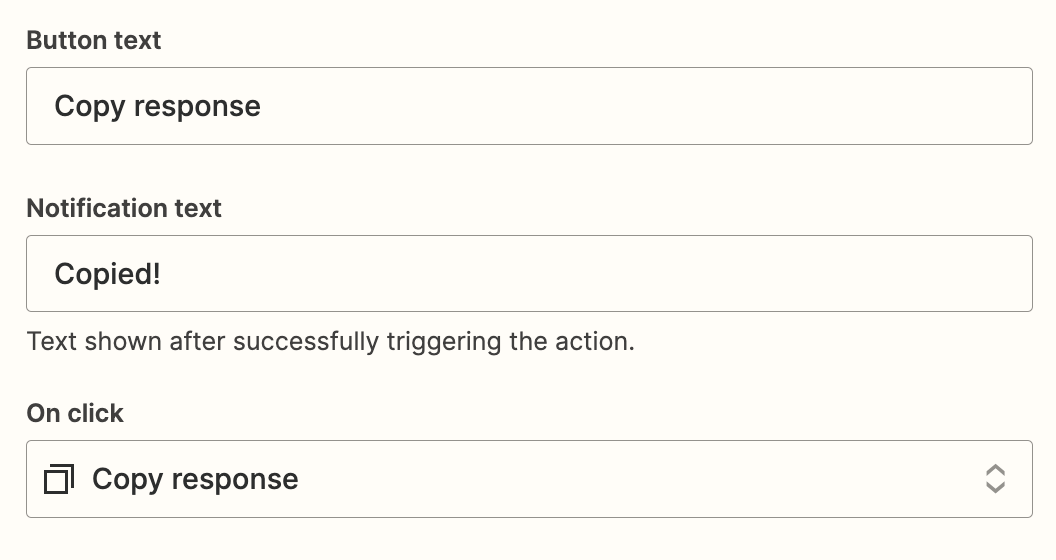
Next up, scroll down and type in the text you want to add to your button in the Button text field. Then, add the text you want to display after someone clicks on the copy button under Notification text. In the On click field, select Copy response.

Once you’ve finished customizing your button, remember to click Create action.
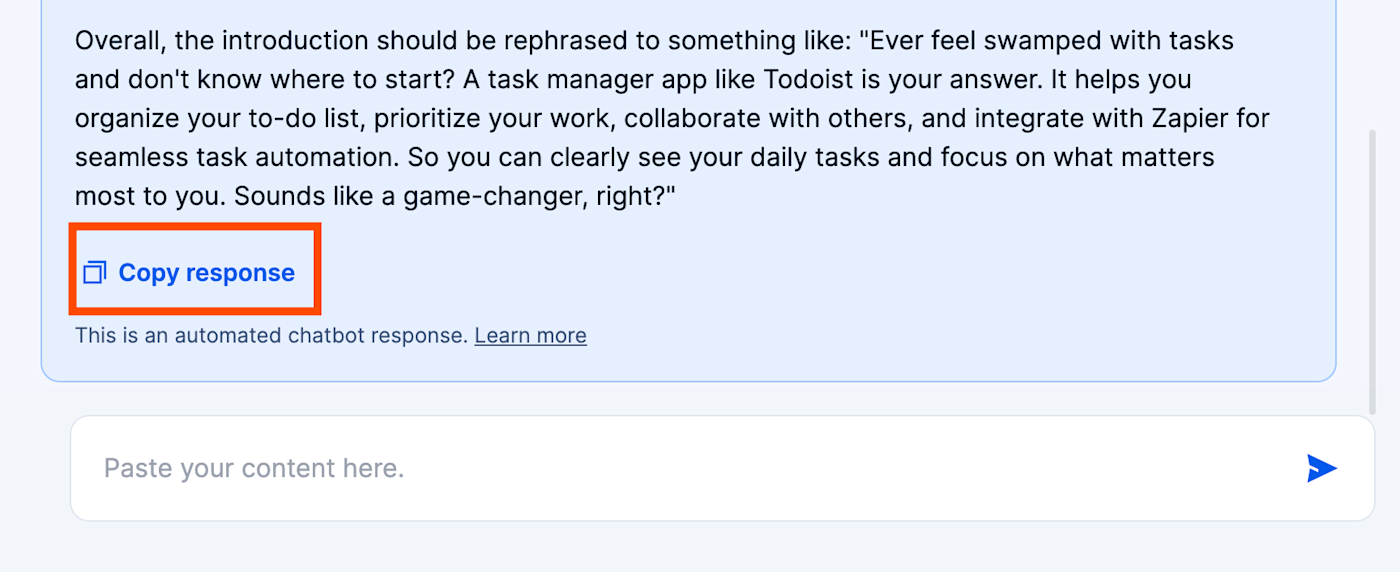
Now, whenever you or someone else gets a response from your chatbot, they’ll be able to copy the response, like so:

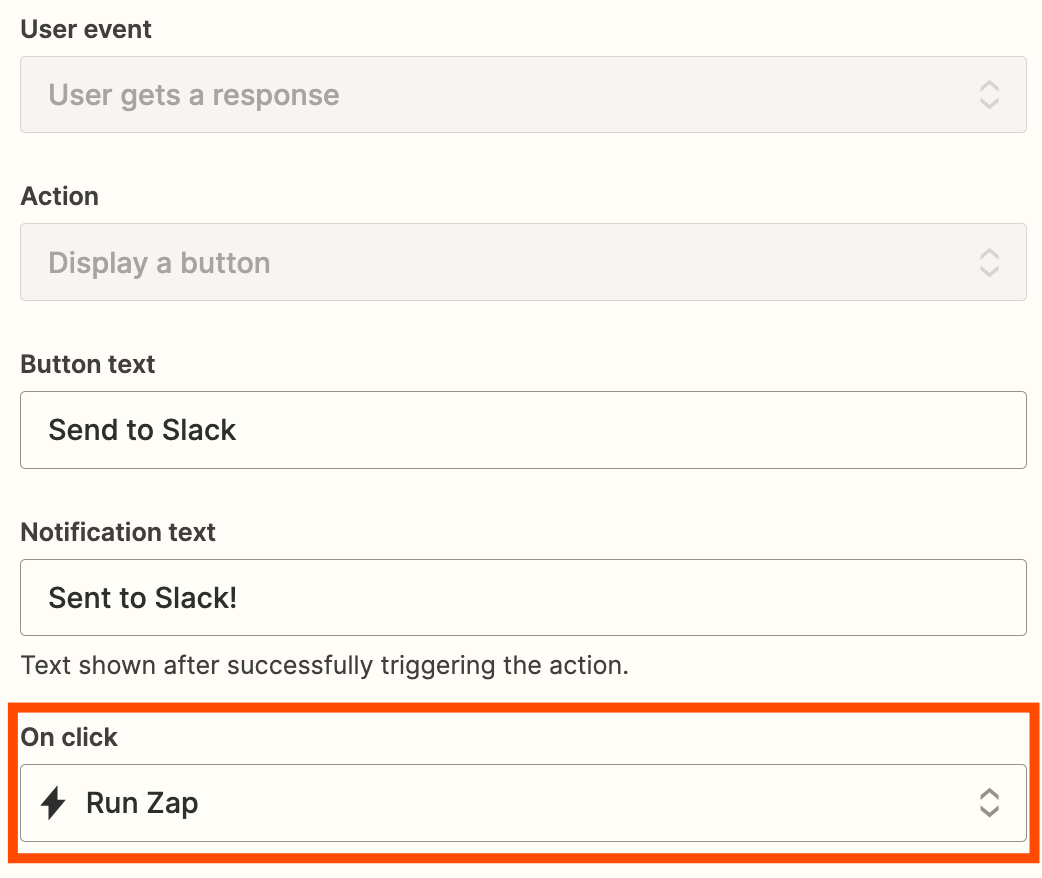
If you want to set up a Zap for your chatbot, follow the same steps as above and change the copy for your button text and notification.
Next, you’ll want to change the option inside the On click field. Select Run Zap from the dropdown menu.

