.css-12p6n7x{overflow:auto;}.css-12p6n7x >*{margin-bottom:20px;margin-top:20px;}.css-12p6n7x >H2{margin-top:60px;}.css-12p6n7x >H3{margin-top:40px;}.css-12p6n7x>[id]{scroll-margin-top:20px;}@media (min-width: 660px){.css-12p6n7x>[id]{scroll-margin-top:100px;}}
Designing visuals isn't my forte. But as a freelance writer, I had to find an app that would allow me to create graphics to accompany my content and help promote my services. After all, visual posts are what drive engagement across traffic-heavy platforms like Instagram, LinkedIn, and X-formerly-Twitter—and they can be a big SEO boost for blog articles.
That's why I turned to .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}Canva. It lets anyone (even non-designers like me) create professional-grade creative assets—everything from social media posts to websites to multimedia presentations.
Here, I'll walk you through the basics of how to use Canva so you can get the most out of it.
Table of contents:
.css-6hywhk{color:#403f3e;list-style:disc;margin-left:10px;padding-left:10px;font-family:var(–zds-typography-base, “Inter”, Helvetica, arial, sans-serif);font-size:16px;line-height:24px;font-weight:400;}@media (min-width: 660px){.css-6hywhk{font-family:var(–zds-typography-base, “Inter”, Helvetica, arial, sans-serif);font-size:18px;line-height:31px;font-weight:400;}}
- .css-oiqntf{display:-webkit-box;display:-webkit-list-item;display:-ms-list-itembox;display:list-item;}.css-oiqntf::marker{color:#403f3e;}
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}What is Canva?
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to use Canva
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to create a design on Canva
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}Canva features
.css-1ilpmu8{color:#2d2e2e;font-family:var(–zds-typography-heading, “Degular”, Helvetica, arial, sans-serif);font-size:34px;line-height:40px;font-weight:600;letter-spacing:1px;}
What is Canva?
Canva is a graphic design platform that lets you create different types of designs including social media graphics, presentations, websites, and videos. The platform is intuitive and easy to use which means that anyone, regardless of skill level, can use it right away. And if you want to supercharge the design process, Canva also offers a suite of AI design tools called .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}Canva AI.
How to use Canva
To get started with Canva, you'll need to first create an account (it's free). To do this, go to .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}canva.com, and click Sign up. You can use an email address, or you can sign in with your Google or Facebook account.
Already have a Canva account? Click Log in, and follow the prompts to sign in.
.css-lgj0h8{display:grid;}

Note: While the free account offers plenty of tools to create basic designs, most of its advanced features, including its AI tools, are limited to users on a .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}paid tier.
.css-bmqgnp{color:#2d2e2e;font-family:var(–zds-typography-base, “Inter”, Helvetica, arial, sans-serif);font-size:24px;line-height:30px;font-weight:700;}
How to navigate your Canva dashboard
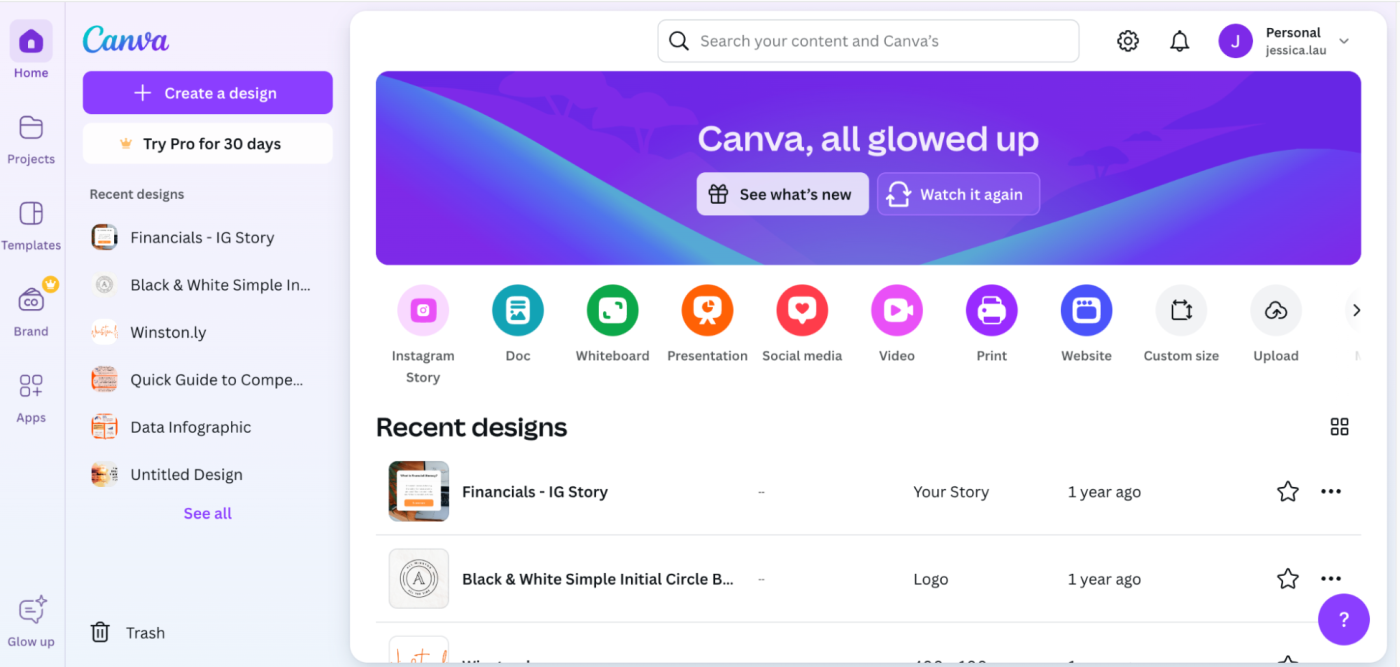
Before we dive into creating a design in Canva, here's a quick breakdown of each tab in the side menu of your Canva dashboard.
-
Home. By default, your dashboard will display your Canva Home page. This is where you'll find a list of your recent designs, along with options to create specific types of designs—for example, Instagram Story, Presentation, and Website.

-
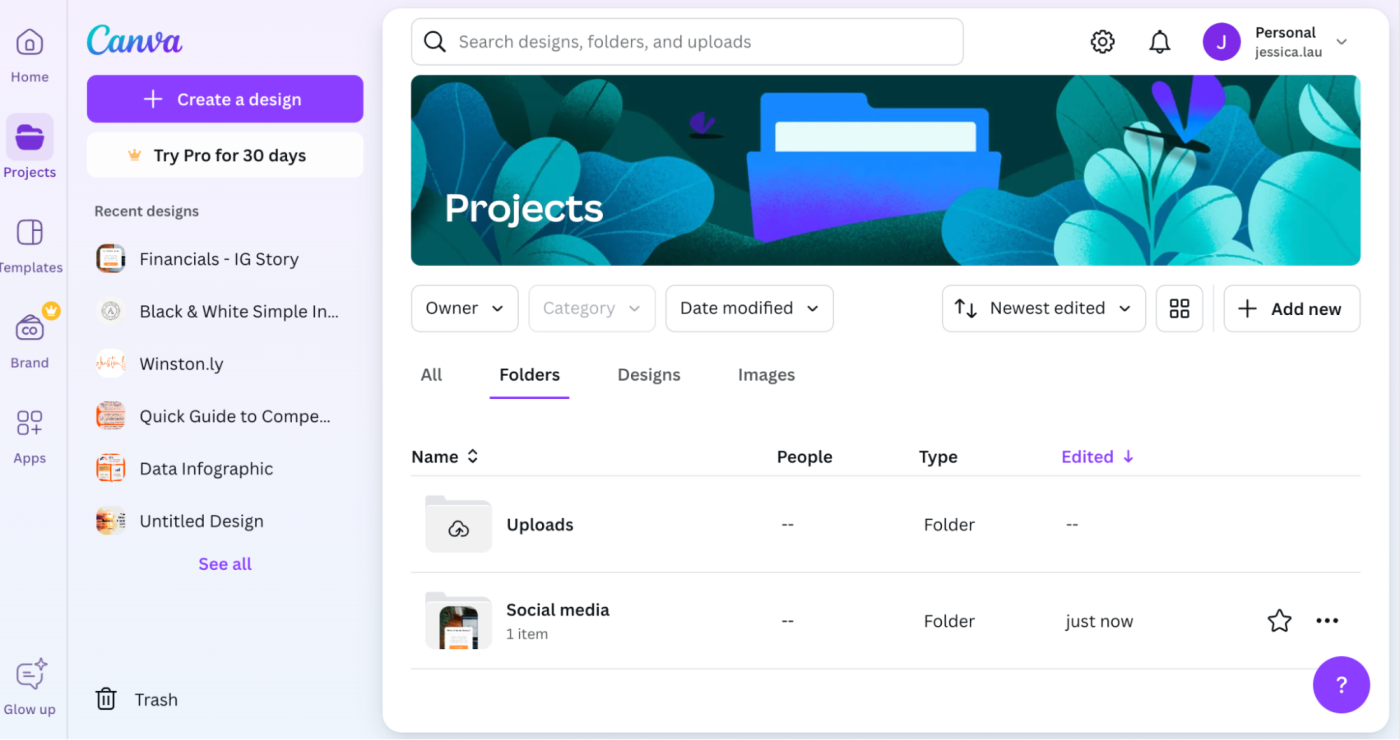
Projects. This lists all your designs. You can group your files into specific folders or group them using filters like Owner, Categories, or Newest edited.

-
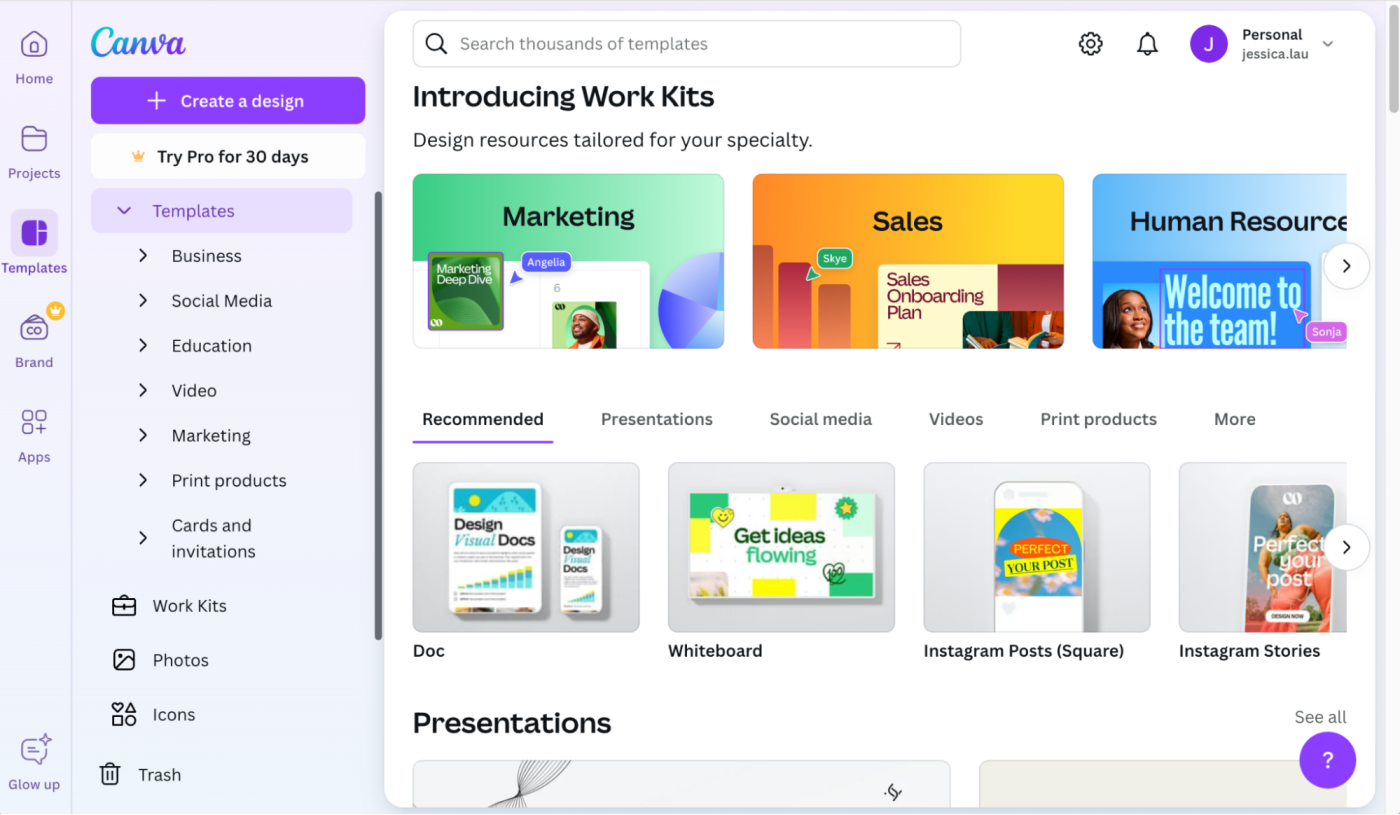
Templates. This is where you'll find thousands of templates across multiple categories that you can use for free to help you kickstart your creation. The templates are grouped by category—for example, Business, Social Media, and Marketing—but the fastest way to find the template you need is by entering it in the search bar.

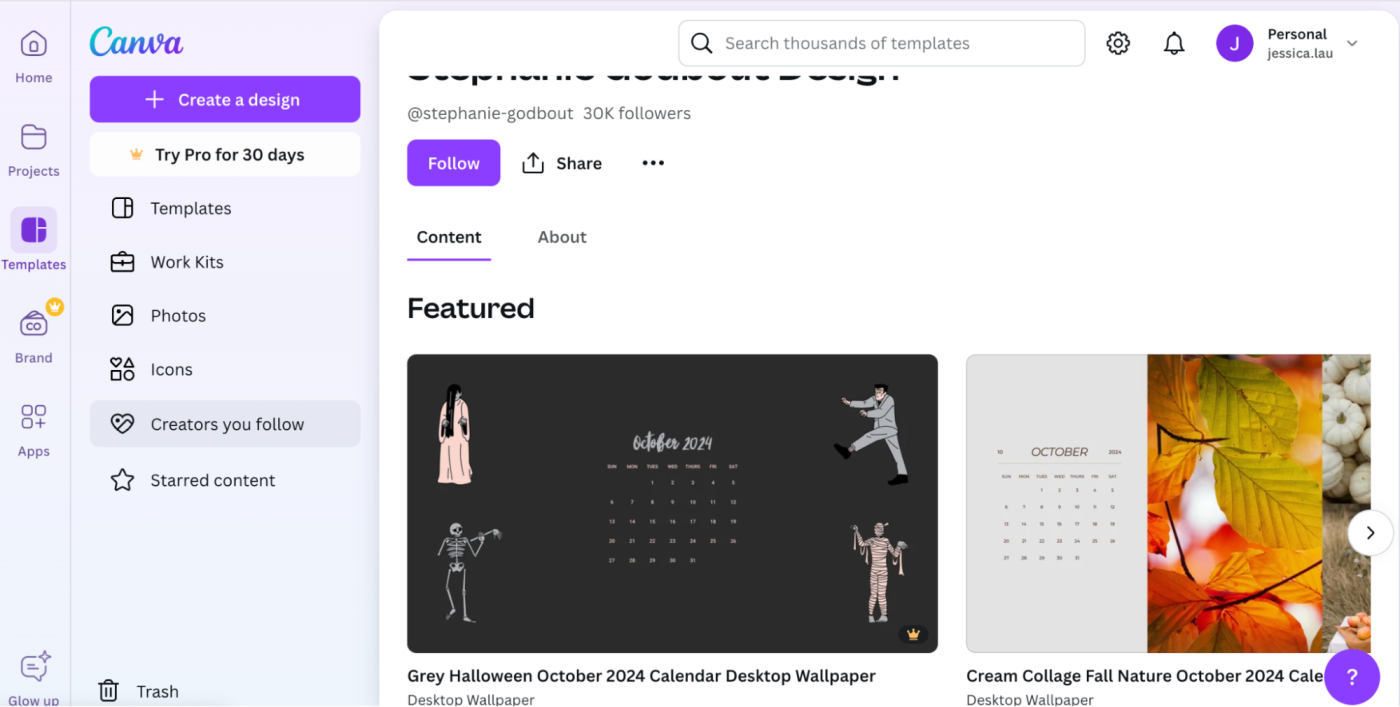
The Templates tab is also where you'll find .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}work kits (a curated collection of design templates and tools for specific categories), stock photos, and icons. You can also click Creators you follow to follow specific .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}Canva creators and use their design templates.

-
Brand. This is where you can access your .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}brand kit—your collection of brand fonts, colors, logos, and photos—and brand templates. Note: This feature is limited to users on a paid plan.
-
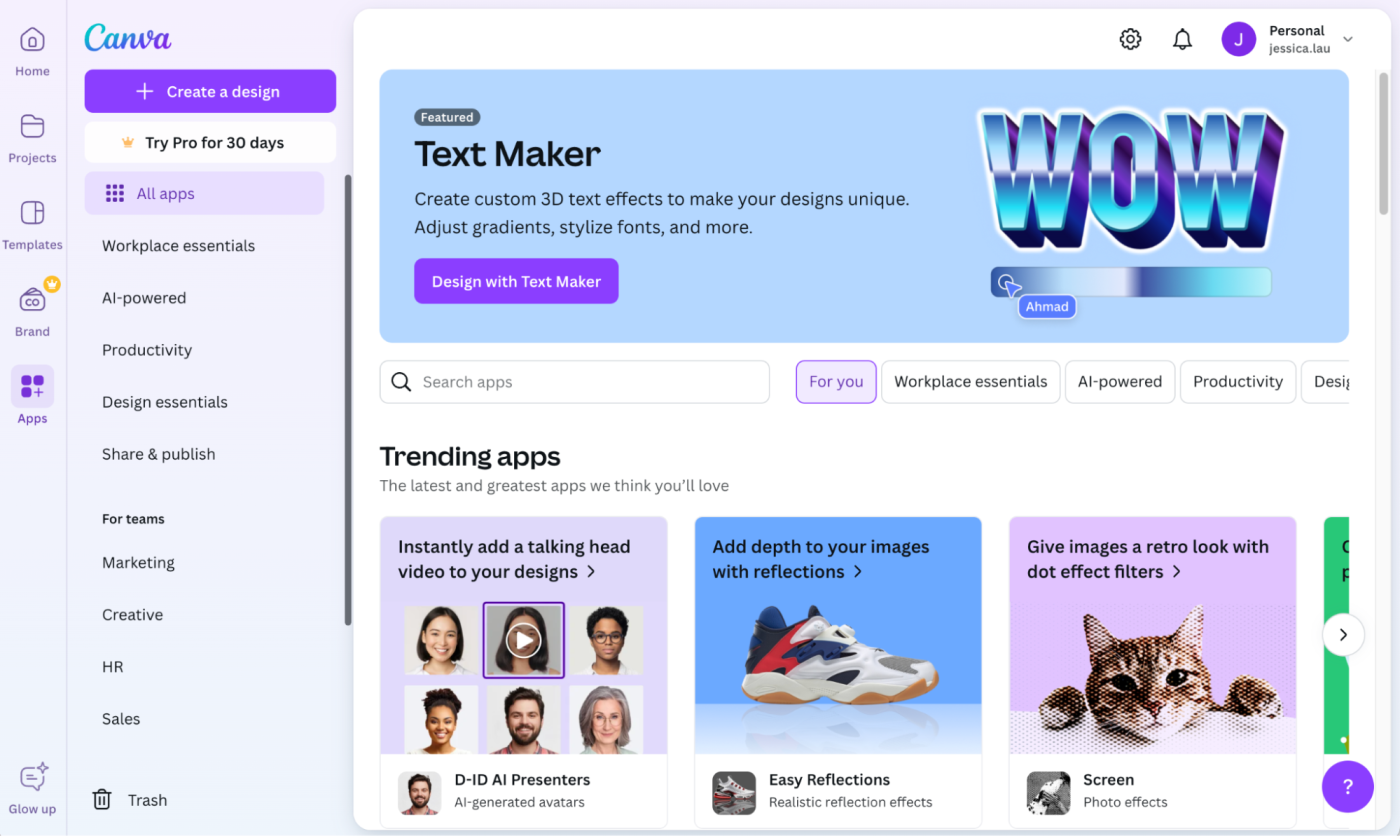
Apps. If you want to speed up the design process, you can connect with hundreds of design apps in Canva's app marketplace. You can also connect with other apps that you use to store or share your designs, including Google Drive, Mailchimp, and Later.

How to create a design on Canva
.css-1buo3wp{color:#403f3e;list-style:decimal;margin-left:10px;padding-left:27px;font-family:var(–zds-typography-base, “Inter”, Helvetica, arial, sans-serif);font-size:16px;line-height:24px;font-weight:400;}@media (min-width: 660px){.css-1buo3wp{font-family:var(–zds-typography-base, “Inter”, Helvetica, arial, sans-serif);font-size:18px;line-height:31px;font-weight:400;}}
-
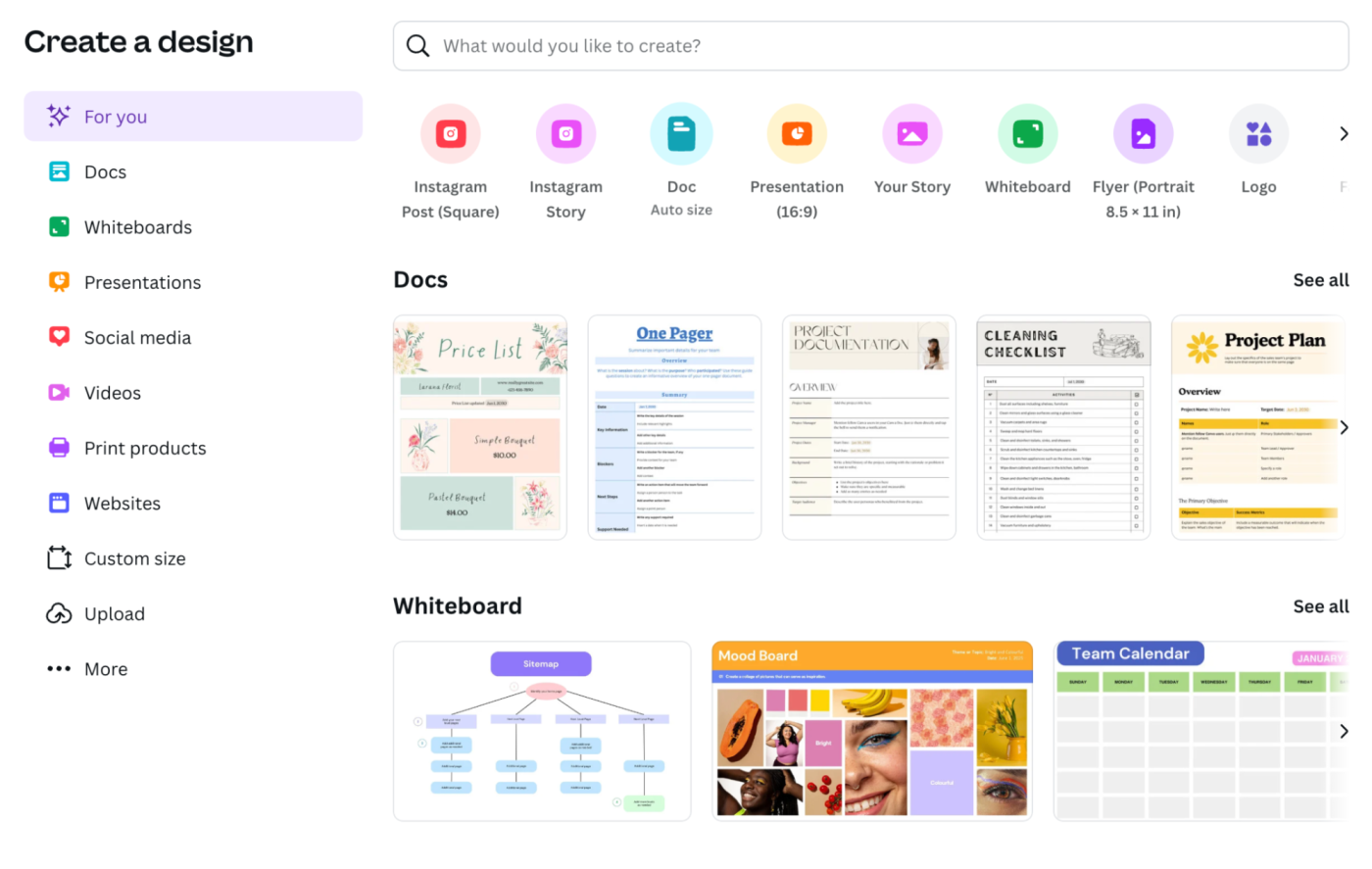
Click Create a design in the side panel next to the side menu (you can access this button from any tab).
-
Choose the type of design you want to create.

-
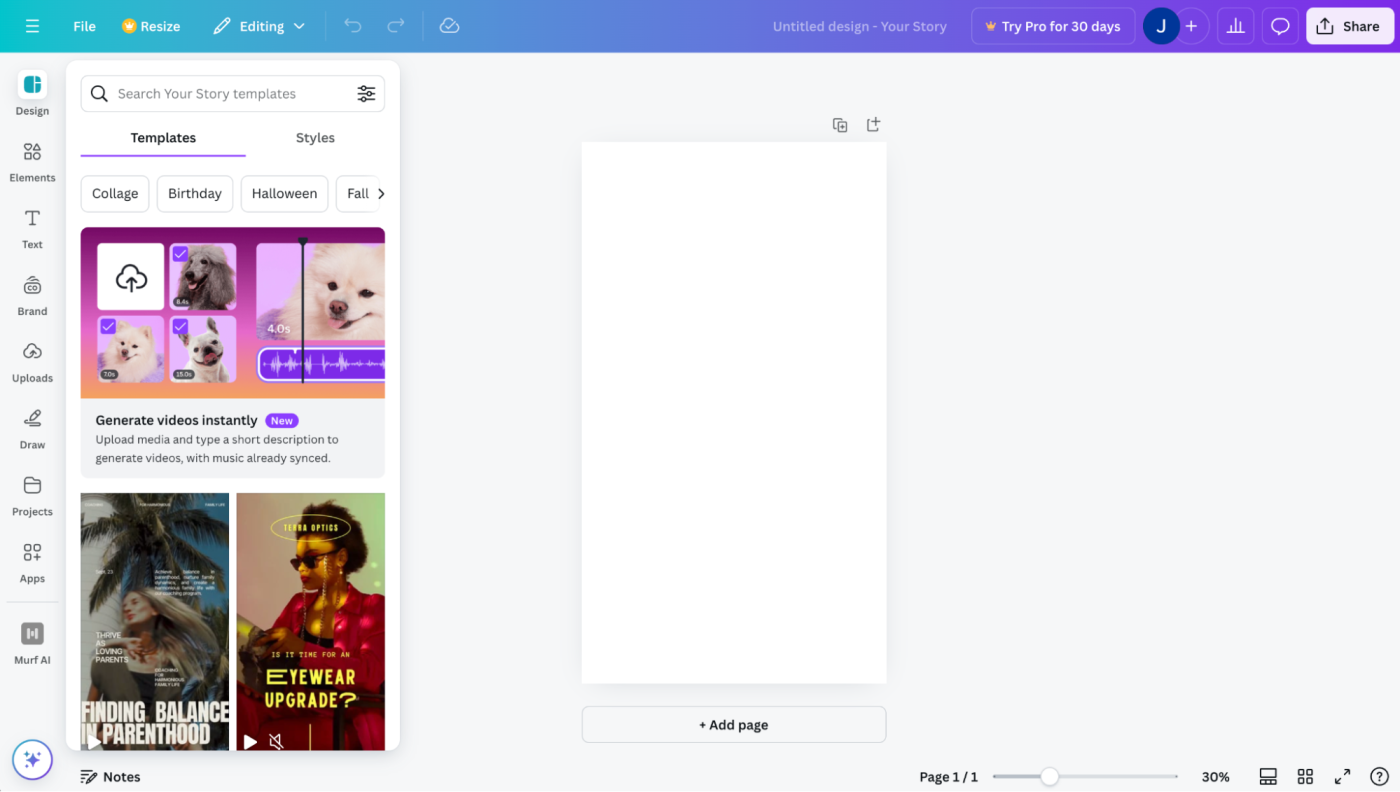
A blank page or your design template will appear in the Canva editor where you can edit your design.

