Keeping a small business running smoothly often means juggling a lot of moving pieces—from managing projects and handling customer inquiries to generating quotes for prospects. You need to respond to leads, keep projects on track, and make sure your team is on the same page, but sometimes it feels like the tools you bring on to improve things actually create more chaos.
That’s where a team operations portal comes in. With Zapier, you can build a custom dashboard for your team so they can access customer, project, and quote information in one place. That dashboard connects to a central database with all your business data, which you can power with automation.
Instead of scrambling to find updates or bouncing between apps, you’ll have a workspace that keeps everyone connected so they can focus on the big picture instead of getting lost in the details.
In this post, I’ll guide you through building your own operations portal with Zapier Interfaces (a landing page builder), Zapier Tables (automation-powered databases), and Zaps (what we call automated workflows). By the end, you’ll have a streamlined, efficient workspace that powers your business from the inside out.
Skip ahead
What are the benefits of a team operations portal?
Building a team operations portal on Zapier provides a seamless, centralized solution for managing your business’s core functions across project tracking, customer management, and quote generation. Benefits include:
-
Built-in command center: Bring every workflow, process, and automation together into your own custom dashboard.
-
Centralized data management: Easily consolidate and organize customer, project, and quote data in one central hub. Any updates made to this information will automatically reflect across both your interface pages and your tables, so your team always has access to the latest information.
-
Automated workflows: Build Zaps that enhance functionality, like integrating CRM updates or creating task reminders, making it easy to grow and evolve with your business.
-
Enhanced team collaboration: The portal fosters collaboration with role-based access and customizable views, allowing each team member to see relevant projects, customer details, and quotes. This clarity boosts productivity, helping your team work smarter, not harder.
-
Scaled operations: This portal can support businesses of all sizes—from startups looking to streamline processes to established teams aiming to enhance customer interactions. With it, you can empower your teams to handle operations without your input.
-
Improved decision-making: By centralizing and automating essential data, your team can access insights quickly, make faster decisions, and respond proactively to business needs. This ultimately drives growth and efficiency across your organization.
Step 1: Set up and customize your interface pages
Let’s start off with creating a team operations portal from one of our pre-made templates. Click Try it on the template below, then click Use template in the new window.
Team Operations Portal
Manage daily business operations from a central panel.
This will open up your interface in the backend, where you can finish setting it up.

Note: Not all Zapier Interfaces features are included in the free plan. Learn more about pricing and plans here.
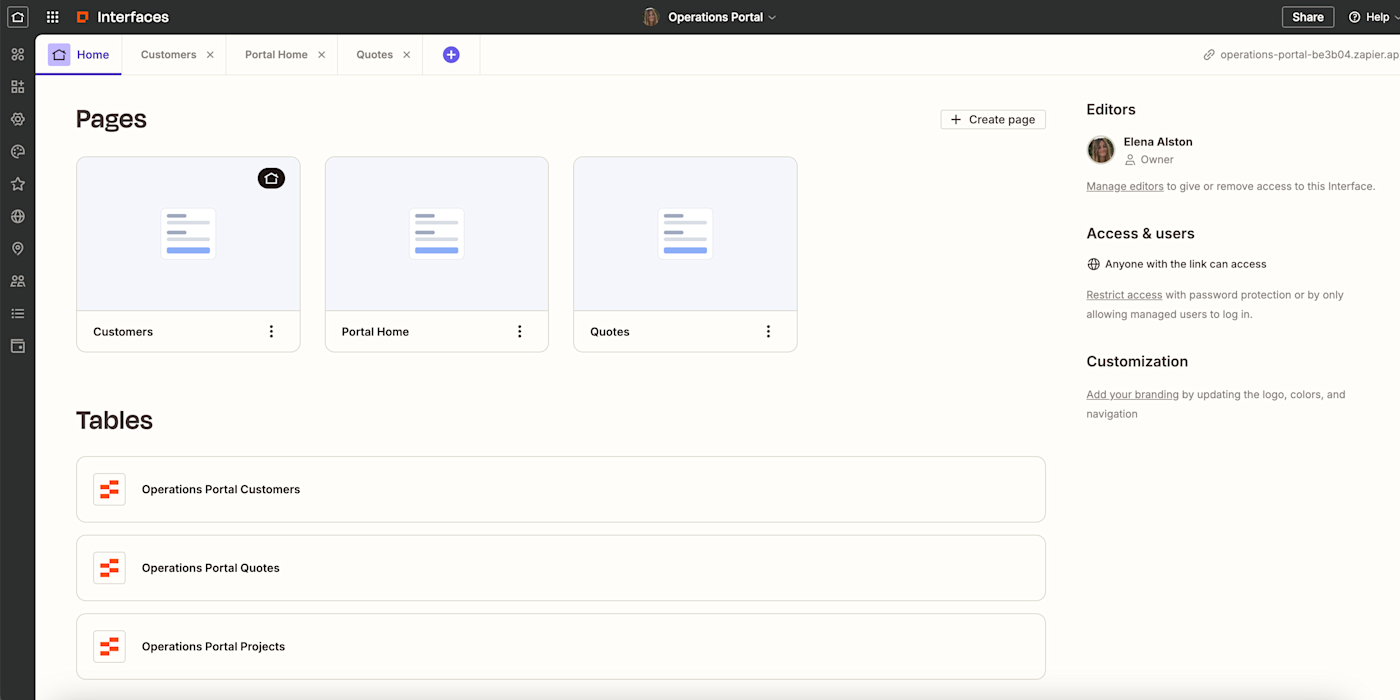
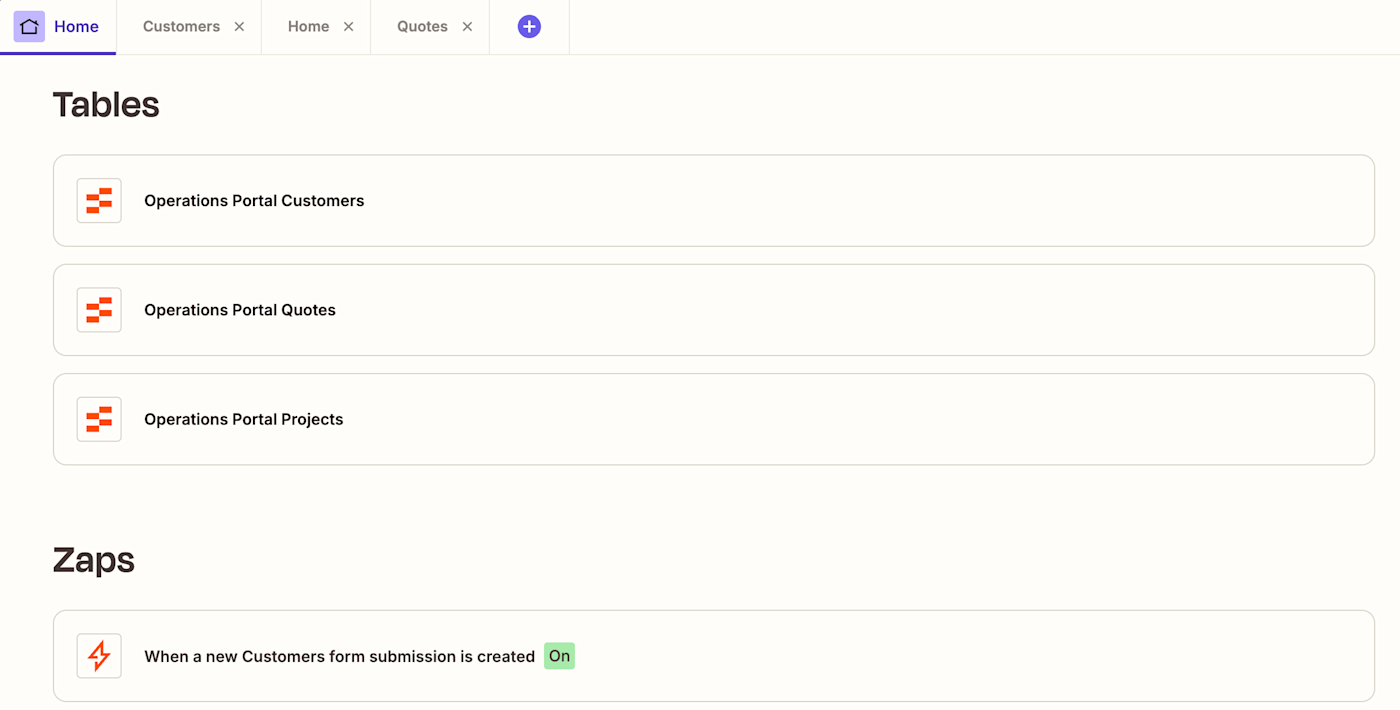
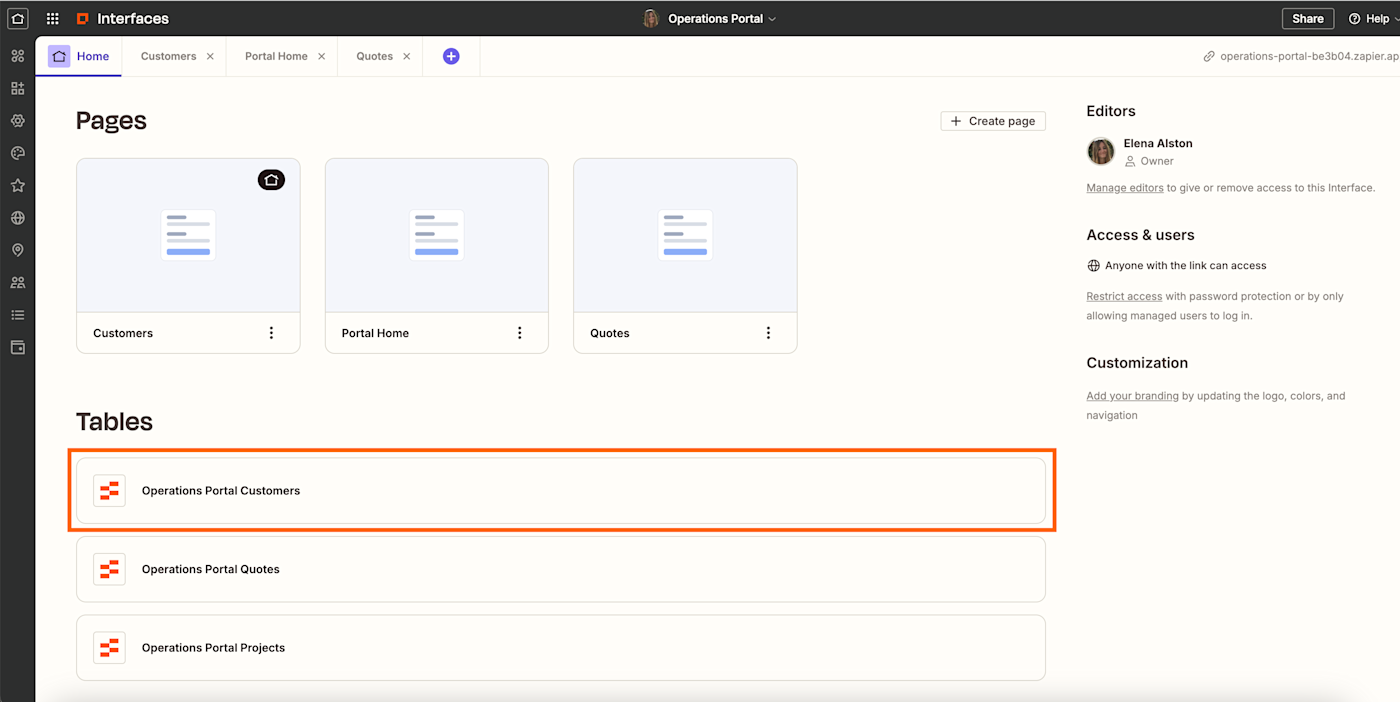
To give you some context, each interface consists of one or multiple pages, which you’ll see listed on the main home page under Pages. If you scroll down, you’ll also see any connected tables and connected Zaps.