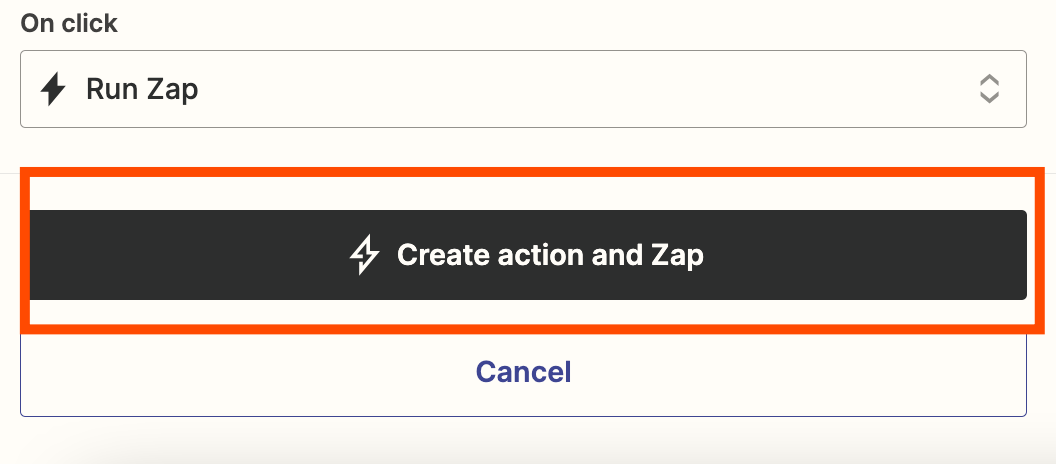
Then, click Create action and Zap.

You’ll be taken to the Zap editor, where you can finish setting up your Zap by adding an action step that involves sending the response to Slack, for example.
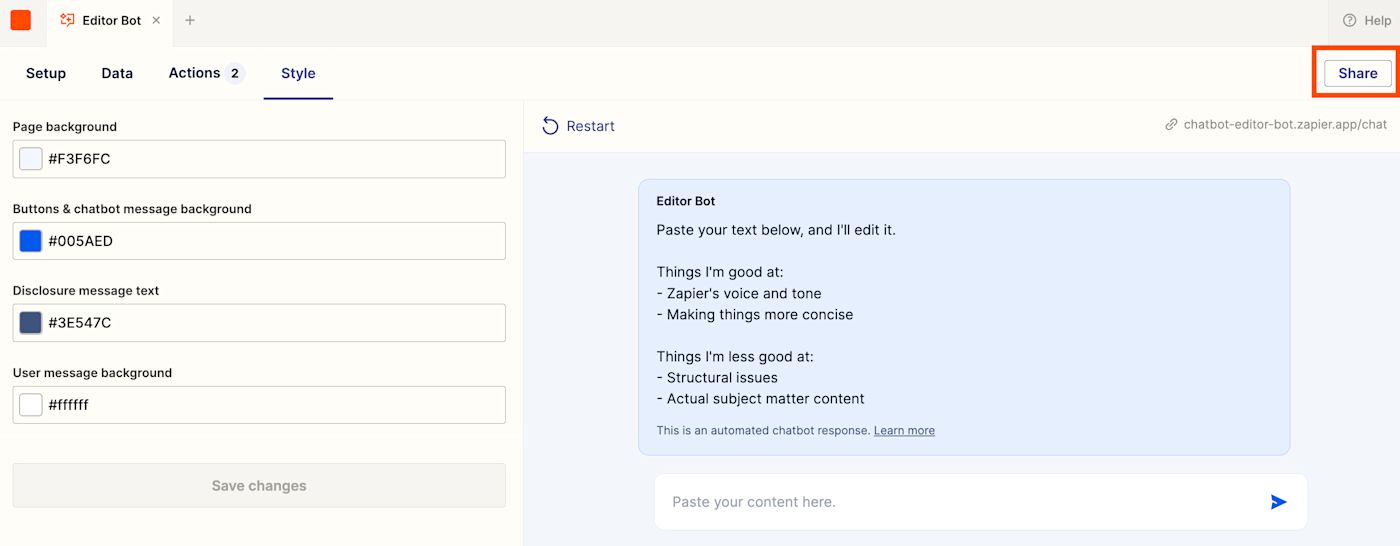
Step 4: Adjust your chatbot’s style
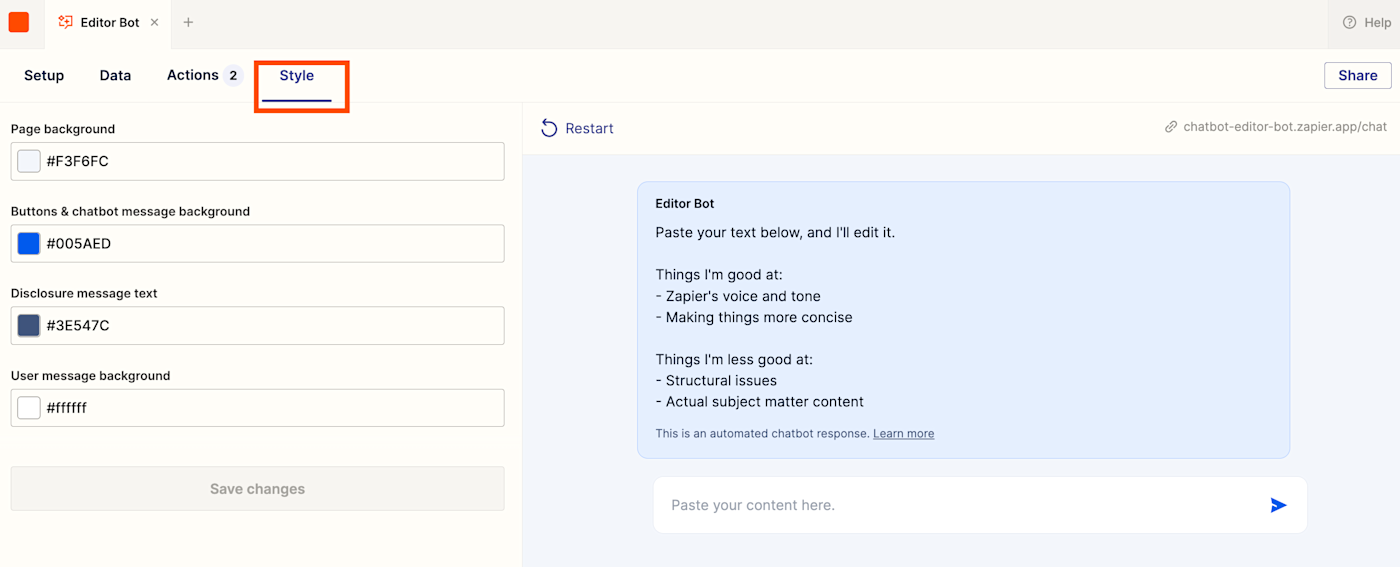
Finally, you can change your chatbot’s appearance by clicking on the Style tab.