Since there are endless ways you can edit your work, I'll show you how to use different tools to help you tweak your design. If there's a specific tool you want to learn how to use, feel free to jump ahead. Otherwise, keep scrolling.
How to work with text in Canva
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to add a text box
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to resize a text box
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to upload fonts
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to curve text
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to flip text
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to highlight text
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to hyperlink
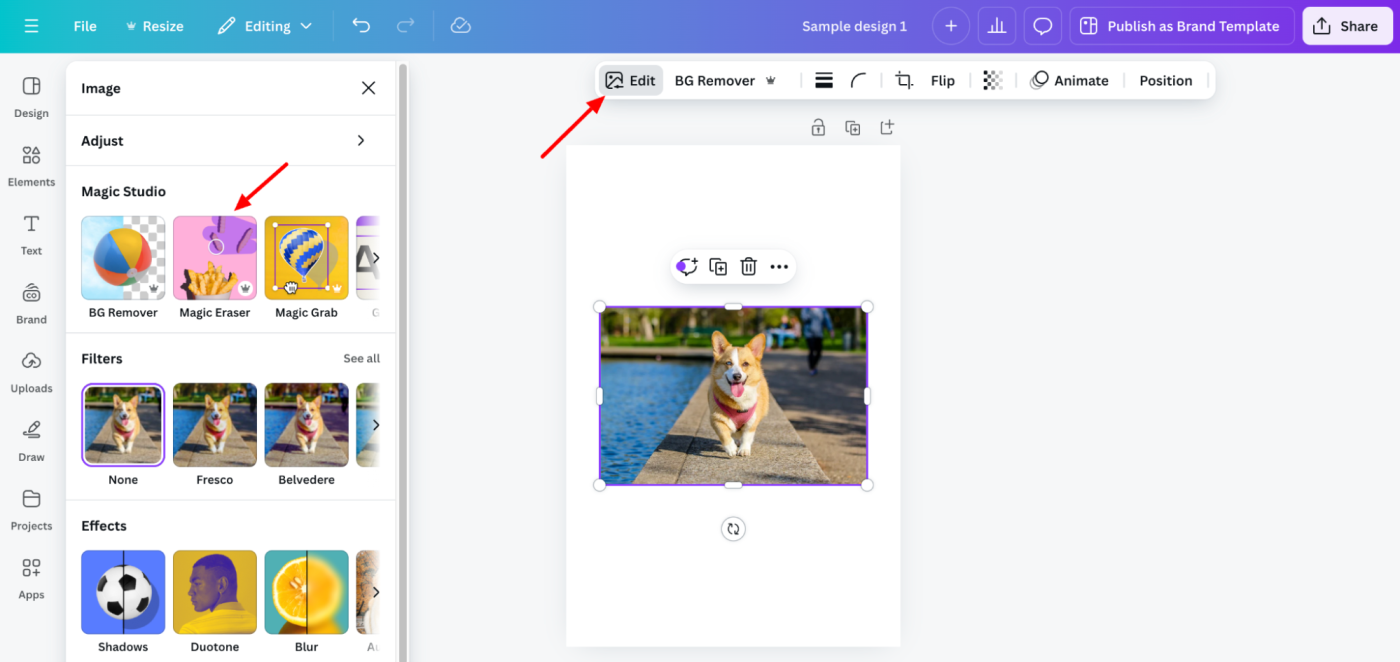
How to work with images in Canva
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to change the background color
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to upload images
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to add images
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to resize an image
-
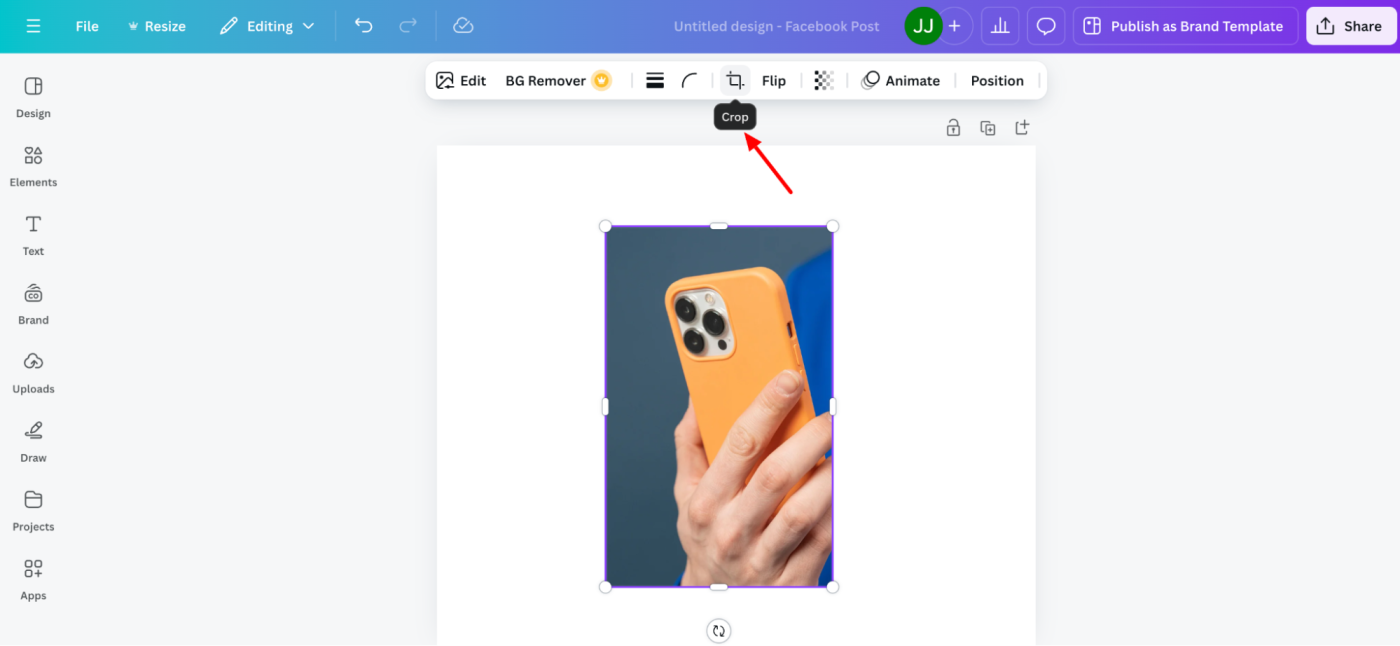
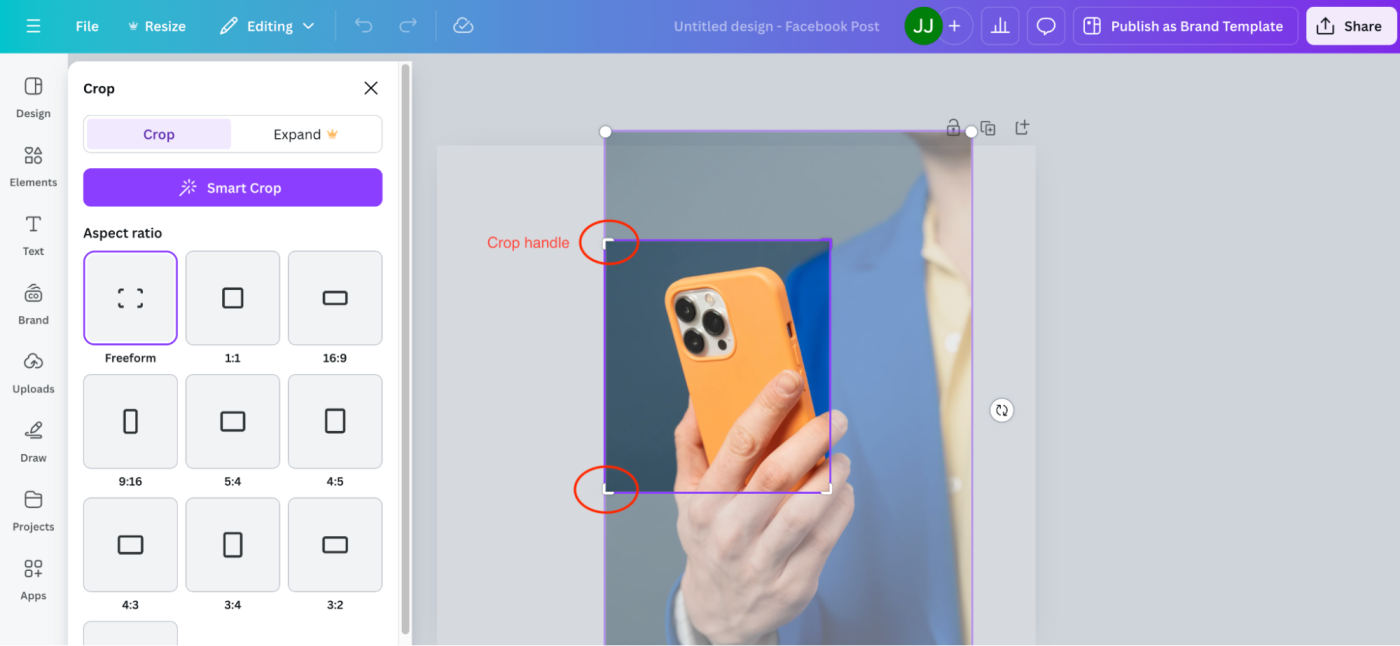
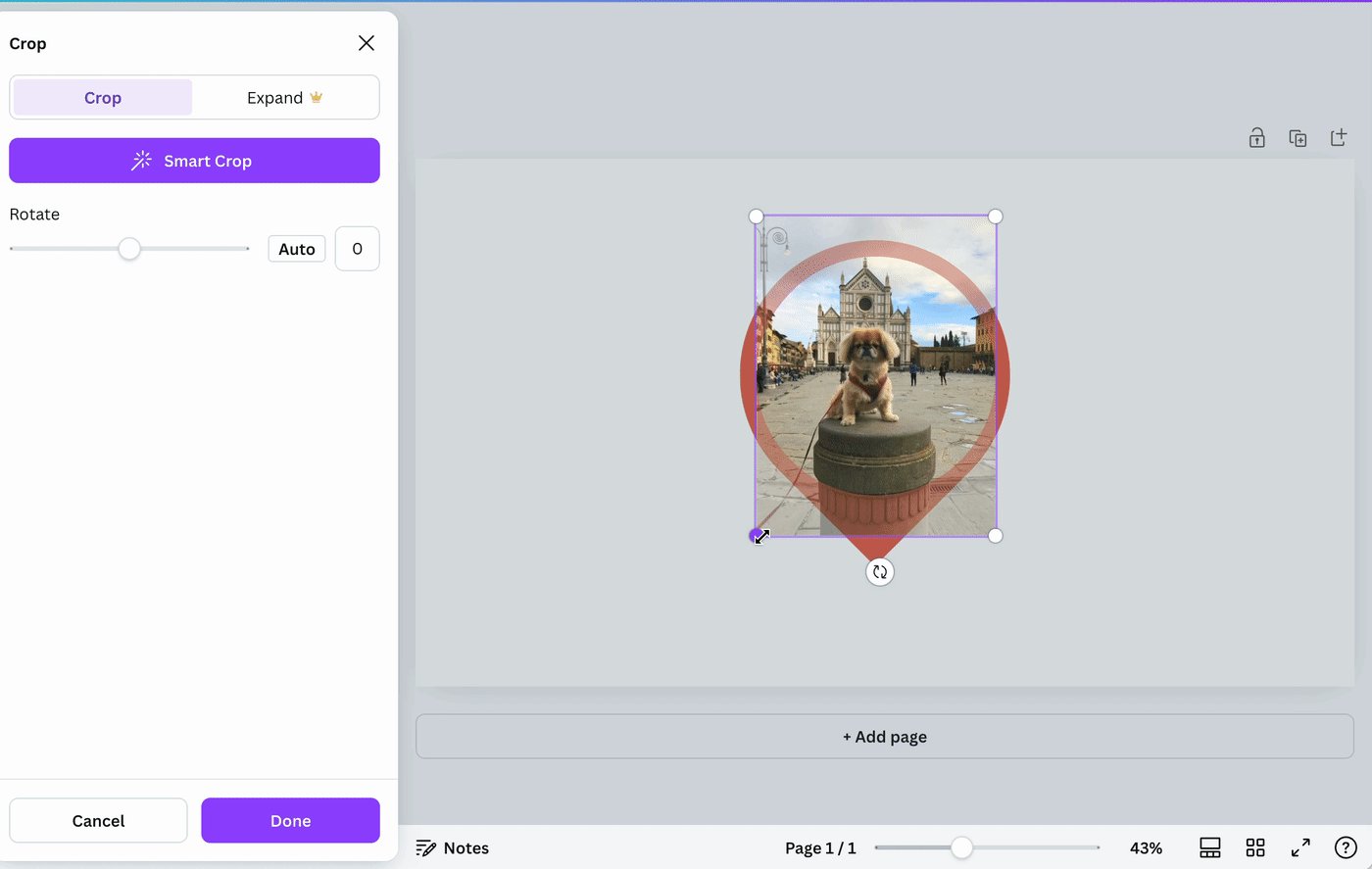
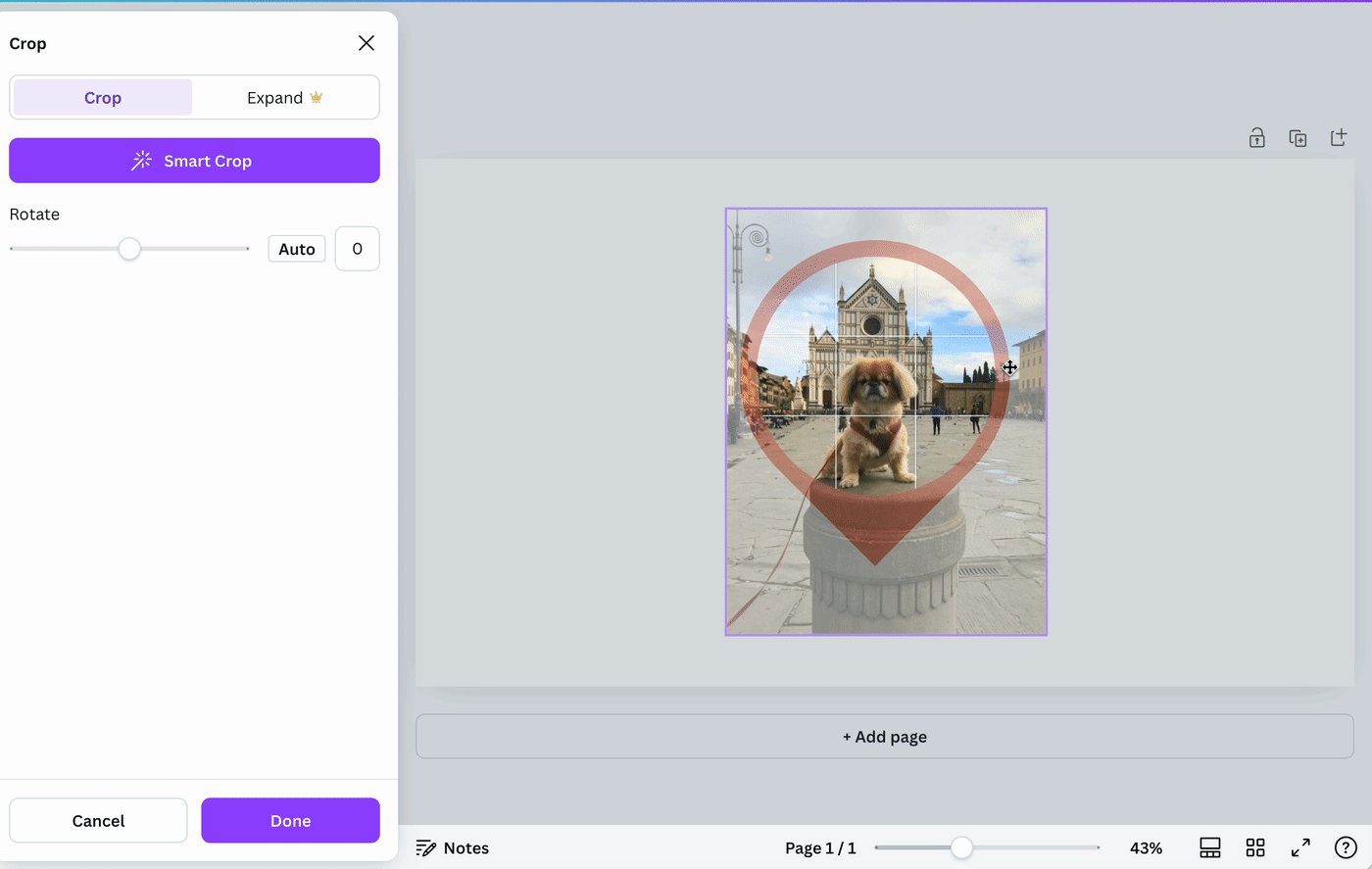
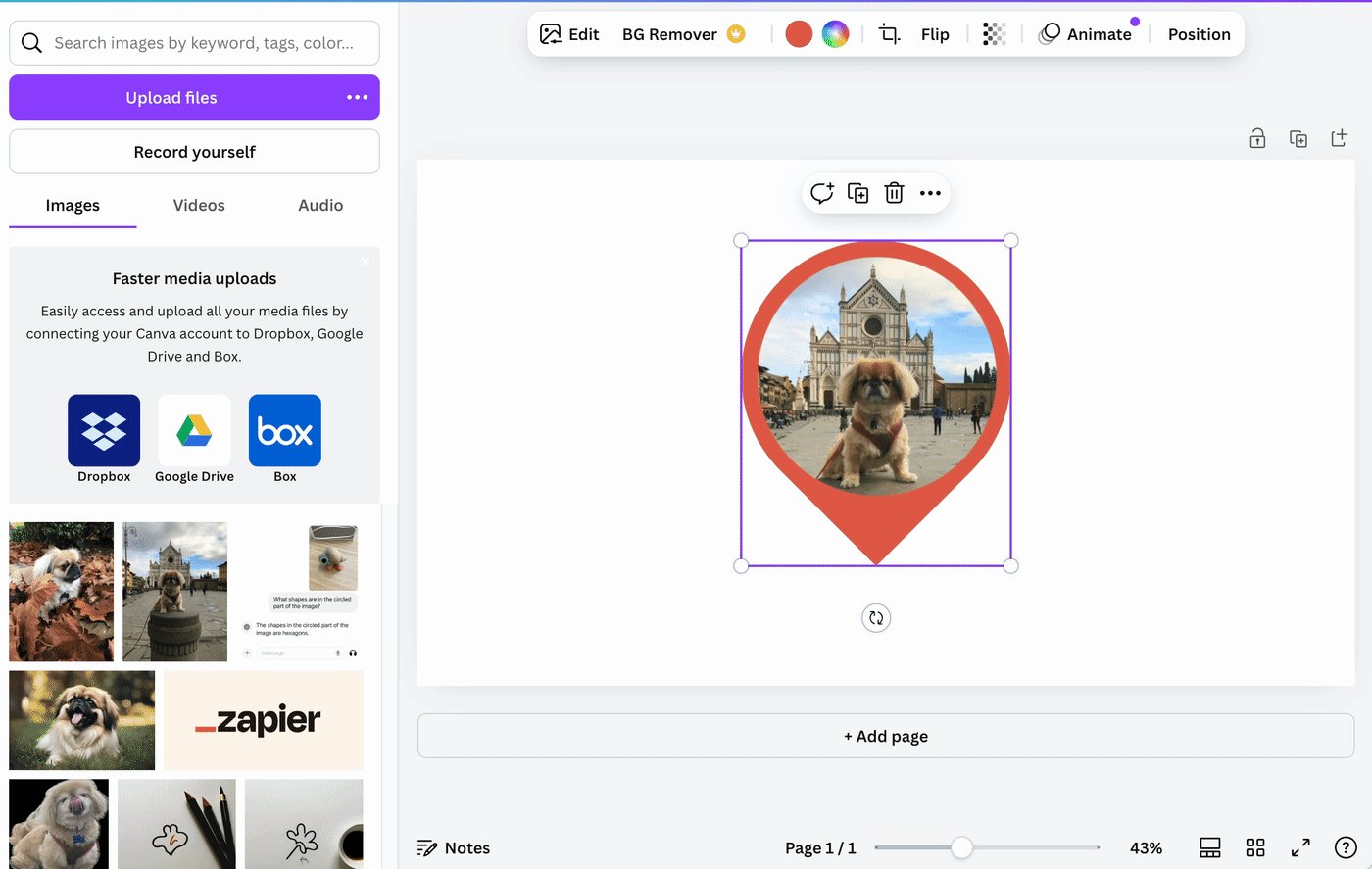
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to crop an image
