HTML (HyperText Markup Language) is the most commonly used language for developing web pages and application. It provides predefined tags and elements to structure and organize the content displayed on web pages. By combining these web pages, developers can create the websites that we explore in our browsers. These developers are called web developers.
According to Naukri, there are currently 109,981 job vacancies in India for roles that require HTML skills. These many openings clarifies that there is a high demand for people who know how to use HTML to design websites and applications.
Table of Contents
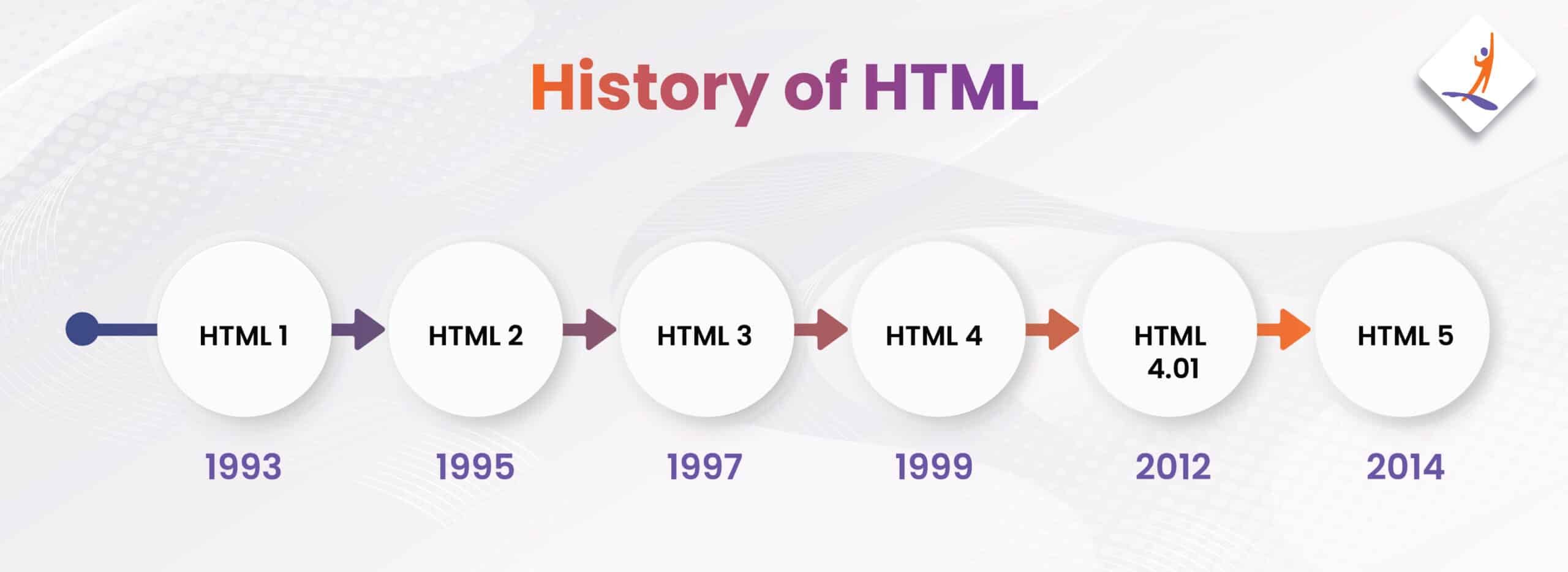
History of HTML

| HTML Version | Key updates |
| HTML 1.0 (1993) | The very first version of HTML which introduced creation of web pages with simple features like text formatting and hyperlinks. |
| HTML 2.0 (1995) | This version expanded HTML capabilities, adding things like forms to collect user input and more options for formatting. |
| HTML 3.0 (1997) | Table support was improved by HTML3. |
| HTML 4.0 (1999) | Support for CSS was introduced with HTML4. |
| HTML 4.01 (2012) | It was a minor update for bug fixes. Alongside the functionality of <frames> tag was improved. |
| HTML5 (2014) | New structure and media elements were added in HTML5, like <article>, <section>, <header>, <footer>, <aside>, and <nav> for structural content, and media elements like <audio>, <video>, and <canvas> for multimedia and graphical content. |
Difference Between HTML and HTML5
| Feature | HTML | HTML5 |
| Multimedia Elements | Needed plugins like Flash for audio/video. | Built-in support for audio and video with <audio> and <video>. |