This allows you to adjust the color on your page background, your button and chatbot message background, the disclosure message text, and the user message background.
For example, you might want to change this so that it fits in with your company’s brand colors.
Step 5: Share your chatbot
Now that you’ve set up your chatbot, customized the set-up, and added a data source and a button, your chatbot is now ready to use.
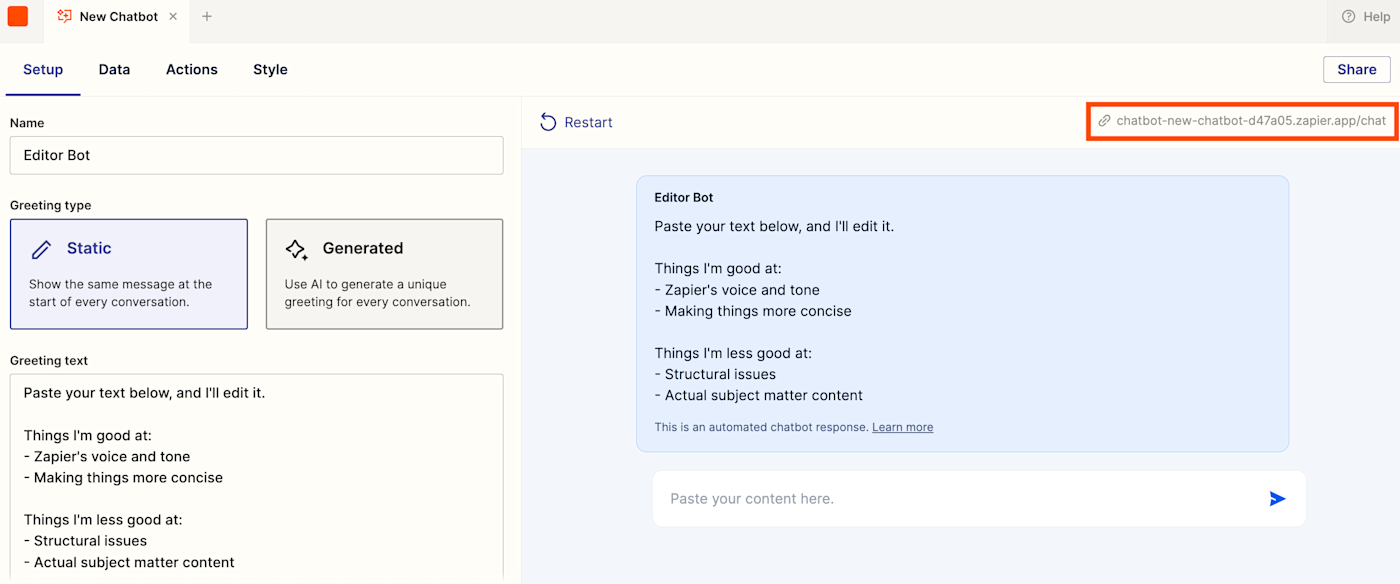
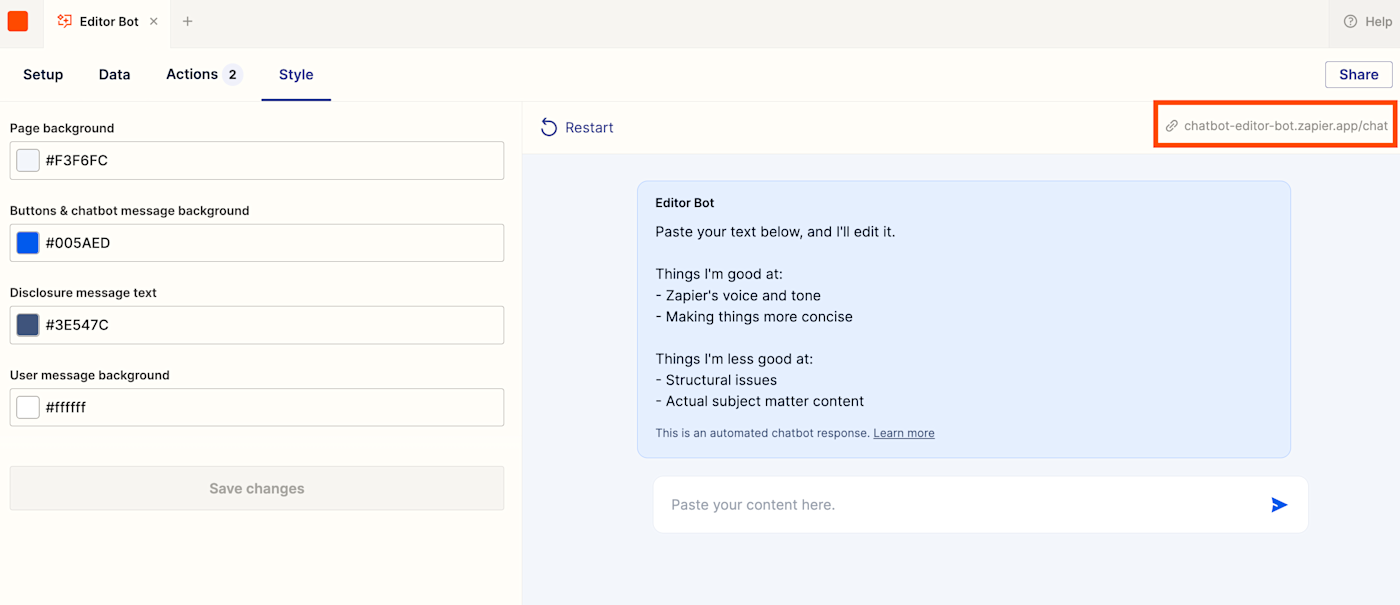
If you want to share the chatbot with your team, you can just send them the public url to your chatbot that appears in the top-right corner of your chatbot’s setup page:

If, however, you want to embed your chatbot into your own site, click Share in the top-right corner of your screen.

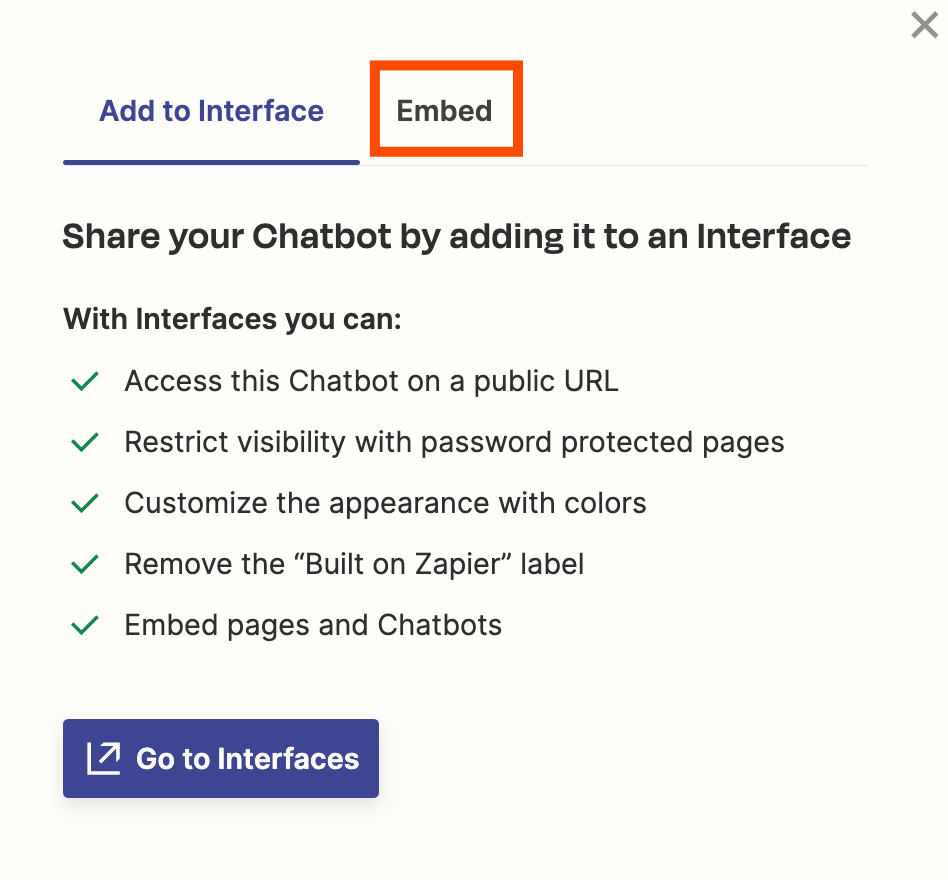
Once the pop-up window appears, click on the Embed tab:

You can choose the Standard option, which lets you embed your chatbot directly into a web page, or the Pop up option, which lets you overlay the chatbot and fix it to the bottom-right of a webpage. In this instance, I’ll select Standard.