-
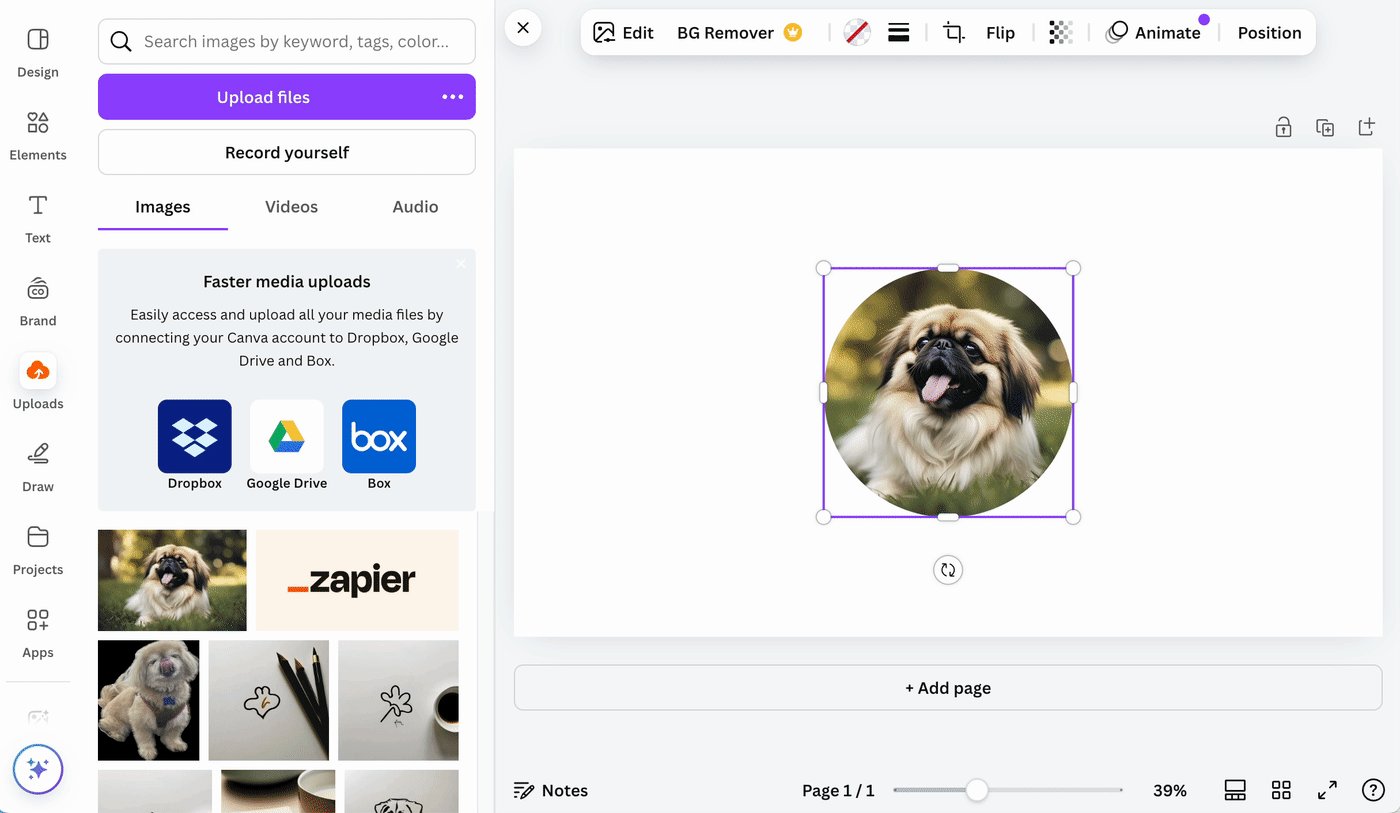
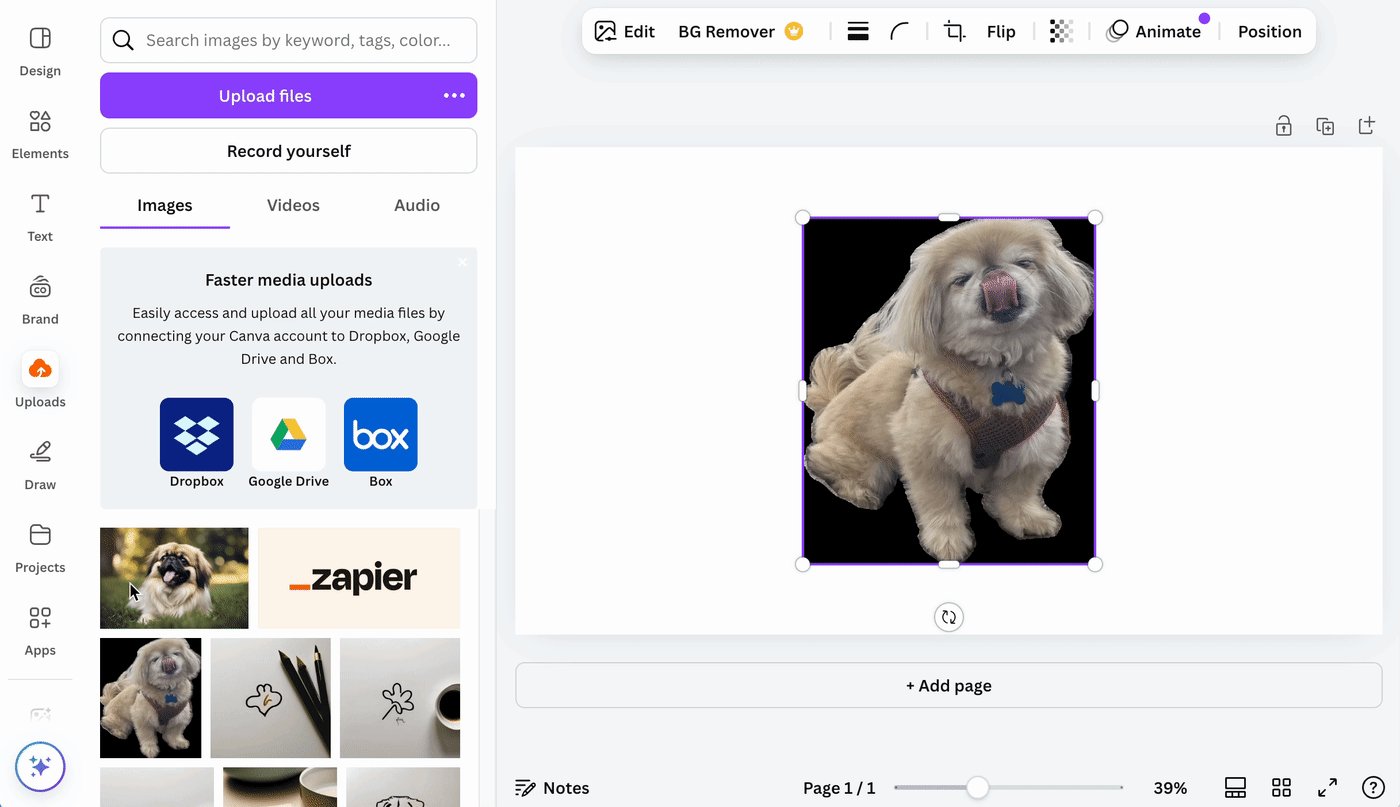
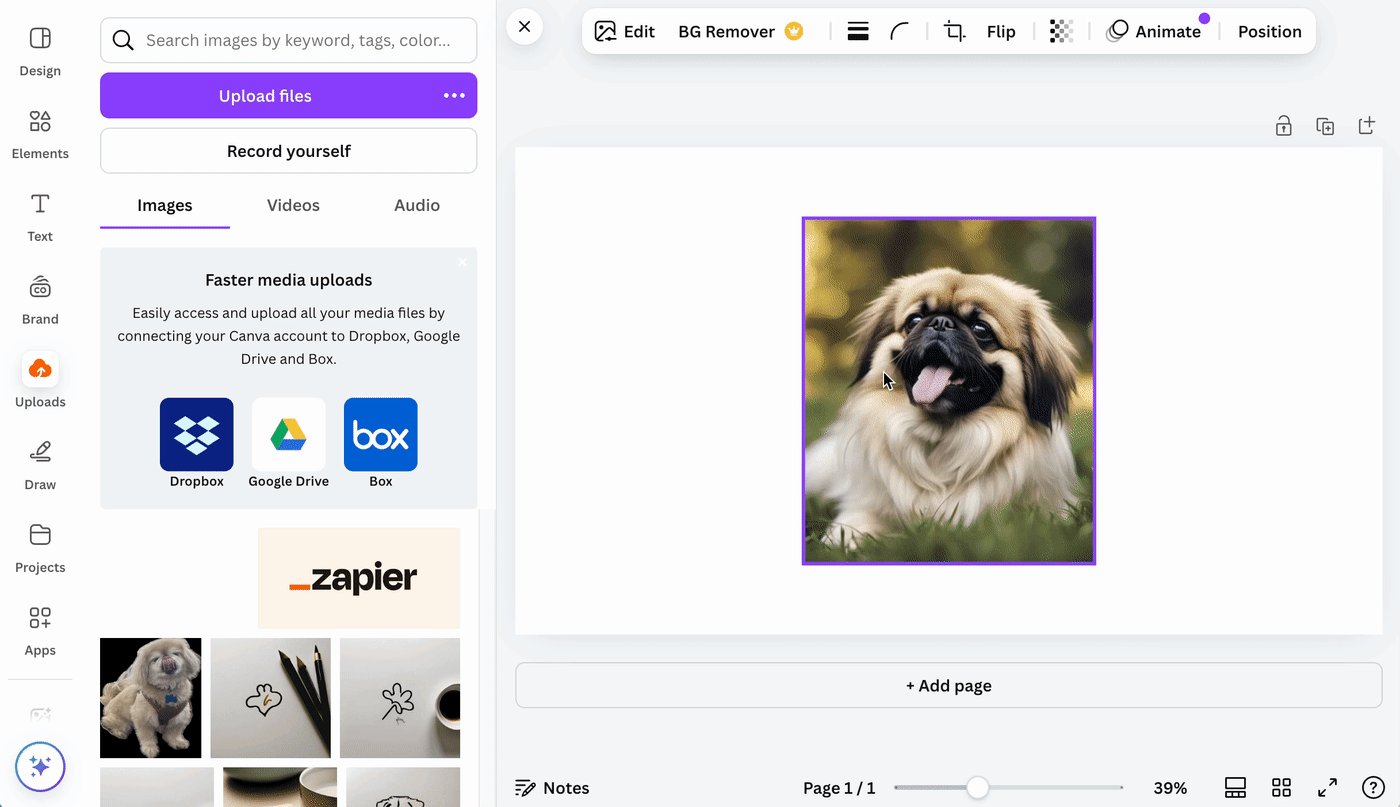
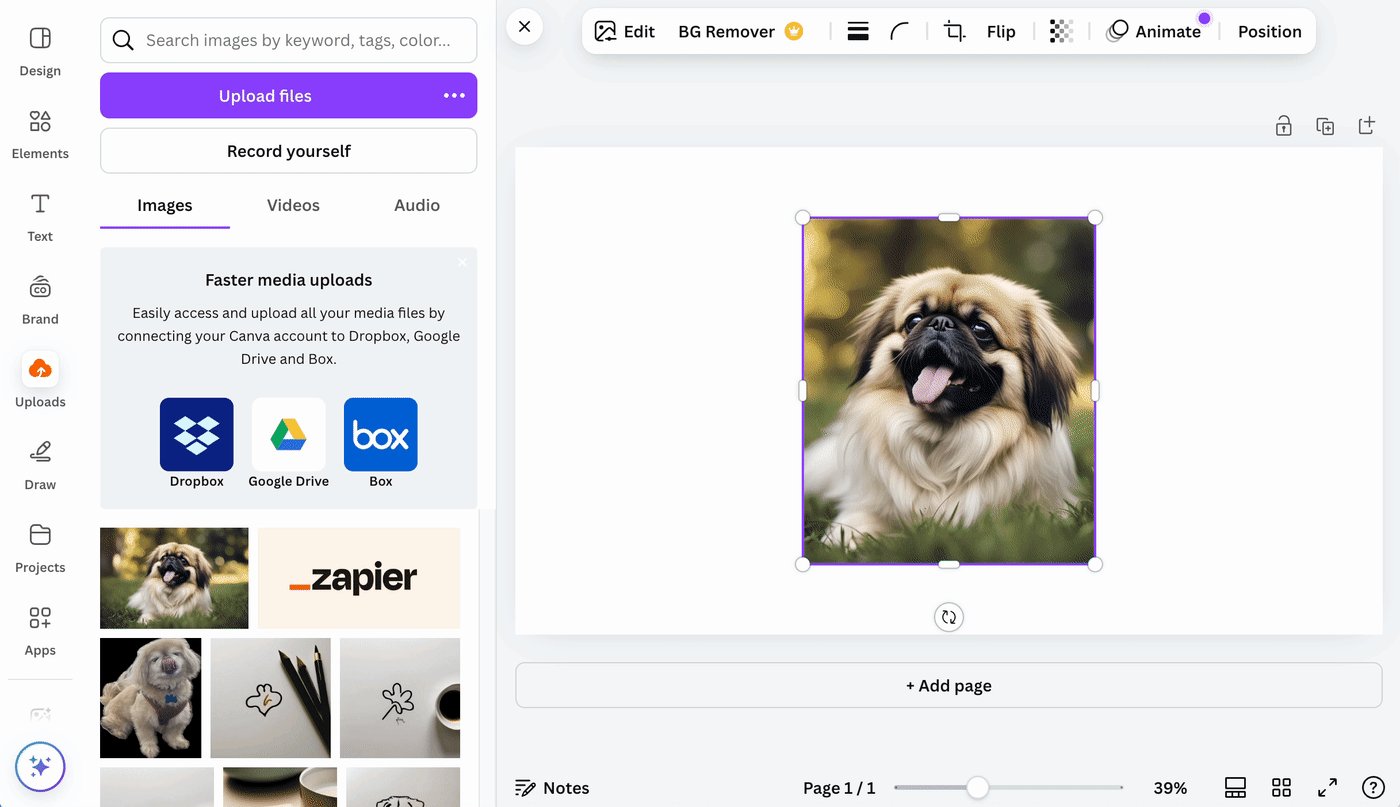
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to replace an image
-
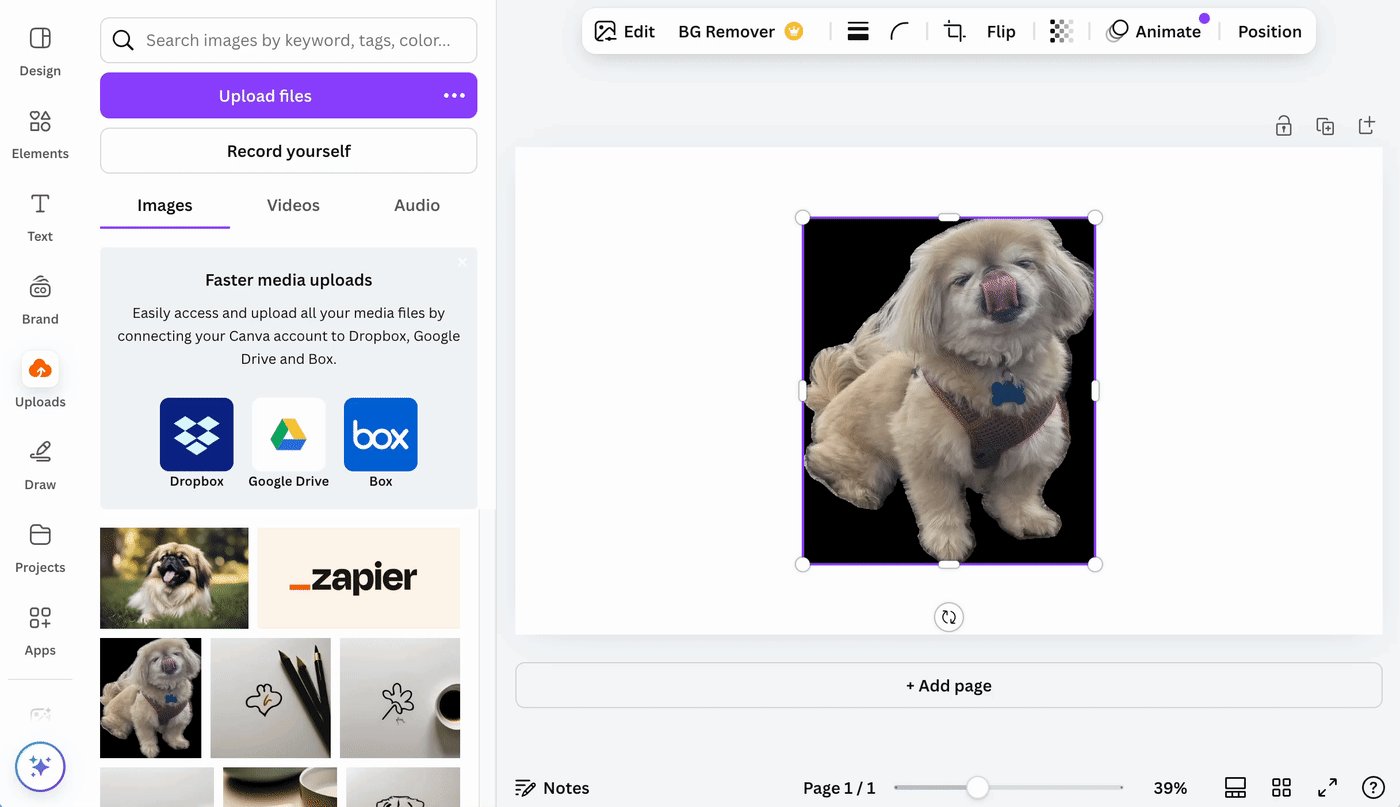
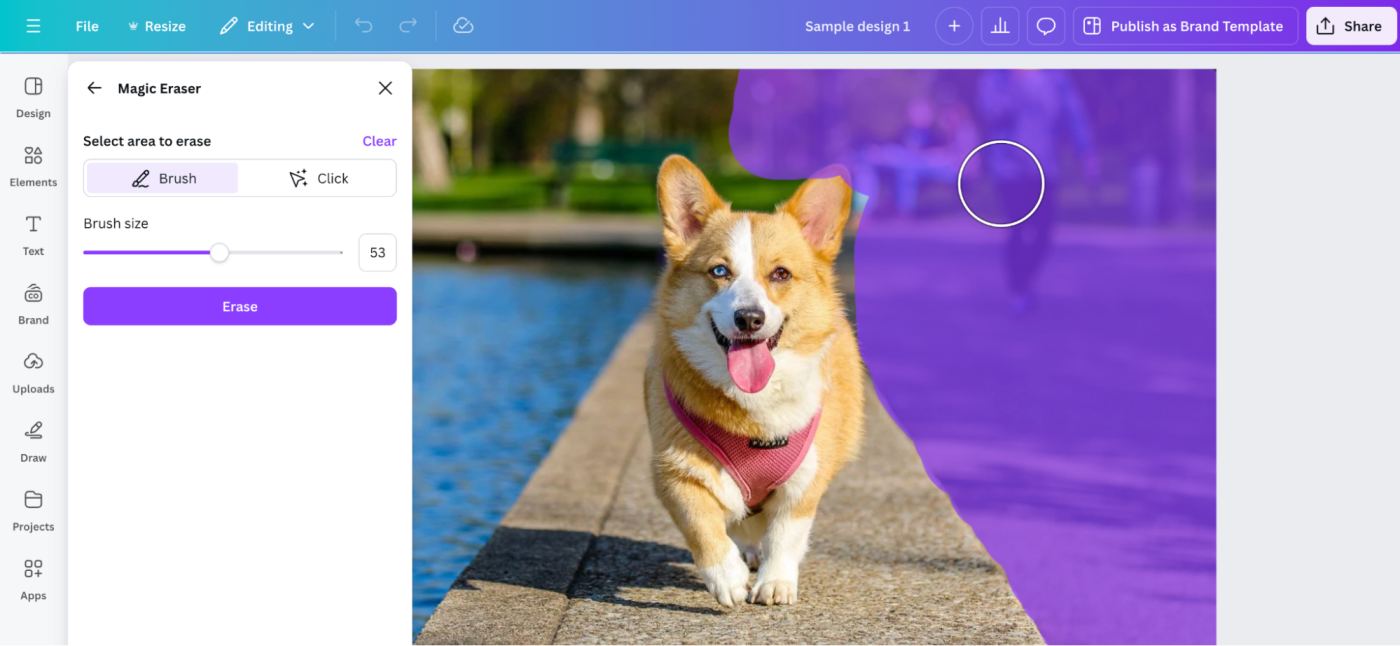
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to remove the background
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to make an image transparent
-
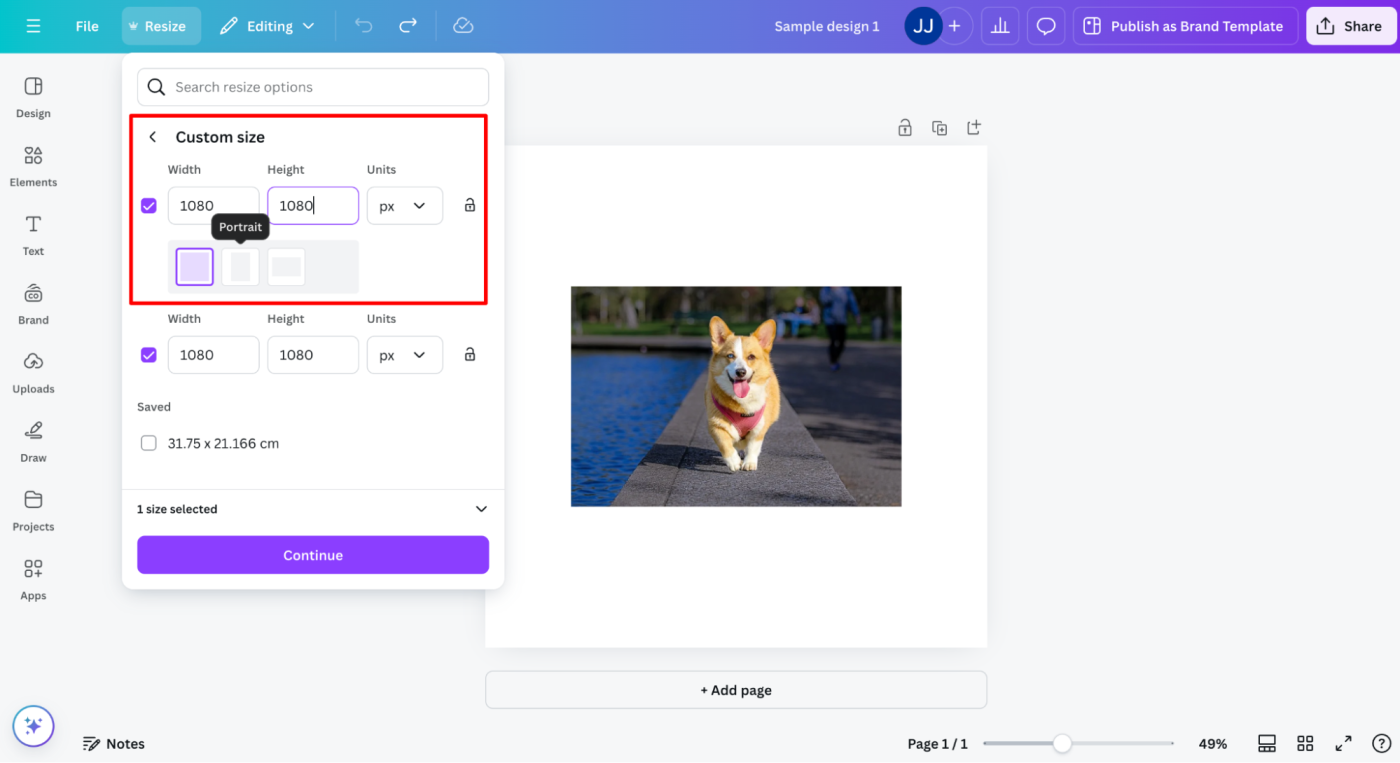
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to change the page orientation
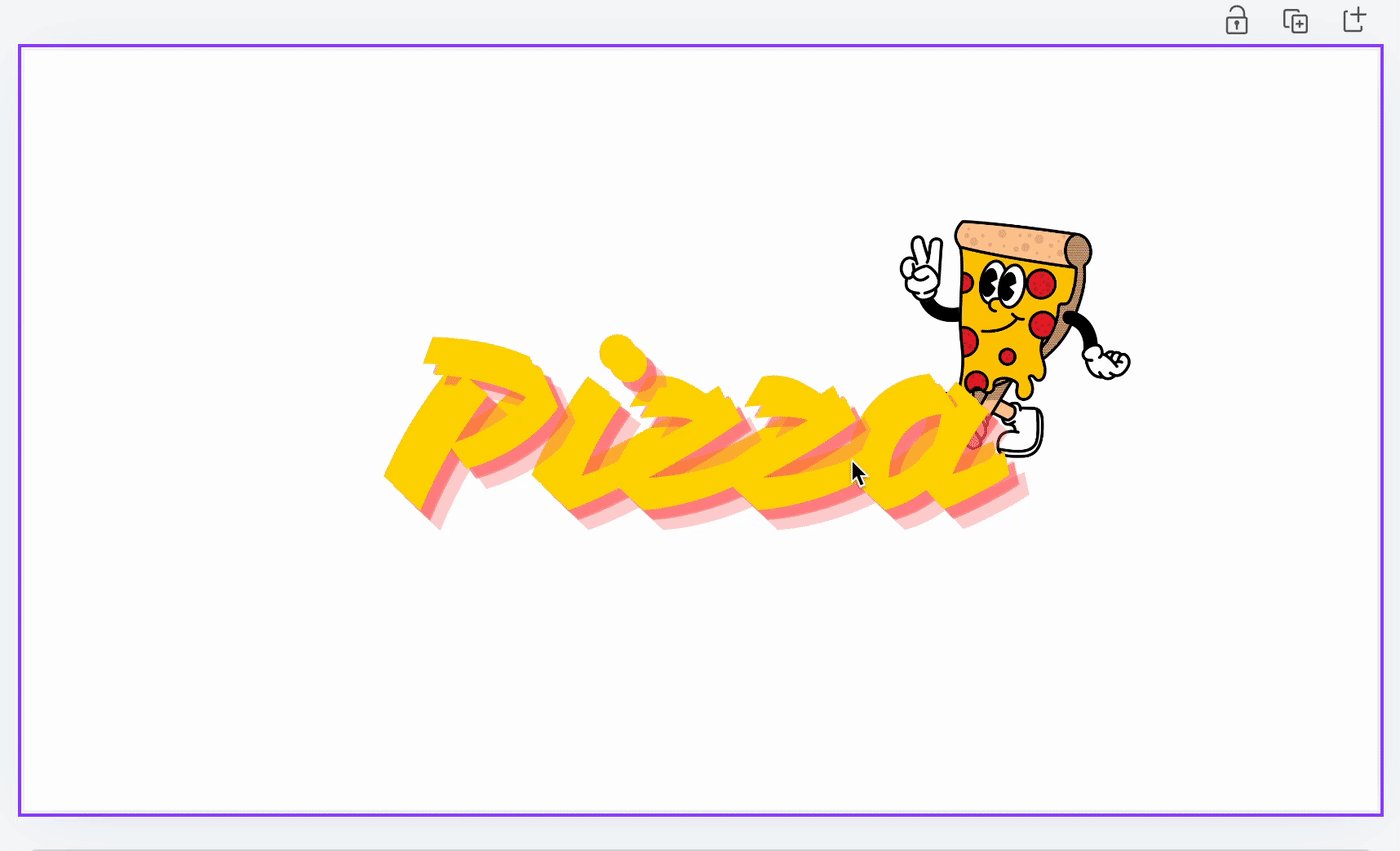
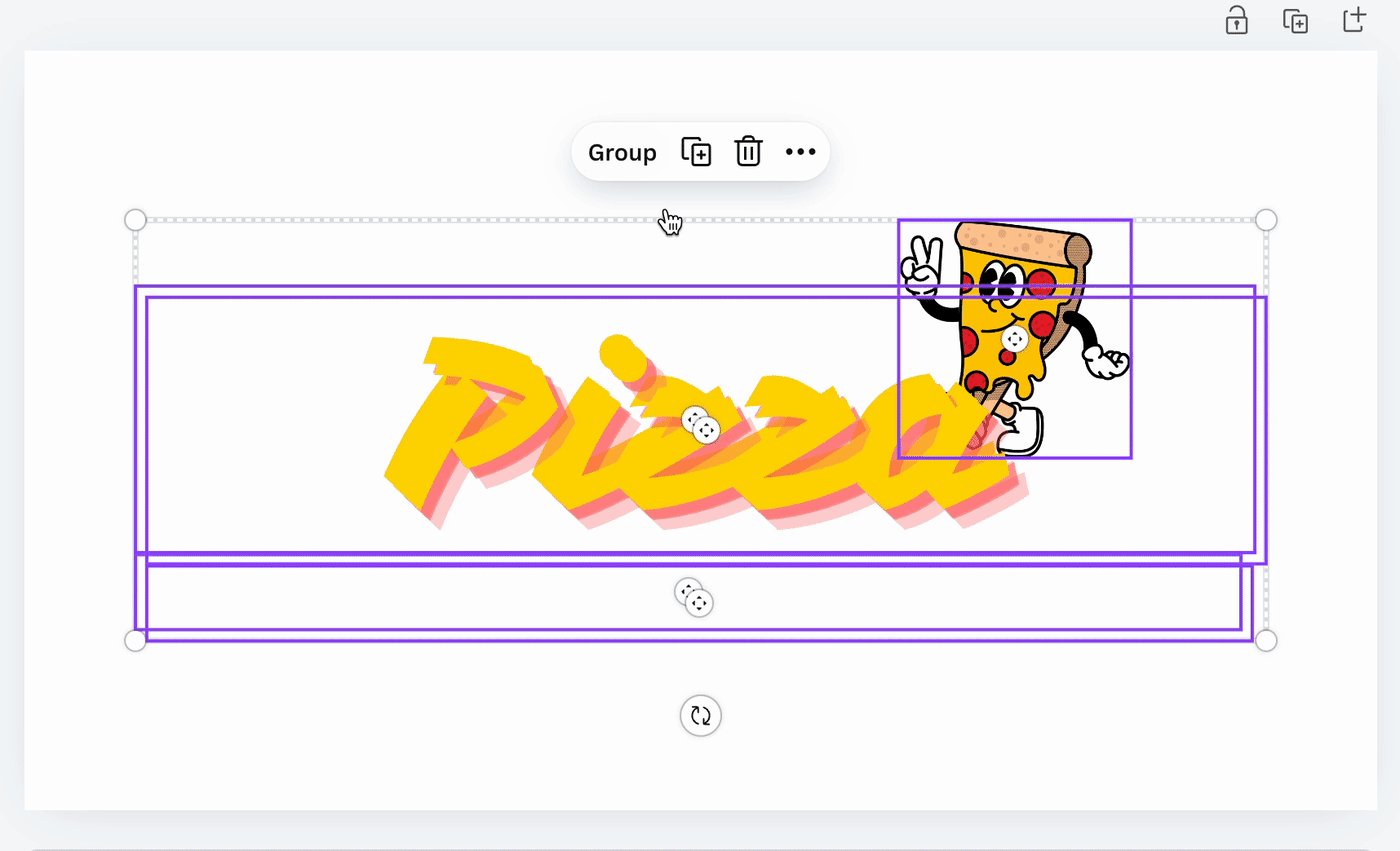
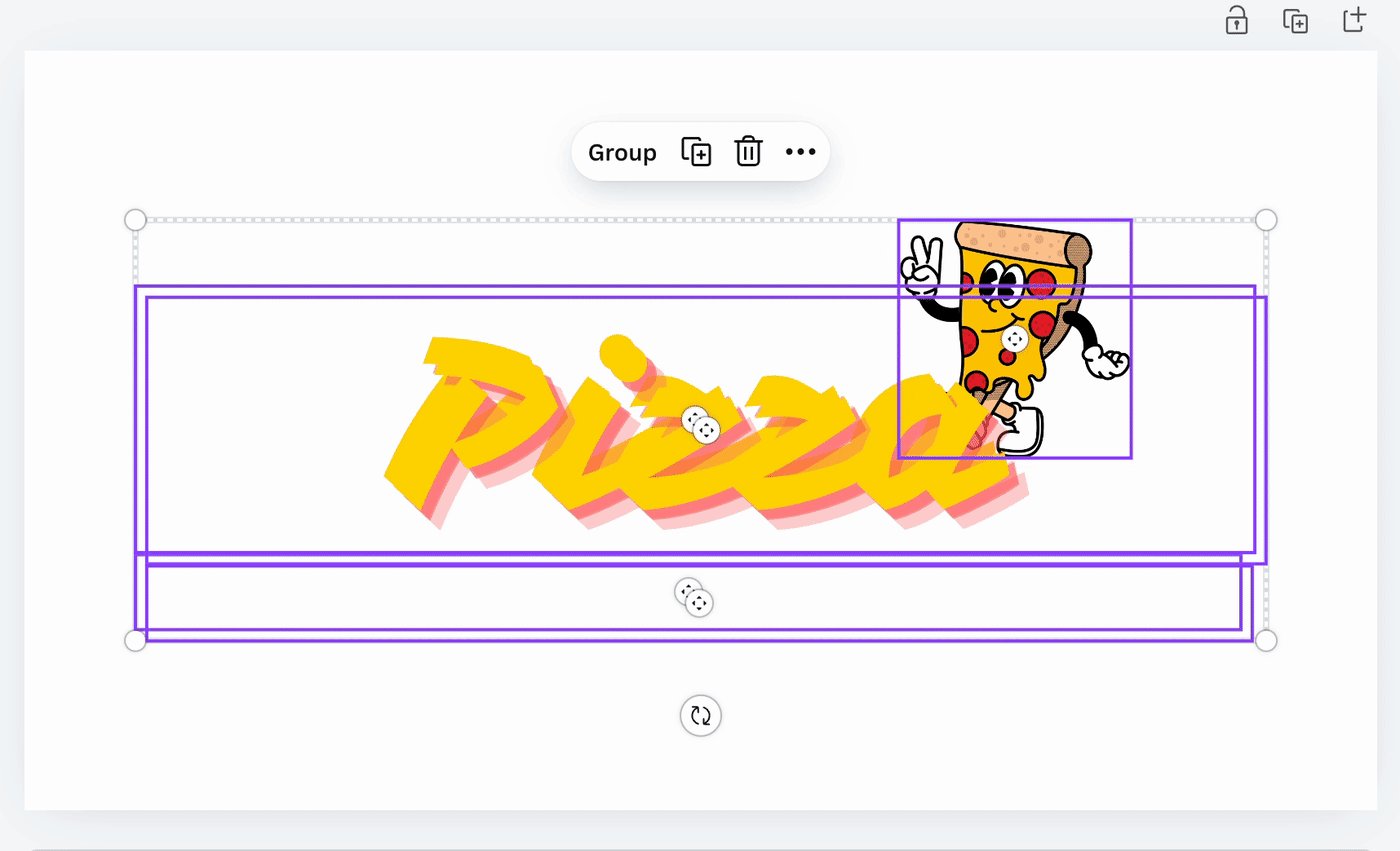
How to work with elements and apps in Canva
-
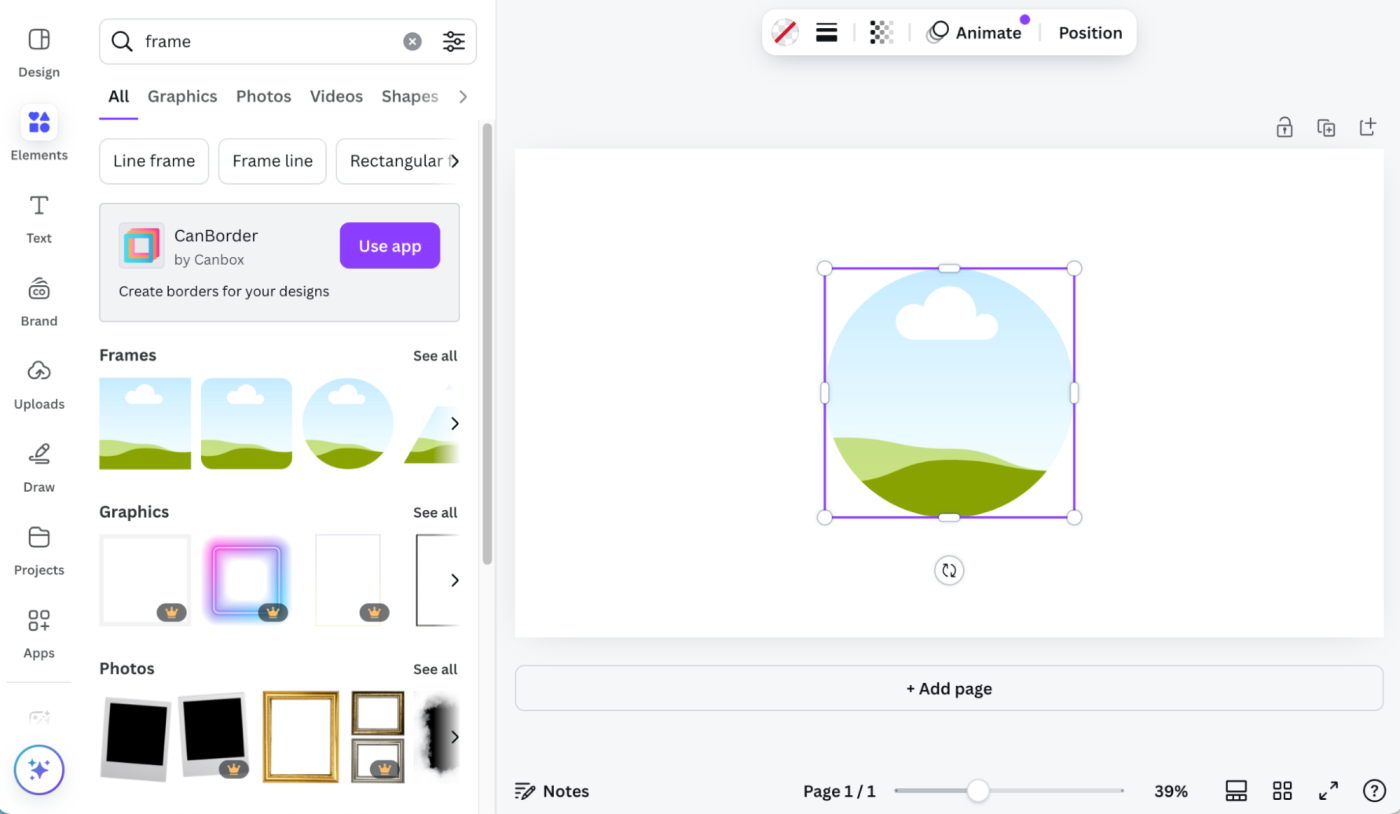
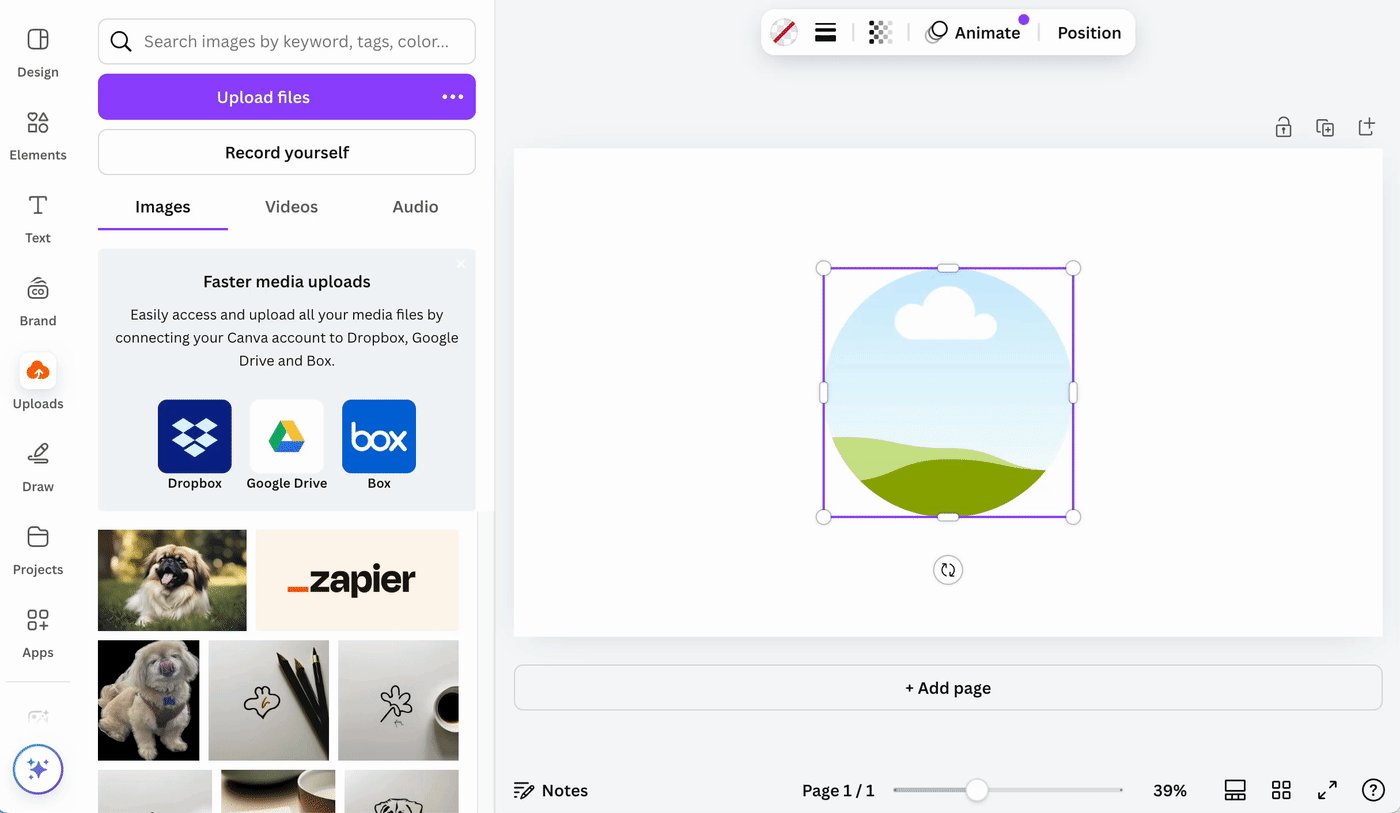
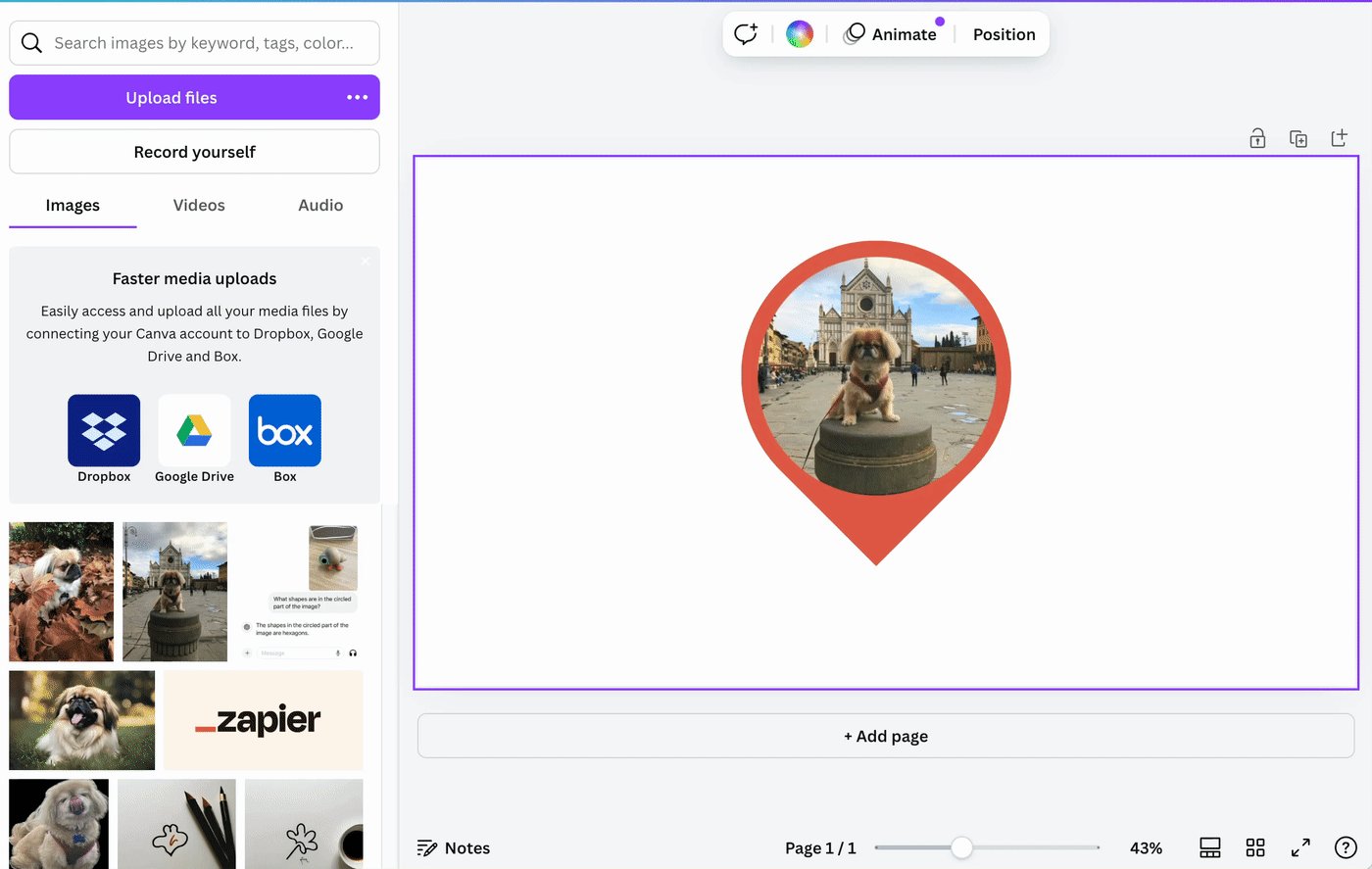
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to use frames
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to group elements
-
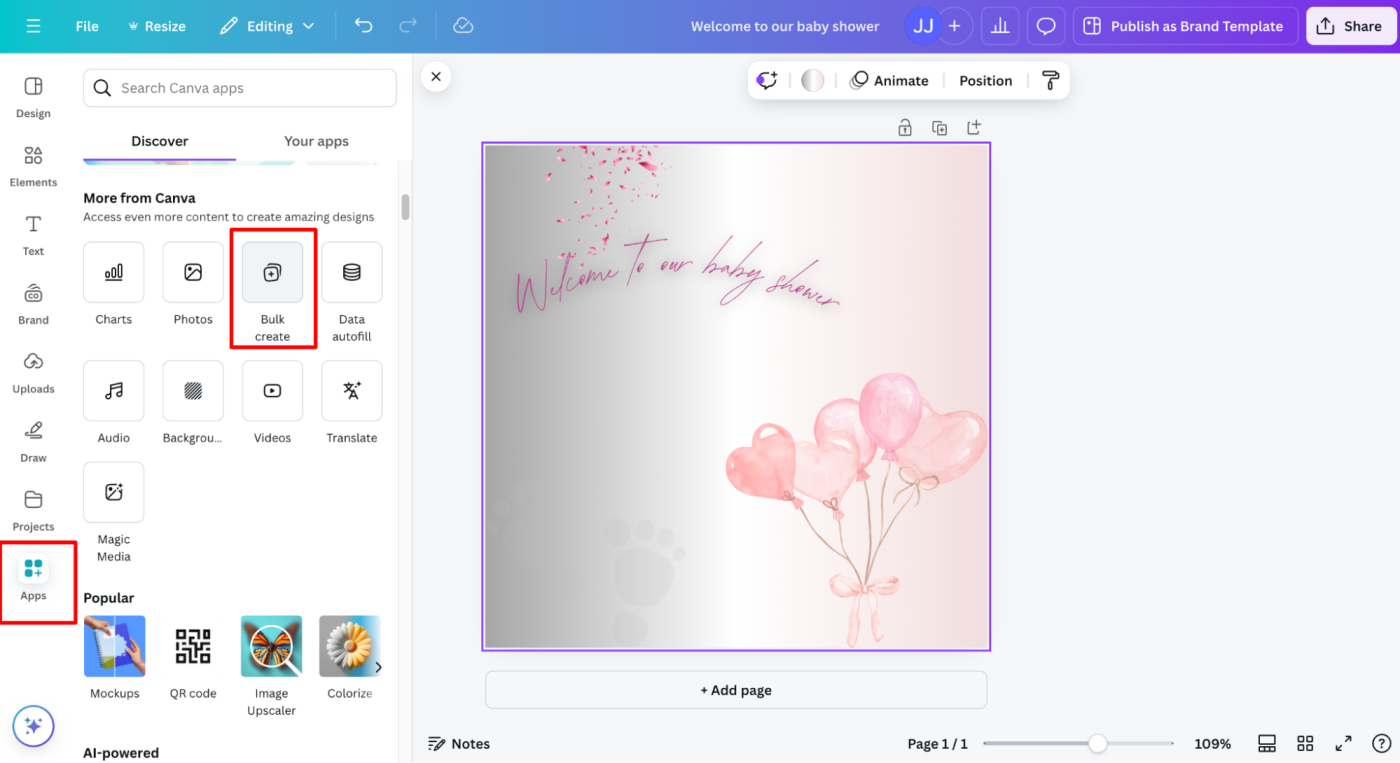
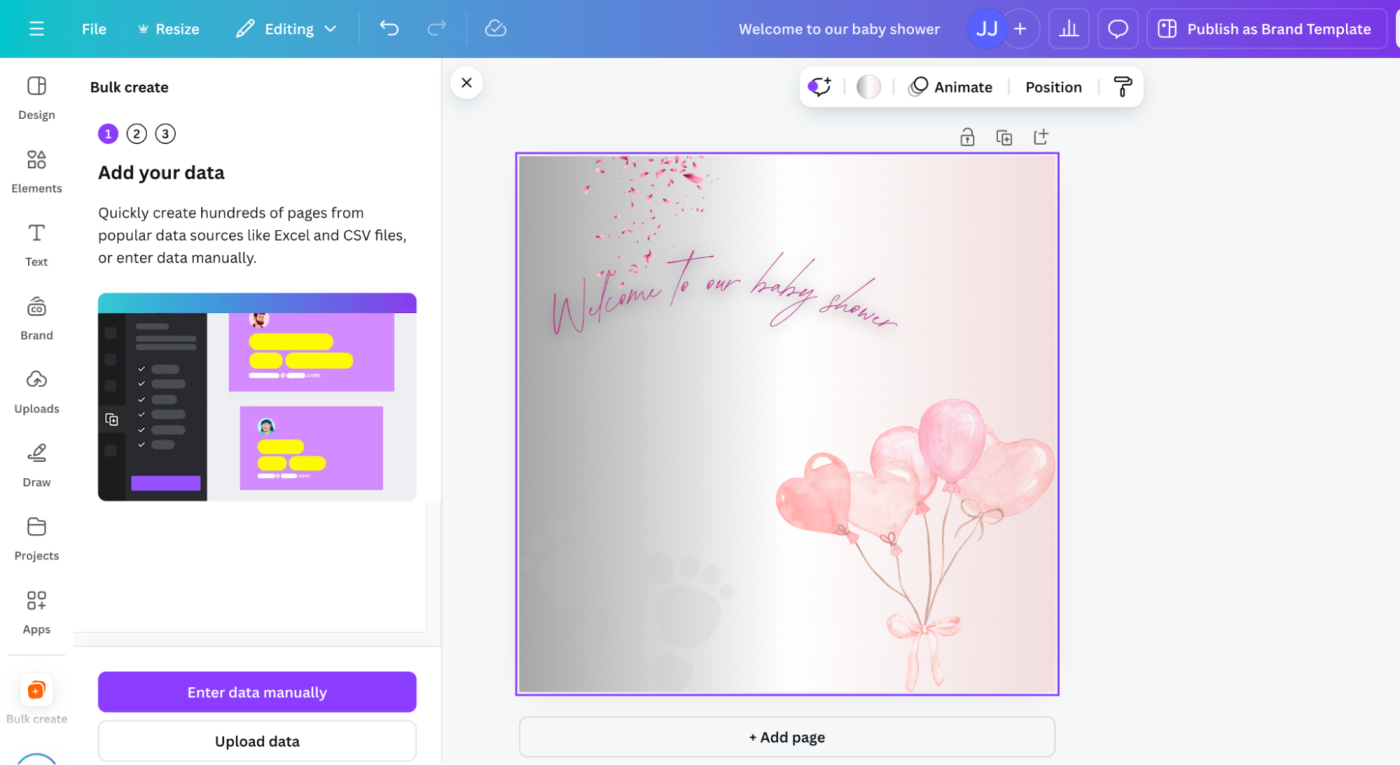
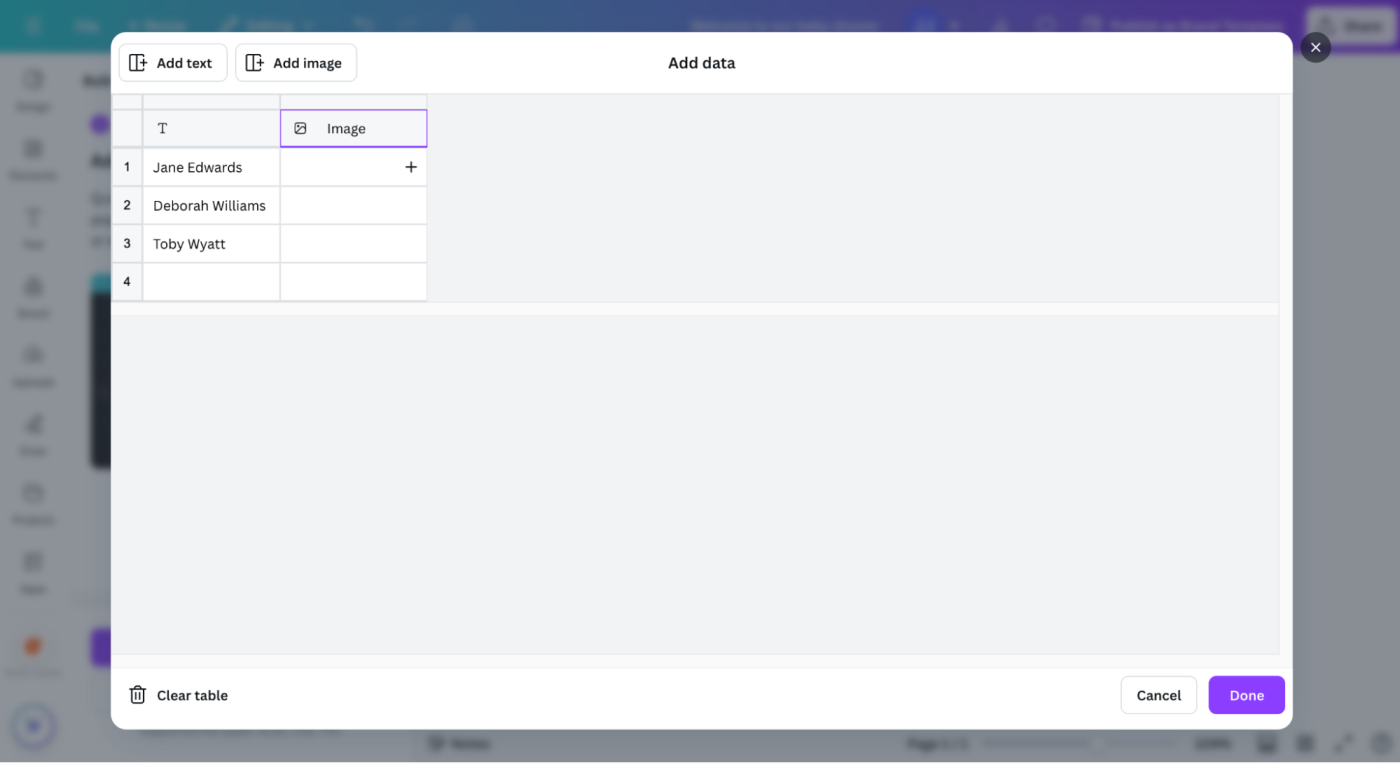
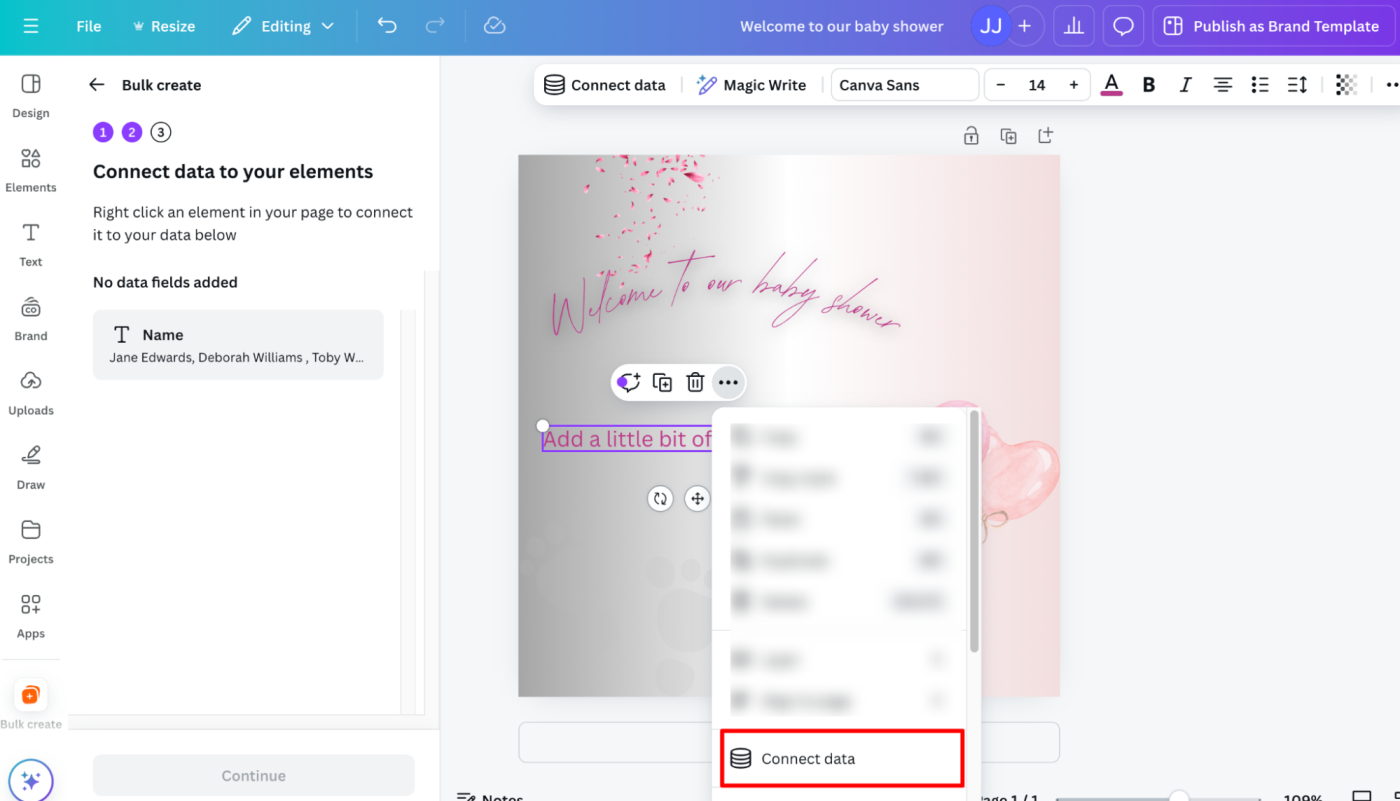
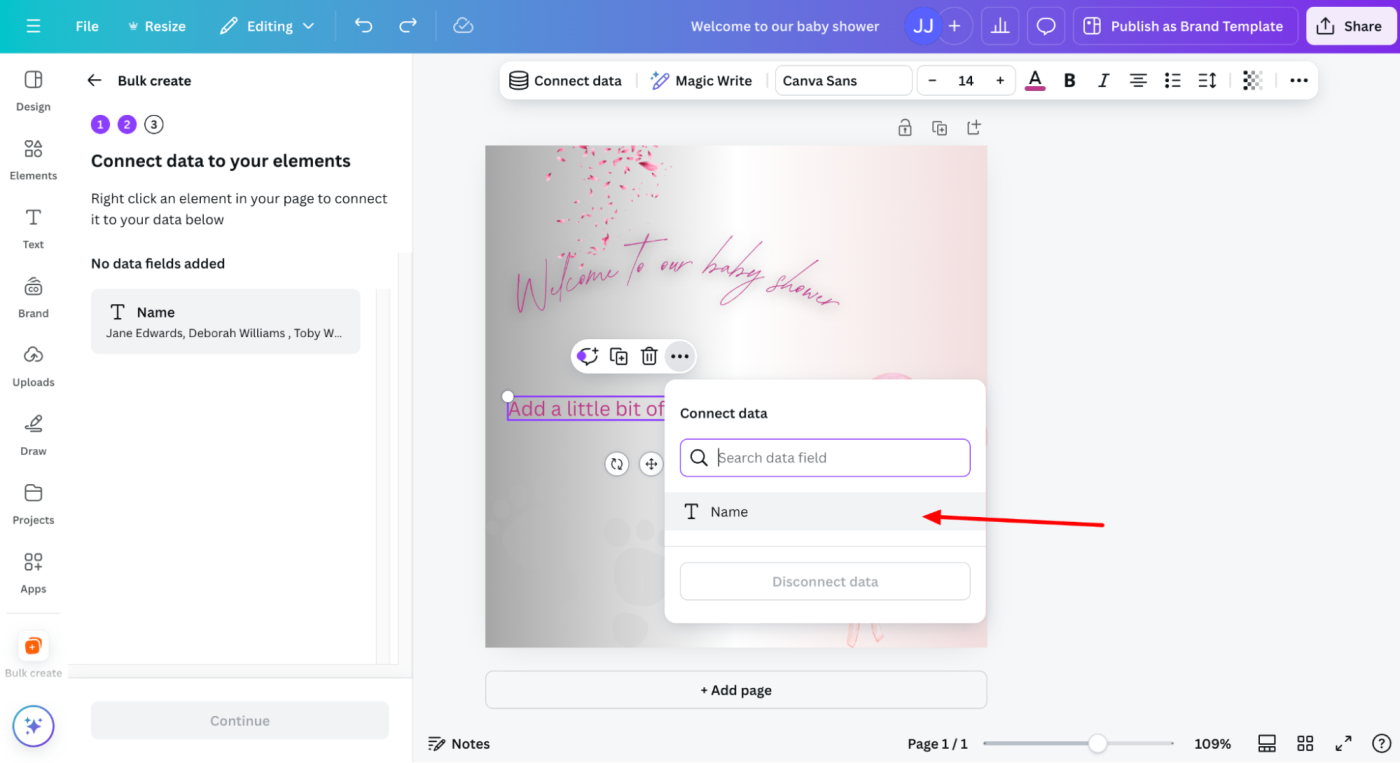
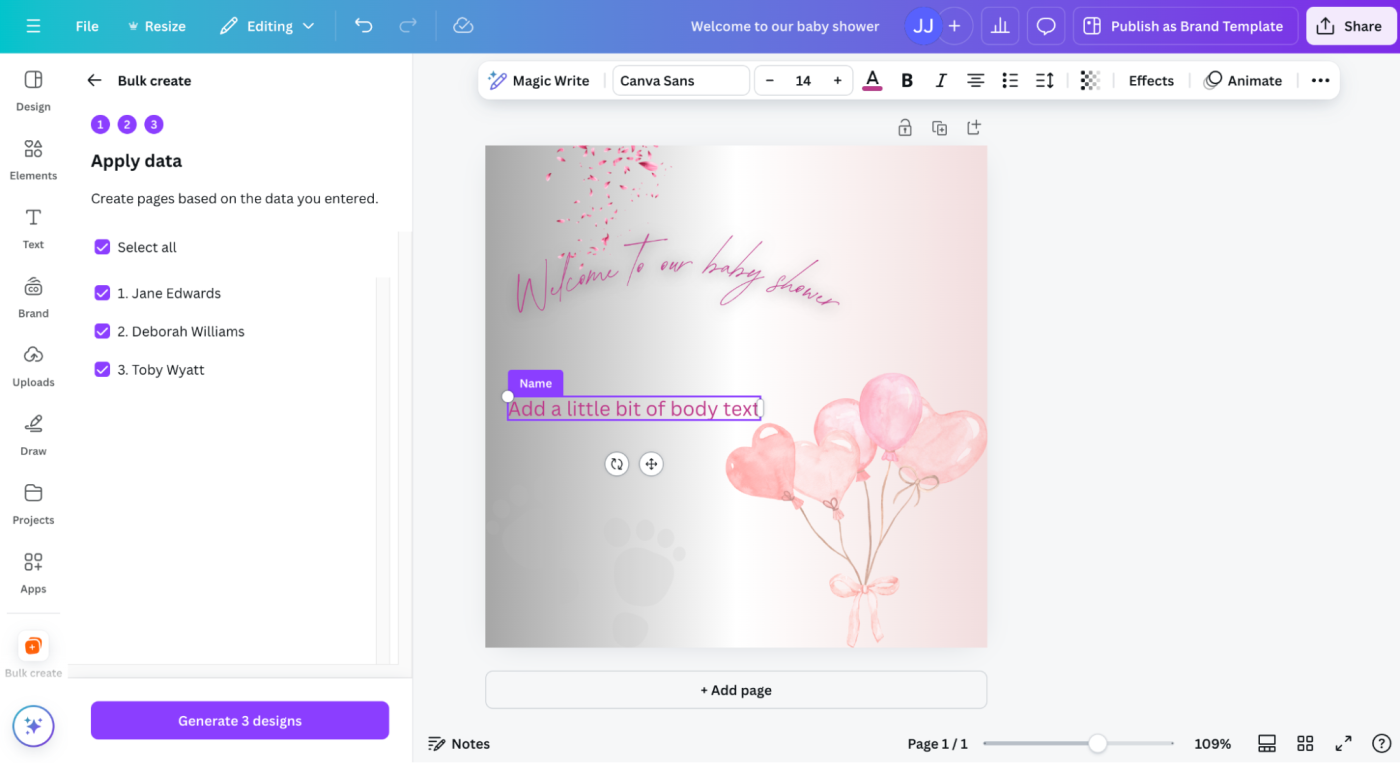
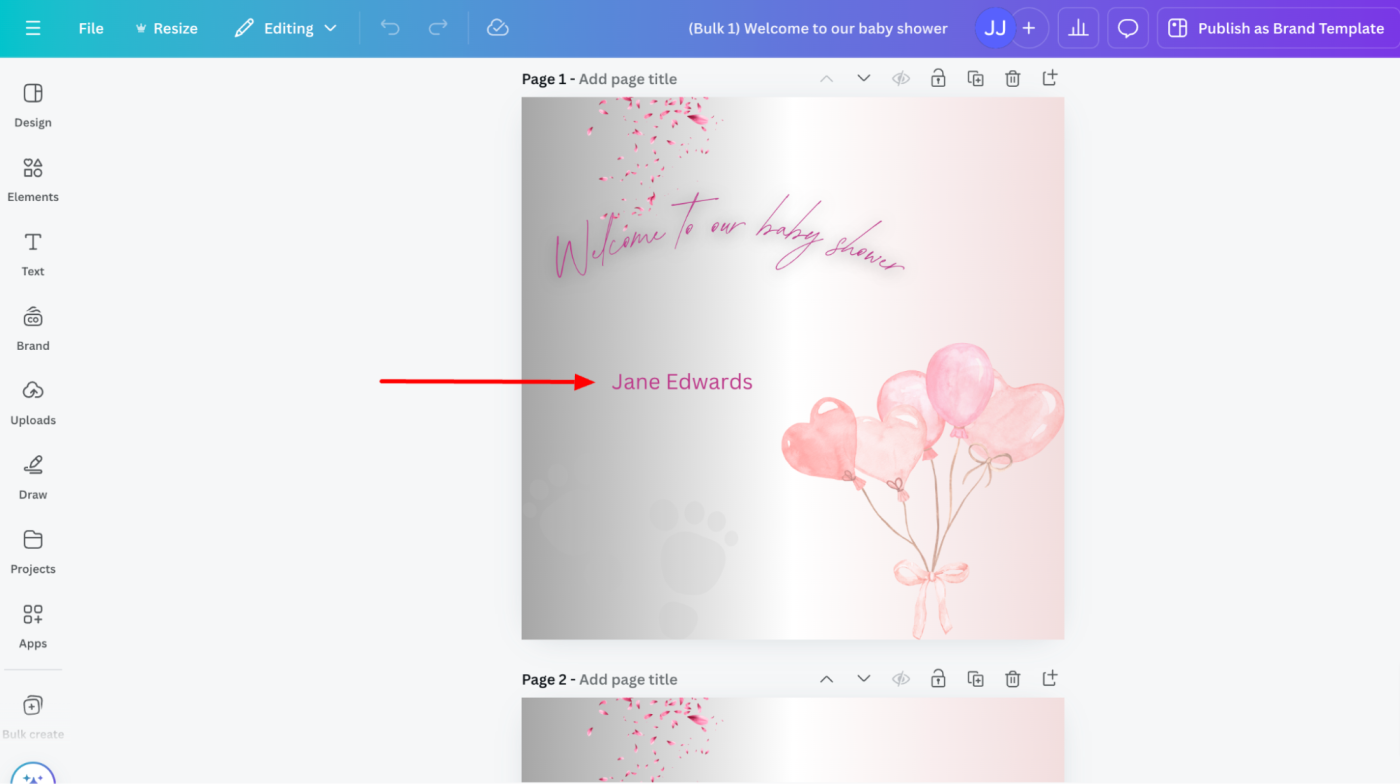