Within each page in an interface, you can add different components (think interactive Kanban boards, link cards, forms, tables, and more) to suit your business needs. In this template specifically, your interface will be made up of three pages with existing components:
-
A portal home page: This page can serve as a central dashboard for your operations team. It will be set up to provide an overview of any ongoing team projects (laid out on a table component) and a library of quick links so employees can easily find what they’re after.
-
A customer page: This page can serve as a miniature CRM to help your team track and manage customer relationships. Team members will be able to access client information from a table component, receive call prep details, and quickly search for customers by keyword.
-
A quote page: This page serves two purposes: team members can use the form component to generate quotes for clients and you and your team can track quote progress on the included Kanban board.
To customize each of these individual pages, follow these steps:
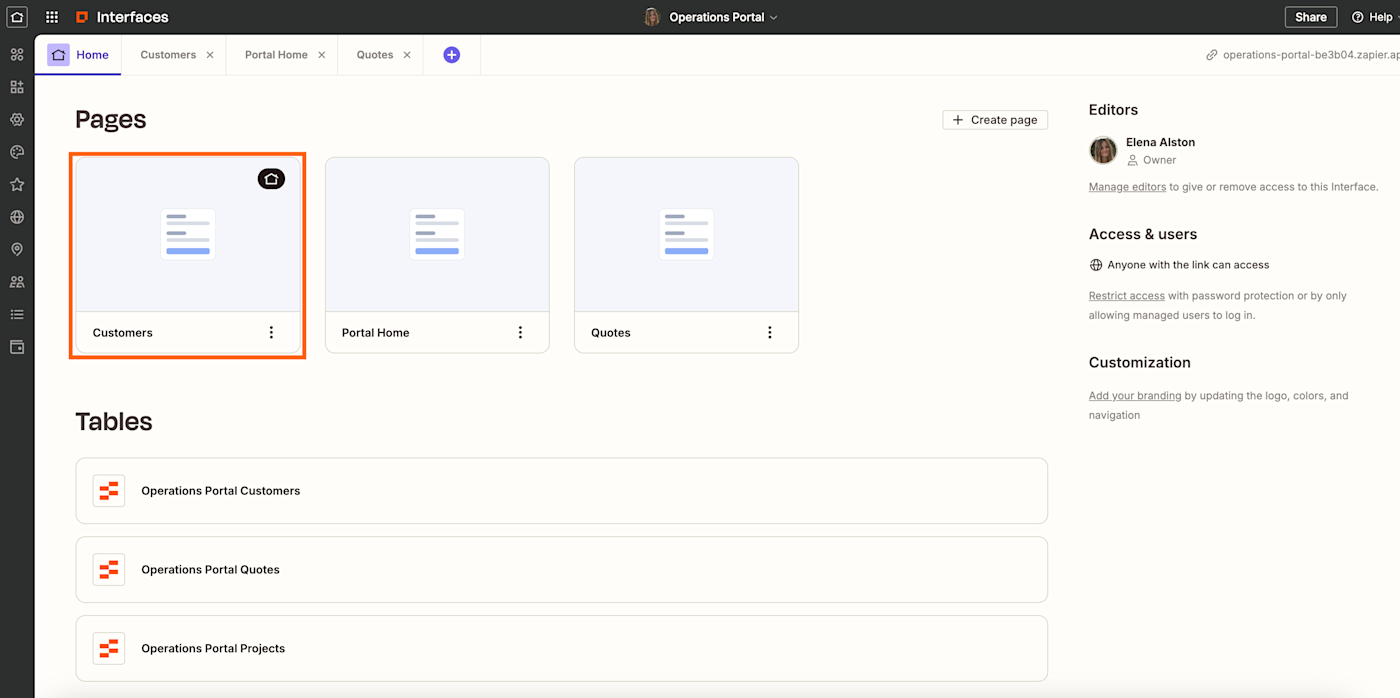
1. From your main interface, click into your first page (customers). This will open the backend of your selected page.