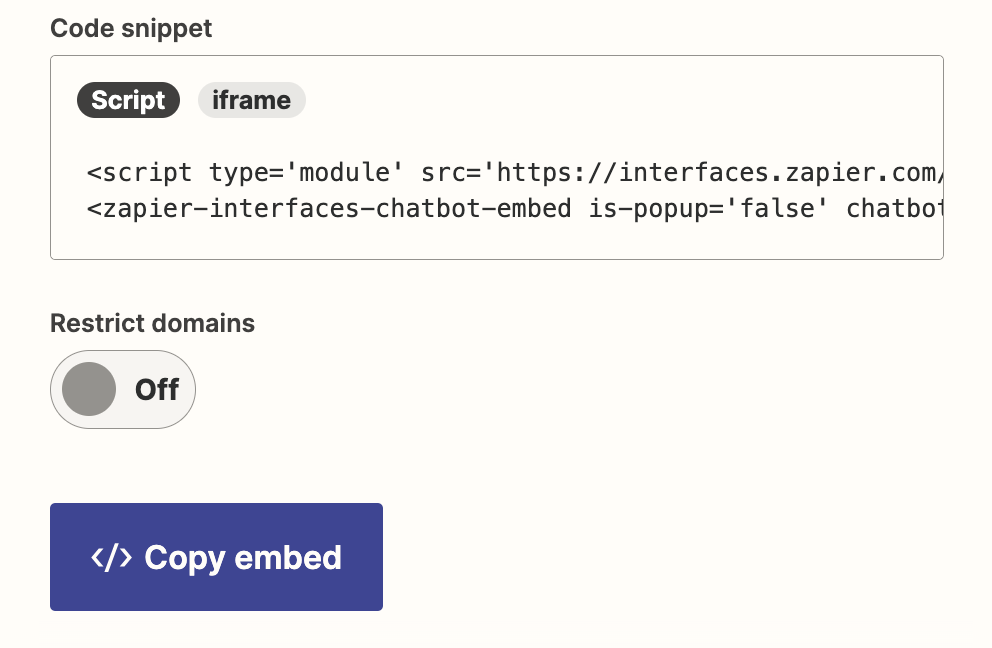
Next, you can copy either a script link or iframe. To embed this directly into your site, click Copy embed.

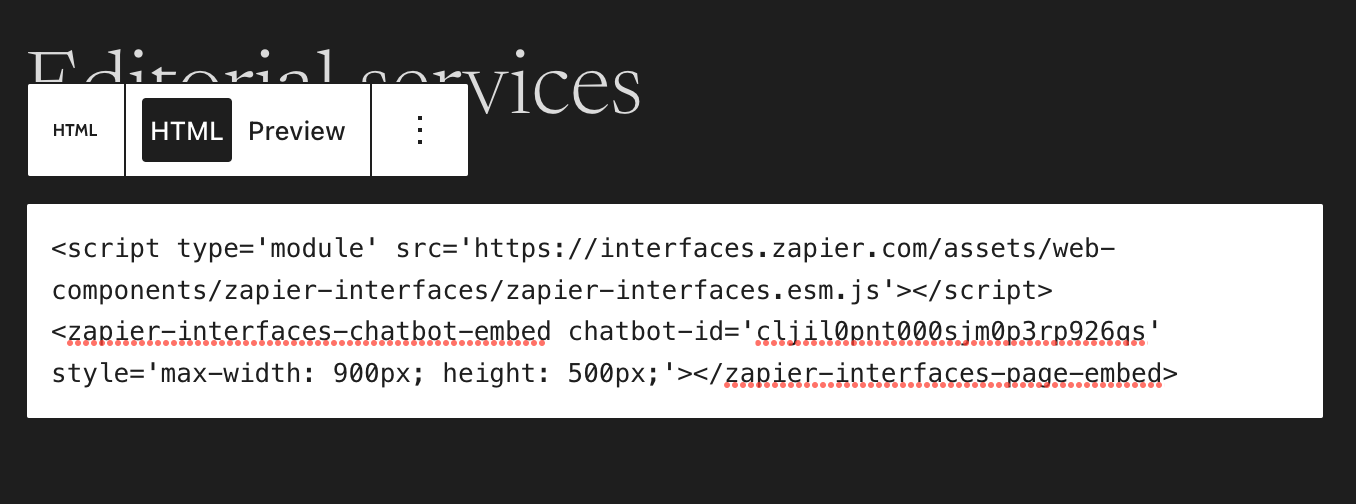
Next, you can add that embed link into your site. In my case, I’ll be adding an editorial bot into my WordPress site with the code I’ve copied.

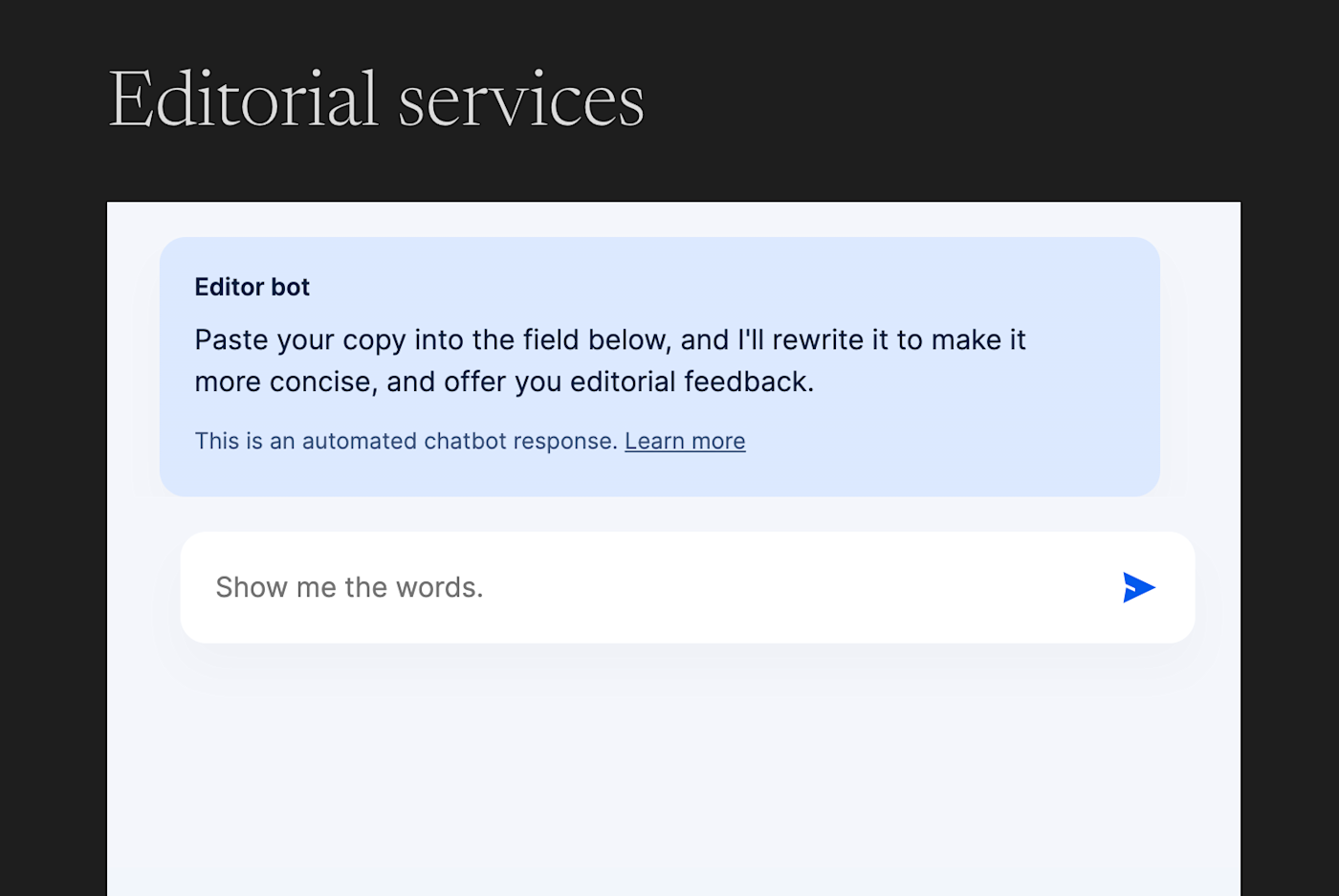
The end result will look something like this:

Step 6: Build a landing page for your chatbots
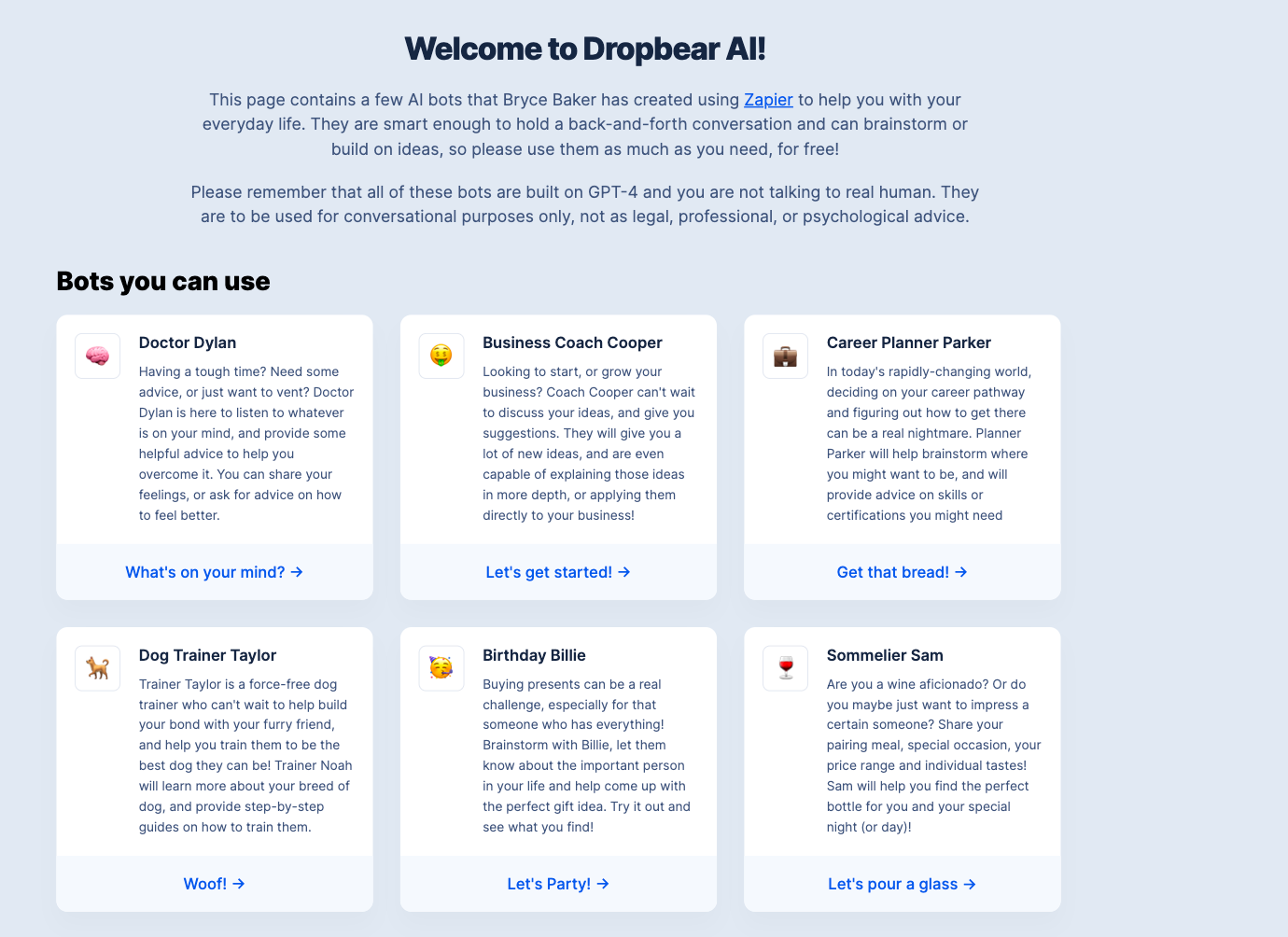
Once you’ve built a few chatbots, you should think about presenting them together in a nice layout for users or coworkers to browse. A great way to do this is by using Zapier Interfaces to build a landing page. Zapier Interfaces gives you the ability to create custom web pages and apps that let you pull in your chatbots via link cards.
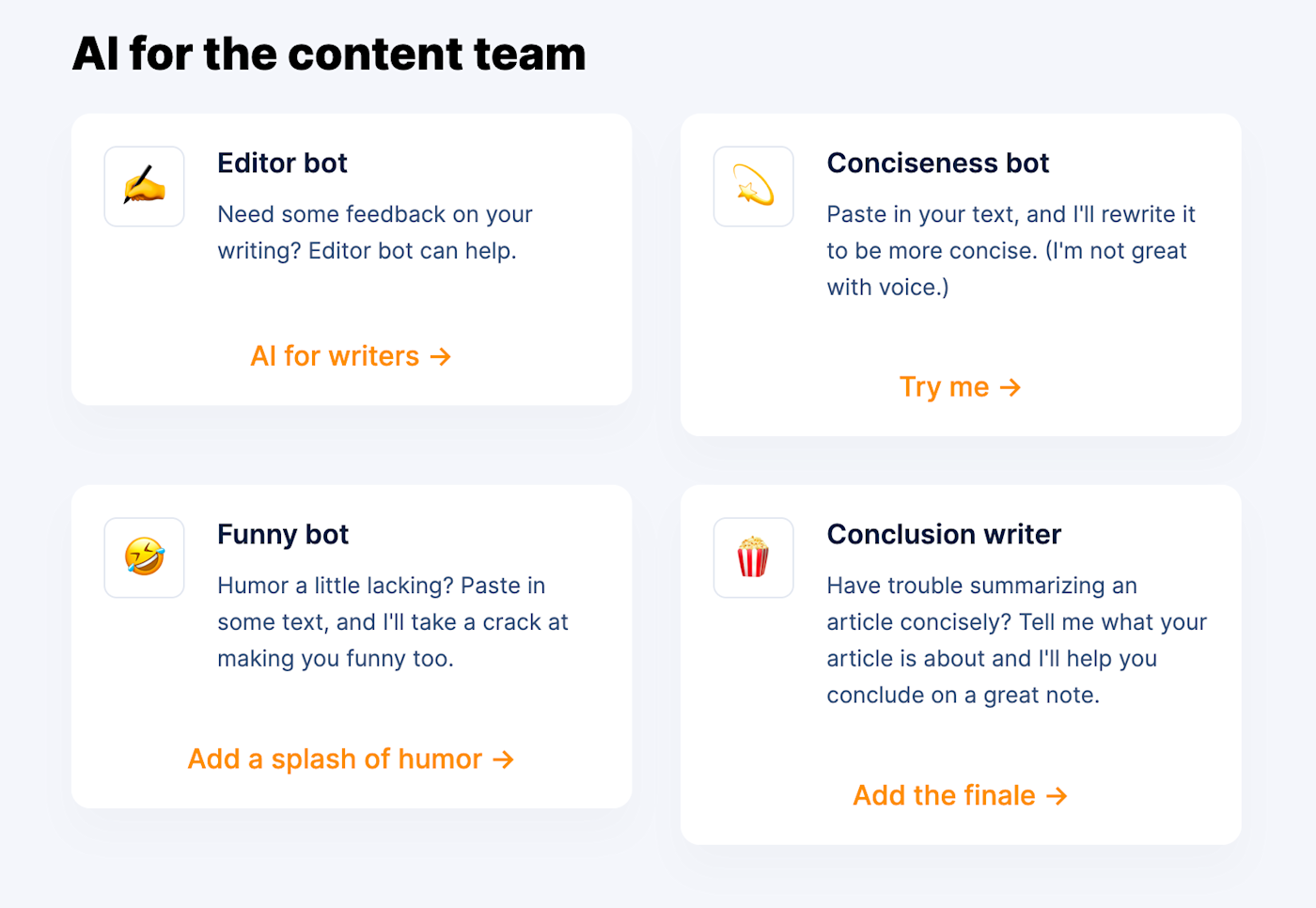
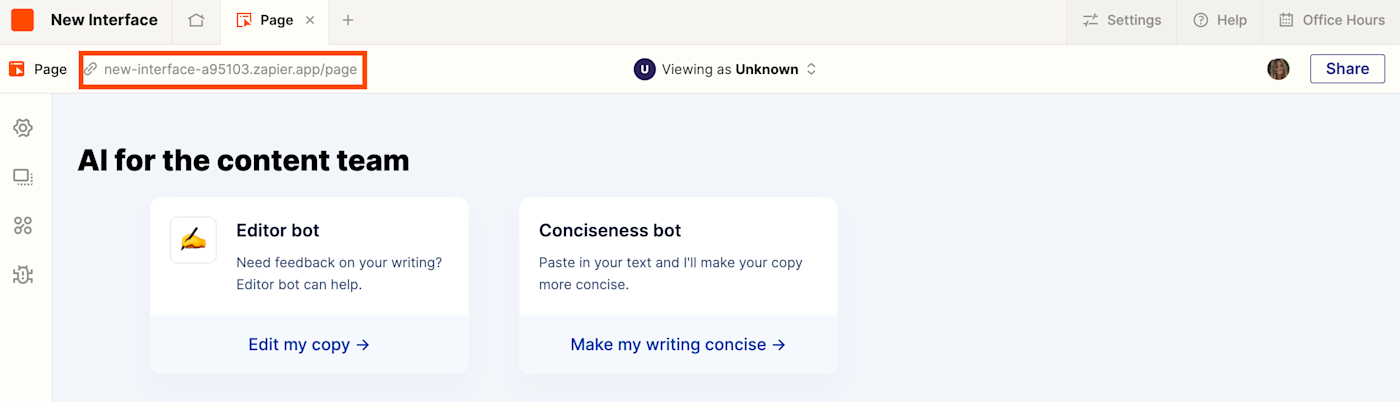
For example, here’s a quick library I built so folks could easily access my different bots:

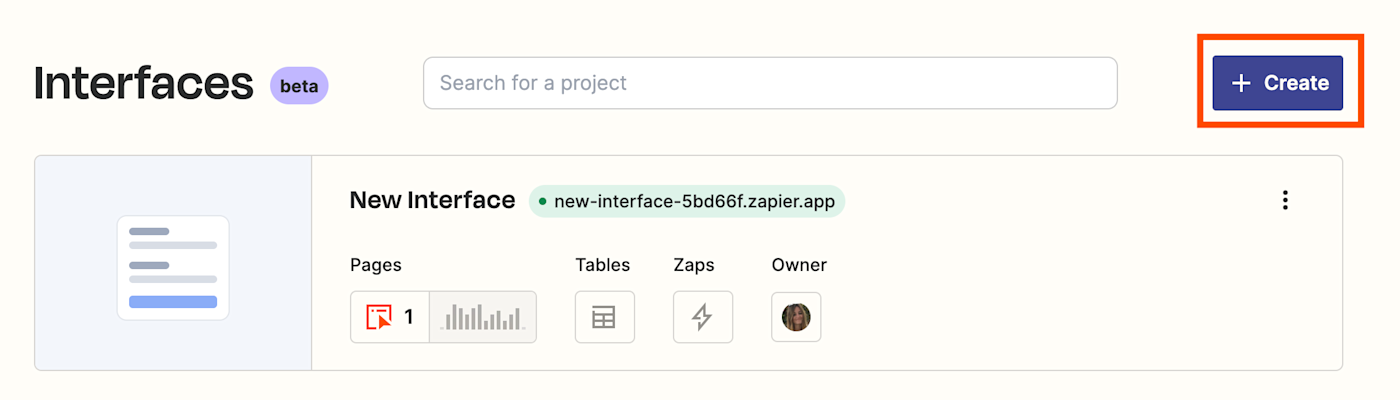
To set this up yourself, head over to the Interfaces dashboard and click +Create.

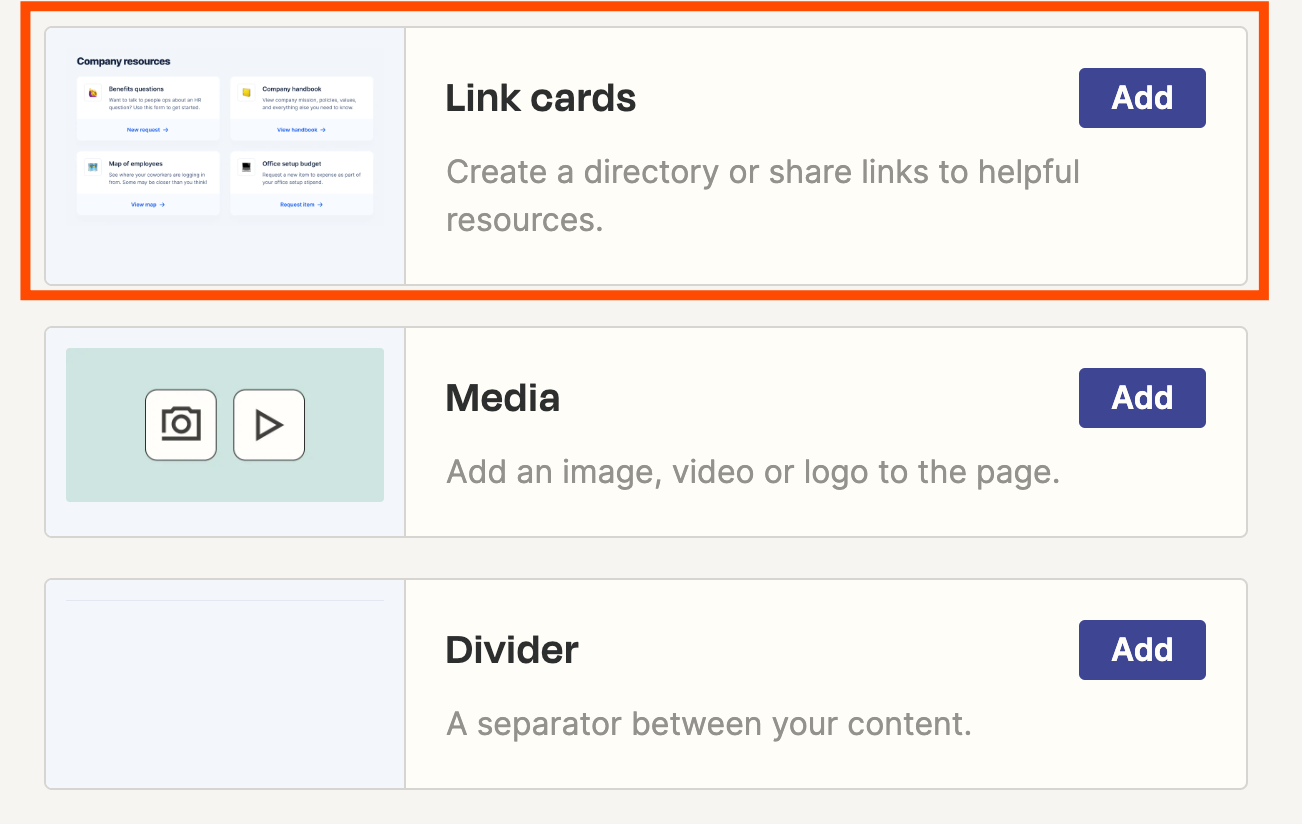
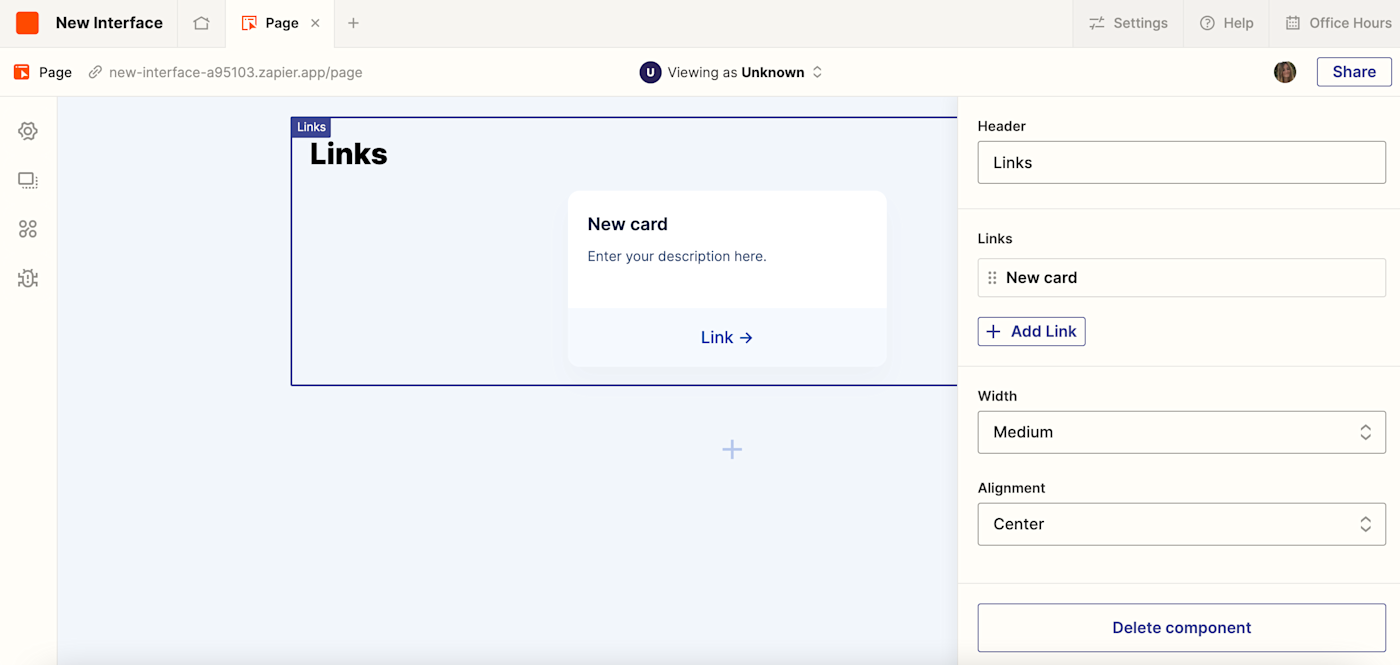
Next, click Start from scratch. From there, scroll down and select Link cards.