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to bulk create
-
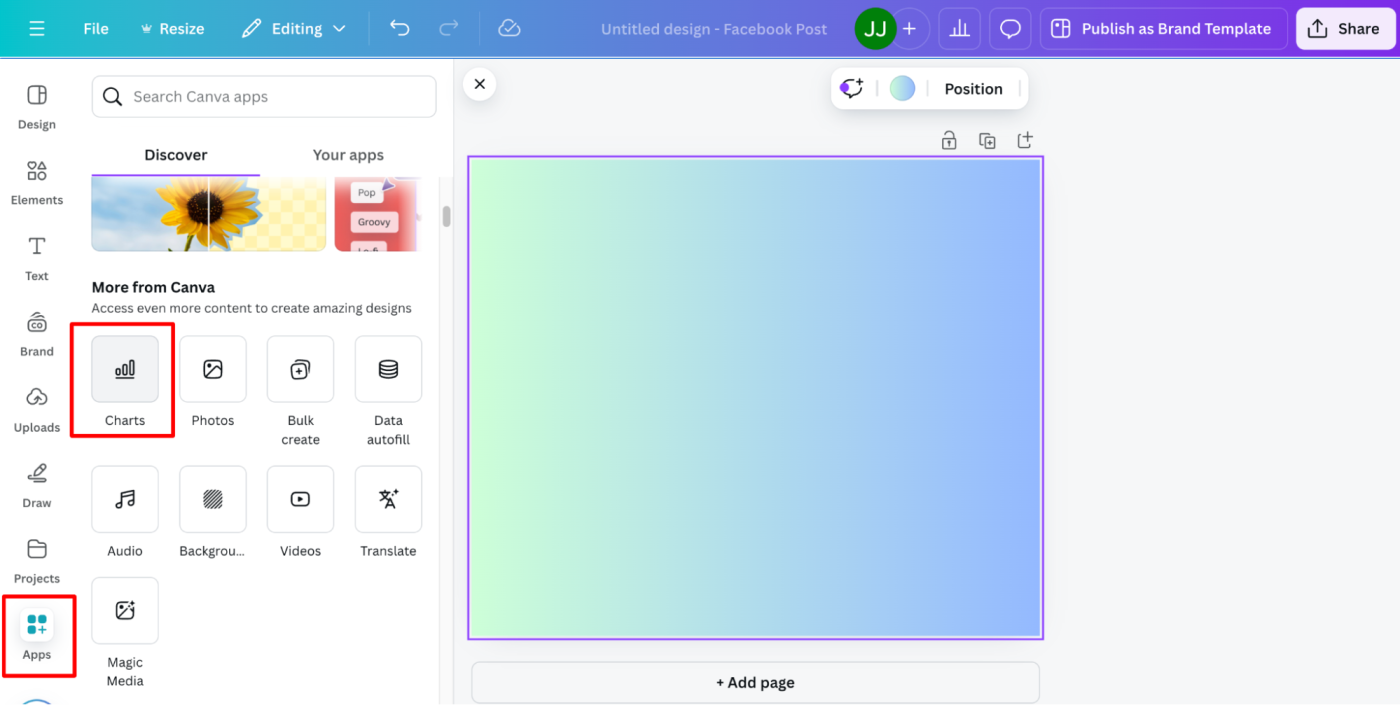
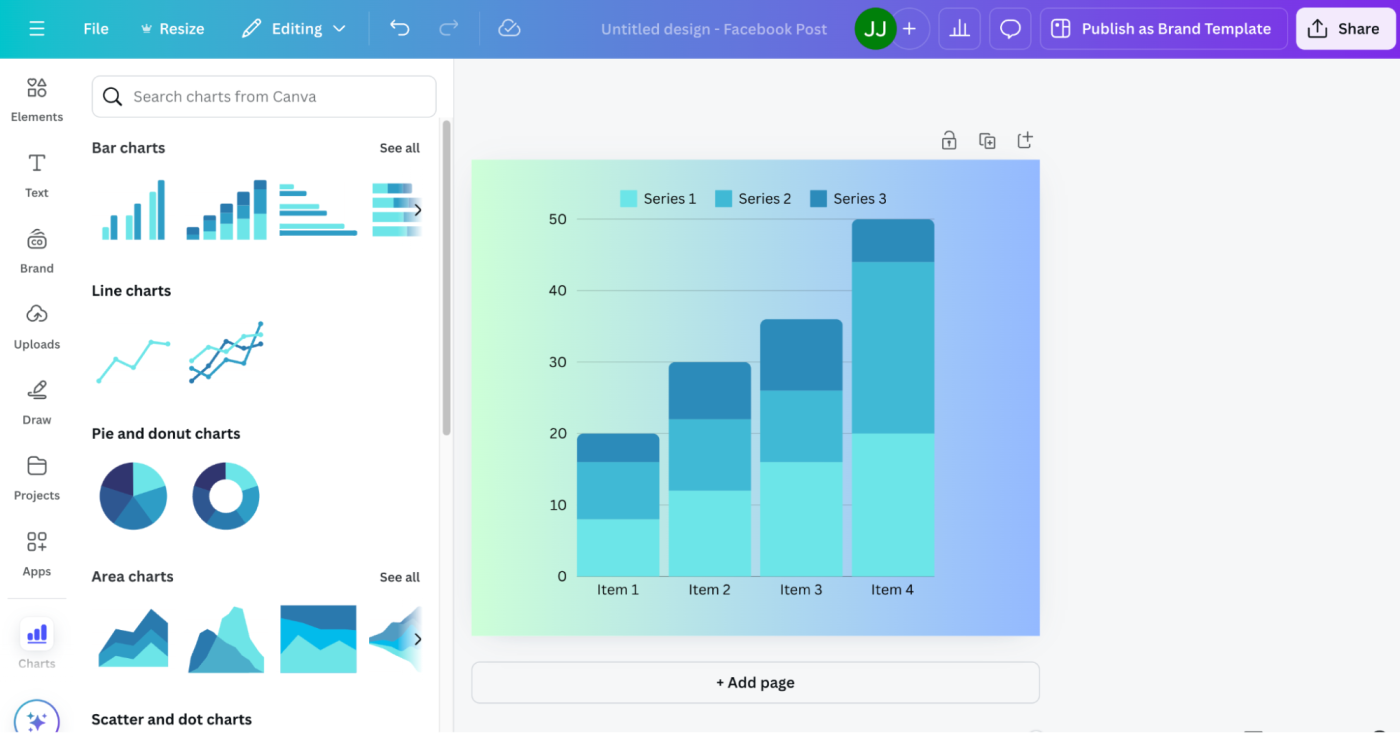
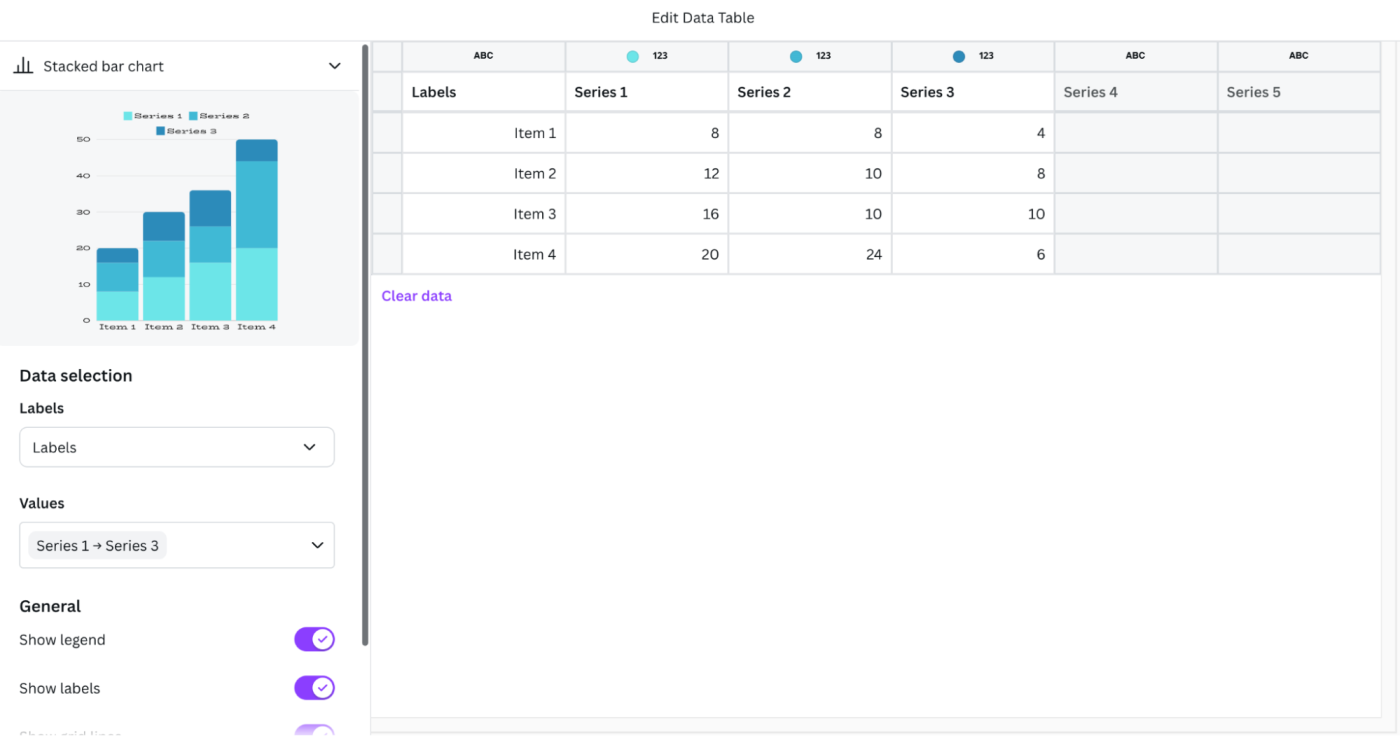
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to use Canva charts
-
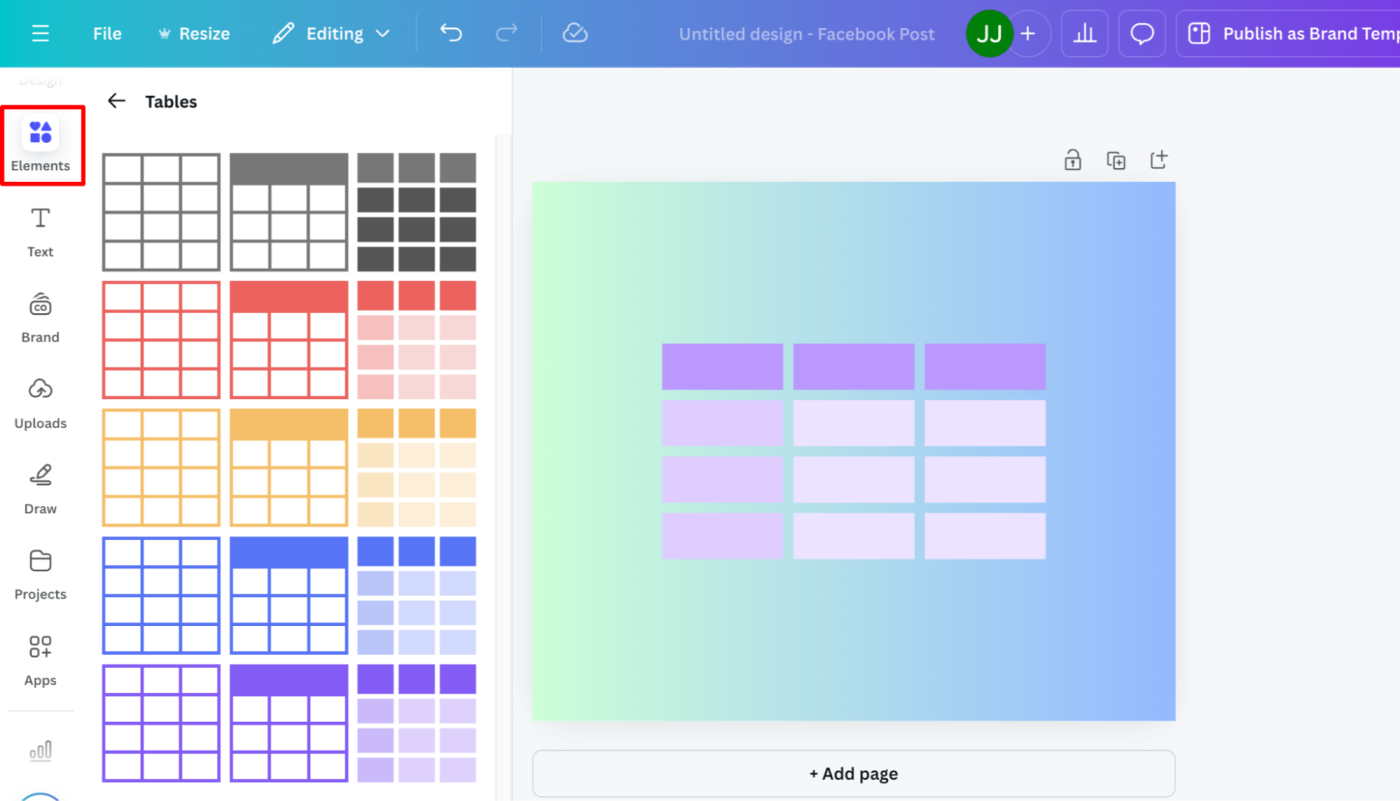
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to use tables
-
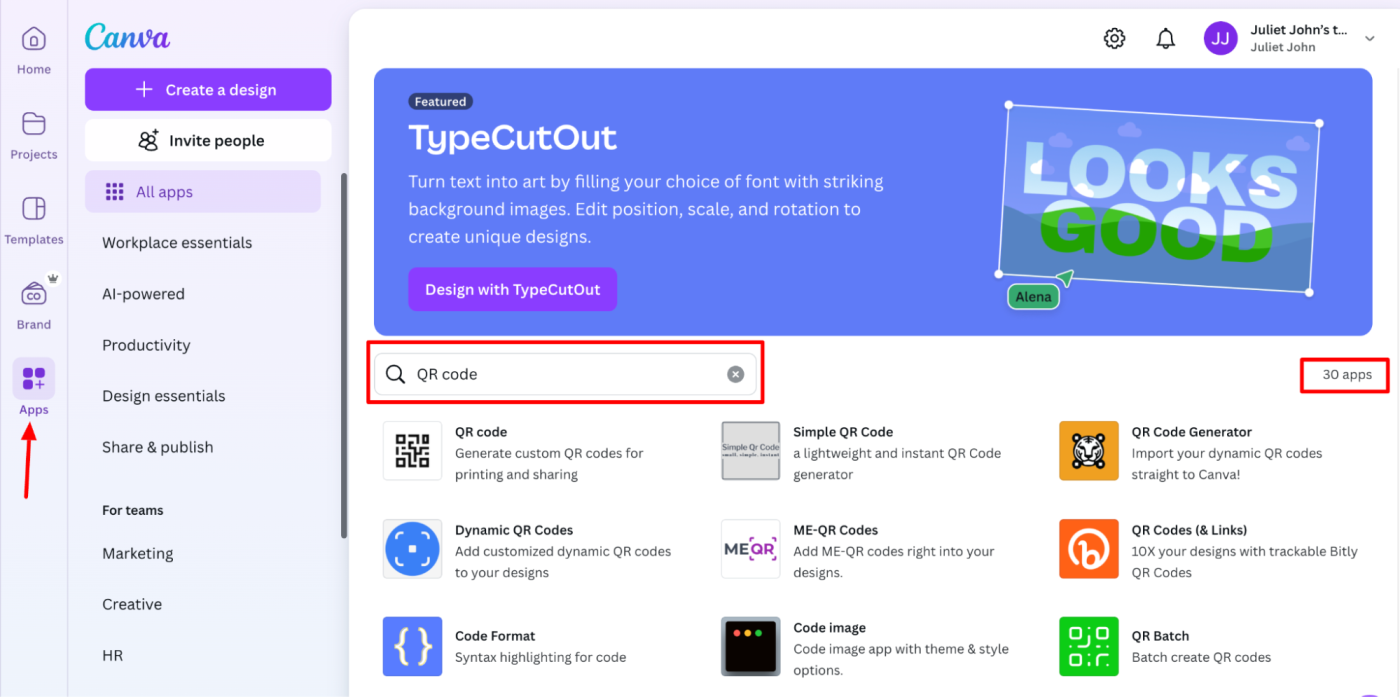
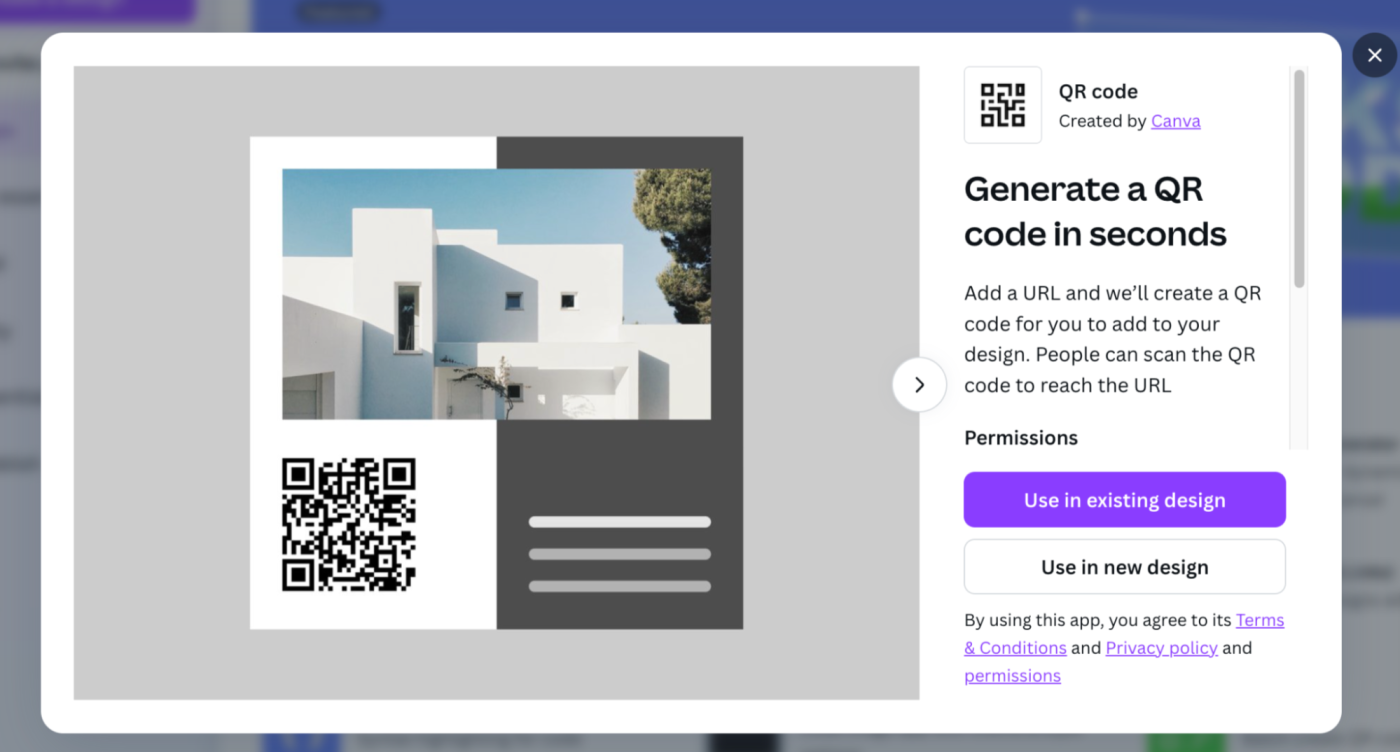
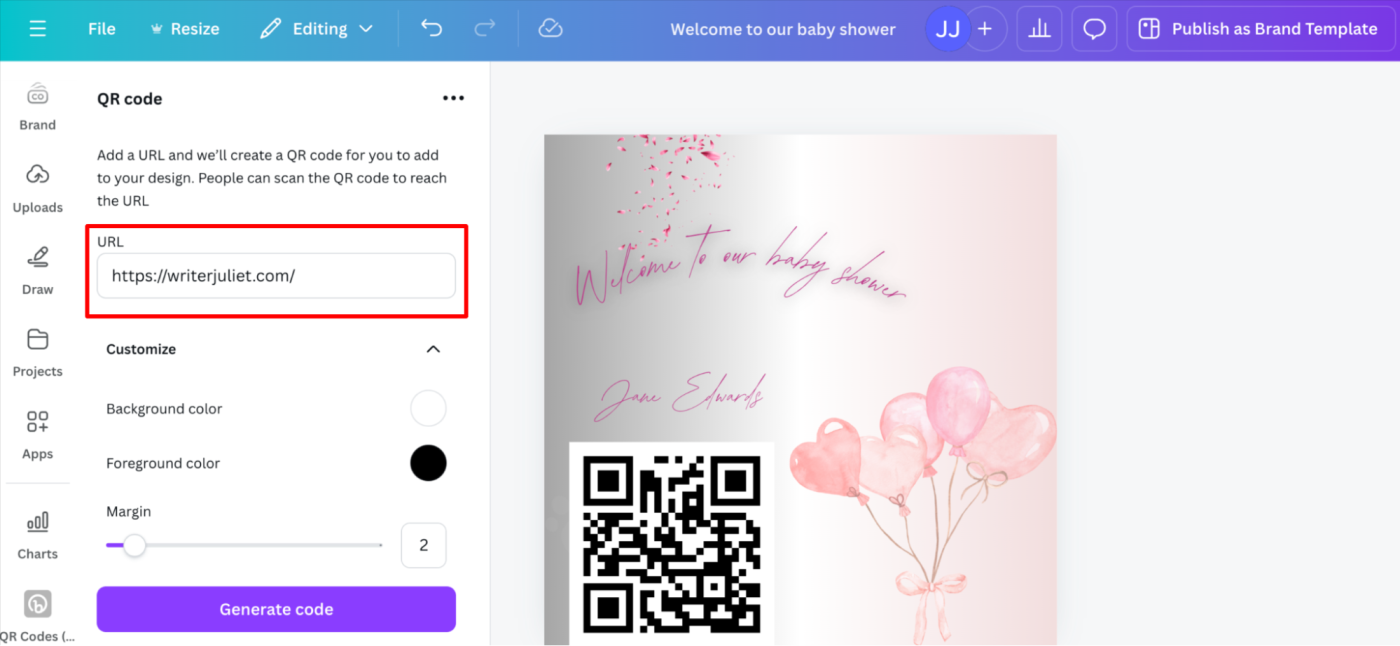
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to create QR codes
-
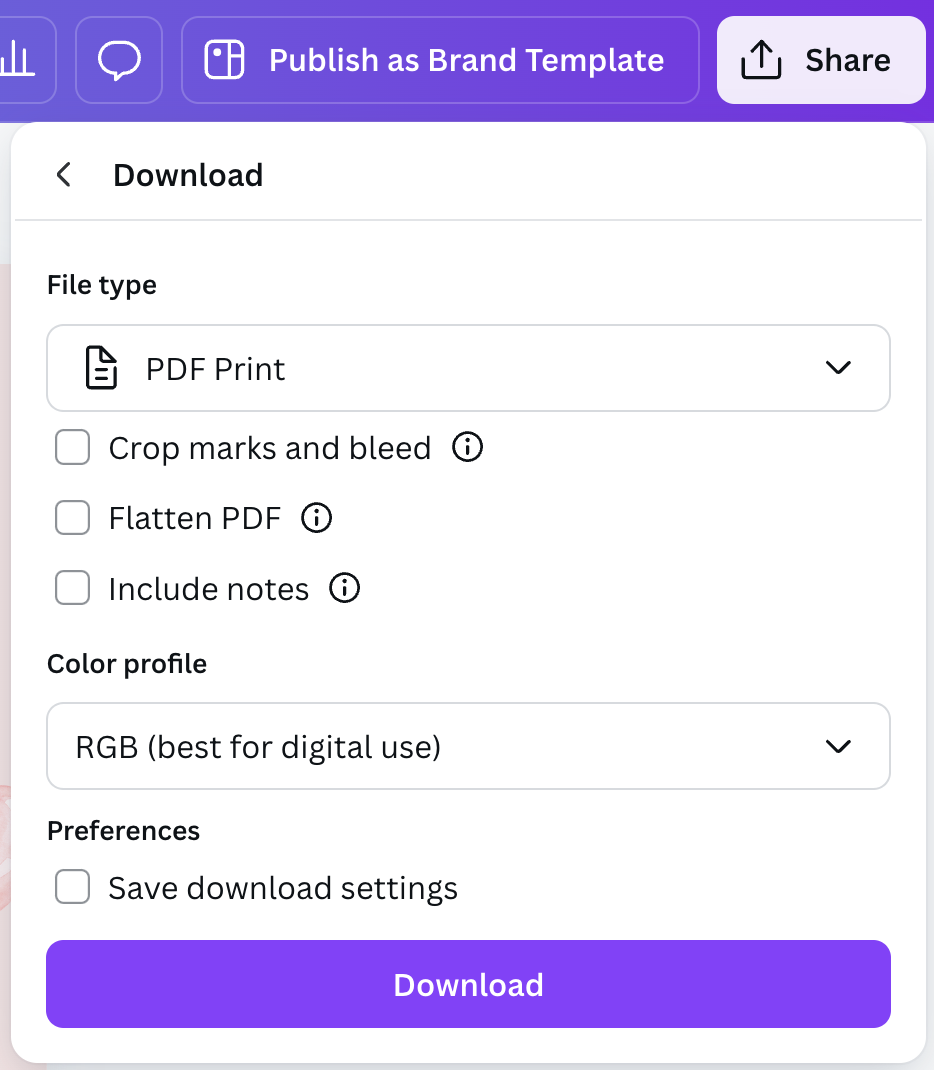
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to print from Canva
How to work with videos in Canva
-
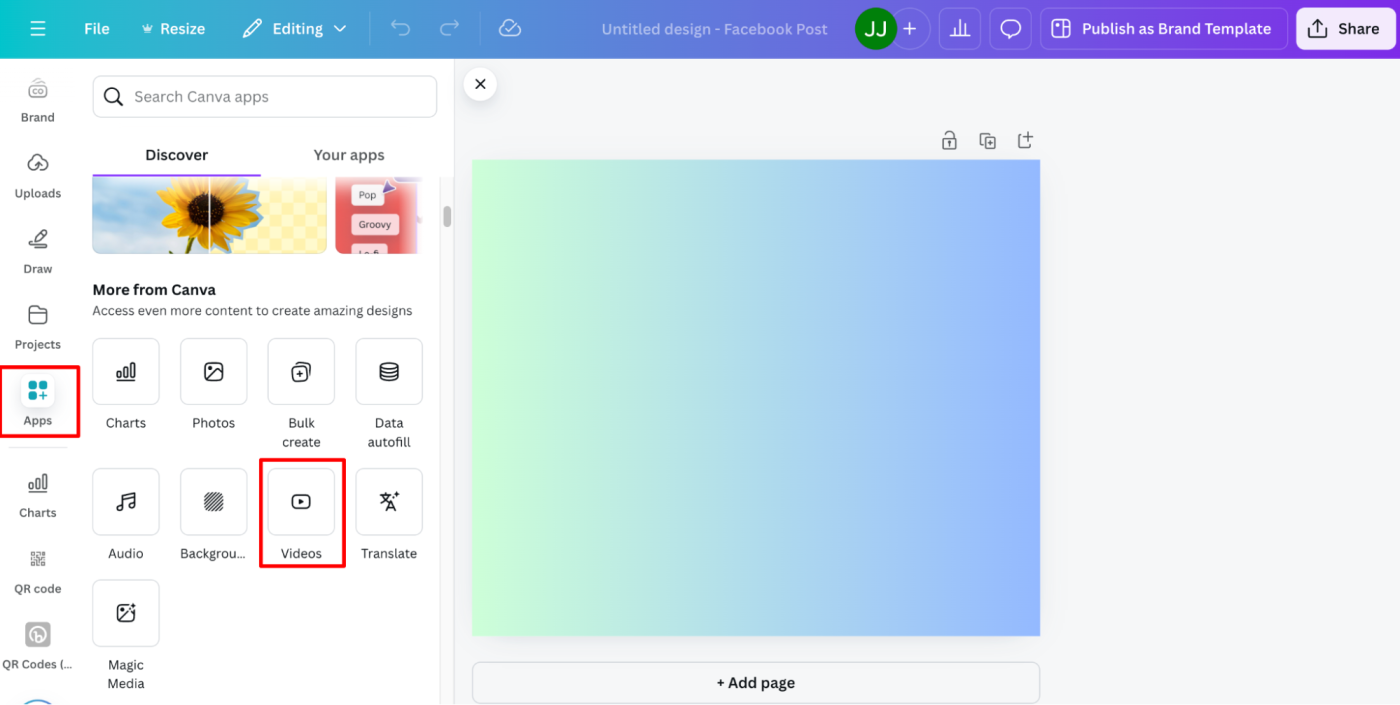
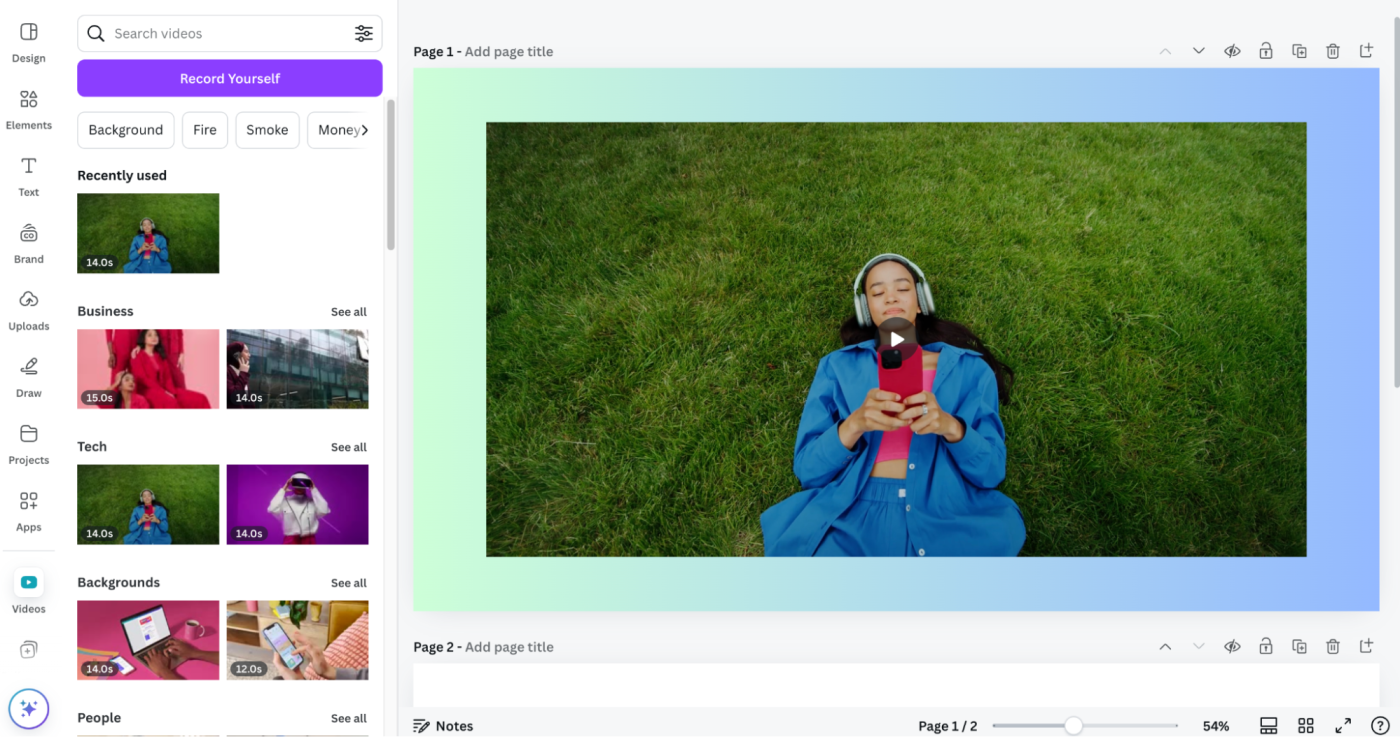
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to add a video
-
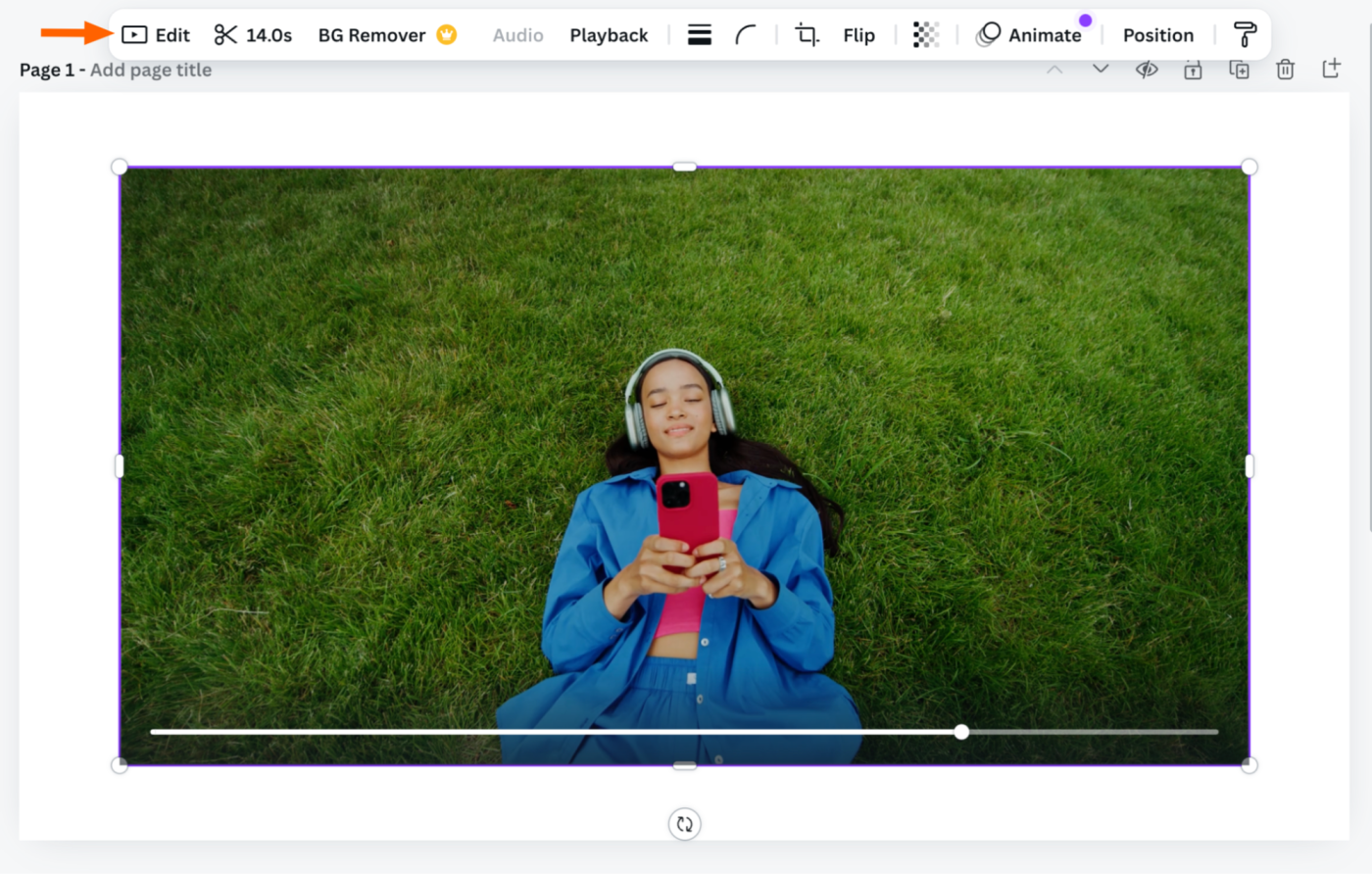
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to edit a video
-
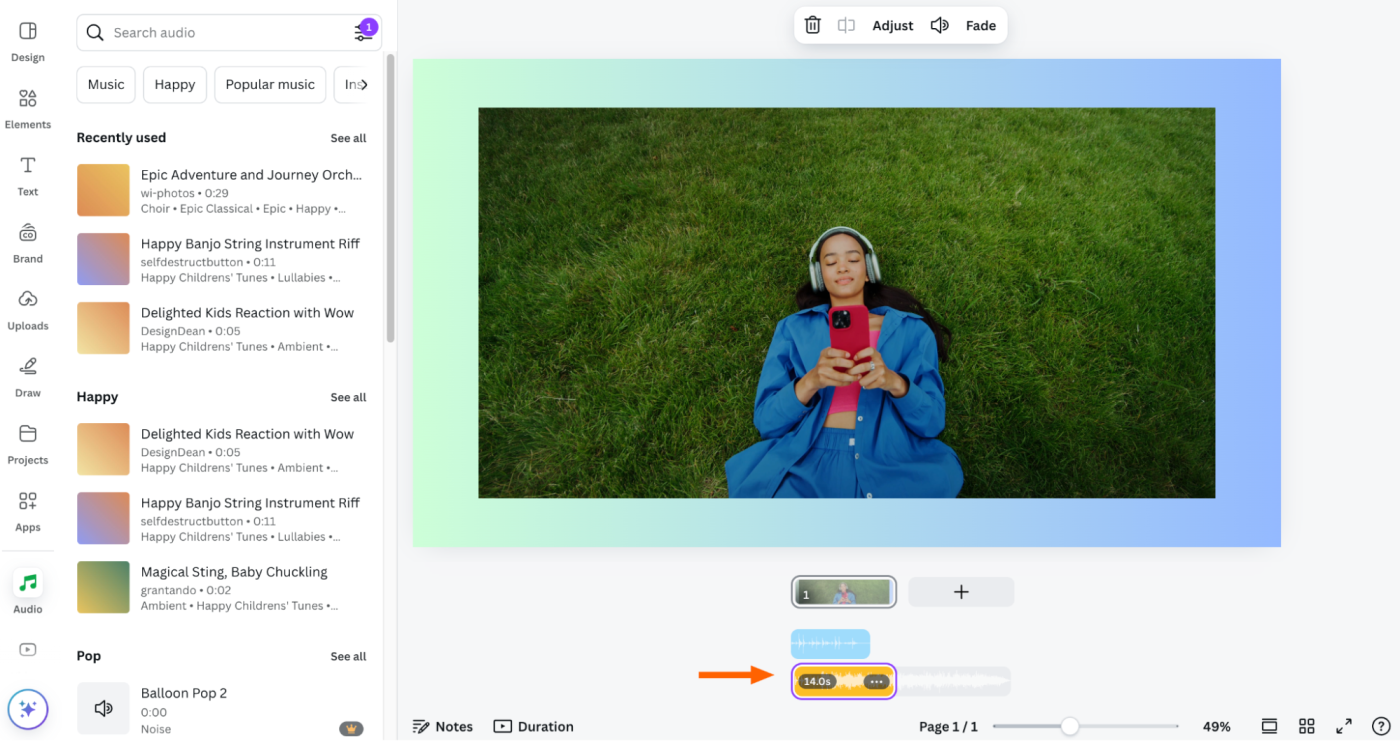
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to add music
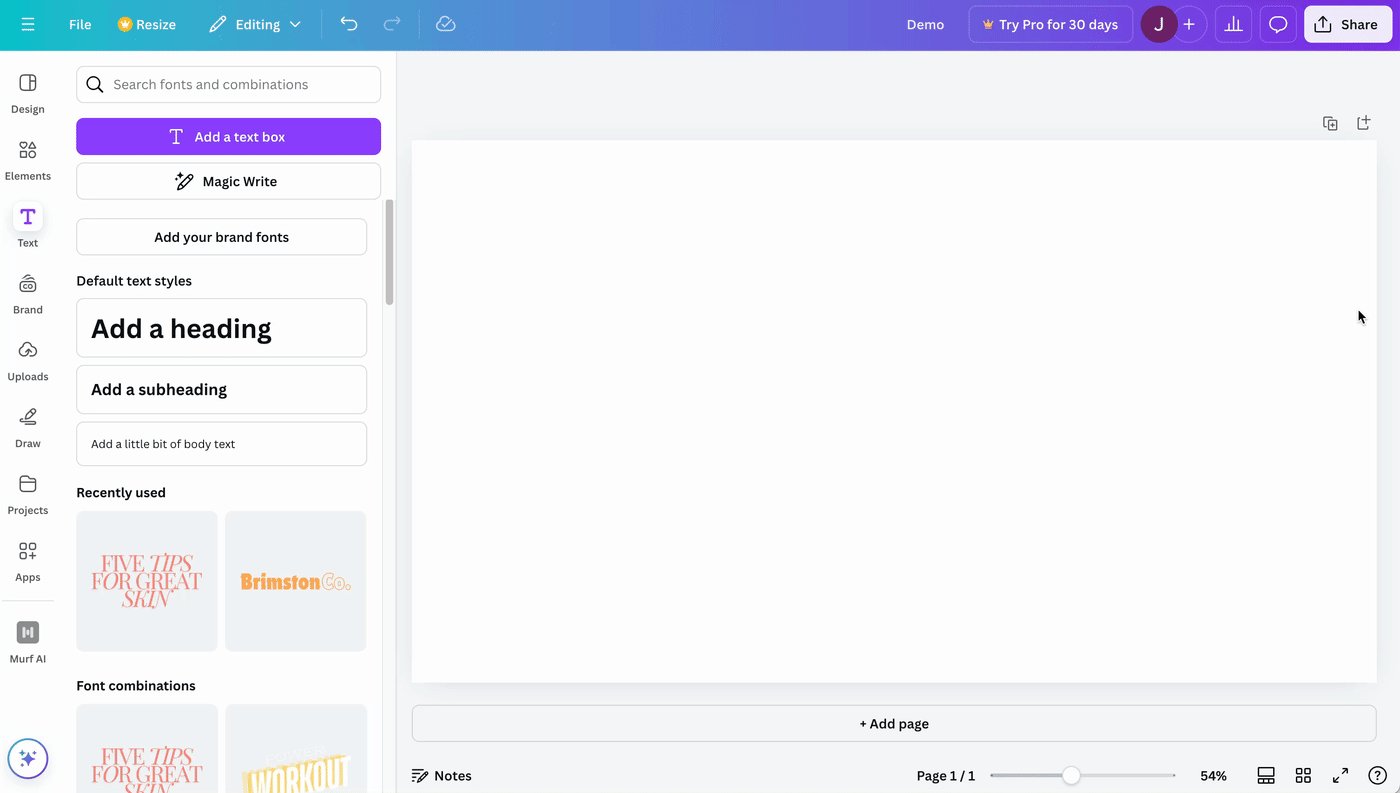
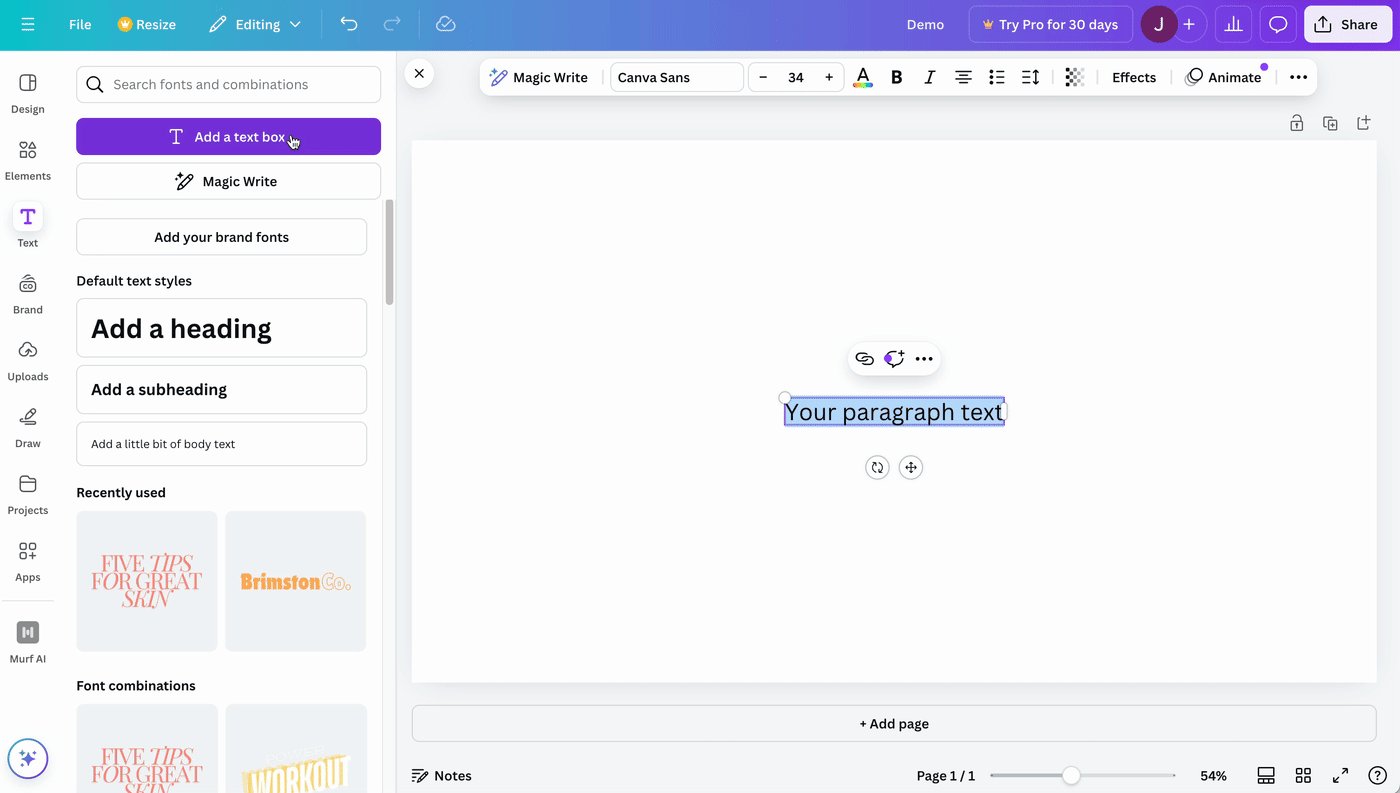
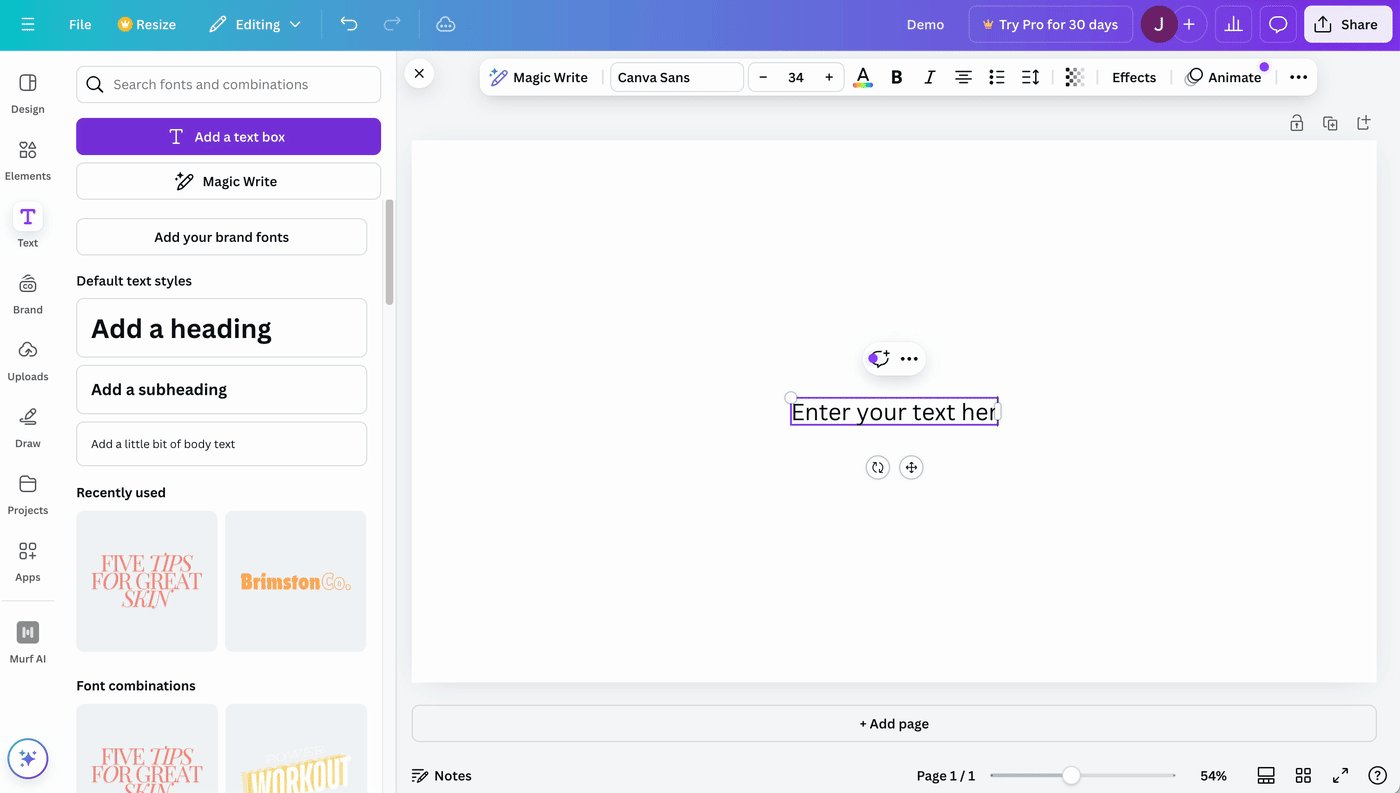
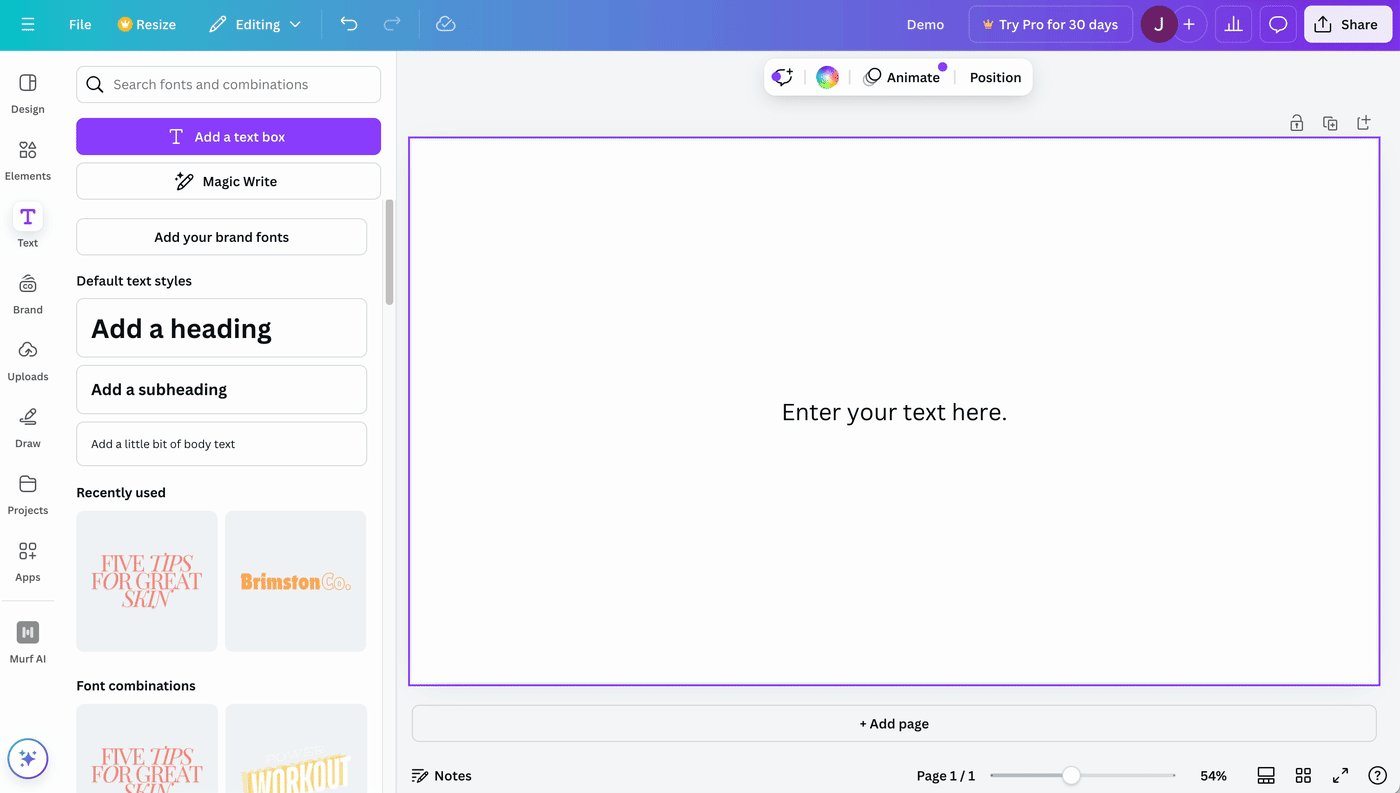
How to add a text box in Canva
-
From the editor side panel, click Text.
-
Click Add a text box, and it'll automatically appear on your page.