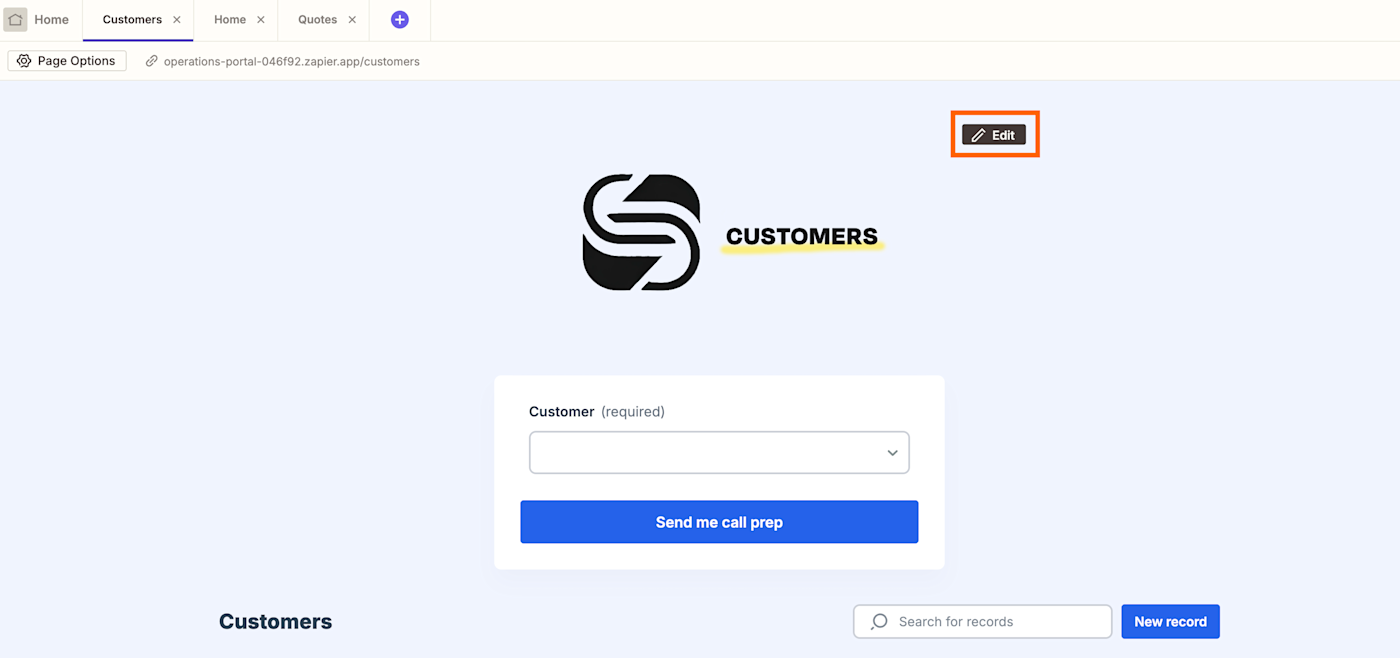
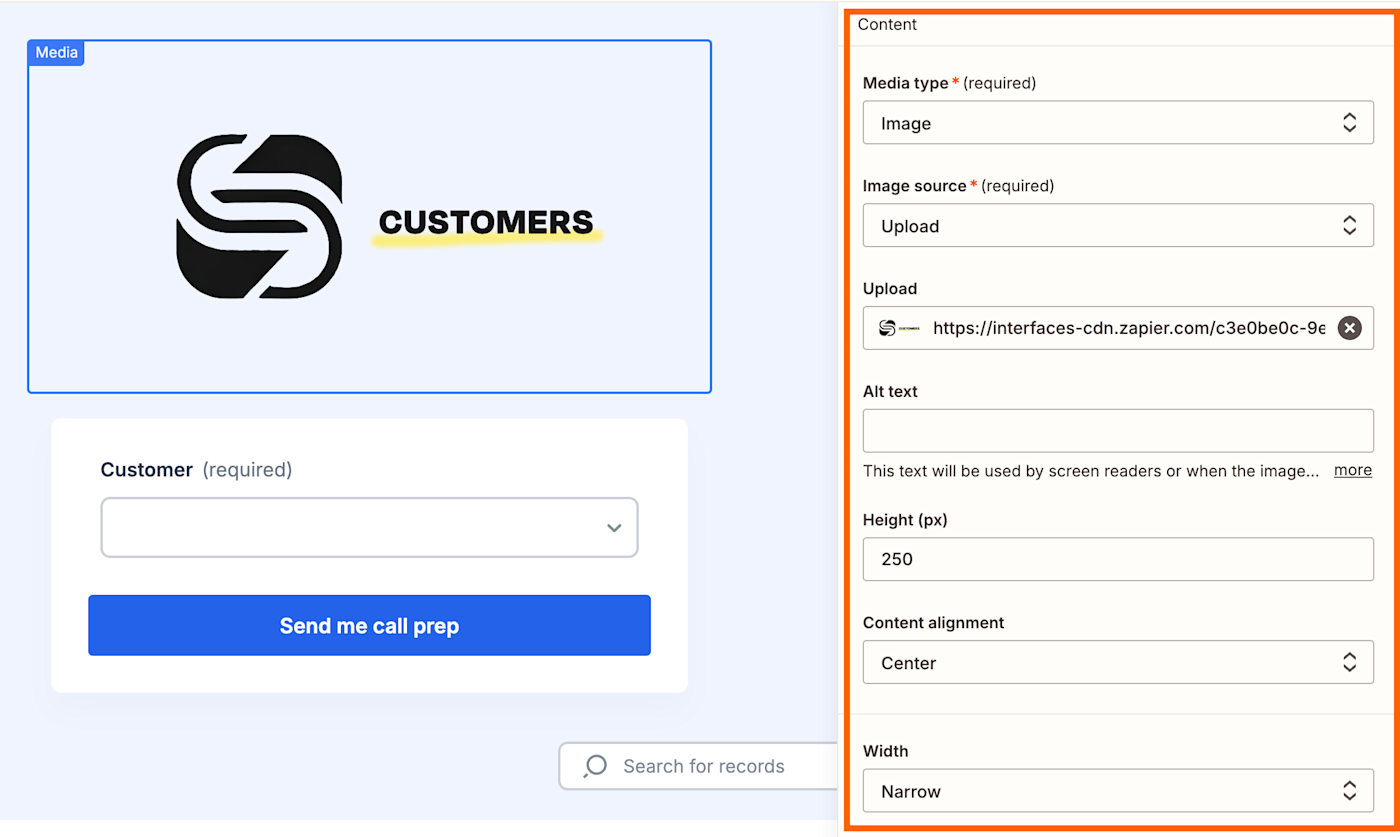
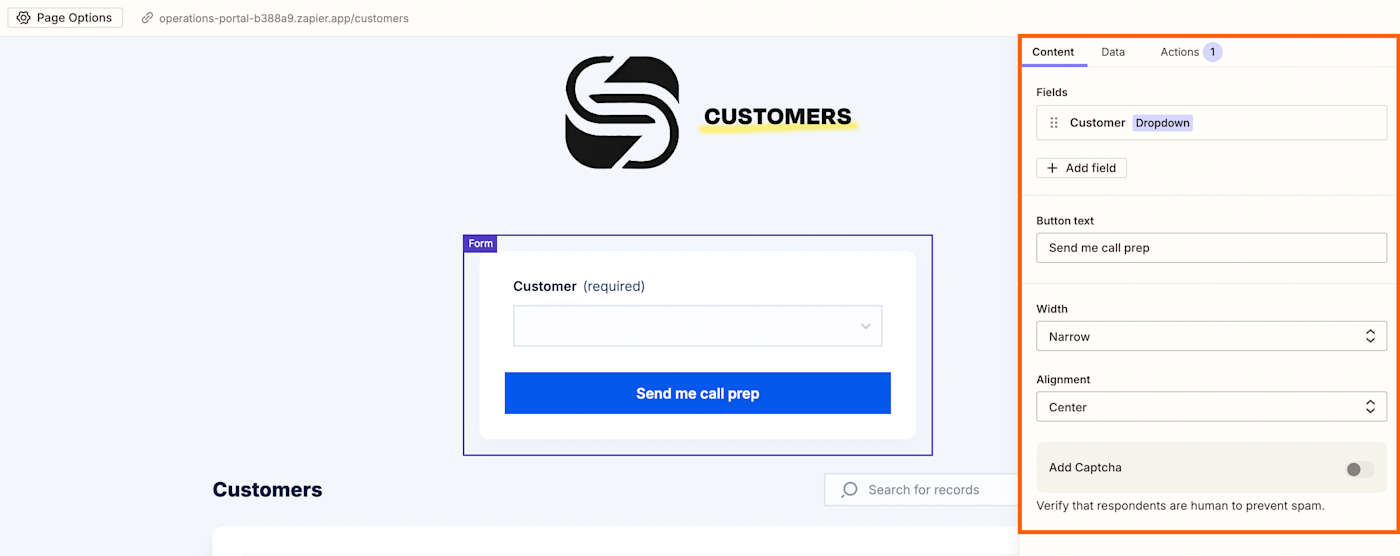
2. Click Edit next to each individual component.

3. A side panel will appear where you can easily customize each component to fit your needs. Update the logo, header, and text with your branding.

4. Next, click Edit next to each interface component to adjust any fields across your form, Kanban boards, and table listings.

Tip: You can apply filters to personalize views for each team member logged into your portal. Your Kanban boards and table listings will display only the projects or quotes that a specific team member is working on. Learn more about adding filters to components.
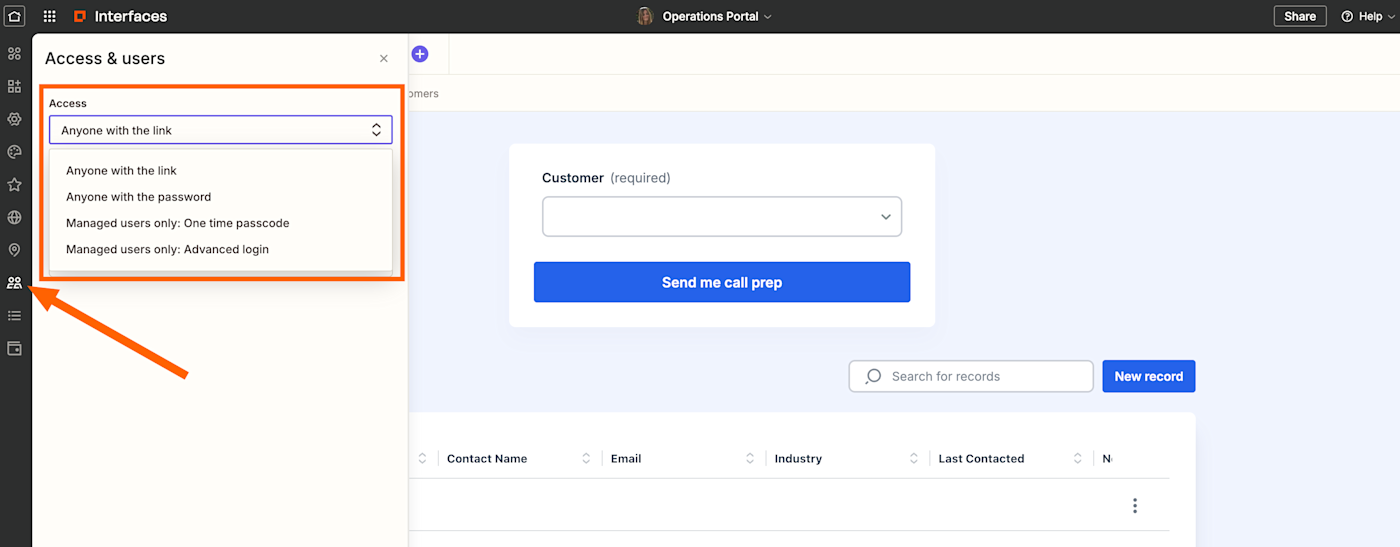
5. Next, control who can view your page by clicking the Access & Users icon in the left-hand sidebar. Under Access, you can set specific permissions with password protection, one-time passcodes, or advanced login options.