| Canvas and SVG | No support for canvas or SVG. | Supports canvas and SVG for creating vector graphics. |
| WebSockets | No WebSockets for server-client connection. | It supports WebSockets for real-time communication (full-duplex). |
| Form Validation | No form validation. | Form validation with attributes like required, pattern etc. |
| Drag and Drop | No drag and drop functionality. | Has drag and drop features for better interaction. |
| Geolocation Feature | No geolocation feature. | Supports geolocation to get the user’s location. |
| Web Storage Support | No built-in Web storage. | Has Web Storage and session Storage for storing data on the device. |
| Web Worker api | No feature for background scripts. | Can run JavaScript in the background using Web Workers api. |
| Structural Elements | Basic elements like <h1>, <p>, <a>. | New elements like <header>, <nav>, <main>, <article>, <section>. |
| Custom Elements | Cannot create custom HTML elements. | Supports web components to create custom elements. |
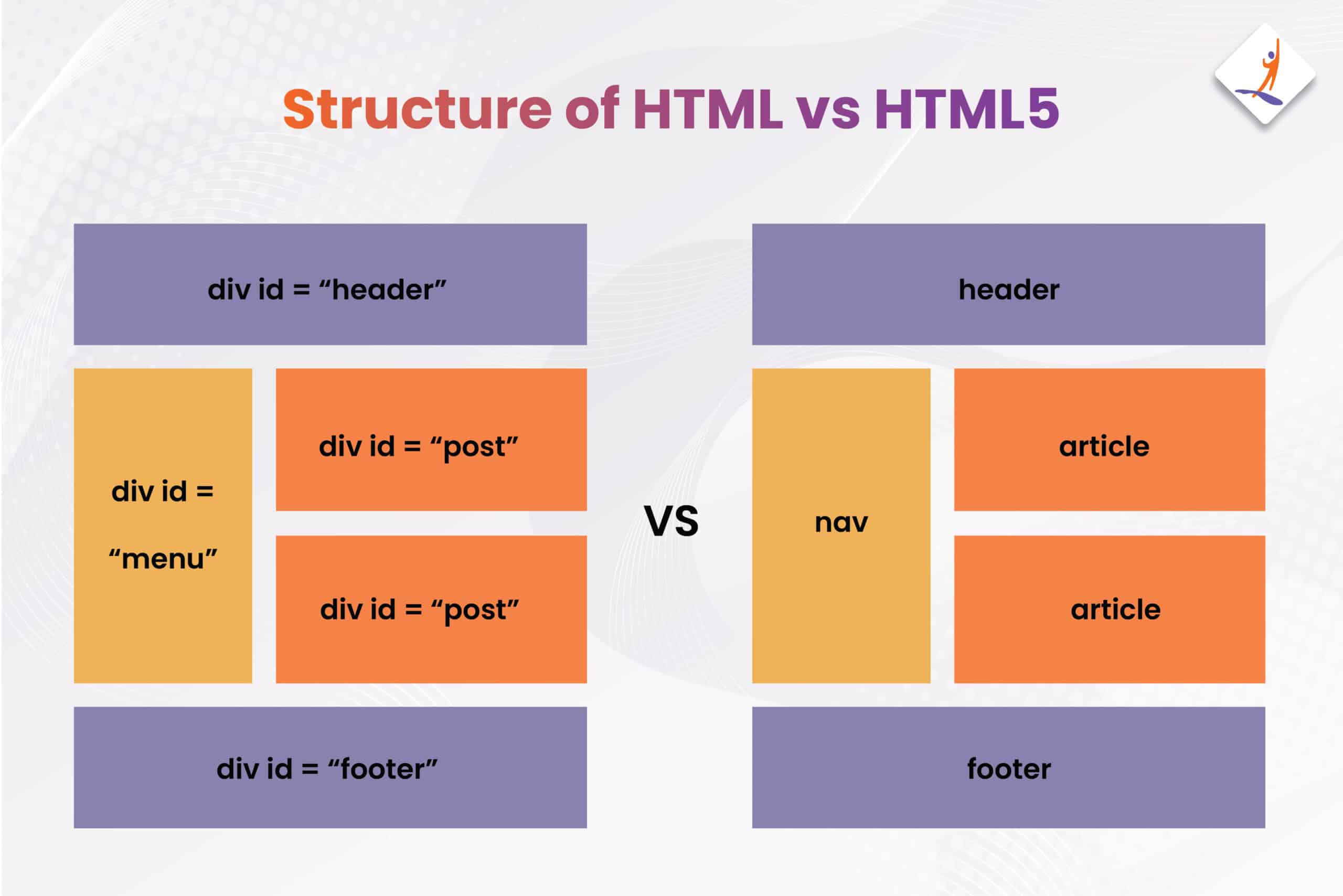
Comparison of HTML Structure and HTML5 Structure

The above diagram shows the structure of HTML and HTML5. With HTML5, tags and attributes are updated. In HTML, we were dependent on <div> tags with IDs and classes, which was difficult to manage. HTML5 makes it easier with new tags like <header>, <footer>, <nav>, and <article> that clearly define sections of a page. It also provides tags specifically for media, like <audio> and <video>. These updates help create cleaner and more readable code that is easier for users and search engines to access.