This will set up your page in Interfaces.

Now it’s time to customize your page.
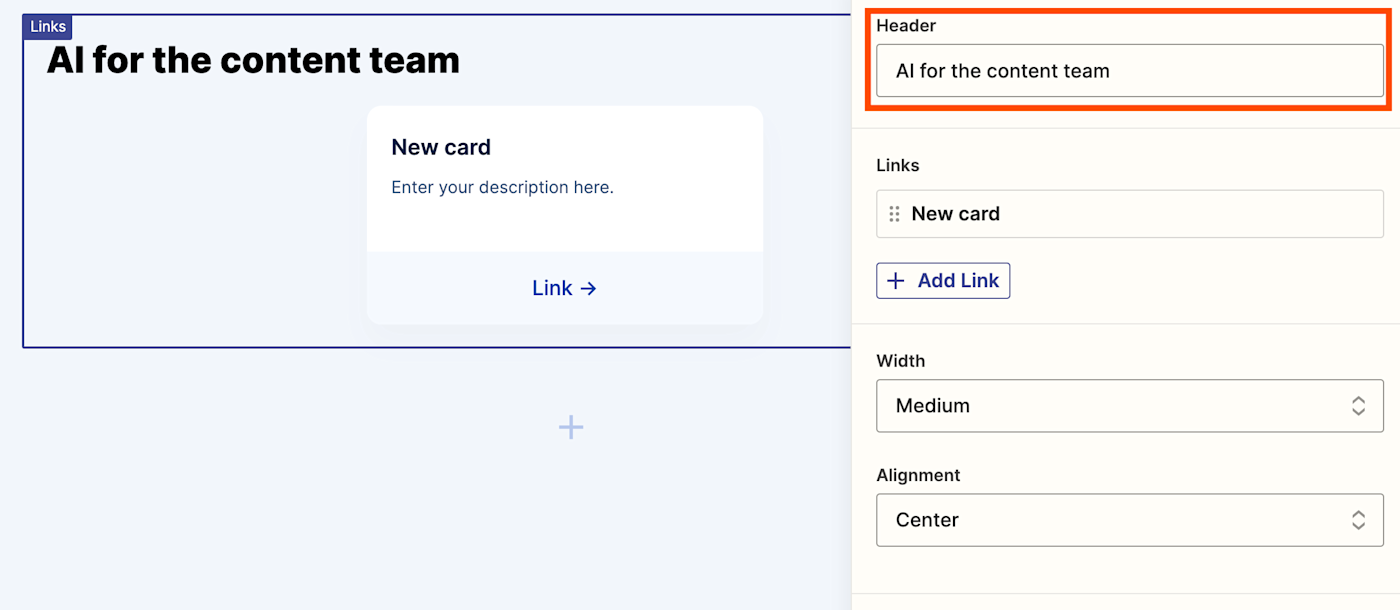
Add a name for your page inside the Header field. In this instance, I’m calling mine “AI for the content team” so my whole team can use any bot.

You can also adjust the width and alignment of your header in this section.
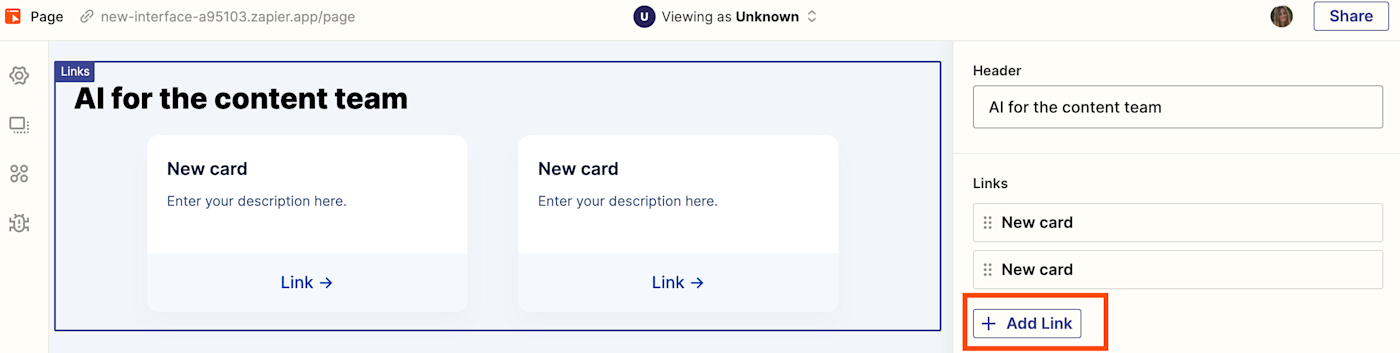
To add new tiles (or link cards) to your landing page, click Add link in the right-hand corner. Do this as many times as you need.