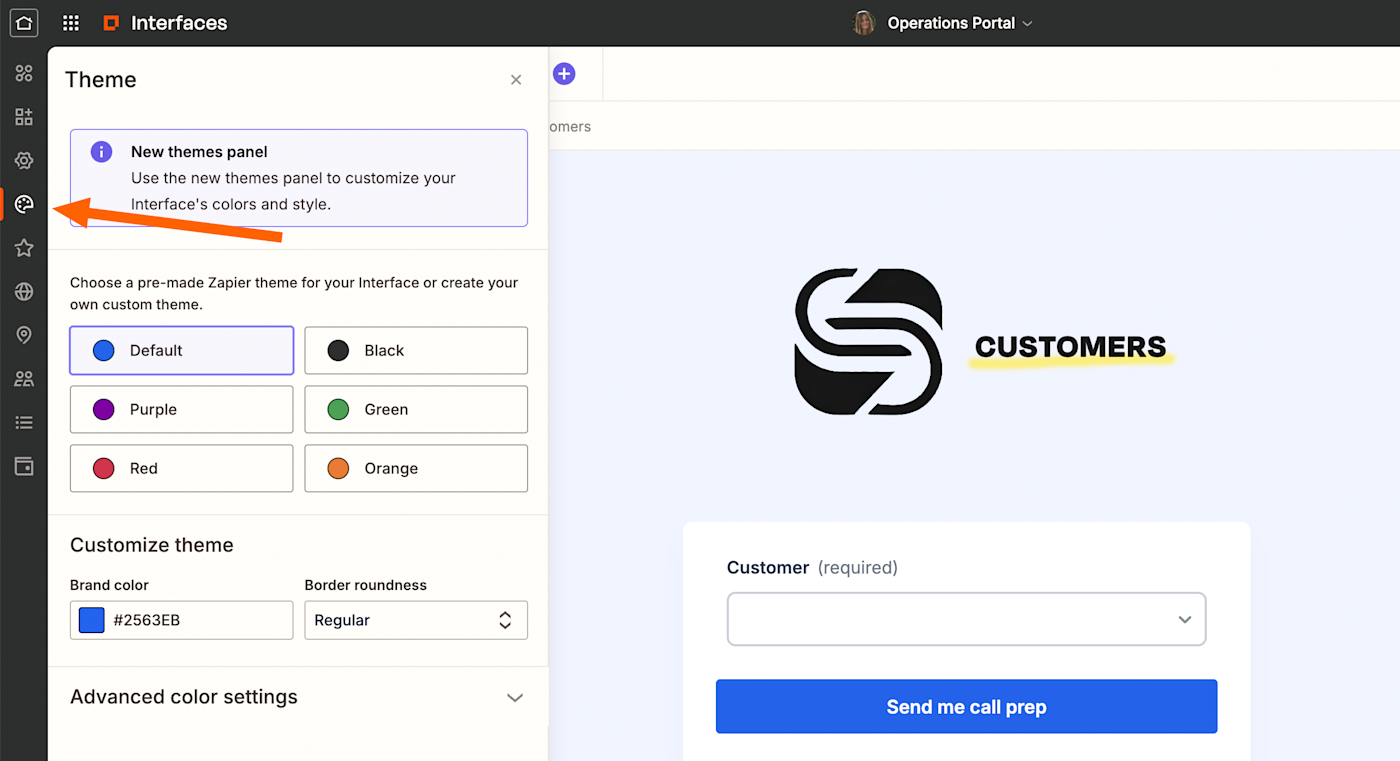
6. To adjust your page’s brand colors, click the Theme icon in the left-hand sidebar. You’ll be able to choose from pre-made themes or set your own.

7. Once you’ve finished customizing your page, click Save changes.
8. You’ll need to repeat each of these steps (1-7) for both your portal home page and your quotes page.
Want to learn more about using Zapier Interfaces? Check out our feature guide.
Step 2: Configure your tables with your information
Now that your team operations portal is set up in Zapier Interfaces, the next step is to organize your data in Zapier Tables.
In this case, each table acts as a dynamic database that powers the components in your three interface pages. This specific template comes with three connected tables, one for each of your interface pages:
-
A customer table: This table is a central database for all client details, allowing you to add, update, and store customer information in one place. Any changes made here instantly populate on your customer page in your interface.
-
A project table: This table is where you can store all project-related details. As projects are added or updated in your table, they appear in the project overview in your interface’s portal home.
-
A quote table: This table stores every submitted quote. As quotes are submitted, they also appear on the quote tracker page in your interface.
Note: Not all Zapier Tables features are included in the free plan. Learn more about pricing and plans here.
To customize each of these individual tables, follow these steps:
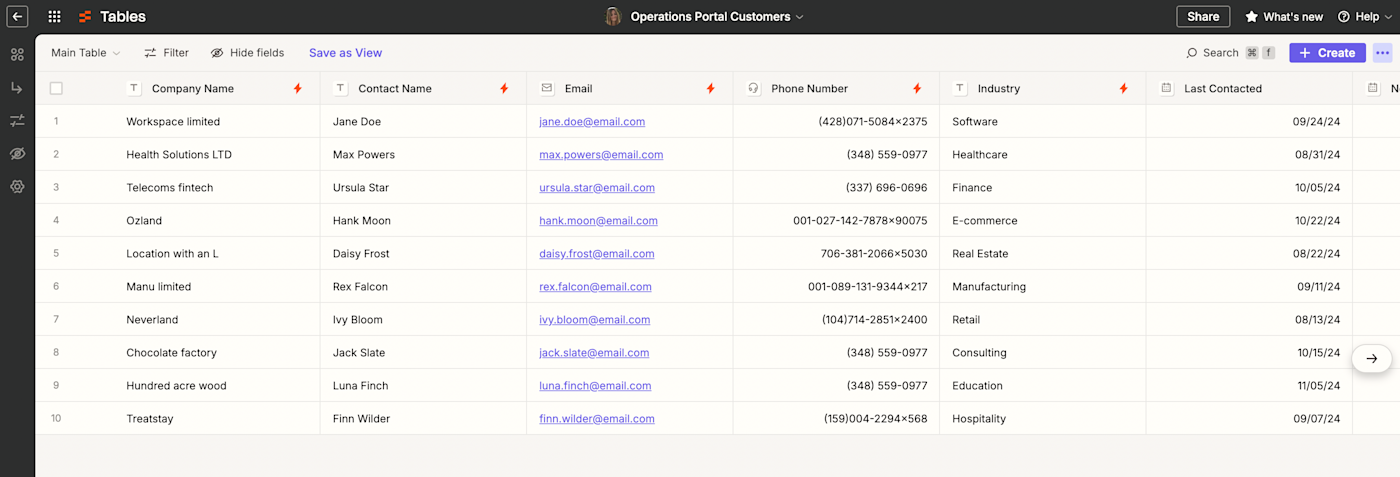
1. On your interface’s main home page, scroll down to the Tables section and click Operations Portal Customers. This will open the backend of your customer table in Zapier Tables.

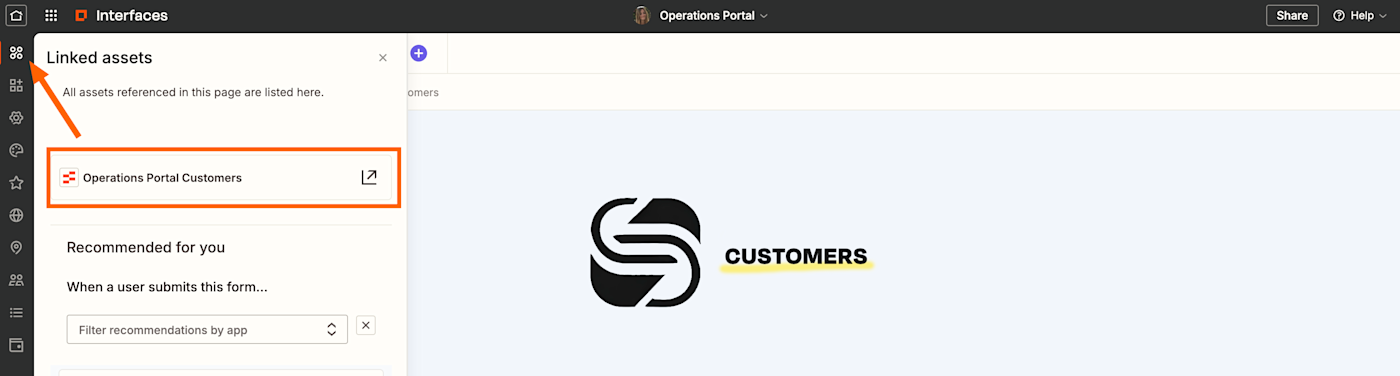
Note: You can also access each associated table within your interface page by clicking the Linked Assets icon from the left sidebar menu.

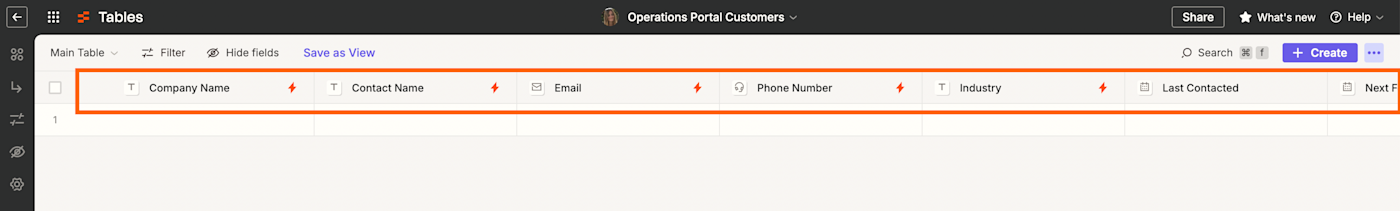
2. Once you’ve opened your customer table in the backend, you’ll see it contains the same fields from the table listing in your associated interface page.