Alternatively, you can drag and drop any of the default text styles or text templates (font combinations) onto your page.

How to resize a text box in Canva
-
Click the text box you want to resize.
-
To change only the width, click and drag one of the white pill handles (left or right side of the box) to make it wider or narrower. To change both the width and height, click and drag one of the white corner dots.

How to upload fonts to Canva
Canva offers a massive library of fonts—more than you could possibly need. But if the font you want to use isn't there and you're on a paid tier, you can always add your own (up to 500 per brand kit).
-
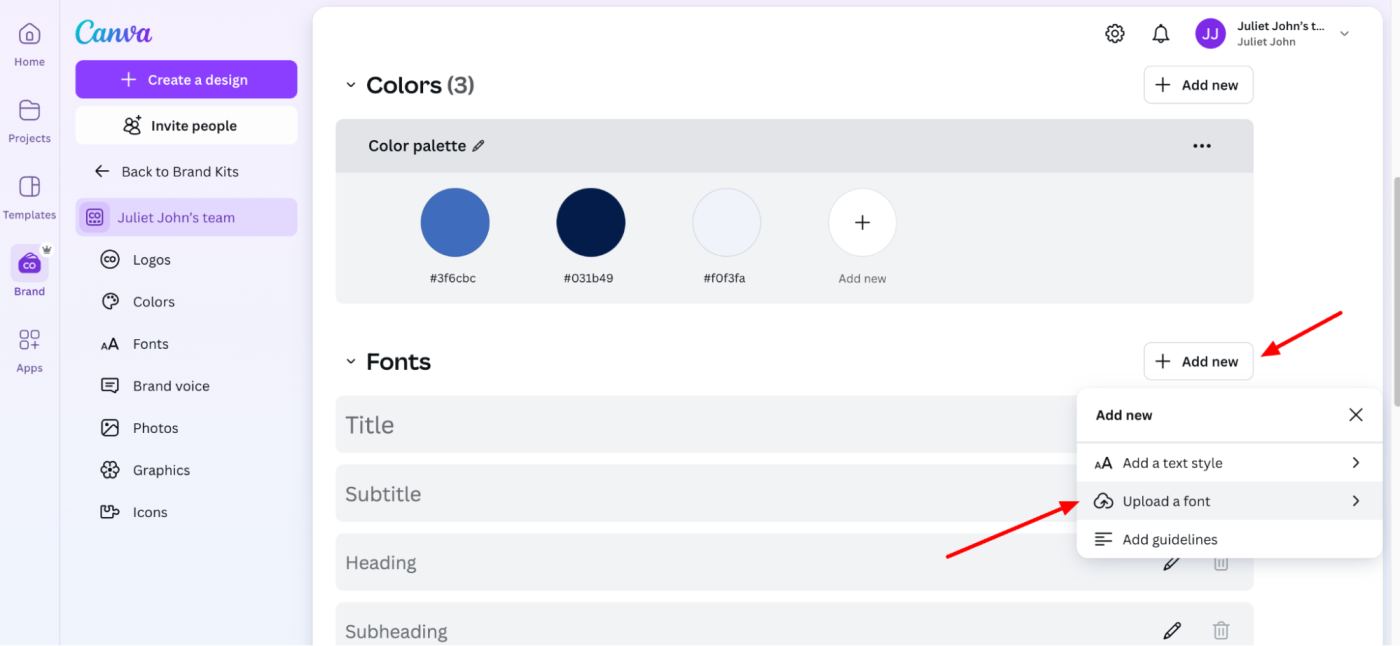
From the Canva dashboard, click Brand.
-
In the side panel, click Brand Kits, and select Fonts.
-
Click Add new, and select Upload a font.