HTML Elements Removed from HTML5
Several elements from HTML were deprecated in HTML5. HTML5 is more user-friendly and encourages simpler structuring. Functionalities like styling and responsiveness can be achieved using CSS and JavaScript. Some of the elements that were deprecated are listed below:
| Removed Element | Use | Replaced by |
| <frame> | It is used to create framesets that divides the browser window into sections. | In HTML5 we use <iframe> for embedding content. |
| <applet> | It is used to add small Java code that runs in your browser which provides features like games and animations. | In HTML5 we use <object> or <embed> for multimedia. |
| <center> | It is used to centred the text and other elements on a web page. | We use CSS properties liketext-align: centerto center elements. |
| <font> | It is used to specify font size and color. | We use CSS for styling text. |
| <marquee> | It was used for scrolling text or images. | We use CSS animations for similar effects. |
Alongside the deprecation of a few elements, some new tags were added as well. One of the key additions to HTML5 is its media elements, which allow developers to integrate audio and video files directly into web pages.
| Name of Tag | Purpose | HTML Example |
| <audio> | It helps to add sound files like music and voice to the webpage. | <audio controls> <source src=”audiofile.mp3″ type=”audio/mp3″> <source src=”audio.ogg” type=”audio/ogg”> </audio> |
| <video> | It helps to add video files like MP4, MKV, and WebM to the webpage. | <video controls width=”600″> <source src=”videofile.mp4″ type=”video/mp4″> <source src=”video.webm” type=”video/webm”> </video> |
| <track> | It helps to add captions and subtitles to audio or video elements. | <video controls> <source src=”videofile.mp4″ type=”video/mp4″> <track src=”subtitles_en.vtt” kind=”subtitles” srclang=”en” label=”English”> </video> |
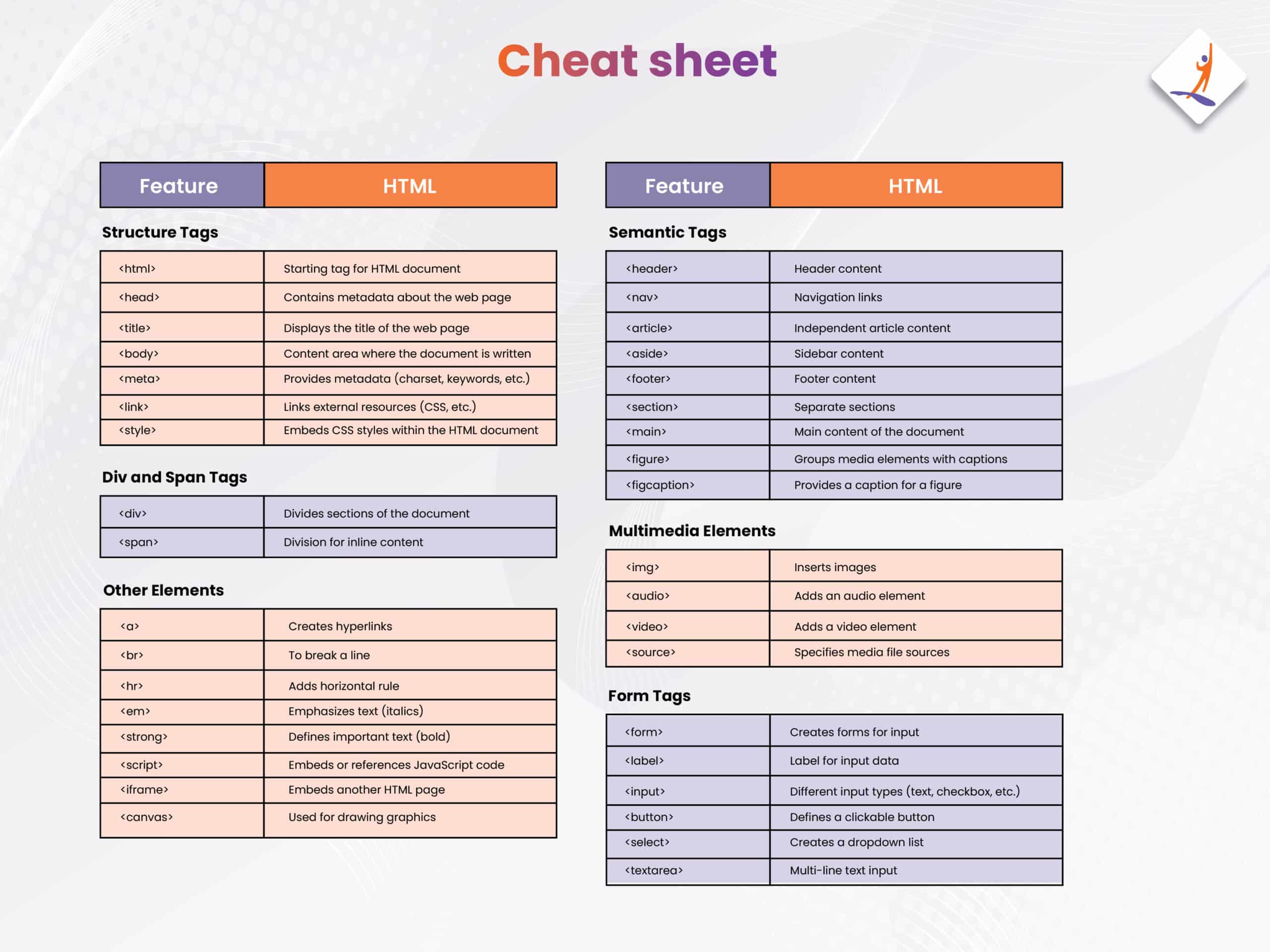
HTML5 Cheat Sheet
You can download the HTML5 Cheat Sheet from here

| Element | Description |
| Structure Tags | |