3. To customize existing fields, just click on the field in question and select Edit field from the menu of options. To add a new field, click the + Add field icon in the top-right corner of your table.
Tip: Set up specialized fields or Zaps to trigger specific actions in your table. For example, you could create a Zap that sends a Slack message whenever a new customer record is added to your table. Or you could create an AI field that automatically generates a quote based on form submissions. To learn more about Zapier Tables, check out our feature guide.
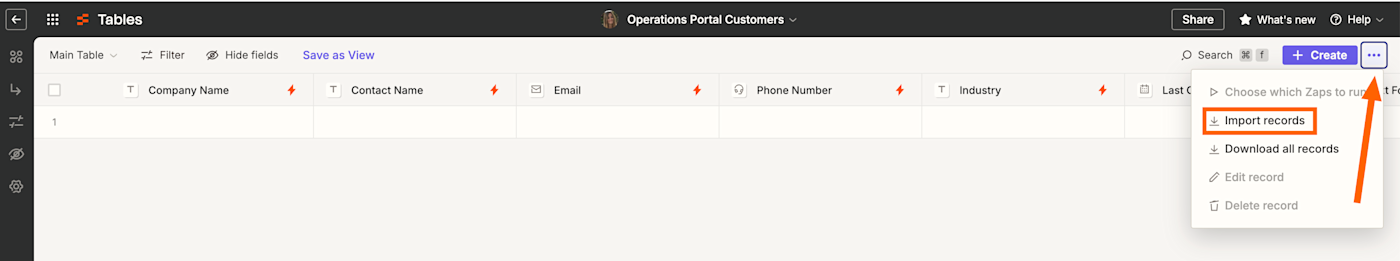
4. Once you’re happy with your table’s fields, it’s time to add your customer information to each table as records. To add multiple records at once, click the three-dot icon in the top-right corner of your screen and click Import records. You’ll be prompted to upload a CSV file containing your records.

Want to import data from various apps—without downloading and uploading files manually? You can also transfer multiple records from one app to another—automatically.
5. Once you’ve added your existing customer records to your customer table, check to make sure everything is looking good.

6. You’ll need to repeat each of these steps (1-5) for both your project table and your quote table.
Step 3: Set up your Zap
Now it’s time to set up a few automated workflows to really power your portal. Let’s start with the Zap that’s included in the template.
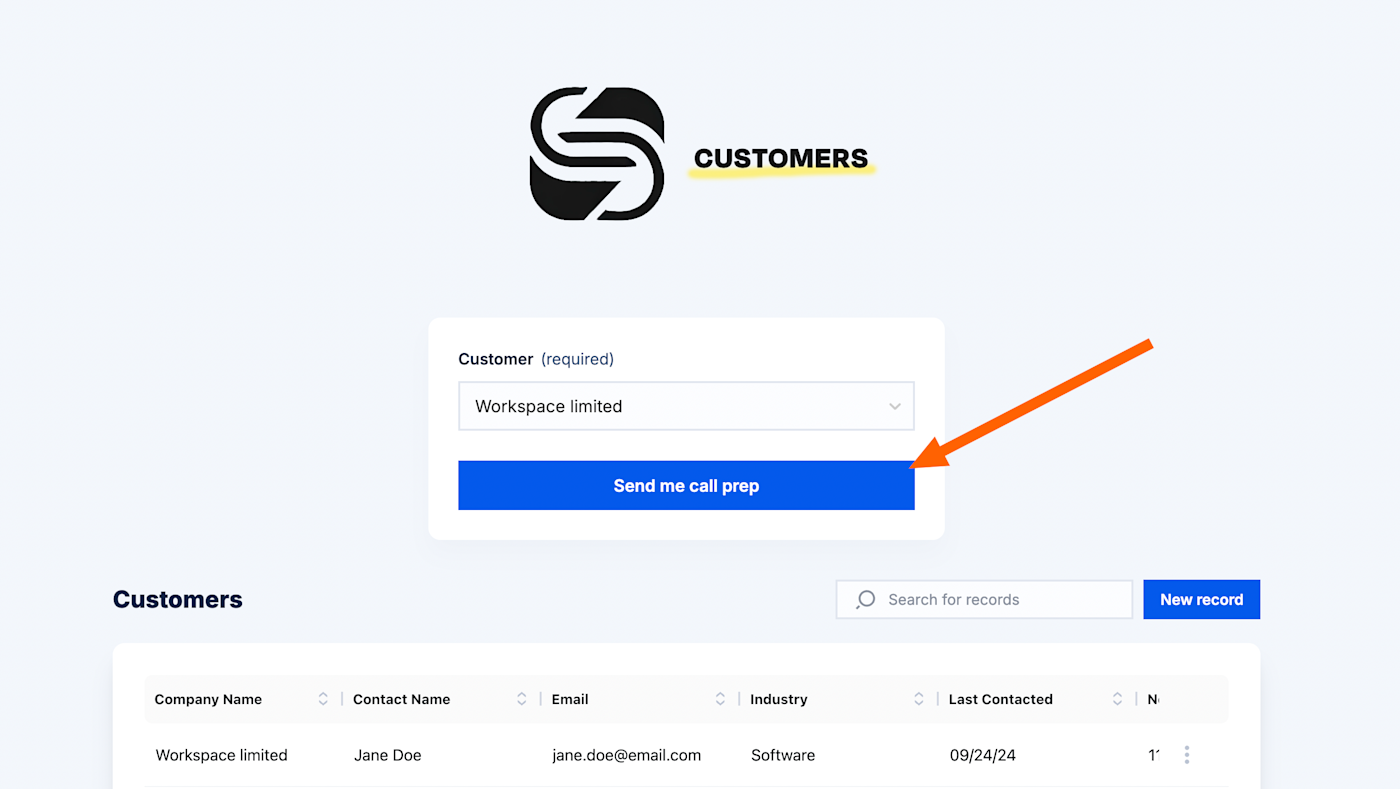
This is the Zap that triggers every time a team member searches for a client in your customer page—then clicks the Send me call prep button.