-
Upload your font file using one of these formats: .otf (open type font), .ttf (true type font), or .woff (web open font).
If your font doesn't upload, check out Canva's .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}font upload troubleshooting tips.
How to curve text in Canva
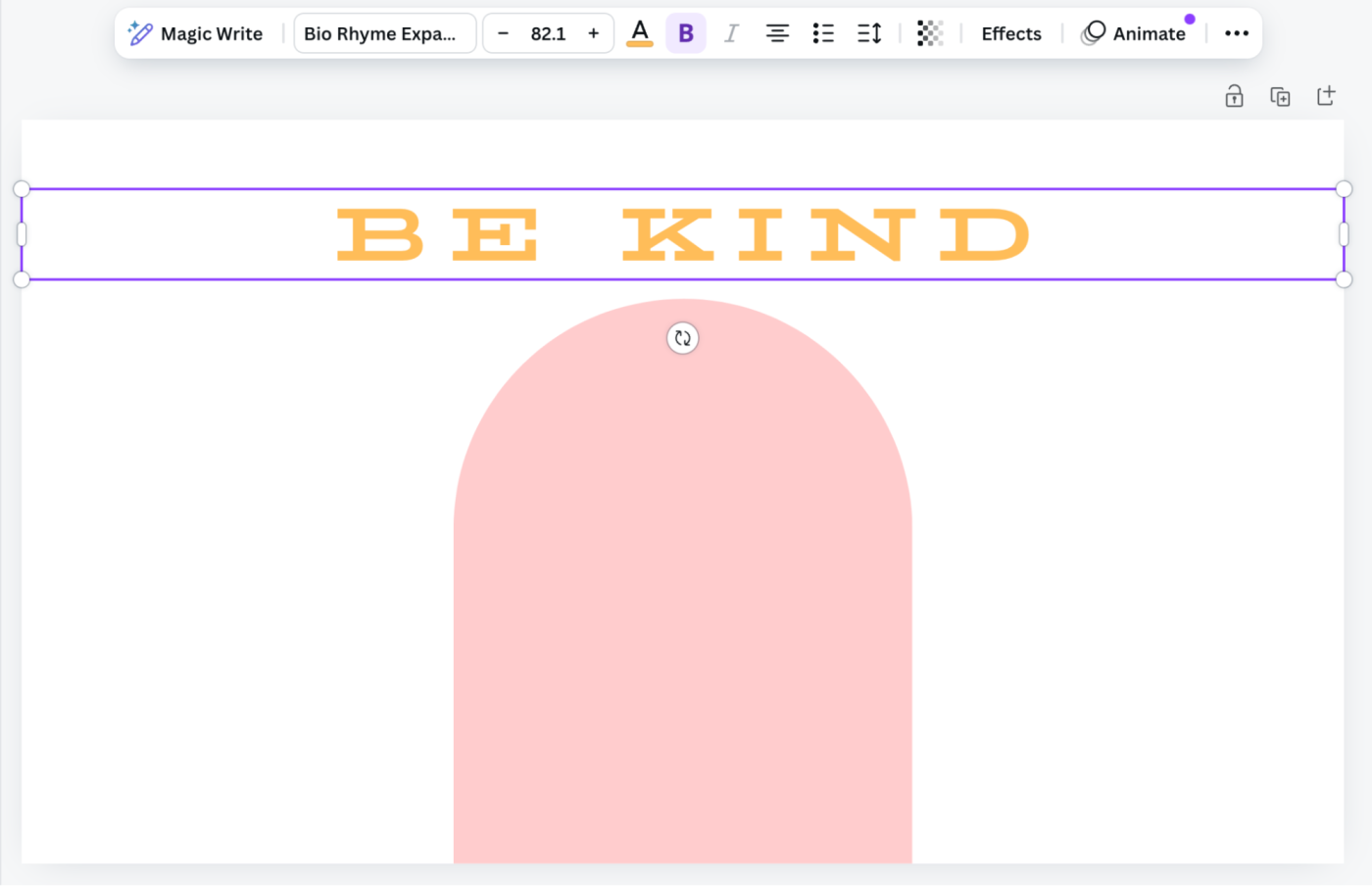
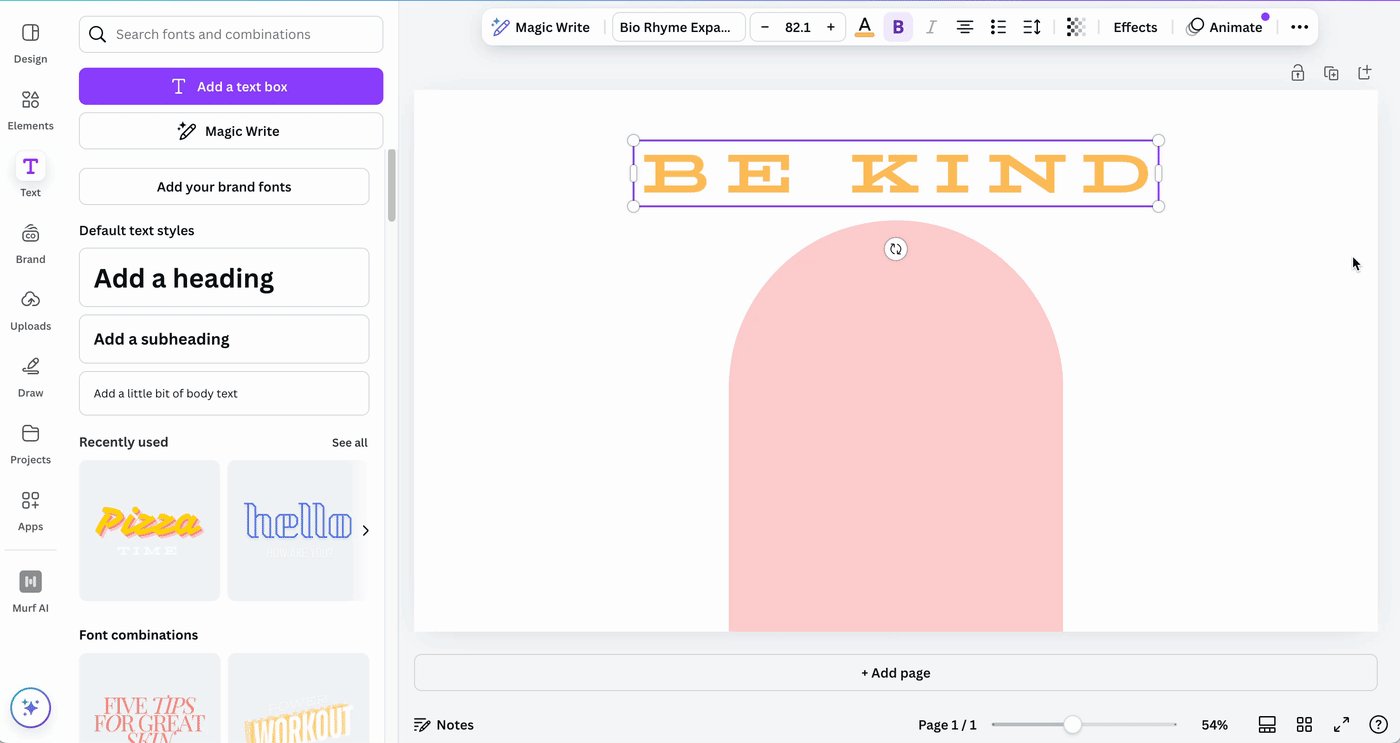
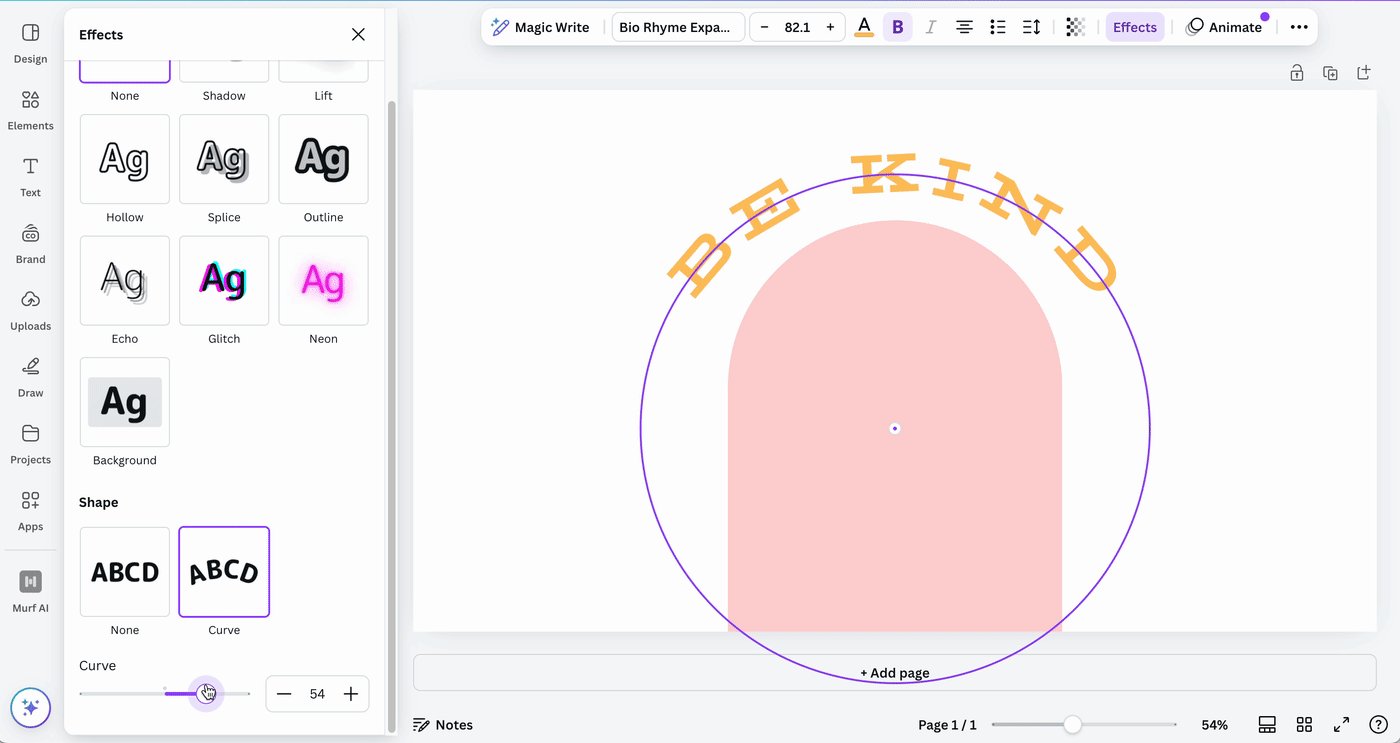
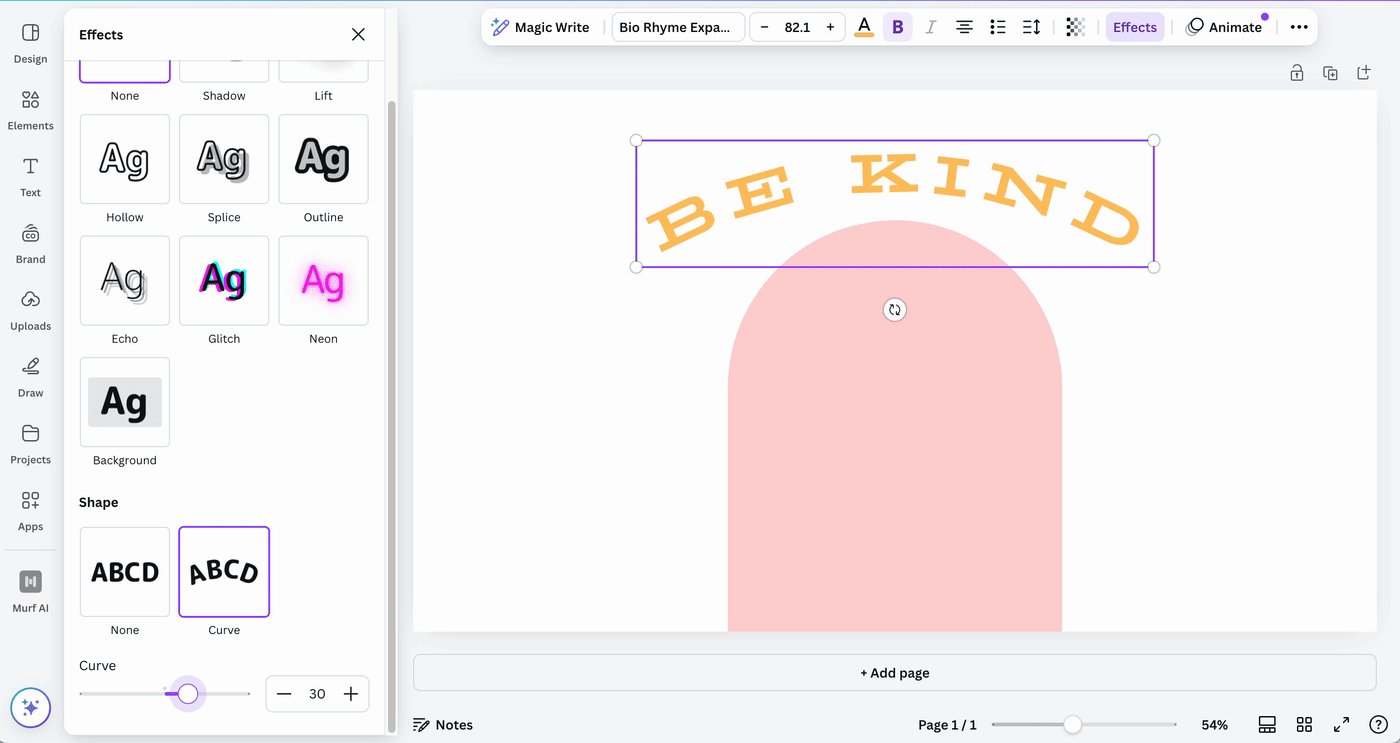
In the design below, there's an arch with the text "be kind" in a straight line above it. Let's say I wanted to bend the text so that it follows the shape of the arch. Here's how to curve text in Canva to achieve that.

-
Click the text you want to curve.
-
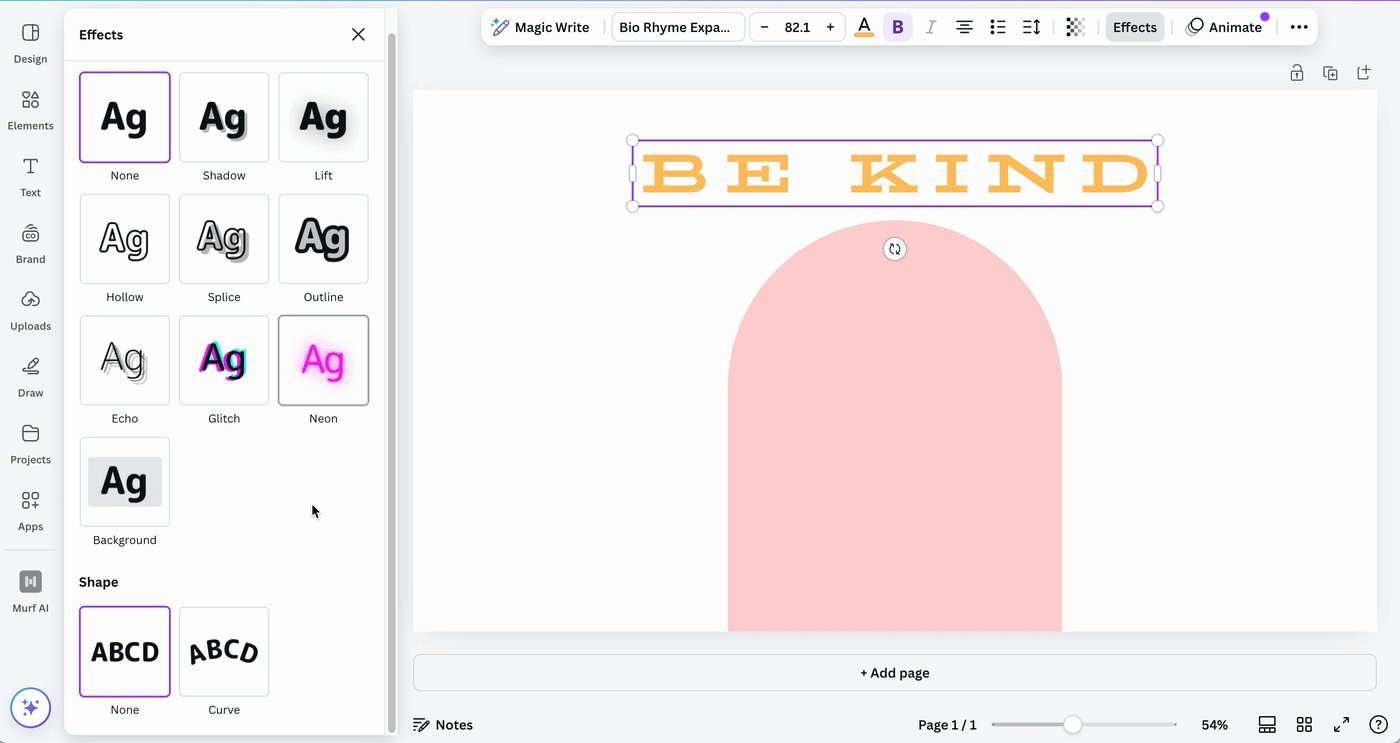
In the toolbar, click Effects.
-
In the Effects side panel, click Curve.
-
You can adjust your text to curve up or down, and you can make it more or less curved. To curve it up, enter a number between -100 and 0; to curve it down, enter a number between 0 and 100. The closer to 0, the straighter your text; the closer to 100, the more your text will curve into a round shape.

Want to wrap text in Canva? You can't. It's a feature .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}Canva users have been asking for, but for now, the only way to do this is by inserting separate text boxes and manually wrapping each one around a shape.
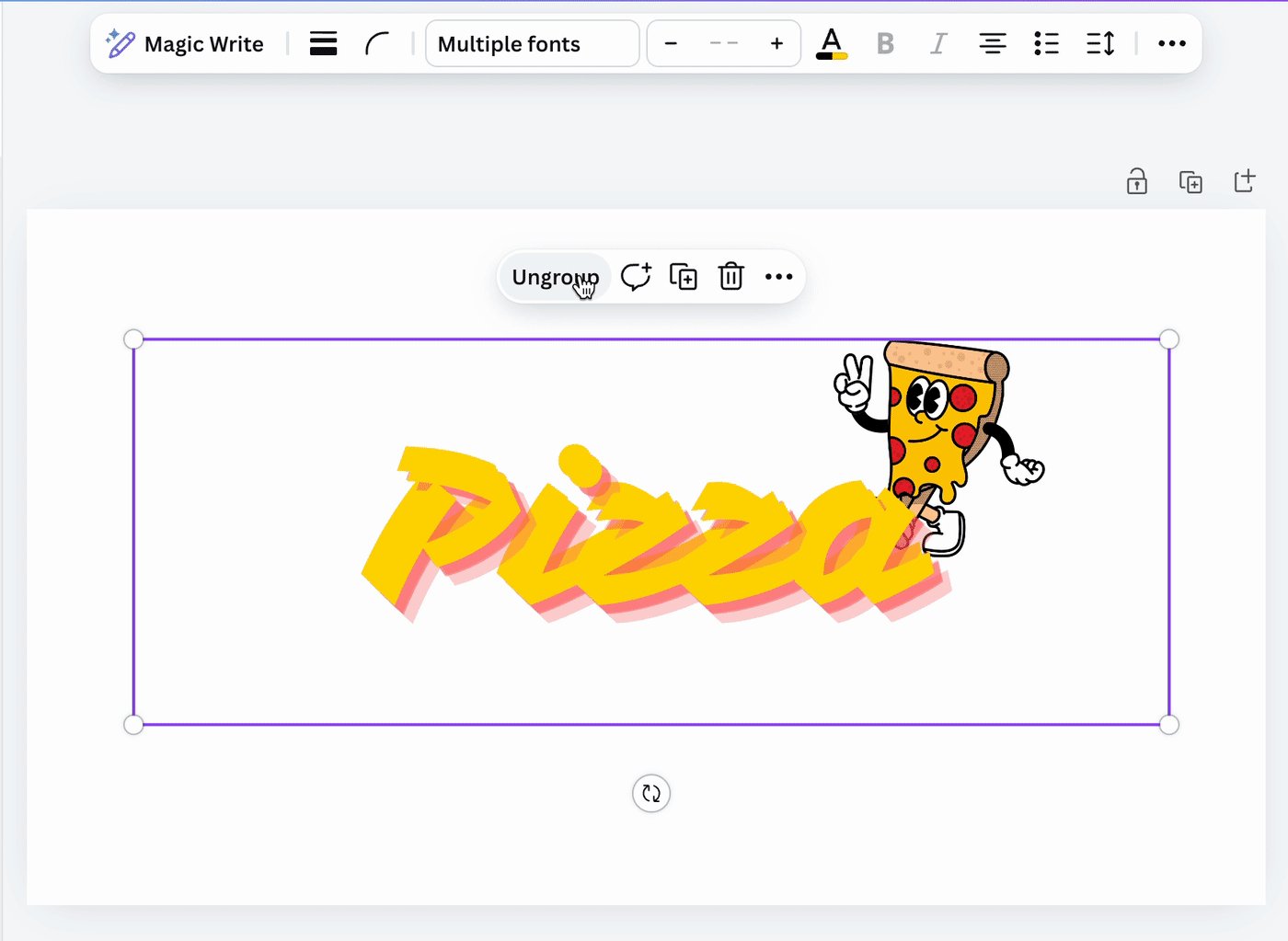
How to flip text in Canva
Similar to wrapping text in Canva, there's no straightforward way to flip (mirror) your text. But there is a workaround. The only drawback is that it's limited to users on a paid tier.
To do this, you're going to first turn your text into an image file and then mirror it. Why? Because for some inexplicable reason, Canva lets you mirror images but not text.
-
Create your design with the text you want to flip.
-
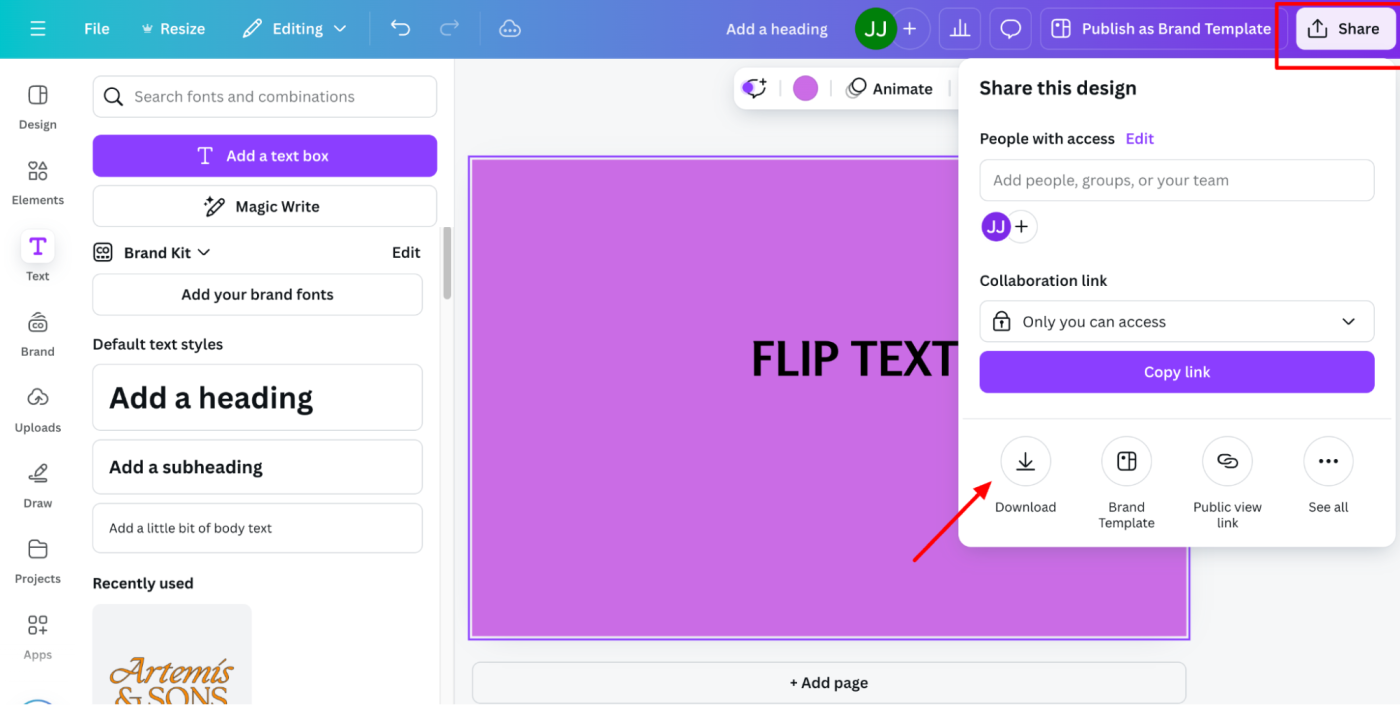
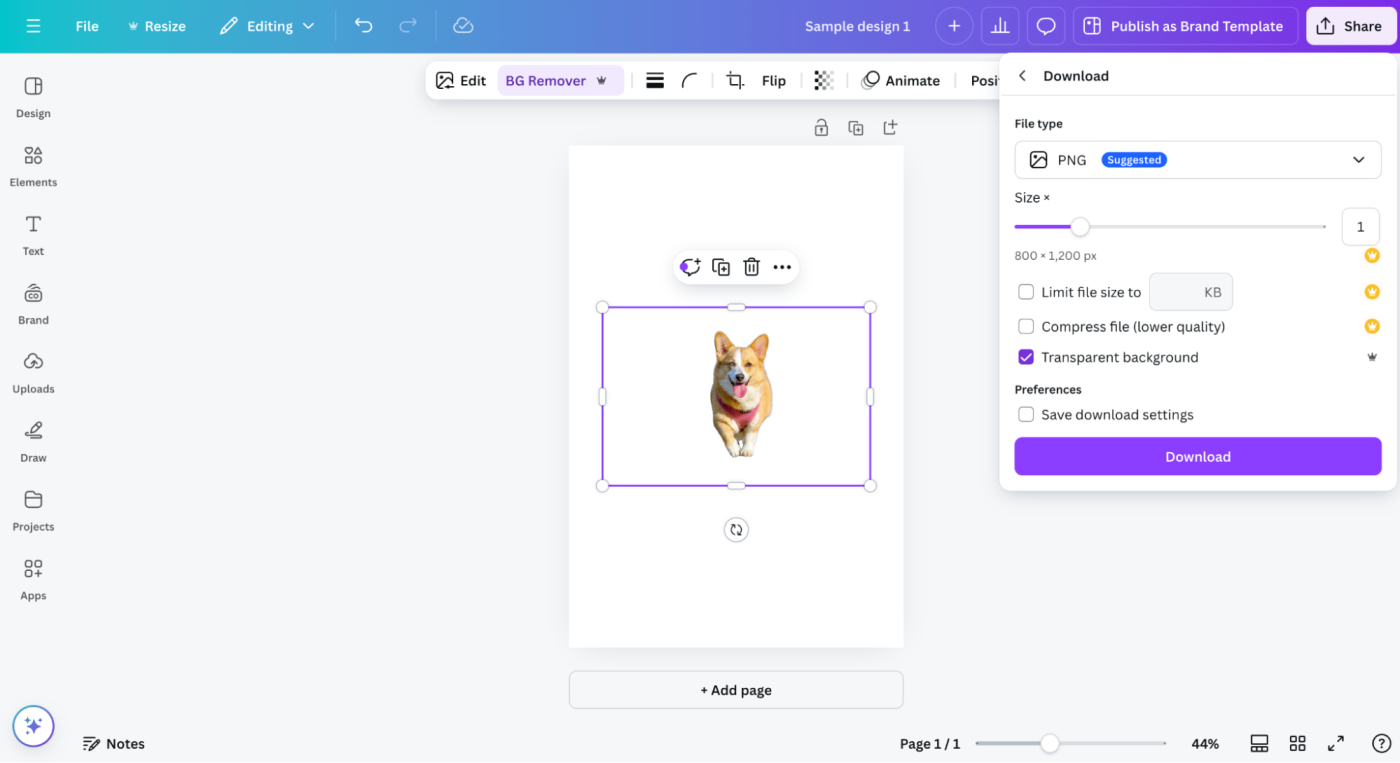
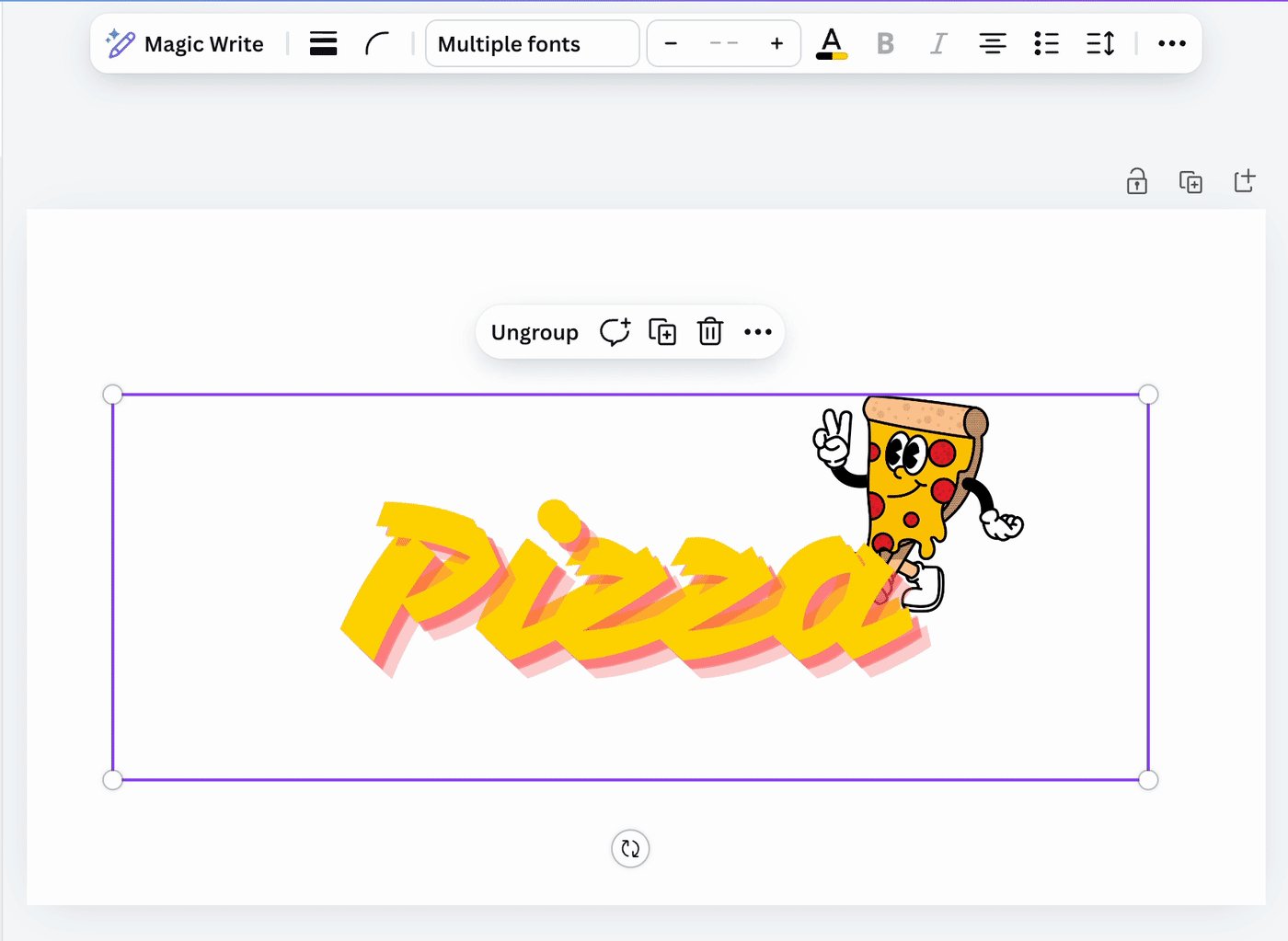
Click Share, and select Download.