| <html> | Starting tag for HTML document |
| <head> | Contains metadata about the web page |
| <title> | Displays the title of the web page |
| <body> | Content area where the document is written |
| <meta> | Provides metadata (charset, keywords, etc.) |
| <link> | Links external resources (CSS, etc.) |
| <style> | Embeds CSS styles within the HTML document |
| Semantic Tags | |
| <header> | Header content |
| <nav> | Navigation links |
| <article> | Independent article content |
| <aside> | Sidebar content |
| <footer> | Footer content |
| <section> | Separate sections |
| <main> | Main content of the document |
| <figure> | Groups media elements with captions |
| <figcaption> | Provides a caption for a figure |
| Div and Span Tags | |
| <div> | Divides sections of the document |
| <span> | Division for inline content |
| Multimedia Elements | |
| <img> | Inserts images |
| <audio> | Adds an audio element |
| <video> | Adds a video element |
| <source> | Specifies media file sources |
| Form Tags | |
| <form> | Creates forms for input |
| <label> | Label for input data |
| <input> | Different input types (text, checkbox, etc.) |
| <button> | Defines a clickable button |
| <select> | Creates a dropdown list |
| <textarea> | Multi-line text input |
| Other Elements | |
| <a> | Creates hyperlinks |
| <br> | To break a line |
| <hr> | Adds horizontal rule |
| <em> | Emphasizes text (italics) |
| <strong> | Defines important text (bold) |
| <script> | Embeds or references JavaScript code |
| <iframe> | Embeds another HTML page |
| <canvas> | Used for drawing graphics |
Conclusion
HTML5 was a major update that introduced few advanced functionalities and new elements, which helps to make dynamic web pages. With different API support, we can enhance the performance of web pages. In HTML5, some of the elements from HTML have been replaced by new elements having more functionality as compared to outdated elements.
If you wish to master HTML, check out our Web Development Courses in collaboration with IIT Roorkee and start your journey in web development.