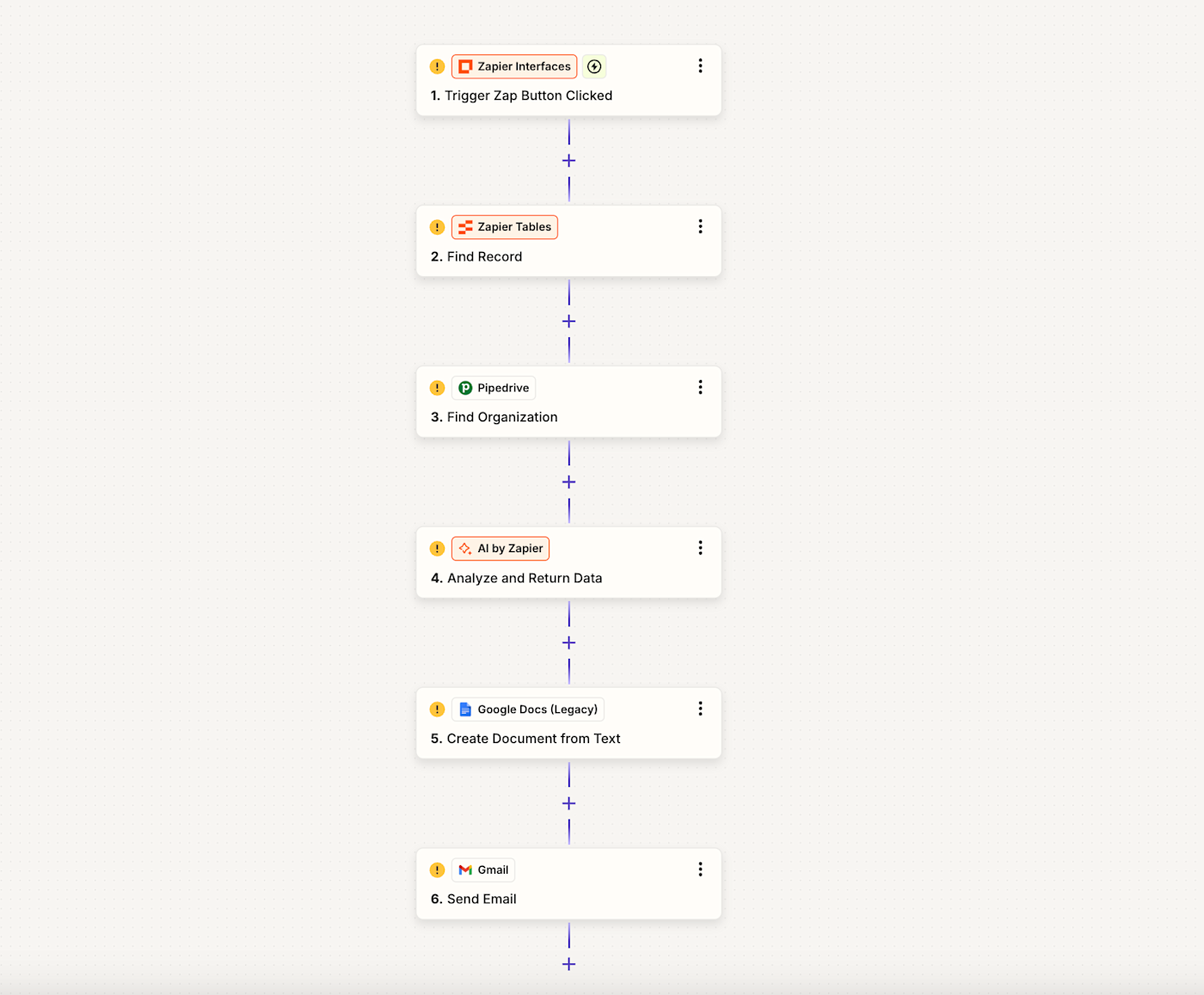
The way it works is pretty straightforward: Once the button is clicked, Zapier retrieves the relevant customer information from Pipedrive, then sends it to AI by Zapier to analyze and generate key insights. After that, the Zap appends the AI output to a Google Doc, and, finally, sends the Google Doc link to the team member who requested it via email.
To finish configuring the Zap, follow these steps:
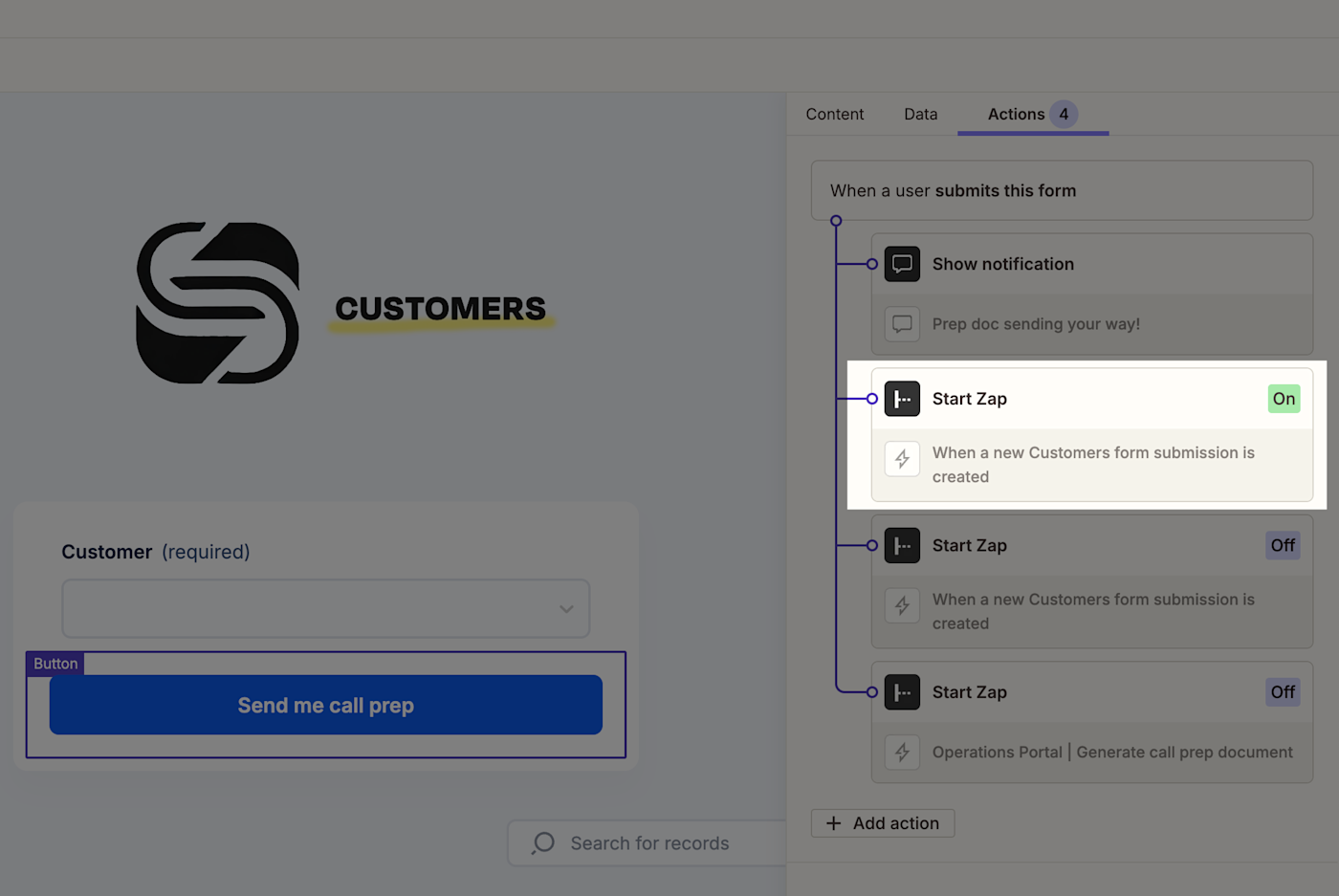
1. Click Edit next to the form component inside your customer page in Interfaces. A side panel will appear where you can customize the component. Click the Actions tab and select Start Zap from the list of options.

2. This will open your pre-configured Zap in the Zap editor. You can now set up your Zap trigger and any other actions.

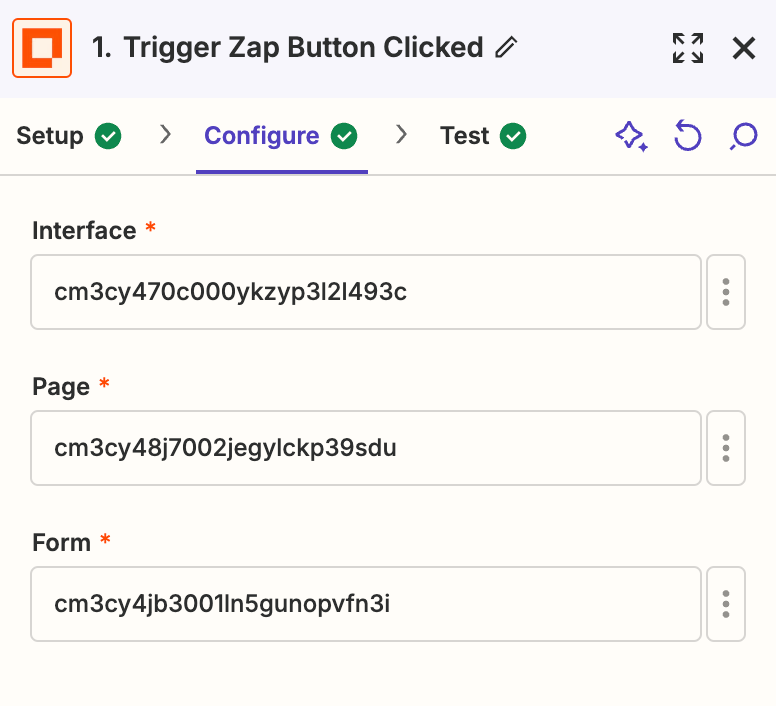
3. First up, the trigger app (Zapier Interfaces), event (Form Submission Created), and the relevant page IDs will already be filled in, like this:

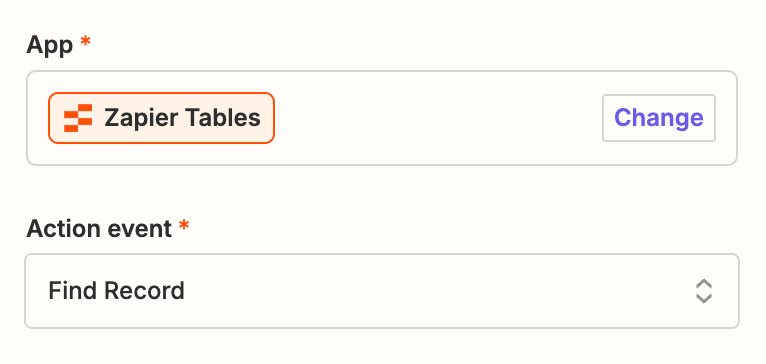
4. Click Continue and test your trigger. Next up, your action app (Zapier Tables) and event (Find Record) will also be preselected.

5. Once you click Continue, you’ll also see the rest of the action step already configured for you. Click Continue and test your action app.
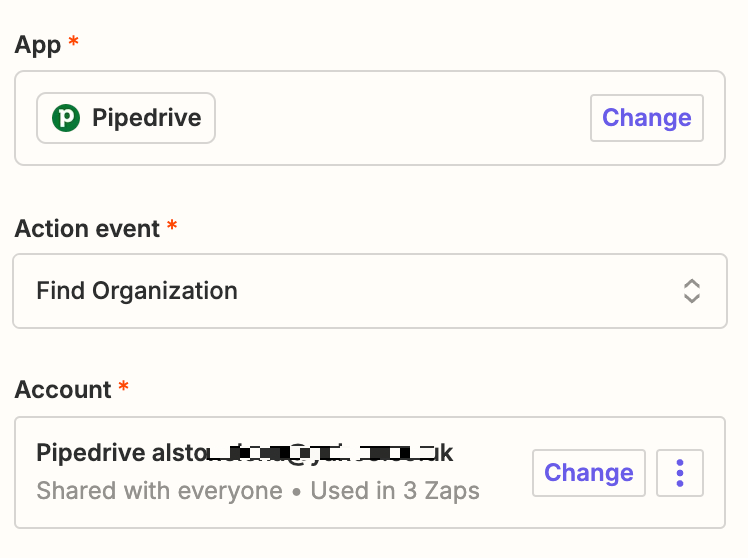
6. Next up, it’s time to retrieve the relevant organization details from Pipedrive. The app and action event will be preselected for you. Connect your Pipedrive account to Zapier by clicking into the Account field and selecting +Connect a new account.
Note: If you don’t use Pipedrive, you can also swap this app out for another CRM, like HubSpot, Salesforce, Keap, and beyond.