-
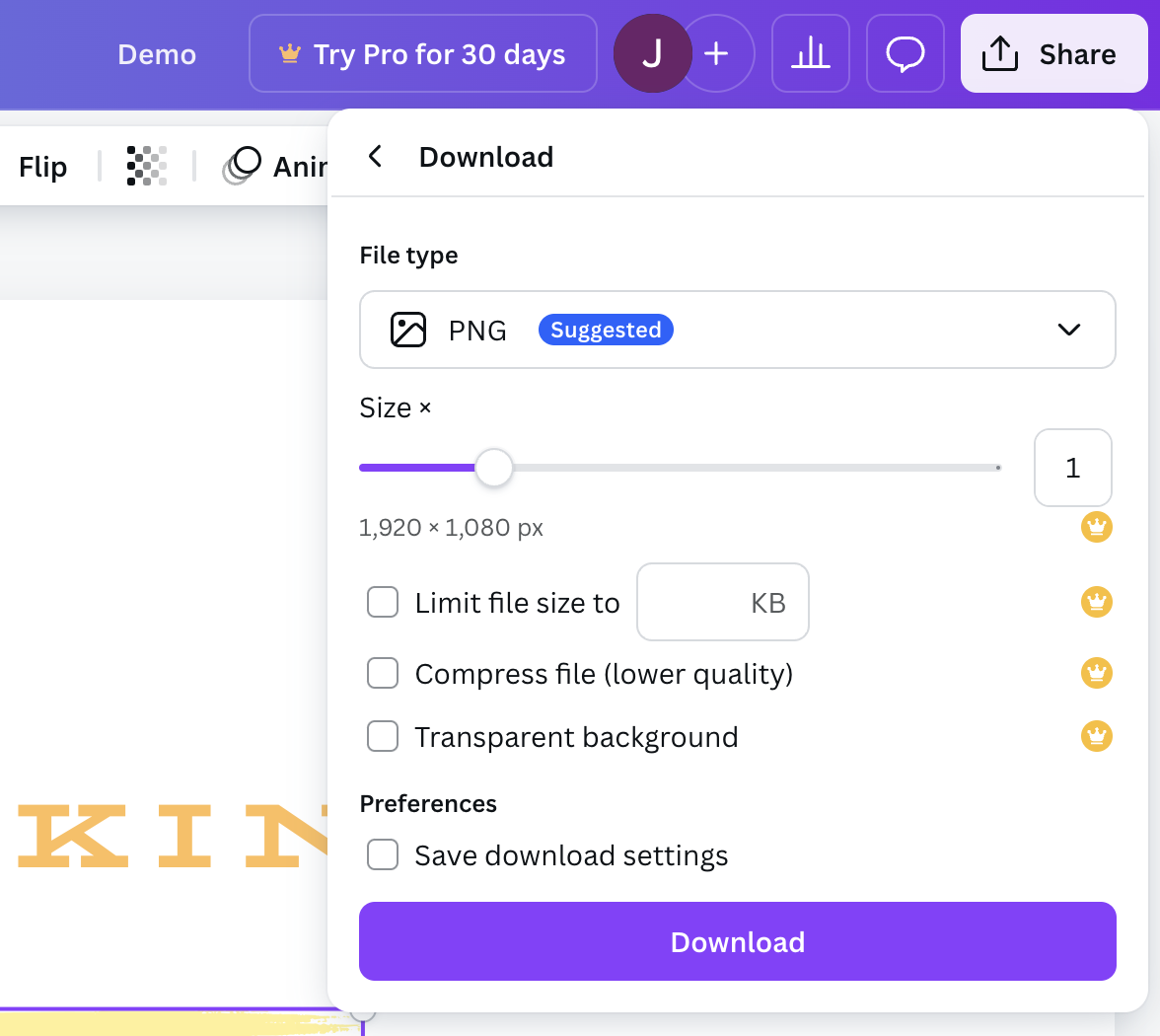
Under File type, select PNG.
-
Click the checkbox next to Transparent background.
-
Click Download. By downloading your text as an image, you'll be able to flip it.
.css-1dc2xap{max-width:500px!important;margin:0 auto;border-radius:3px;object-fit:cover;width:100%;max-height:100%;border:1px solid #e6e6e6;border-radius:5px;height:auto;width:100%;}
-
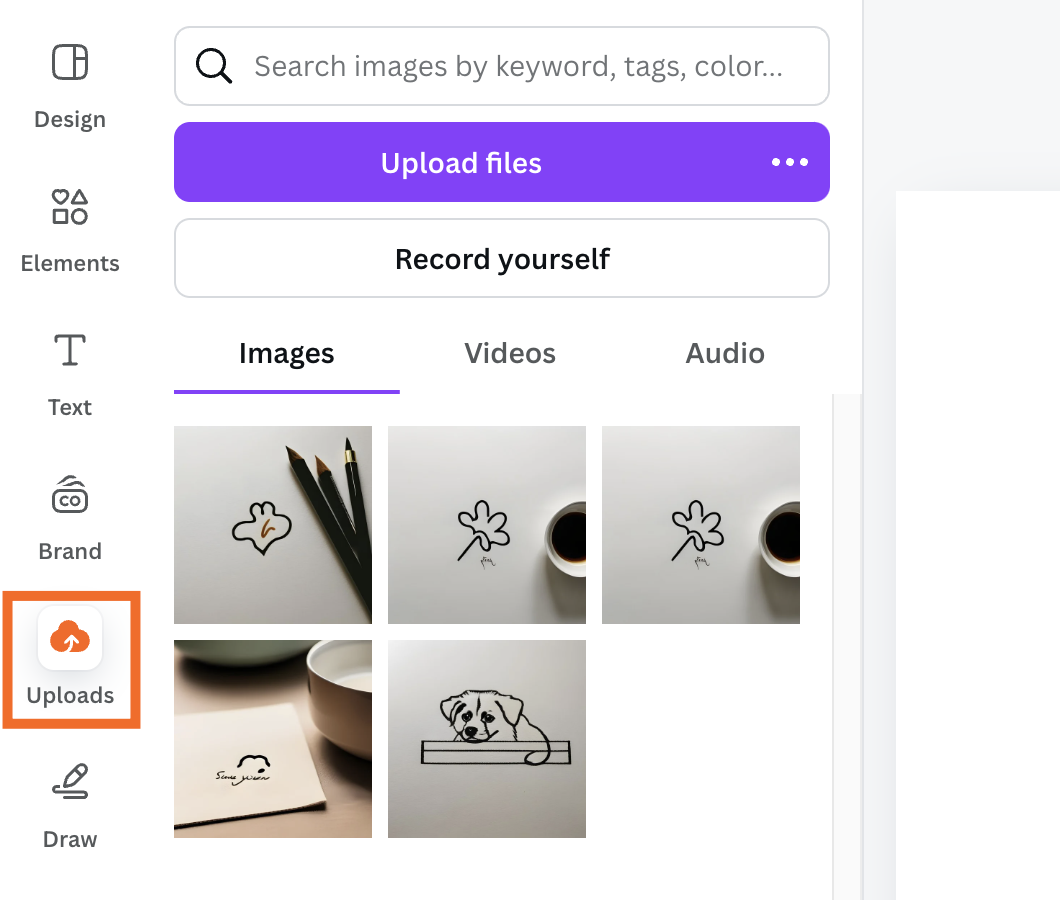
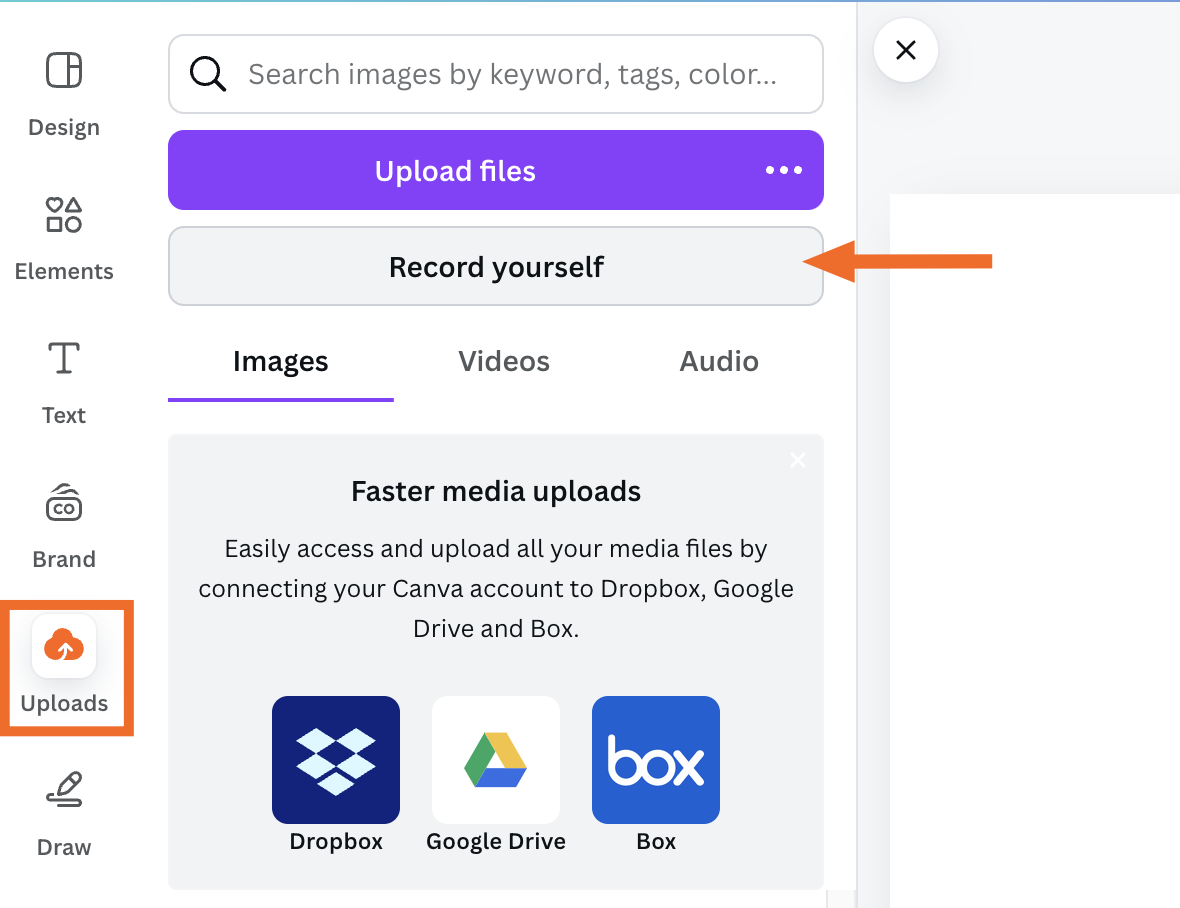
In the side menu of the Canva editor, click Uploads.
-
Click Upload files, and select the text image you just downloaded.

-
Once uploaded, click the image to add it to your design.
-
Adjust your image so that it aligns perfectly with the text that you'll leave in its original form (not mirrored).
-
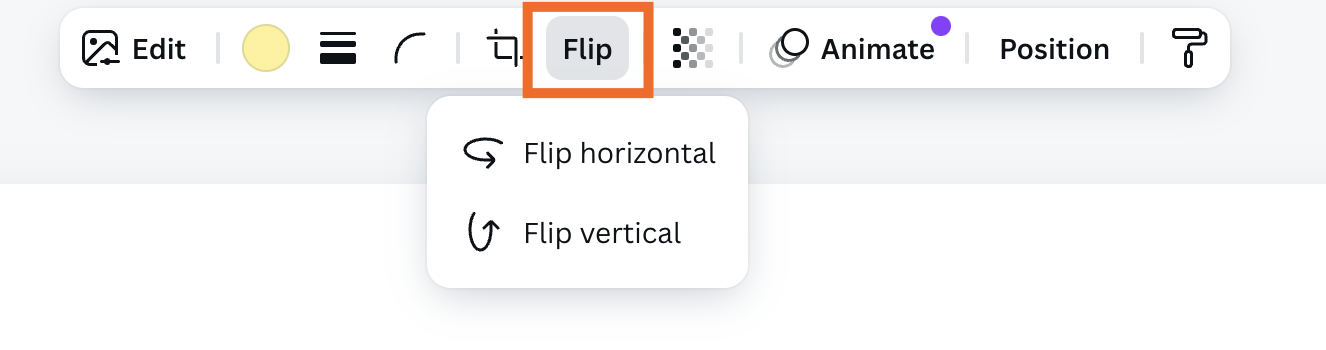
In the toolbar, click Flip, and select Flip horizontal or Flip vertical.

How to highlight text in Canva
If you want to draw the viewer's attention to specific text in your design, there are a few ways to do that.
How to highlight text in Canva using effects
-
Select the text you want to highlight.
-
In the toolbar, click Effects.
-
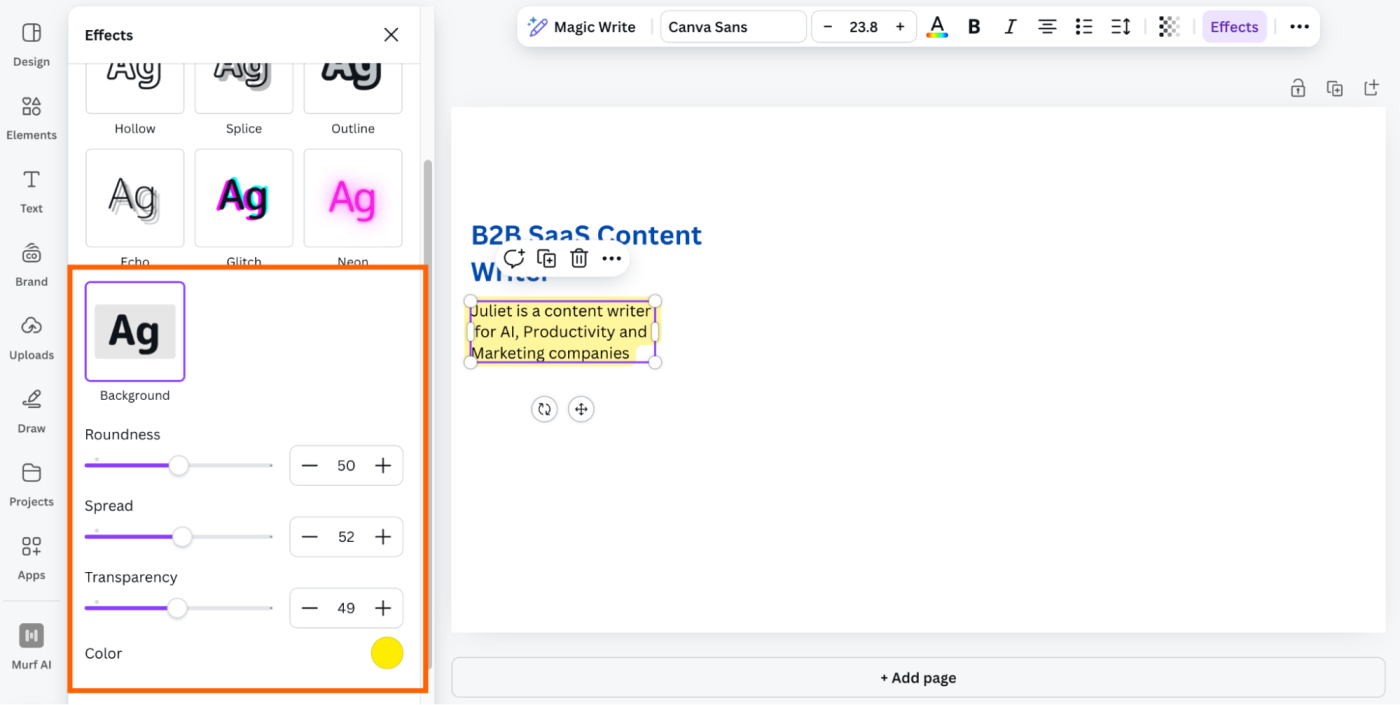
In the Effects side panel, click Background.
-
From the side panel, you can change the highlight color, as well as the roundness, spread, and transparency.

How to highlight text in Canva using elements
-
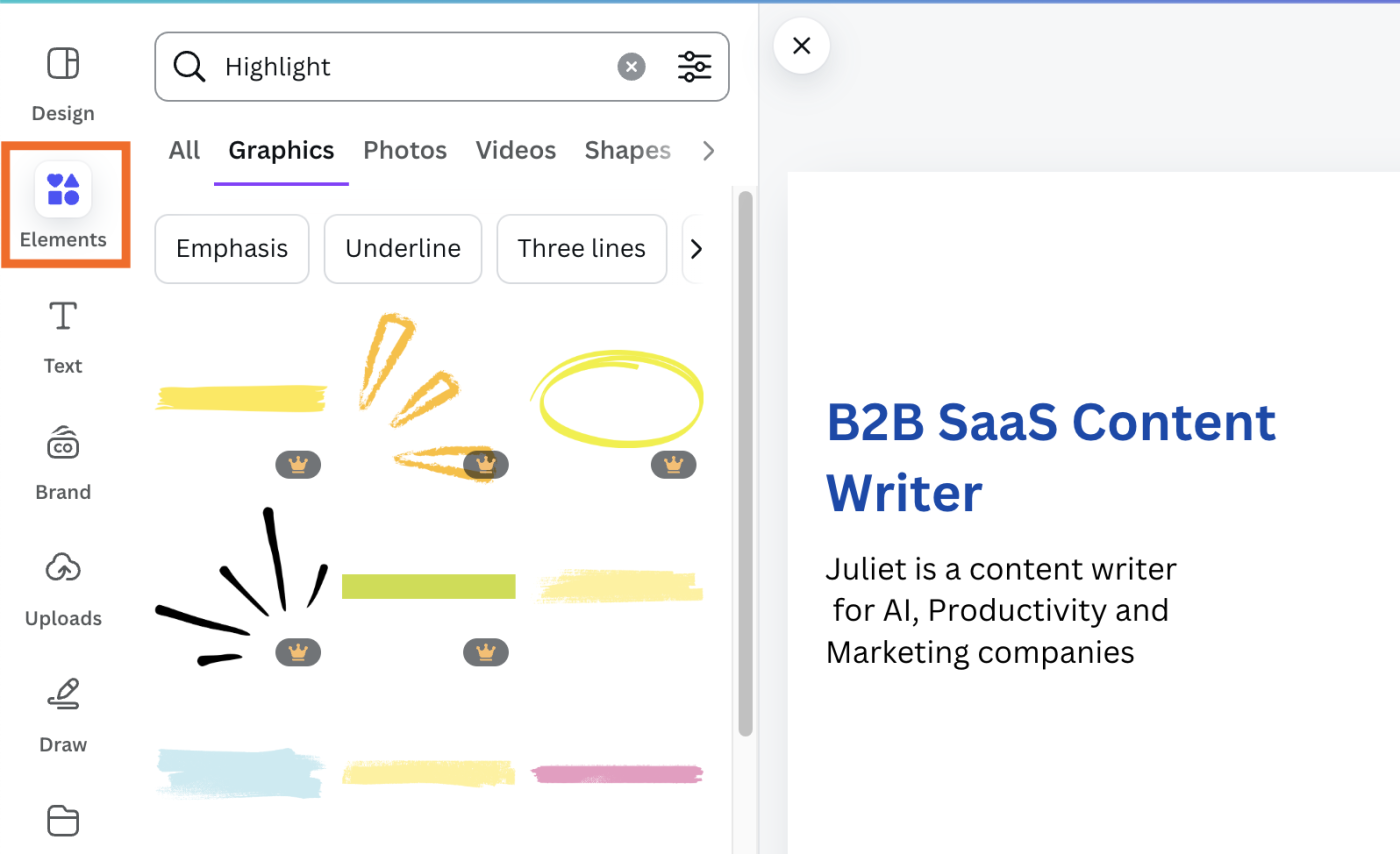
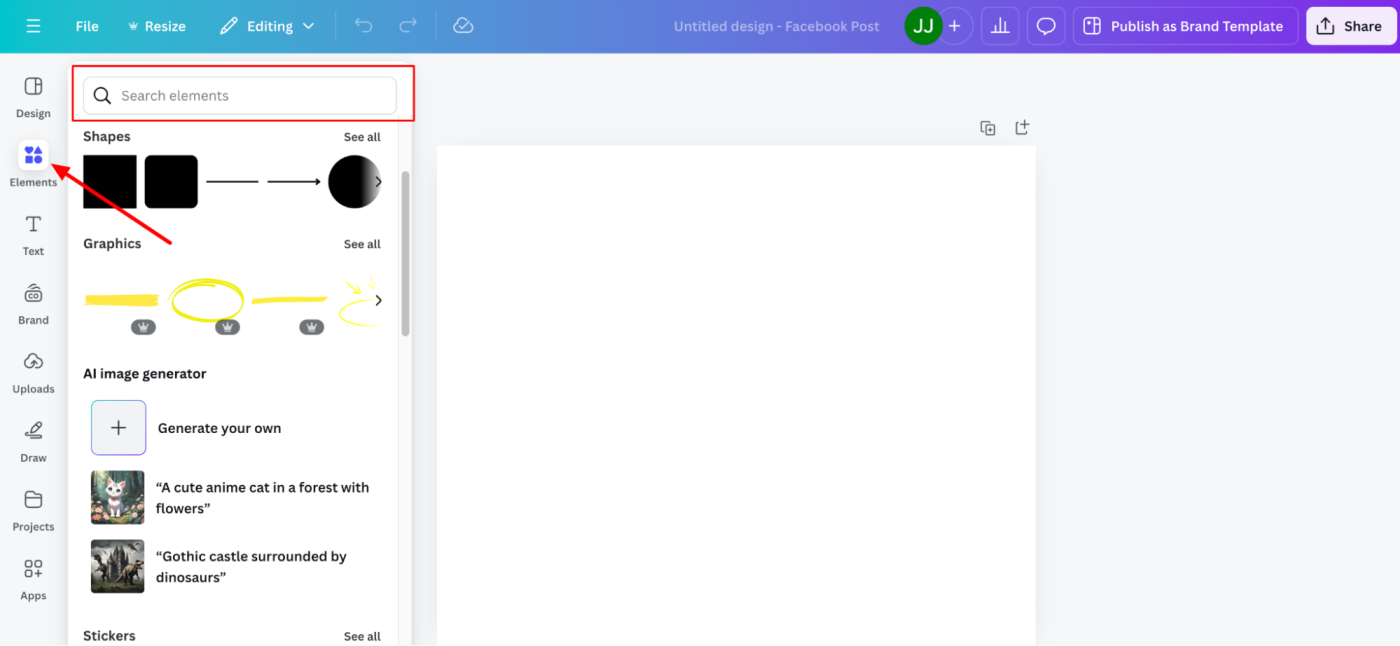
In the side menu, click Elements.
-
Enter "highlight" in the search bar. You can also search for specific types of highlights like "highlight circle" or "highlight bar."

-
Click the element you want to use.
-
Resize and reposition the element to highlight your desired text.
-
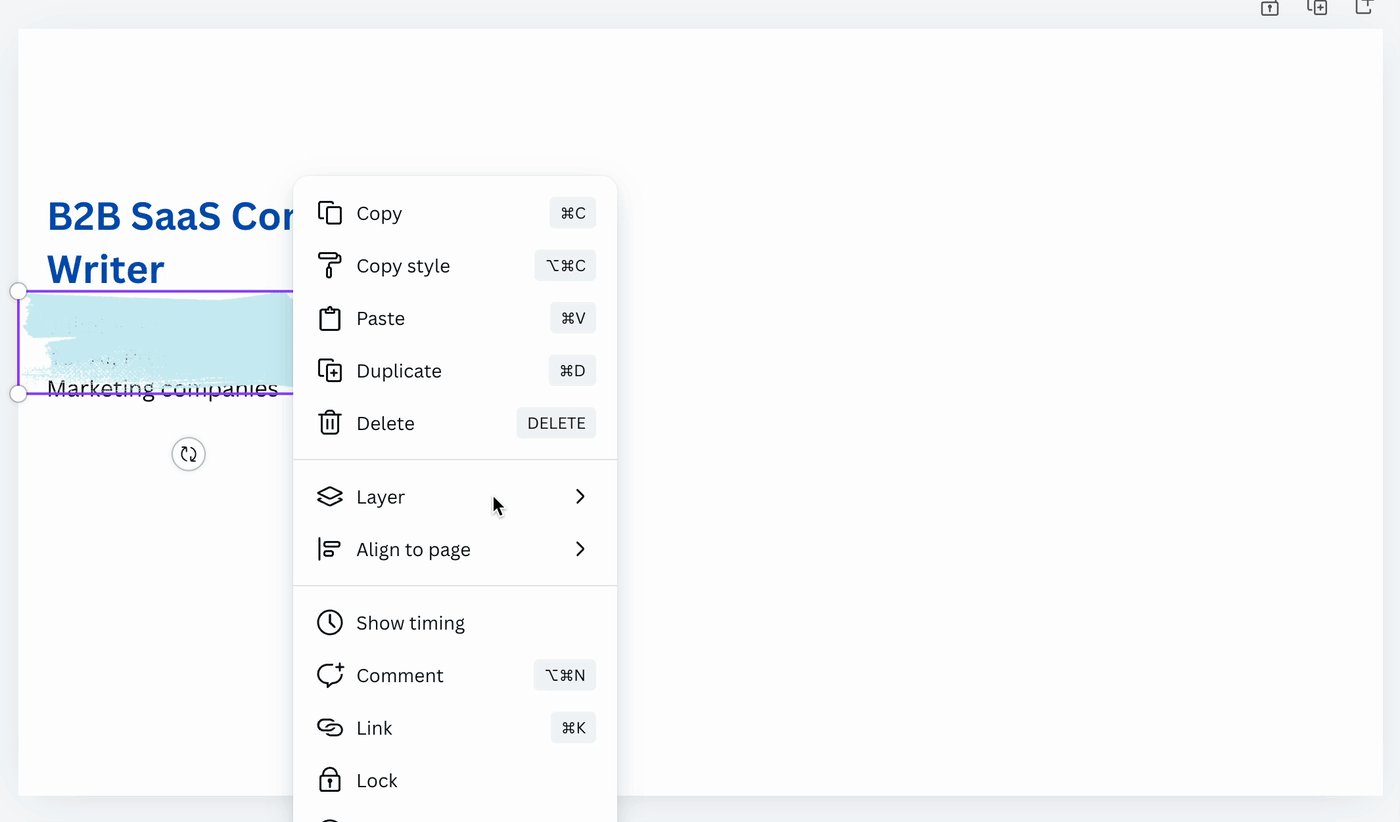
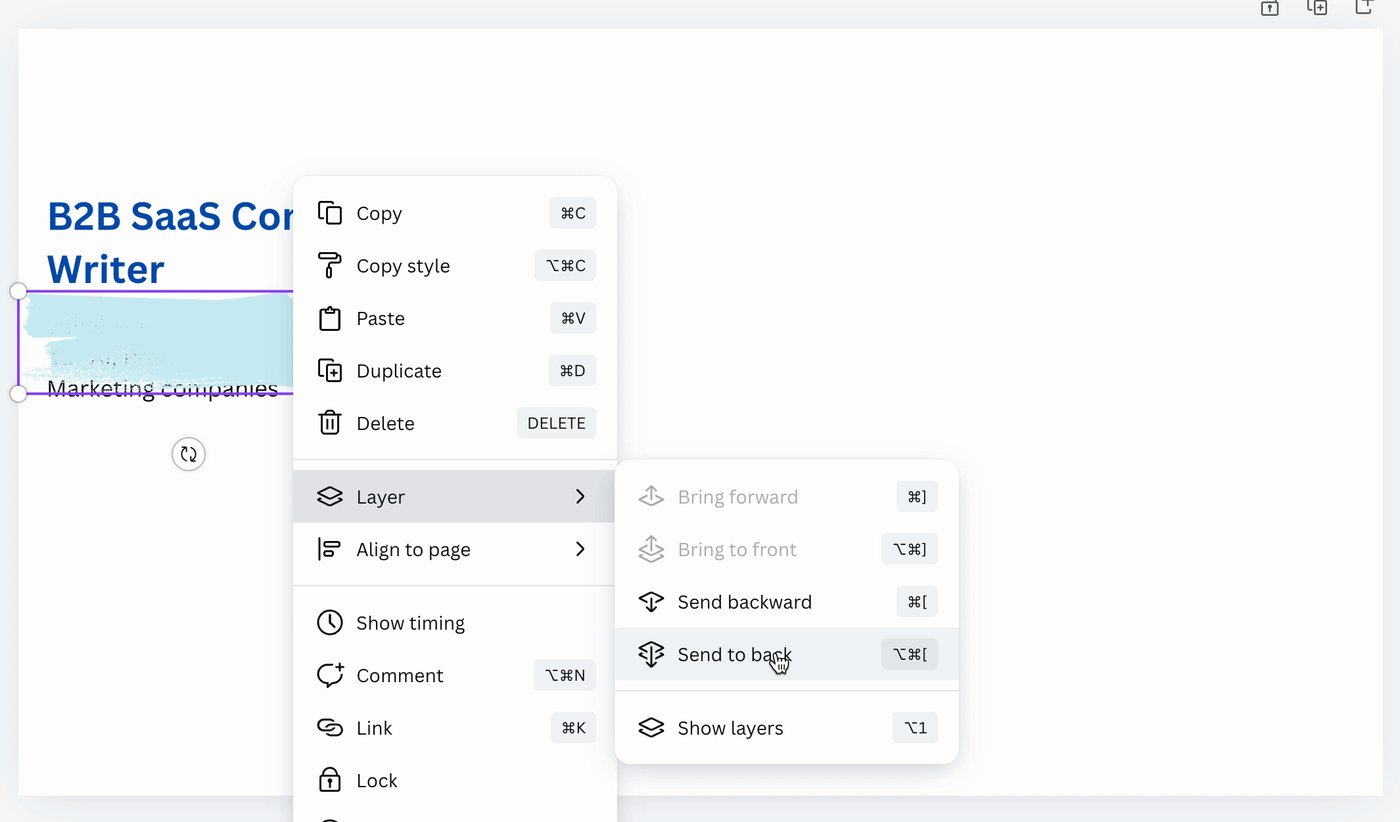
Once you position your highlight element over your text, you may need to rearrange which element is at the front (text) and which is at the back (highlight). To do this, right-click the highlight element, click Layer, and select Send to back. Note: The Layer option will appear in the dropdown only if multiple elements are sitting on top of each other.

How to hyperlink in Canva
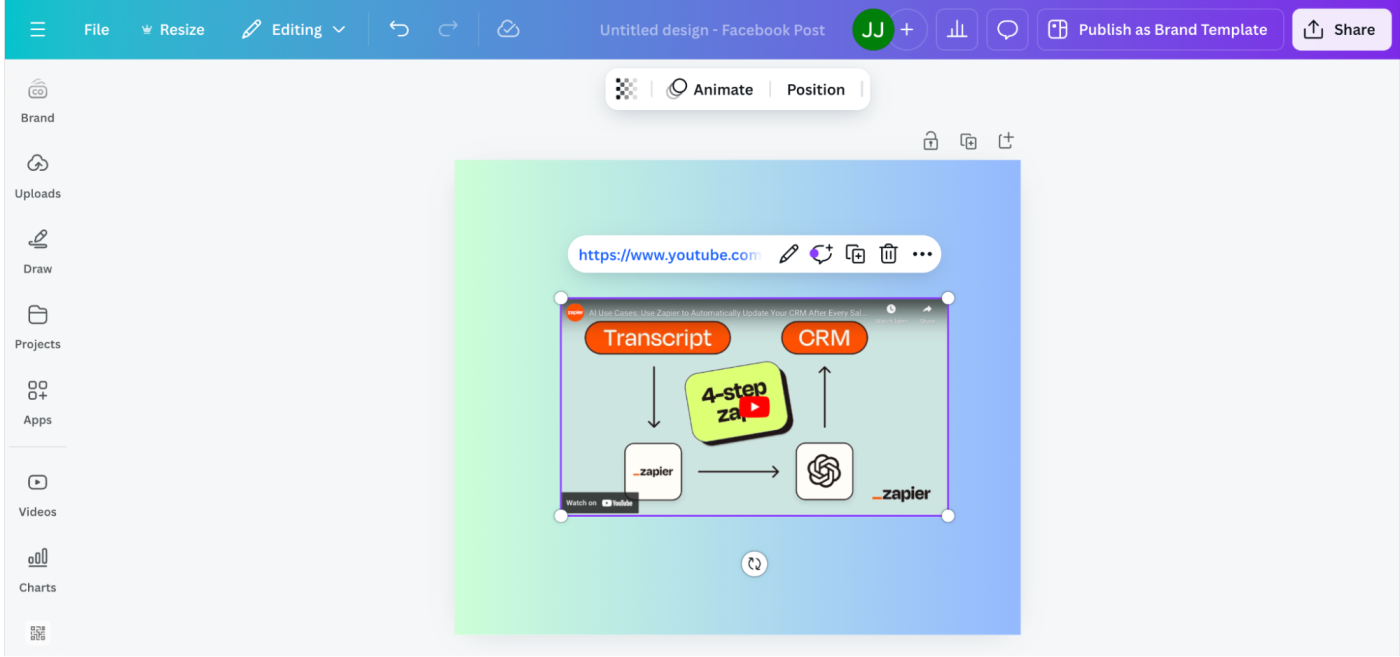
Let's say you're building an infographic, and you want to link certain elements to another page. Canva makes it easy to hyperlink text, elements, images, and videos. The only drawback is that these hyperlinks work only with PDFs. Or, if you're designing a video, hyperlinks are clickable only in the Presenter window while on .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}Presenter view.
Here's the easiest way to hyperlink in Canva.
-
Highlight the element you want to hyperlink.
-
Use your keyboard shortcut: .css-b2d7nb{color:#666;background-color:#f2f2f2;padding:0.3em;}
command+K(on Mac) orCtrl+K(on Windows). -
Enter the URL. Or, to link to another page within your Canva design, click the search bar (under Enter a link or search), and select the page you want to link to.
-
Click Done.
How to change background color in Canva
By default, every new design—not templated ones—starts with a white background. But it's easy to change.
-
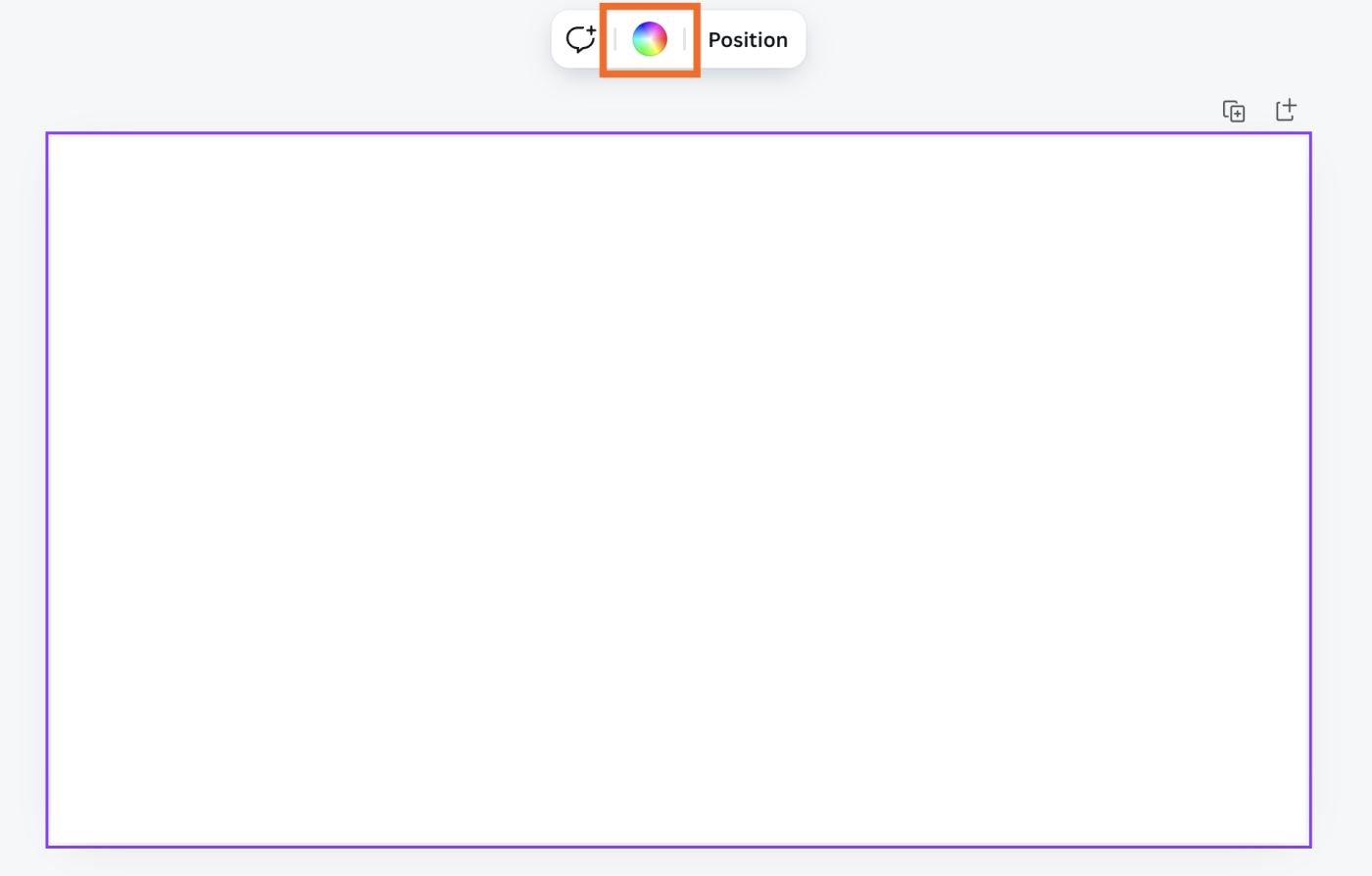
Click the blank page.
-
From the floating toolbar, click the Background color icon (it looks like a color wheel).