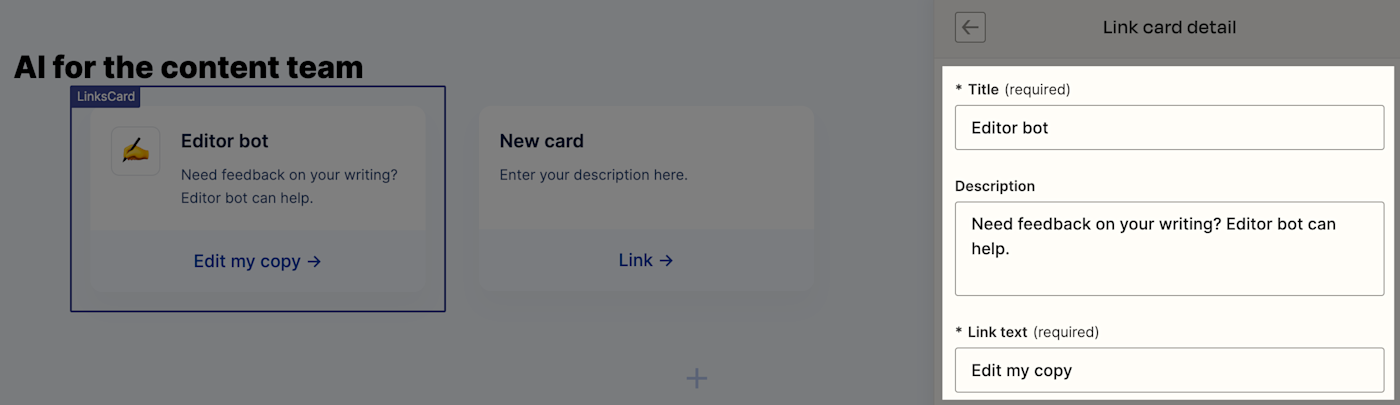
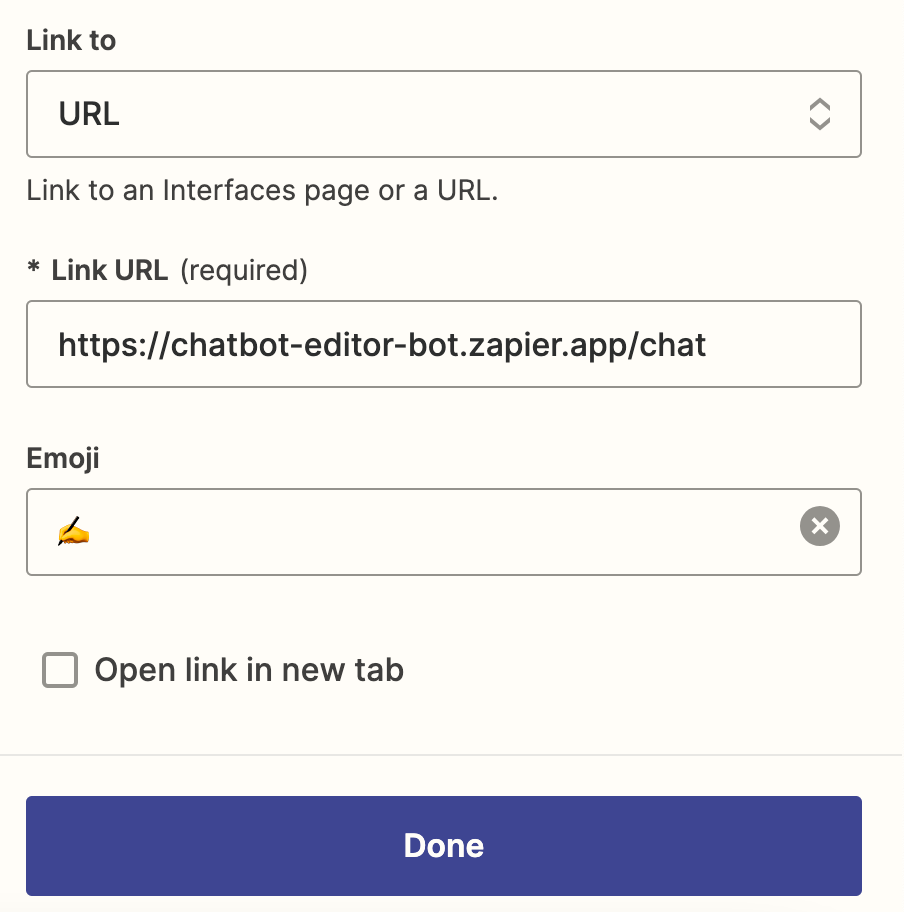
Next, it’s time to customize your link cards with copy, chatbot URLs, and emoji. Click on the tile you want to customize.

A right-hand side panel will appear. It’s here you can customize each specific tile. Give your bot a title, a description, and the copy for your CTA.
Once you’ve done that, scroll down to add your chatbot’s URL in the Link URL field.
You can also add an emoji and decide whether or not to open the link in a new tab whenever someone clicks on the CTA. Once you’ve finished customizing these steps, click Done.

You’ll be brought back to the library layout, where you can keep customizing the tiles for all the bots you’ve created by repeating the above steps.
Once you’re done, you can preview your new landing page by clicking on the link in the top-left corner of the page:

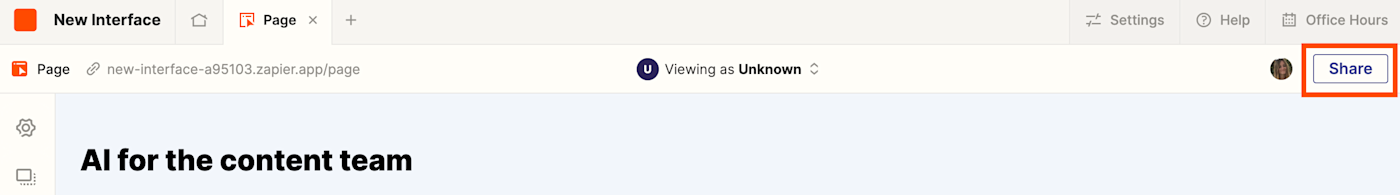
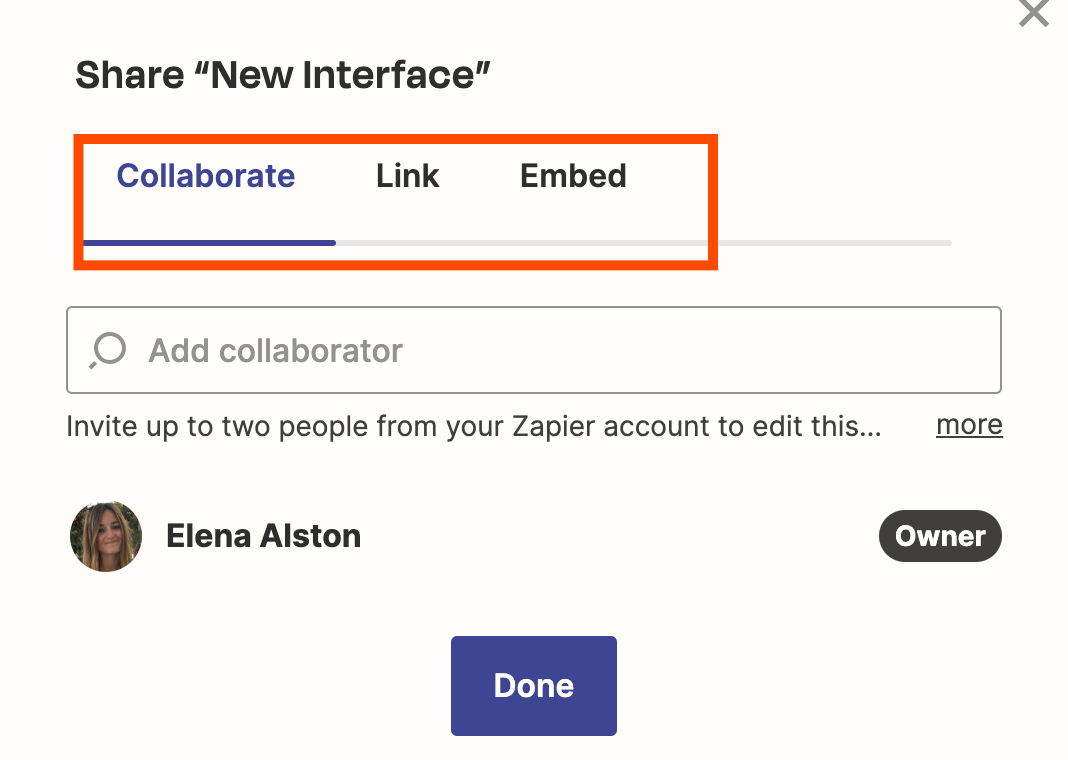
Finally, if you want to share the landing page with the rest of your team, you can click Share in the top-right corner of your page.

You can add collaborators, set up public access, and generate a code snippet to embed your page elsewhere.

Chatbot inspiration
Not sure how you’d use a chatbot? At Zapier, different teams have already created a ton of bots for different purposes. Here’s a bit of inspiration to get you started:
PR
If you work in PR, you could create a bot that helps you generate a press release, for example. Or, you could set up a sentiment analyzer that can indicate the tone of a press article in seconds:

Content
The editorial team at Zapier created a bunch of bots to help writers improve specific areas of their writing:

Team communication
Struggle to put positive feedback—or difficult conversations—into words? You could create a series of bots that help you and your team formulate professional feedback:

Social media
From social promotions to finding the right influencers for a campaign, you can create social media bots that take the hassle right out of the hussle:

Marketing
Have clients or coworkers who tend to speak a lot of corporate jargon? Creating a simple chatbot that can translate lingo can clear up any ambiguity.

You could also create bots that help you with legalese, cultural context, or specific buzzwords. These are just a few examples of what you could create, though.
Here’s another example of some “personality” bots that can help you with anything from birthday present ideas to work renovation projects:

The possibilities are truly endless!

Use a pre-built template
You can also use a pre-built chatbot template to get started with your custom chatbot:
Bring the power of chatbots to your team
While we’re still in the early days of using AI at work, these kinds of chatbots can be a powerful tool to help you improve everything from team communication to career growth.
With Zapier, you can create your own custom chatbot in a matter of minutes, helping you streamline the way you work. So: have an idea for a chatbot that could benefit your team? Get experimenting!
This article was originally published in April 2023. It was most recently updated in December 2023.