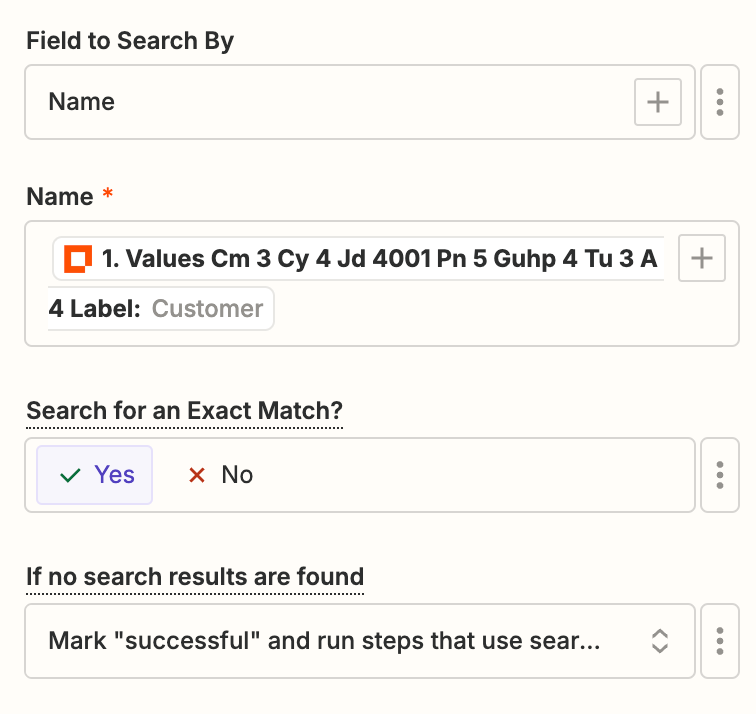
7. Once you’ve connected your account and configured the step (this field will be mapped for you), remember to test your step.

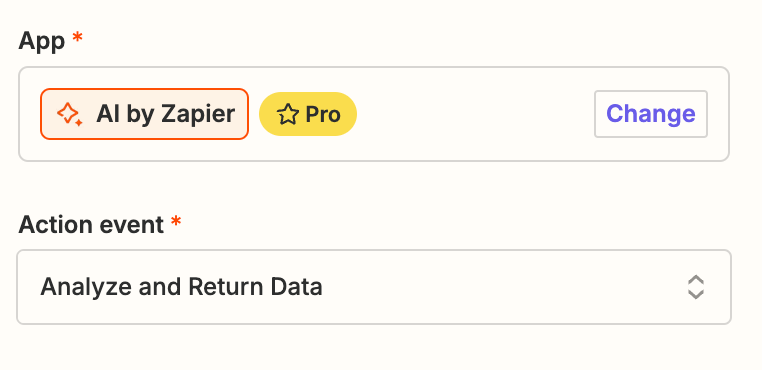
8. The next step in this Zap uses AI by Zapier to analyze all the customer data it retrieves from your CRM, turning it into a summary of insights. Once again, the action app and event will be preselected for you. Click Continue.

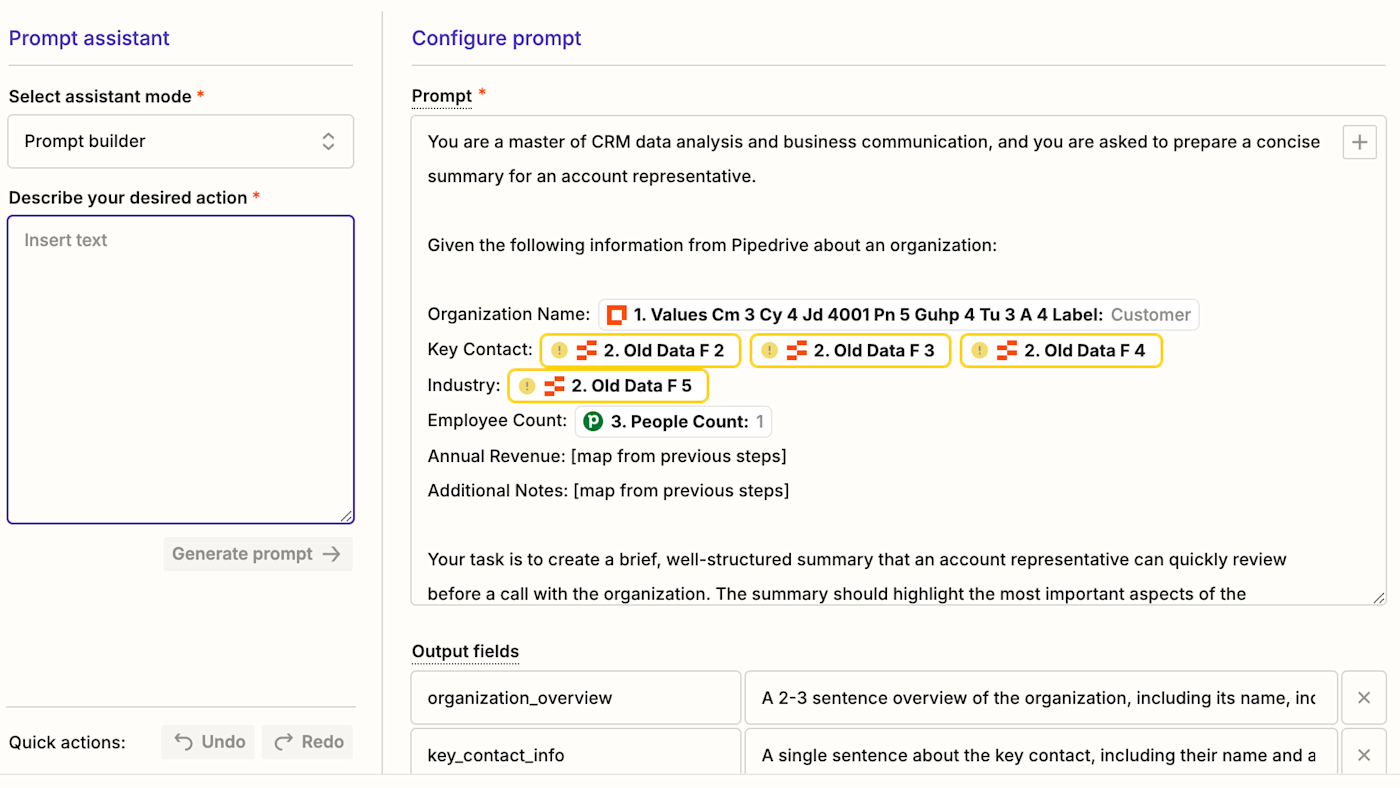
9. The most important part of this step will be the prompt (the instructions) you give to the AI tool. Fortunately, the prompt will already contain all the key information for you, including any mapped fields from previous steps. Feel free to edit any text in the prompt, then click Continue and test your step.

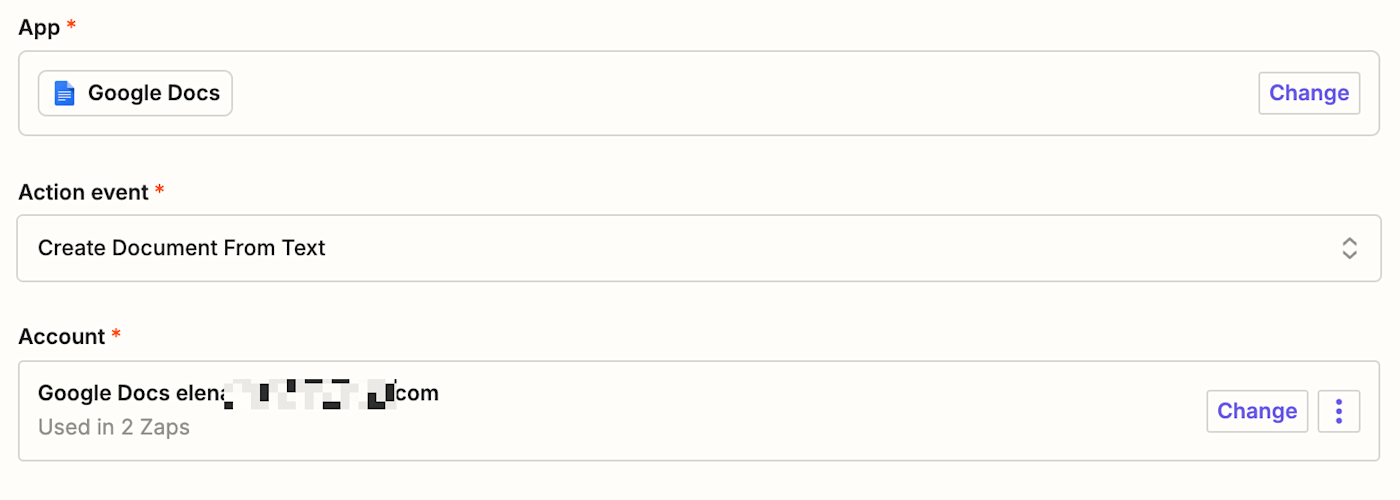
10. Now, you’ll want to add those AI-generated insights to a Google Doc for easy access. As with all the other steps, the action app and event will be preselected for you. Connect your Google Docs account and click Continue.