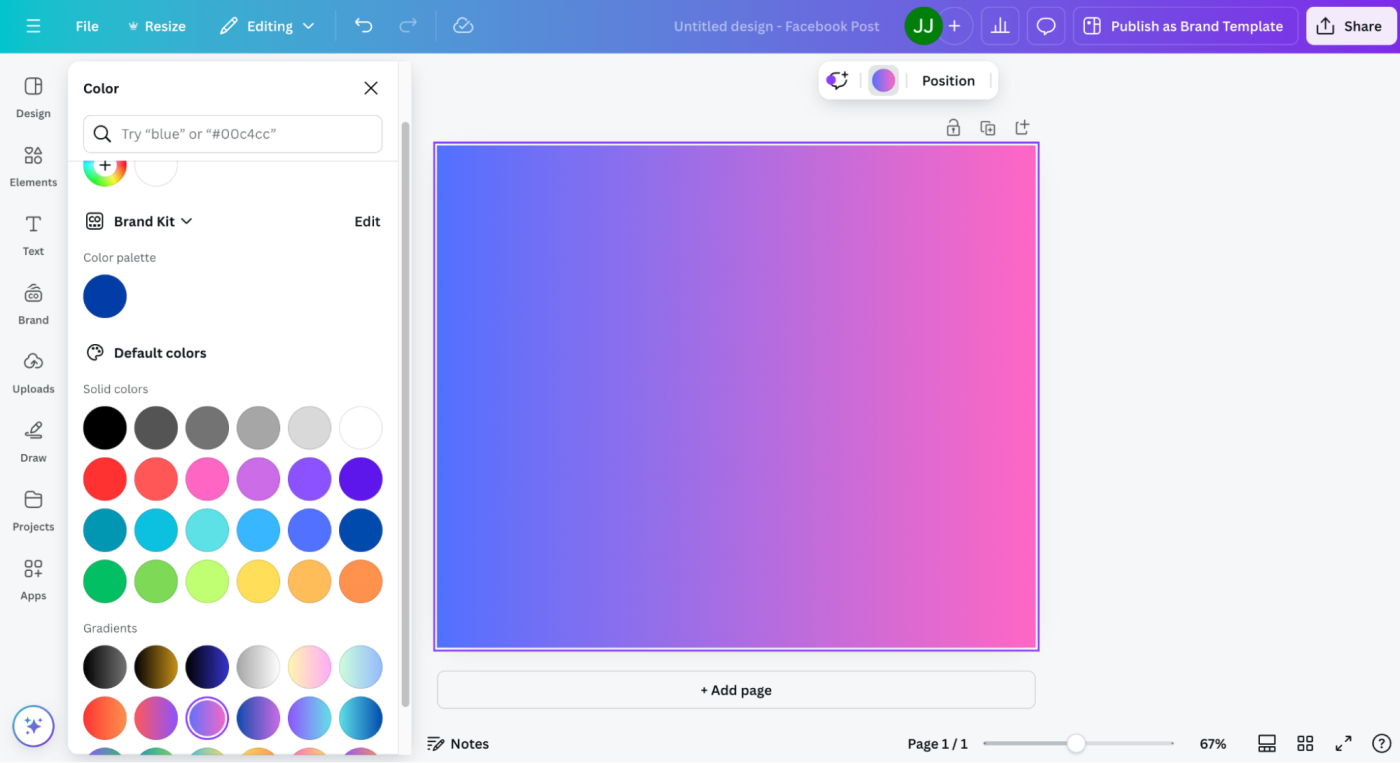
-
Select the color you want to use: solid, gradient, or one from your brand kit. You can also enter the hex code for a specific color.

How to upload images to Canva
Here's the easiest way to upload images to Canva.
-
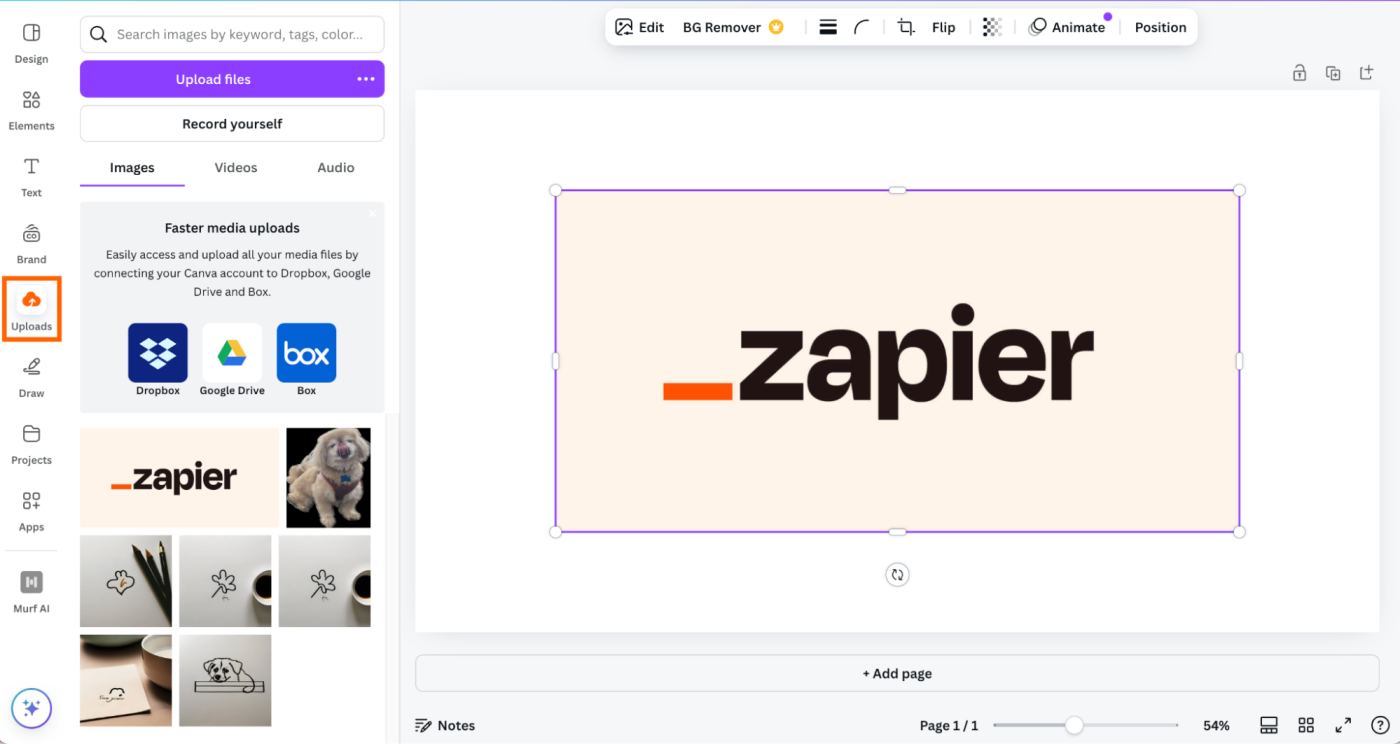
From the Canva editor side panel, click Uploads.
-
Drag and drop the file from your computer into the Uploads side panel. Alternatively, click the ellipsis (
...) next to Upload files, to upload files from Facebook, Google Drive, Instagram, or Dropbox.
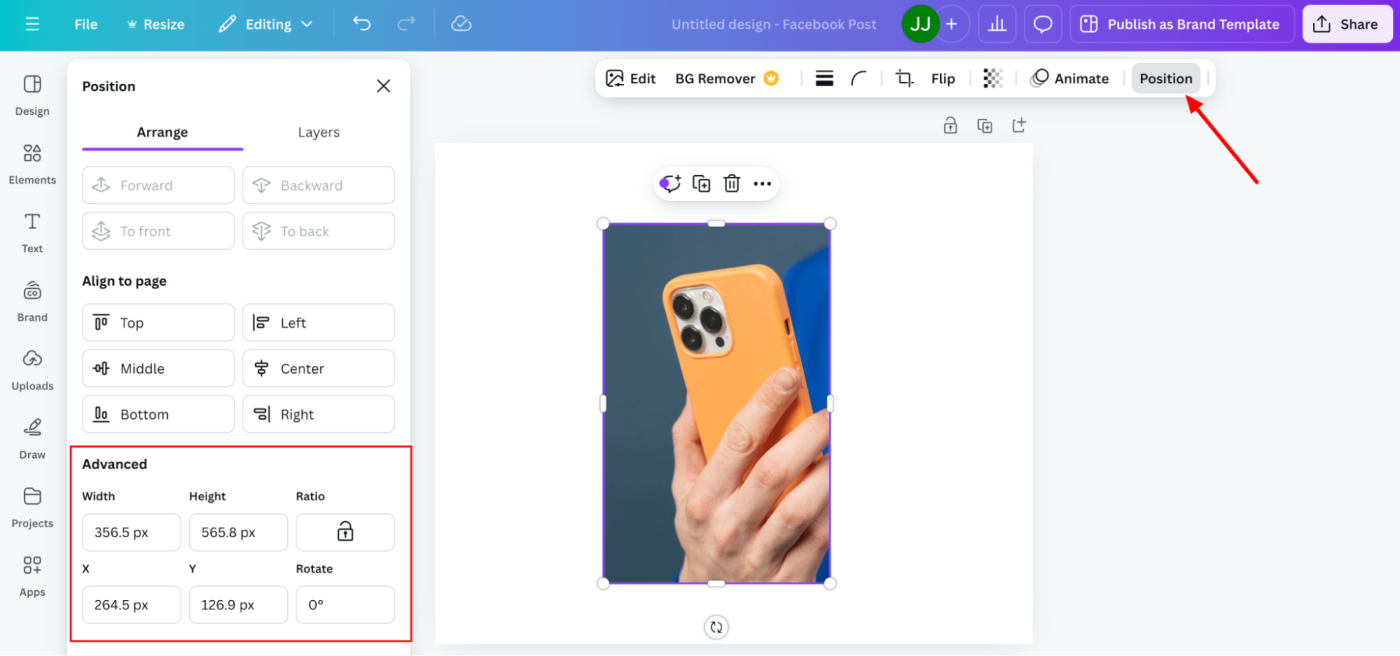
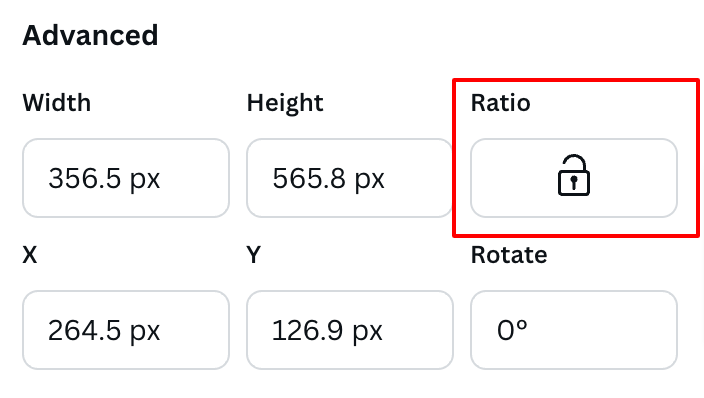
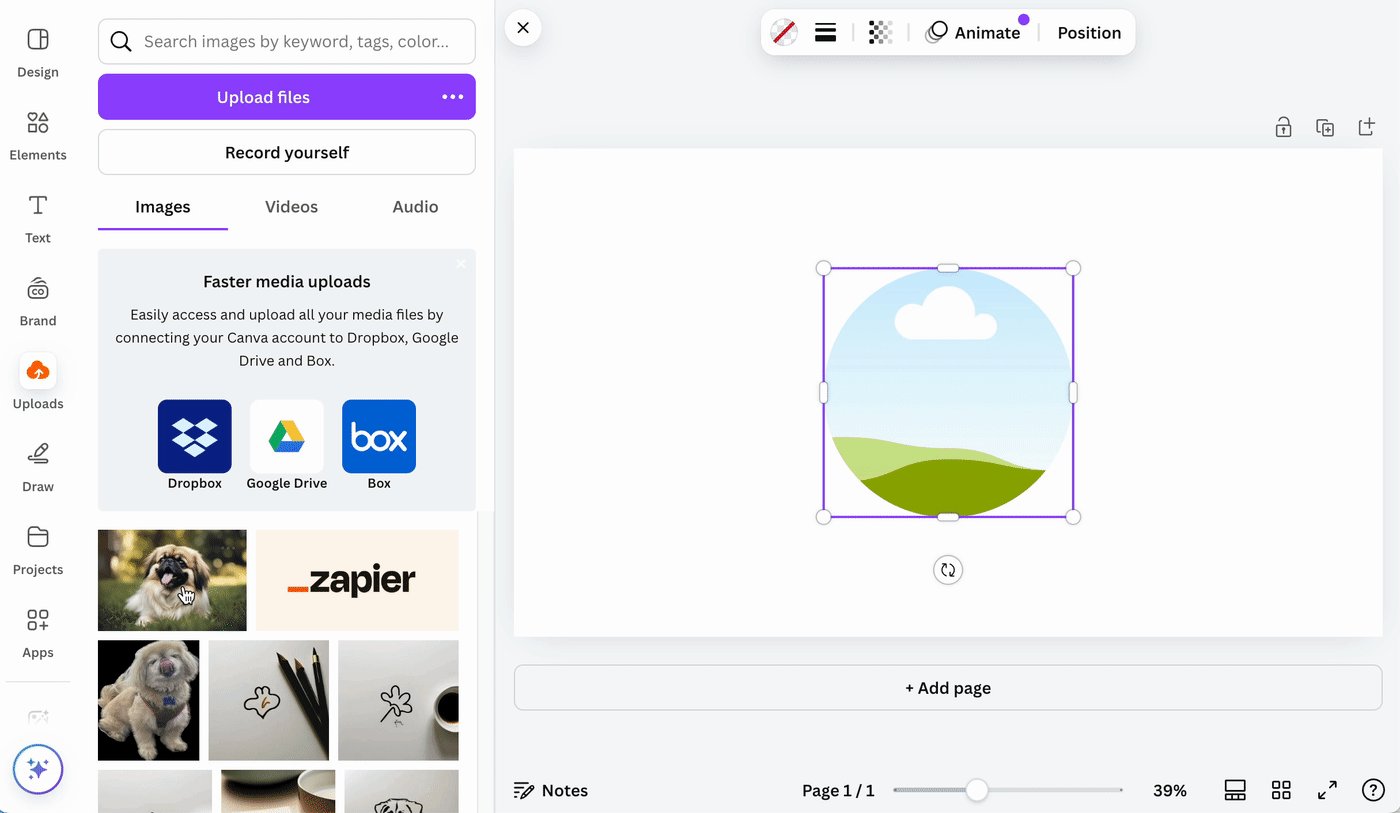
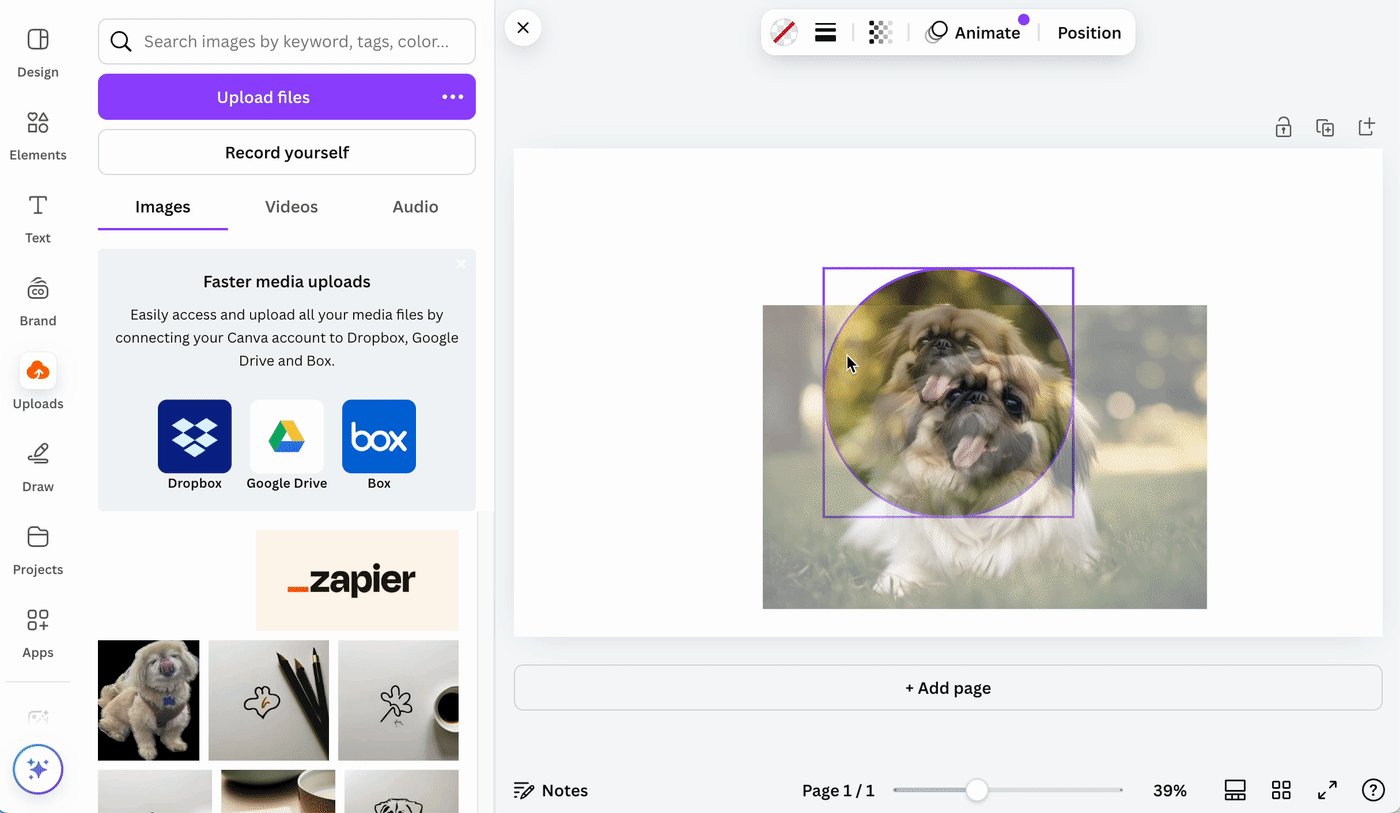
How to add images in Canva
Instead of uploading your own images to Canva, you can also use images from Canva's rich library of options. It's got everything: photos, stickers, videos, shapes, and graphics. You can also .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}generate your own AI image using Magic Media (part of Canva's suite of AI tools). Users on a free plan get up to 50 credits; Pro users get up to 500 images and graphics, along with 50 videos.
-
From the Canva editor side panel, click Elements.
-
Enter the image you want to use in the search bar (or scroll through the suggested options).

-
Click the image you want to use to add it to your page.
How to resize an image in Canva
There are a few ways to resize an image in Canva. The first two methods listed allow you to manually resize your image, while the last one lets users on a paid tier automatically resize images.
How to resize an image in Canva using the resize handles
-
Click the image you want to resize so that the resize handles appear (they look like white pills along the borders and white circles on the border corners).
-
Click and drag any of the handles to the size you want.
How to resize an image in Canva to a specific dimension
-
Click the image you want to resize.
-
In the toolbar, click Position.
-
From the Position side panel, enter your image dimensions (width and height).

-
Optionally, click the lock icon under Ratio to prevent any accidental changes to the aspect ratio.

How to automatically resize an image in Canva
For users on a paid tier, you can quickly resize your images to meet the size specs for any platform.
-
Open the design you want to edit.
-
From the top menu, click Resize.
-
Choose one of the suggested sizes or click a category to browse other dimensions. You can also enter custom dimensions.

-
Click Continue to preview the new size.
-
If it looks good, click Resize this design.

How to crop an image in Canva
Canva lets you manually crop your images to a specific size using a freeform cropping tool. Or you can select a specific aspect ratio to help crop your image to a preset size. The key difference with using a set aspect ratio (versus freeform) is that no matter how big or small you adjust your crop window, it'll still be the same ratio you selected.
How to crop an image in Canva using a freeform aspect ratio
-
Click the image you want to crop.
-
In the toolbar, click the Crop icon (it looks like two overlapping corner borders).

-
A freeform border (meaning there's no set aspect ratio) will appear around a portion of your image.
-
Click and drag the crop handles to capture the parts of the image you want to keep.

How to crop an image in Canva using a set aspect ratio
-
Click the image you wish to crop.
-
In the toolbar, click the Crop icon (it looks like two overlapping corner borders).
-
In the Crop side panel, select the aspect ratio you want to use. For example, if you're creating an image to share as an Instagram Story, select 9:16.
-
Crop the image as you normally would.
How to circle crop in Canva
You can also crop images into perfect circles using the circle crop feature in Canva. This is great for logos and profile pictures that require a circular shape.
-
From the side menu, click Elements.
-
Enter "frame" in the search bar.
-
From the Frames results, click the circular frame to add it to your page.

-
Search for the image you want to add (this is the image that will be cropped). You can also choose one of your image uploads.
-
Drag and drop your image into the circular frame for a perfect circle crop. Note: If you click the image to add it to your canvas, it won't work—Canva will simply layer the image above your frame.

How to replace an image in Canva
If you want to replace an image in Canva while preserving the original image's size and position, you'll use a similar method to creating a perfect circle crop.
-
Open the file with the image you want to swap out.
-
Use the Elements tab to search for the image you want to use. Or click Uploads to add your own image.
-
Click the image you want to use to replace the original photo.
-
Drag and drop your replacement image over the existing image.

How to remove the background in Canva
Want to remove the background from one of your images in Canva? If you're on a paid tier, there are two Canva AI tools you can use to do this. Note: If you want to test it out, Canva also lets users on a free account use each of these tools once. It's not much, but it's something.
How to remove the background in Canva using Background Remover
This option is good if you want to let Canva AI take over. It'll automatically detect the background in your image and remove it in one fell swoop.
-
Open the file you want to edit.
-
Click the image you want to remove the background from.
-
In the toolbar, click BG Remover.

How to remove the background in Canva using Magic Eraser
If you prefer to remove the background in Canva manually or remove specific parts of the background, use the Magic Eraser tool.
-
Open the file you want to edit.
-
Click the image you want to remove the background from.
-
In the toolbar, click Edit.
-
Under Magic Studio (in the side panel), click Magic Eraser.

-
Select the tool you want to use to erase:
-
Brush. Use this to erase backgrounds. You'll also want to customize your brush size: If you have a lot of background to delete with little interference from other objects you want to keep, opt for a thicker brush size. If you need to weave in and out of nooks and crannies, go with a thinner brush.
-
Click. Use this to erase objects in the background of your image.
-
-
Sweep your brush over the areas you want to erase in your image. Or, if you're removing objects, click the objects you want to delete.
-
Click Erase (for Brush) or Clear (for Click).

How to make an image transparent in Canva
Once you've removed the background of your image, you can make it transparent. This way, you can place that image of your majestic dog practically anywhere—over other images, on your website, in a presentation deck, or, more importantly, on every type of apparel available.
Now that I've gotten you excited about printing your dog's face on a pair of socks, I should warn you that this feature is limited to users on a paid tier. (Canva does let you create one free transparent image, though, so use it wisely.)
-
Click the image you want to make transparent (ideally, it's one without a background).
-
Click Share, and select Download.
-
Under File type, select PNG.
-
Click the checkbox next to Transparent background.
-
Click Download.

How to change page orientation in Canva
If you thought that something as basic as changing the page orientation would be available for free in Canva, you'd be wrong on two accounts: first, this feature is limited to users on a paid tier. Second, it's not straightforward to switch your design from portrait to landscape.
-
Open the file you want to edit.
-
From the top menu, click Resize.
-
Click Custom size.
-
Click the Width or Height value, and you'll notice options directly below for changing the orientation.
-
Click the page orientation you want to use: Portrait or Landscape.

How to use frames in Canva
If you need an easy way to make plain designs look more sophisticated, use Canva frames. From simple and unconventional shapes to holiday-themed frames, Canva offers loads of frames to help level up your designs.
-
From the Canva editor side panel, click Elements.
-
Enter "frame" in the search bar, and scroll through the options.
-
Click the frame you want to use to add it to your canvas.
Canva will automatically choose how to center your image within the frame. If you need to resize or reposition the image (not the frame), it's easy to do.
-
Double-click the photo you added to the frame.
-
Click and drag any of the resize handles to make your photo smaller or larger. You can also click and drag the photo to reposition it.
-
Once you're done editing, hit Enter, or click a blank spot on your canvas.

How to group elements in Canva
If you're working with multiple elements, such as shapes and text, you can group them. This way, you can resize, reposition, and apply any other treatment simultaneously. It's an easy way to save time, simplify the design process, and minimize errors.
-
Press and hold shift while you select the elements you want to group. Or you can click and drag your cursor over the elements to highlight them.
-
From the floating toolbar, click Group. Or, use your keyboard shortcut:
command+G(on Mac) orCtrl+G(on Windows).
To ungroup, select the grouped elements, and click Ungroup in the floating toolbar. (You can't use your keyboard shortcut to ungroup.) Borders will appear around each individual element to indicate they're no longer grouped together.

How to bulk create in Canva
Let's say you want to create a batch of invitations that use the same design, but you need to change the recipient's name on each card. If you're on a paid tier, you can use Canva's Bulk create feature to get the job done.
-
Open the design file or template you want to use.
-
In the side menu of the Canva editor, click Apps.
-
Enter "bulk create" in the search bar, or scroll down to More from Canva, and click Bulk create.

-
In the Bulk create side panel, click Enter data manually to add the data you want to insert into your design (for example, recipient names), or click Upload data to bring in data from another data source like Excel or any CSV file.

-
If you're entering your data manually, an Add data table will appear where you can input text or images. Once you've added all your information, click Done.

-
From your design, click the element you want to connect to the data you've added.
-
Click the More icon, which looks like an ellipsis (
...), and select Connect data.
-
Select the name of the data field you want to connect.

-
The data field should now appear highlighted in your design.
-
Click Continue to proceed.
-
In the Bulk create side panel, review the data that will be used in your design. By default, Canva selects every data entry for your chosen data field. But you can deselect any data you don't want Canva to use.
-
Once everything looks good, click Generate # designs.

A new Canva page will appear with your bulk creation—each one customized based on your data.

How to use Canva charts
If you need a way to visualize your data, use Canva's Charts app.
-
In the side menu of the Canva editor, click Apps.
-
Enter "charts" in the search bar, or scroll down to More from Canva, and click Charts.

-
Select the chart style you want to use to add it to your design.

-
Canva will automatically populate a templated chart, so you'll need to update it with your own data. To do this, click the chart design on your page.
-
From the toolbar, click Data.
-
In the Data side panel, enter your data. You can also click Expand data table to edit in a larger table.

From the toolbar, you can also edit other elements of your chart design, including colors and fonts, along with other chart-specific elements.
How to use tables in Canva
If charts aren't what you need, you can also use tables in Canva to represent your data.
-
In the side menu of the Canva editor, click Elements.
-
Enter "tables" in the search bar, or scroll down to Tables to explore your design options.
-
Click the table you want to use to add it to your design.

-
Double-click any of the table cells on your page to add your data.
How to create QR codes in Canva
If you're designing a new restaurant menu, lost dog poster, wedding invite, or anything, really, you'll probably want to add a .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}QR code.
With Canva, making a QR code is as easy as scanning one.
-
In the side menu of the Canva editor, click Apps.
-
Enter "QR code" in the search bar, and click QR code. Note: You can use any of the QR code apps listed, but I'm using Canva's built-in QR code generator.

-
In the pop-up that appears, click Use in existing design (if you have one) or Use in new design.

-
Once you've added the QR code to your design, it's time to modify the code itself.
-
In the QR code side panel, enter the URL where you want your code to point to. You can also customize the code's colors and margins.
-
Click Generate code.

Canva will add your code to your page, which you can then resize and reposition within your design.
How to print from Canva
Now that your design is complete, it's time to print.
-
Click Share.
-
Click Download.
-
Choose your file type (your options will vary depending on the type of file you created). If available, click PDF Print—this will give you the best resolution for printing.
-
Click the checkbox next to Flatten PDF to convert your design into a single image per page. You can modify any other settings as needed. If you're using a professional printing service, click CMYK for the Color profile.

-
Click Download.
Now that you have your file, print it as you normally would.
How to add a video in Canva
Most people turn to Canva to edit text and images. But Canva lets you work with videos, too. Here are all the ways to add a video in Canva
How to add a video in Canva using Canva's video library
-
In the side menu of the Canva editor, click Apps.
-
Enter "videos" in the search bar, or scroll down to More from Canva, and click Videos.

-
Find the video that you want to use, and click it to add it to your design.

How to add a video in Canva from YouTube
You can also pull a video from YouTube into your Canva design.
-
Copy the URL of the YouTube video you want to add to your Canva design.
-
Open the design that you want to embed your video in.
-
Click anywhere on the page, and paste the URL you previously copied.
Canva will embed the video directly into your design, complete with a thumbnail image.

How to upload your own video in Canva
-
In the side menu of the Canva editor, click Uploads.
-
Drag and drop the video file from your computer into the Uploads side panel. You can also pull in videos from Google Drive, Dropbox, Facebook, or Instagram. To do this, click Videos, and then click the app you want to connect with.
-
Once uploaded, click the video to add it to your design.
How to record yourself in Canva
You can also record a new video directly in Canva. Here's the easiest way to do it.
-
In the side menu of the Canva editor, click Uploads.
-
In the Uploads side panel, click Record yourself. (You may need to give Canva permission to access your camera and microphone.)

-
Your screen will switch to the Canva Studio.
-
Click the Settings icon, which looks like a cog, to choose what to share: Camera, Camera & screen, or only Screen. If you share your screen, follow the prompts to choose which screen or windows to share.

-
Click Record to begin recording, and click Done when you're finished.

-
Click Save and exit.
The video will automatically appear on your canvas and in your library of video uploads. From there, you can resize and reposition your video as you normally would.
How to edit a video in Canva
Your editing options in Canva vary depending on your video source. But the way you access your editing tools is the same. Note: If you embedded a YouTube video, you won't be able to edit the video itself.
-
Open the Canva design with the video you want to edit.
-
Click the video on your canvas.
-
In the toolbar, click any of the available editing options.

How to add music in Canva
If your video doesn't have any audio, or it could be improved with a little background music, Canva also lets you add music to your video.
-
In the side menu of the Canva editor, click Apps.
-
Enter "music" in the search bar, or scroll down to More from Canva, and click Audio.
-
Find the audio that you want to use, and click it to add it to your video.

As shown in the example above, you can also layer different sounds, edit the length and volume of each track, and fade the audio.
Now that you have the basics, go click-happy
I've barely scratched the surface of all that you can do in Canva, but for non-designers like me, this should be more than enough to get you started. Once you get comfortable playing with the basic design elements, take some time to explore other app features. The best way to discover how to use other Canva features? .css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}Click all the buttons.
Related reading:
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}The best free graphic design software to create social media posts
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}The best Canva alternatives
-
.css-19a5n3-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-19a5n3-Link[data-color=”ocean”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”ocean”]:hover{outline-color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”ocean”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”white”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”white”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”white”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”primary”]{color:var(–zds-text-link, #3d4592);}.css-19a5n3-Link[data-color=”primary”]:hover{color:var(–zds-text-link-hover, #2b2358);}.css-19a5n3-Link[data-color=”primary”]:focus{color:var(–zds-text-link-hover, #3d4592);outline-color:var(–zds-text-link-hover, #3d4592);}.css-19a5n3-Link[data-color=”secondary”]{color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-color=”secondary”]:hover{color:var(–zds-gray-warm-5, #a8a5a0);}.css-19a5n3-Link[data-color=”secondary”]:focus{color:var(–zds-brand-almost-white, #fffdf9);outline-color:var(–zds-brand-almost-white, #fffdf9);}.css-19a5n3-Link[data-weight=”inherit”]{font-weight:inherit;}.css-19a5n3-Link[data-weight=”normal”]{font-weight:400;}.css-19a5n3-Link[data-weight=”bold”]{font-weight:700;}How to create a social media post with AI for free