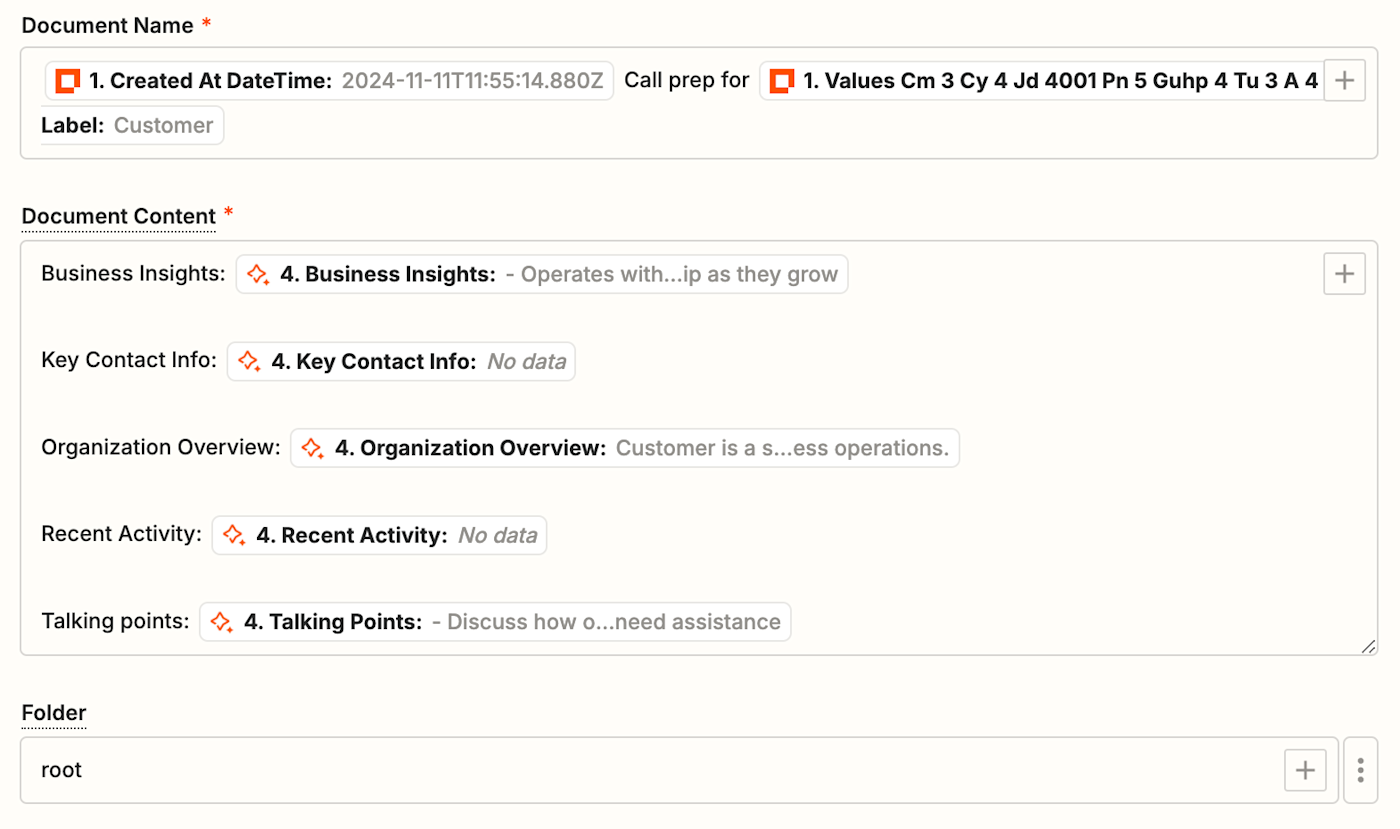
11. Once again, the document name and content will be configured for you, with all the mapped fields from your AI step. You can also select the Google Drive folder where you want these documents to live. Once you’ve finished tweaking these fields, remember to test the step.

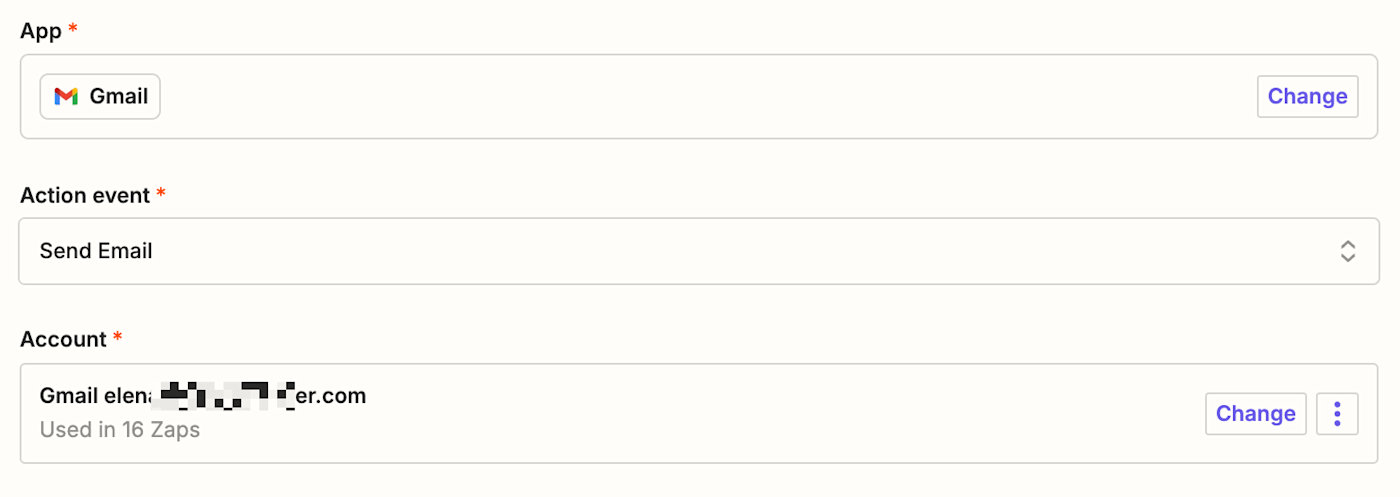
12. Now that your Google Doc is ready, your final step will be to send the document link to the appropriate team member via Gmail. The app and action event will already be preselected for you. If you haven’t connected your Gmail account yet, click on the account field and select +Connect a new account. Follow the prompts to grant Zapier access to your Gmail and click Continue.

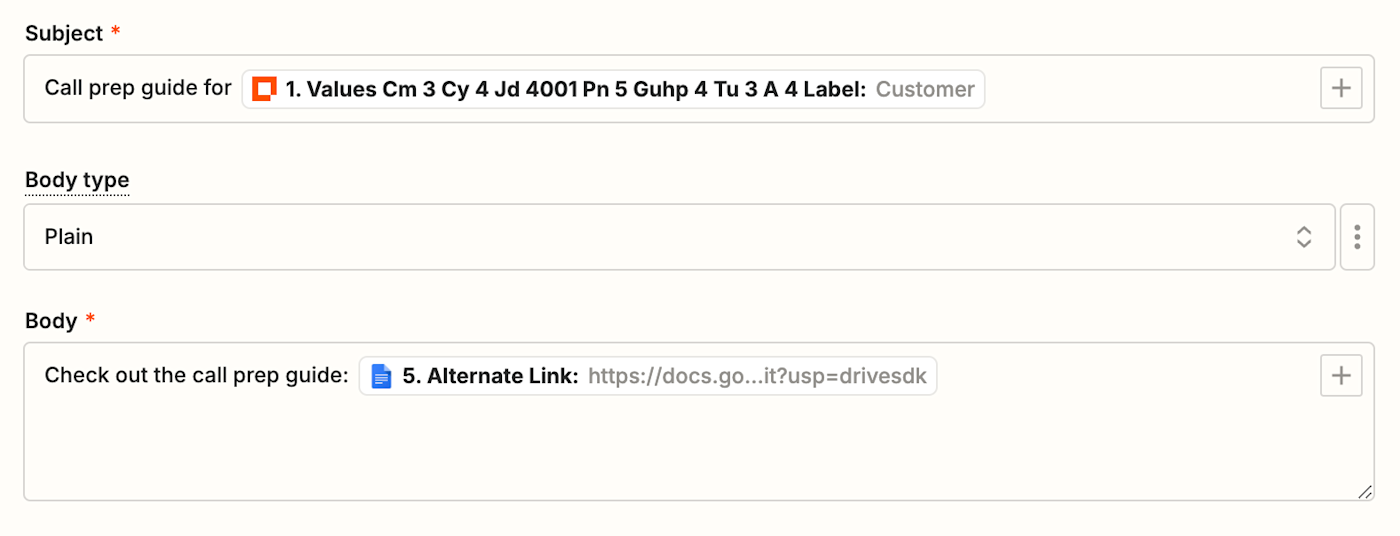
13. Next up, enter the email address of the team member who should receive the document. You can also map this field if the team’s email address was retrieved in a previous step. You’ll also want to pull in data from previous steps under the Subject Line field and map the link to the Google Doc in the Body field.

14. Once you’re happy with the way everything looks, click Test trigger. The Zap will send your AI-generated text to a Google Doc, which you can now check. Finally, remember to switch the Zap on!
This is just one example of the kind of Zap you can set up for your portal. You could also set up Zaps that instantly add new customers from your CRM directly to your customer page, keeping everything up-to-date in real time. Or, if your team tracks project timelines, you could create a Zap that automatically updates project entries in your project management tool whenever changes happen in your dedicated table.
Start streamlining your operations
Creating a team operations portal with Zapier is about more than just keeping track of individual tasks—it’s about transforming the way your team collaborates, stays organized, and scales efficiently. By centralizing your workflows and data in one place, you’ll have a centralized command center where everyone can access the information they need without jumping between tools or managing manual updates.
And remember, this setup can grow with you: as your business evolves, you can easily add new Zaps, customize tables, and tweak your interfaces to fit your team’s changing needs.